
Photoshop adalah pengalaman itu sendiri yang meningkat pesat dari waktu ke waktu dan menyentuh momen cara membuat GIF dengan Photoshop CC 2020. Artinya, kami akan menggunakan versi terbaru Photoshop untuk membuat salah satu konten multimedia yang sangat modis.
Anda dapat melihat GIF di aplikasi obrolan yang memungkinkan kami membagikannya dari Giphy, platform web yang memungkinkan kita untuk mendownloadnya dan bahkan menguploadnya sendiri. Jadi karena di sini kita menjadi ahli pembuatan konten, kita menggunakan panduan ini yang tidak meninggalkan boneka tanpa kepala untuk GIF yang dioptimalkan dengan baik dan secara visual cocok untuk diunggah di mana pun kita mau.
Apa itu GIF?
Pertama-tama jelaskan bahwa a GIF adalah format file gambar terkompresi yang menghasilkan animasi siklis dan tak terbatas; artinya, jika pemutar GIF dibiarkan bermain, pemutarannya tidak akan berhenti. Faktanya, ada GIF artistik yang mereproduksi video di mana adegan yang sama tampak hidup, seperti setetes jatuh ke jatuh lainnya dalam proses yang tak terbatas.
Seperti animasi seumur hidup, GIF terdiri dari serangkaian gambar itu dimainkan secara berurutan menciptakan ilusi gerakan. Ini adalah format yang saat ini menjadi penting untuk semua jenis situs web seperti IMGUR atau aplikasi obrolan yang sama yang membantu kami mencari GIF dari subjek apa pun dan memutar urutan dari film atau tanda seru asli «Oh».
Kita bisa unduh GIF apa pun dari web untuk mentransfernya ke Photoshop dan menyadari bahwa urutan gambar dalam satu baris dan bingkai itulah yang akan kita kerjakan dalam tutorial ini.
Cara membuat GIF dari gambar di Photoshop CC 2020
Pertama kita akan menggunakan versi terbaru Photoshop dari Creative Cloud. Dengan ini di atas meja, ayo buat GIF dari gambar. Kami melalui seluruh proses dengan dokumen dengan lebar dan rasio panjang yang sama dengan gambar yang akan kami gunakan untuk GIF:
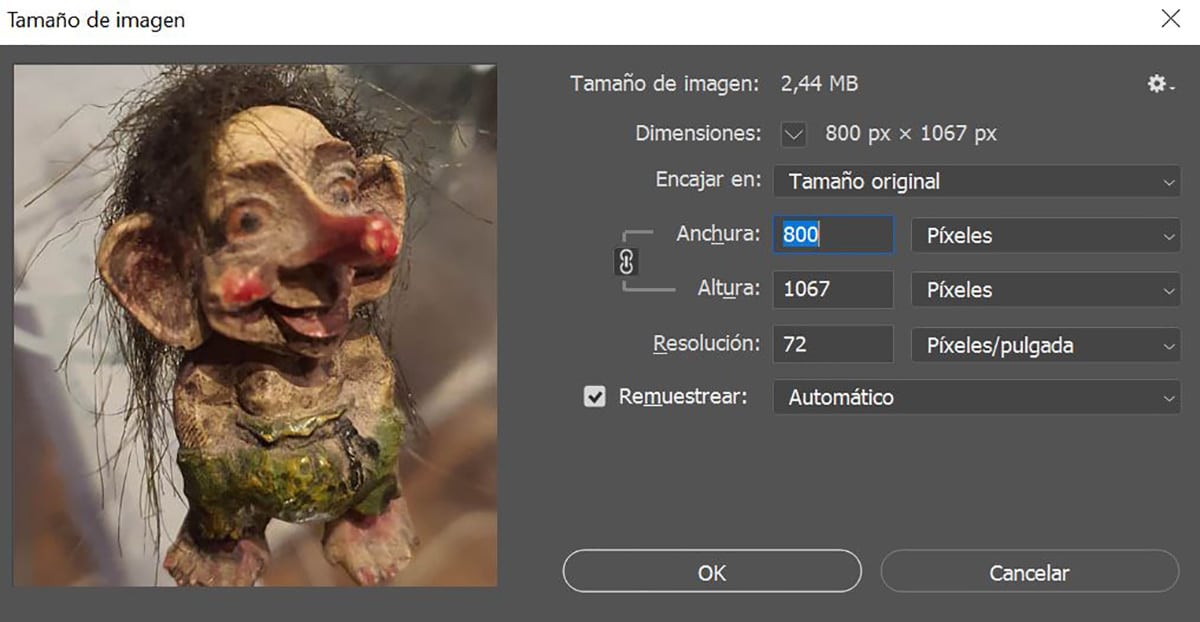
- Kami membuat tata letak 800 x 1067 piksel dengan resolusi 72 piksel (Kami dapat menurunkannya sehingga bobot akhir GIF menjadi lebih rendah)
- Modus gambar kami menyimpannya dalam RGB
- Kami membuat dokumen

Sekarang yang akan kita lakukan adalah impor semua gambar untuk membuat urutan GIF. Dalam hal ini, saya telah mendorong troll kecil itu untuk bergerak ke arah kamera dengan serangkaian gambar yang diambil dengan ponsel Galaxy Note10 + saya. Total ada sekitar 23 gambar sehingga bisa bertahan selama satu atau dua detik. Ingatlah bahwa film normal yang Anda tonton adalah 24 atau 30 FPS.
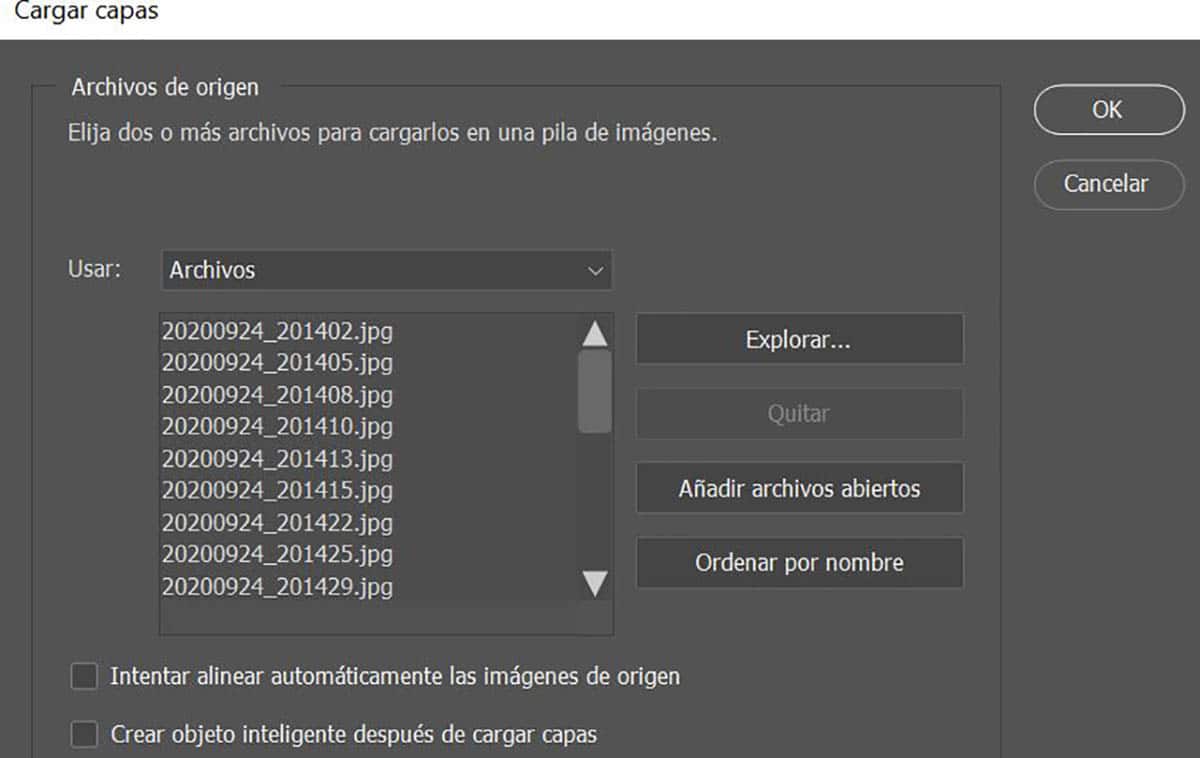
- Mari pergi ke Script> Muat File ke Stack
- Ini membuka browser gambar sehingga kita dapat memilih semua itu yang ingin kami masukkan ke dalam GIF dari lokasi folder

- Kami memuatnya dan semua gambar akan dibuka di dokumen yang sama (ini akan memakan waktu cukup lama tergantung pada jumlah gambar dan ukurannya)
Ini juga dapat diterapkan dari video sebagai sumber untuk kemudian membuat GIF:
- Cukup dari File> Impor> Bingkai Video Berlapis
- Dan hasilnya kita akan mendapatkan dokumen sebelumnya yang sama dengan semua frame, tapi perhatikan ukurannya yang sama karena untuk setiap detik kita bisa memiliki 24 frame atau 12 frame jika itu animasi pendek atau klasik
Mempersiapkan urutan untuk GIF animasi kami
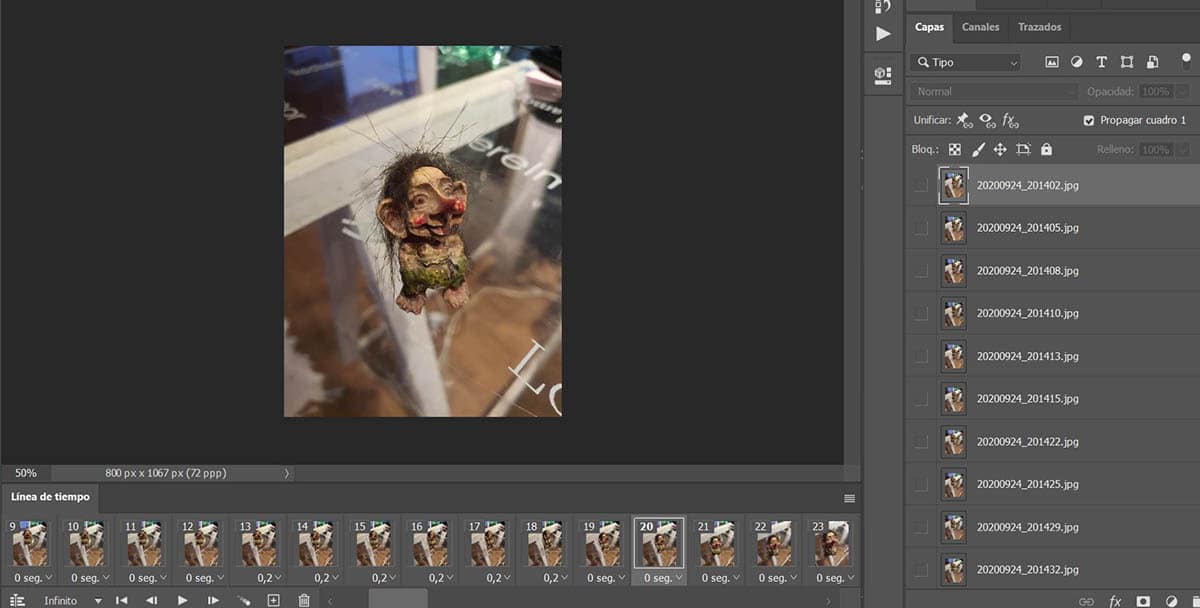
Sekarang ayo buka garis waktu untuk menangani seluruh urutan:
- Mari pergi ke Jendela> Garis Waktu
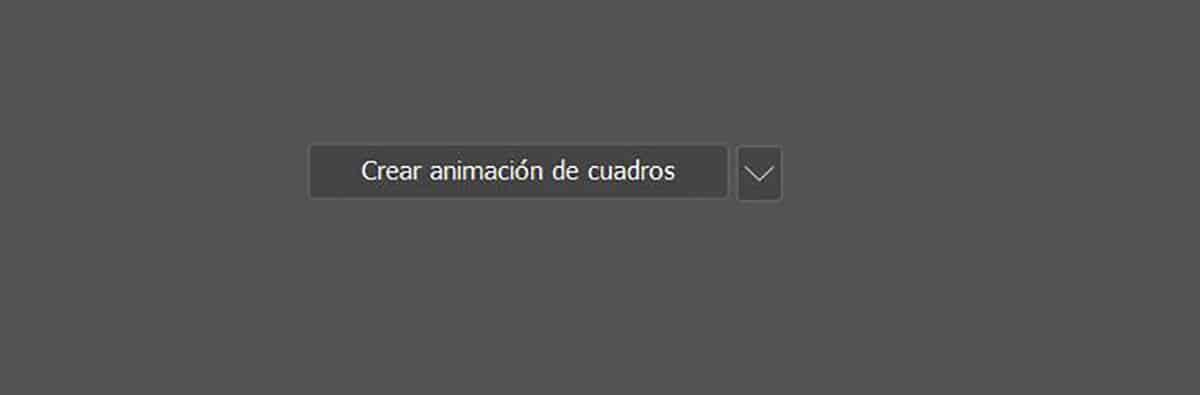
- Pilih tombolnya "Buat animasi bingkai"

- Sekarang kita harus melakukannya klik pada ikon tiga batang horizontal di timeline
- Dari menu pop-up yang kami pilih "Ratakan bingkai ke lapisan". Dengan cara ini, semua lapisan yang dibuat sebelumnya dengan gambar yang telah kita impor ke Photoshop akan dilewatkan

- Sekarang di Timeline kita klik tombol play untuk memeriksa apakah kita harus mengklik «Invert frames»; tepatnya di tombol hamburger yang sama yang telah kita tekan sebelumnya
- Kami melakukannya untuk melihat jika pemutaran terus menerus dan seperti yang kami inginkan, karena mungkin gambar tersebut direproduksi secara terbalik saat mengimpor gambar GIF animasi kami
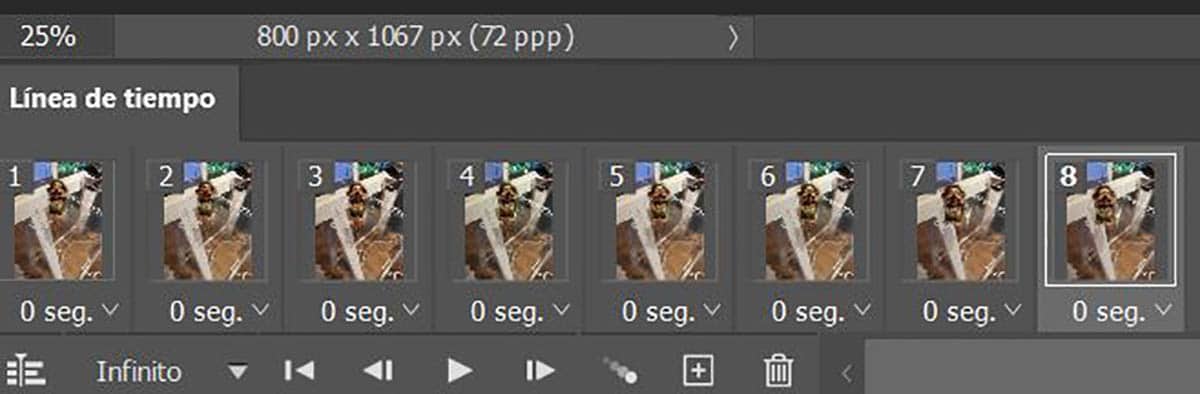
Sekarang Anda akan melihatnya di timeline kami memiliki semua gambar dari gambar yang membentuk GIF animasi. Dalam setiap frame ini kami memiliki panah ke bawah yang menunjukkan jumlah detik dari setiap "frame" atau frame berlangsung.

Jika kita menyukai animasi, dan dalam hal ini kami telah menggunakan serangkaian gambar untuk membuat urutan kami sendiri Dengan troll kecil kita, yang akan kita lakukan adalah menambah atau mengurangi waktu setiap frame atau frame untuk membuat animasi lebih realistis.
Dari 1 sampai 8 kita biarkan apa adanya, dan dari frame 9 kita akan meningkatkan durasinya sedikit:
- Pilih dengan tombol shift strip bingkai atau bingkai yang ingin kami ubah durasinya
- Kami menekan pada panah bawah dan kami mengubah waktu untuk meningkatkannya sedikit. Misalnya, pada 0,5 detik
- Kami mereproduksi dan menilai apakah gerakannya terlalu lambat. Dalam kasus saya, jadi saya mencoba lagi memilih semua frame dan menggunakan 0,2 detik
- Animasi yang dioptimalkan dan membutuhkan waktuMari kita periksa apakah GIF tetap dalam loop tak terbatas.
- Tepat di bawah Timeline Anda akan melihat bahwa itu sudah dikonfigurasi sebagai Tak Terbatas
Mengekspor urutan bingkai kami sebagai GIF

Sekarang kita memiliki bagian dari ekspor ketika kita telah mendefinisikan animasinya atau urutan yang kita inginkan. Semuanya akan tergantung pada jumlah gambar yang telah kita impor atau hanya potongan klip video yang telah kita gunakan untuk membuat GIF.
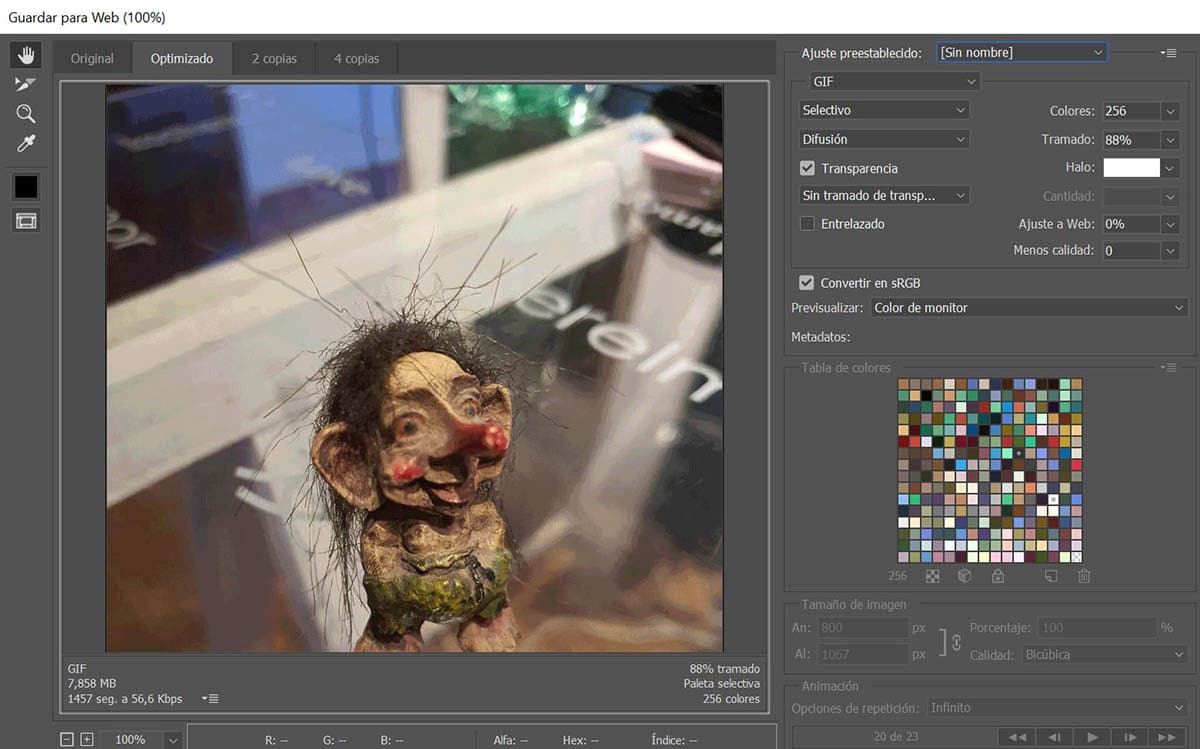
- Mari pergi ke File> Ekspor> Simpan untuk Web atau gunakan saja kombinasi tombol: control + huruf besar + alt + S
- Kami memilih dari GIF 128 Preset dengan Dithering
- 256 warna

- Sekarang jika kita mau mengurangi berat GIF animasi kita bisa memodifikasi lebar dan tingginya dalam ukuran gambar
- Tepat di ujung jendela kita harus mencari animasi dan dalam opsi pengulangan pilih tak terbatas. Langkah ini penting agar terus berputar tanpa henti saat diputar
- Kamu bisa periksa hasil ukuran GIF di kiri bawah. Dalam hal ini kami menggunakan 7MB sehingga kami dapat mengurangi ukuran gambar
- Hal ini dapat bermain dengan nilai dithering untuk mengurangi beberapa megabyte berat file. Secara sepintas, kami mengurangi gambar menjadi 400 lebar dan dalam kasus kami, kami memiliki 2MB yang tidak buruk untuk GIF
- Kami mengekspor dengan Save
Kamu bisa lihat bagaimana GIF animasi yang telah kami buat terlihat dan itu adalah 2MB yang menjadi urutan kecil tidak buruk sama sekali. Sekarang terserah Anda untuk menggunakan sihir Anda atau cukup ambil file video dari beberapa rekaman Anda untuk membuat GIF Anda sendiri yang dioptimalkan sepenuhnya.
Seperti ini Anda dapat membuat GIF animasi dengan Adobe Photoshop CC 2020 dengan semua kemudahan di dunia dan dari alat profesional hebat ini yang memungkinkan kita melakukan hal-hal magis.


Halo Manuel! Terima kasih untuk tutorialnya! Sangat menarik! Salam pembuka!
Hai Mariana! Saya suka Anda menyukainya. Salam: =)