
Pedang cara membuat gradien di Illustrator Ini bisa menjadi salah satu pengetahuan paling dasar untuk dipelajari dengan program ini, tetapi juga salah satu yang dapat memberi Anda hasil terbaik. Oleh karena itu, jika Anda belum menguasainya dengan sempurna, panduan ini dapat membantu Anda mempelajari semua yang perlu Anda ketahui tentang program dan alat gradien.
Jika Anda seorang pemula dengan Adobe, atau Anda sudah mengetahuinya tetapi ingin mempelajarinya lebih dalam dan menemukan semua yang dapat Anda lakukan dengan alat ini, maka kami memberi Anda kuncinya sehingga Anda memahaminya dengan sempurna. Apakah kita akan membuat kekacauan?
Apa itu Adobe Illustrator

Sebelum mengambil langkah-langkah membuat gradien di Illustrator, Anda harus terlebih dahulu mengetahui apa itu program Illustrator.
Adobe Illustrator sebenarnya adalah program pengeditan gambar. Hal yang normal adalah ketika menginstal Photoshop, Illustrator juga diinstal dan ini karena, tidak seperti Photoshop, ini berfokus pada grafik vektor. Artinya, meskipun Anda dapat bekerja dengan semua jenis gambar, pada kenyataannya aplikasinya bekerja dengan grafik vektor.
Ini berbeda dari Photoshop karena memiliki akses yang lebih mudah ke alat, yang memberi Anda keserbagunaan dan juga memungkinkan Anda membuat gif dan vektor bergerak, serta logo, gambar, ikon, dan ilustrasi.
Seperti yang Anda lihat, ini sebenarnya sangat mirip dengan Photoshop, tetapi berfokus pada desain grafis dan vektor di atas segalanya.
Apa itu gradien di Illustrator
Sekarang setelah Anda mengetahui program apa yang kami maksud, dan apa fungsinya, langkah selanjutnya adalah mengetahui apa itu gradien di Illustrator.
Dalam hal ini, gradien (apakah Anda melakukannya di Illustrator, Photoshop, Gimp ...) mengacu pada a kombinasi dua atau lebih warna atau corak sedemikian rupa sehingga mereka bergabung secara bertahap, sehingga menimbulkan hasil di mana tampaknya warna berubah rona secara alami.
komposisi ini mencapai efek yang membuat publik yang mengamati tetap terpaku pada gambar, dan berhasil memberikan kedalaman yang lebih besar secara keseluruhan (karena pesan yang ingin Anda soroti akan tampak menonjol dari dasarnya).
Itulah mengapa banyak yang menggunakannya sebagai transisi warna, menghasilkan tampilan yang lebih alami dan sekaligus lebih menawan.
Tapi, untuk mencapai ini, Anda harus tahu cara menggunakannya, dalam hal ini, di Illustrator.
Apa itu alat gradien?
Dan apakah alat gradien di Illustrator sangat mudah ditemukan, tetapi memiliki lebih banyak "remah" daripada yang mungkin Anda pikirkan pada awalnya.
Untuk memulainya, Anda harus tahu itu ini ada di toolbar Illustrator, yaitu, di sebelah kiri program. Di dalamnya Anda harus menemukan tombol yang berbentuk persegi yang berubah dari hitam menjadi putih sebagai gradien. Jika Anda menekan Anda akan mengaktifkannya.
Namun, benda itu tidak ada di sana, dan ketika diaktifkan, Anda mendapatkan panel khusus yang bertuliskan "Gradient", yang merupakan panel Gradient.
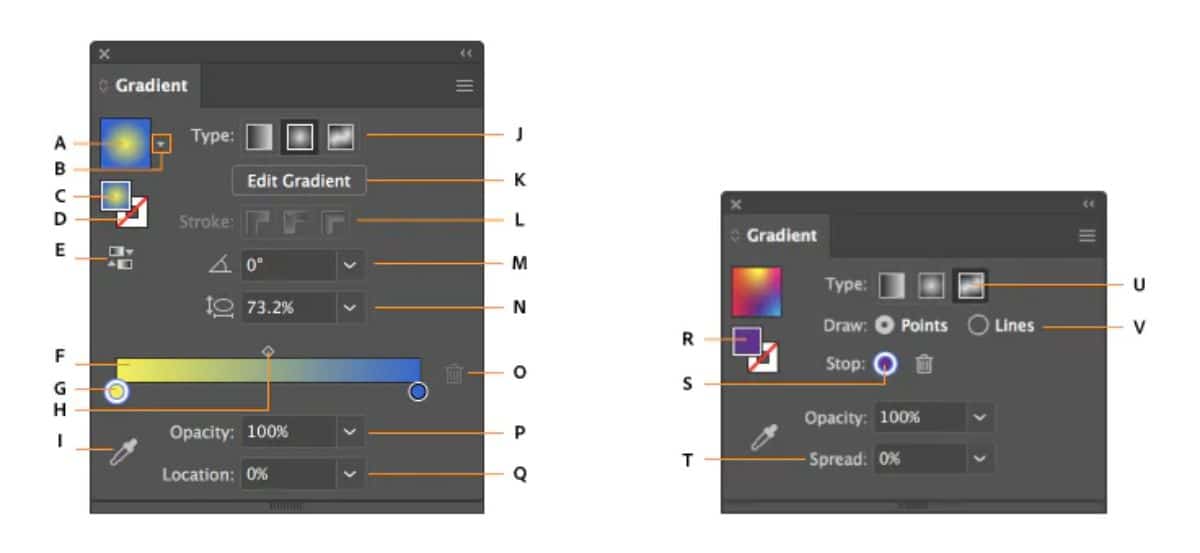
Di dalamnya Anda diberi banyak informasi, tetapi mudah untuk tidak mengetahui artinya, jadi di blog bantuan Adobe mereka menawarkan kepada kami gambar di mana mereka menjelaskan setiap tombol yang muncul dan untuk apa mereka.

- A. Gradien aktif atau yang digunakan sebelumnya.
- B. Daftar gradien yang ada.
- C. Isi warna.
- D. Warna guratan.
- E. Membalikkan Gradien.
- F. Gradien annotator.
- G. Warna berhenti.
- H. Titik tengah.
- I. Pemilih warna.
- J. Menampilkan atau menyembunyikan opsi.
- K. Jenis gradien.
- L. Jenis-jenis stroke.
- M. Sudut.
- N. Rasio aspek.
- O. Hapus berhenti.
- P. Opacity dari gradien.
- T. Lokasi.
- R. Fill atau stroke (berwarna).
- S. Warna berhenti.
- T. Perpanjang.
- U. Gradien dengan bentuk bebas.
- V. Mode gradien bentuk bebas.
Jenis gradien
Salah satu opsi terpenting dalam gradien adalah opsi yang memungkinkan Anda mengubah gradien itu, yaitu, membuat perpaduan warna terjadi dengan cara yang berbeda. Secara khusus, di Illustrator Anda memiliki:
- Gradien linier. Ini adalah yang biasa dan yang pertama yang biasanya keluar. Gunakan garis lurus untuk berpindah dari satu warna ke warna lain.
- Gradien radial. Dalam hal ini, warna dimulai dari bagian tengah gambar, menelusuri semacam lingkar ketika berubah di antara corak.
- Dengan bentuk bebas. Ini memungkinkan Anda untuk membuat perpaduan warna Anda sendiri, menerapkan titik atau garis.
Cara membuat gradien di Illustrator langkah demi langkah

Membuat gradien di Illustrator sangat mudah. Yang Anda butuhkan hanyalah mengikuti langkah-langkah di bawah ini:
- Buka program Illustrator dan, di dalamnya, file baru.
- Selanjutnya, di bilah alat, klik alat gradien. Kecuali Anda telah menggunakannya sebelumnya, Anda akan mendapatkan gradien linier.
- Pindahkan kursor ke dokumen baru dan klik pada satu titik. Tanpa melepaskan, pindahkan kursor ke titik lain. Anda akan melihat bahwa garis lurus keluar yang dapat Anda gerakkan sesuka hati (lebih ke kanan, ke kiri, lebih panjang atau lebih pendek).
- Jika Anda melepaskan tombol mouse, gradien akan dilakukan secara otomatis.
Dan itu dia!
Ya, untuk ubah warna gradienYang terbaik adalah, di bilah alat, di bagian bawah Anda akan melihat dua warna (utama dan sekunder). Jika Anda mengkliknya, Anda dapat menempatkan yang Anda inginkan dan dengan demikian gradien akan dibuat dengan warna-warna itu.
Bagaimana jika Anda ingin menerapkan gradien yang berbeda ke gambar? Dalam hal ini saran kami adalah Anda menggunakan "lapisan" untuk menentukan bagaimana setiap bagian gambar akan berperilaku secara terpisah.
Sekarang setelah Anda tahu cara membuat gradien di Illustrator, rekomendasi terbaik kami adalah Anda meluangkan sedikit waktu untuk membiasakan diri dengan alat dan mencoba membuat desain yang berbeda. Dengan cara ini Anda dapat mencoba semua yang telah kami katakan dan Anda bahkan dapat membuat kreasi Anda sendiri dengan menggabungkan atau menggunakan alat lain. Apa yang akan menjadi hasil akhirnya? Kami akan senang mendengar tentang itu.