
80% informasi yang diperlukan untuk kehidupan sehari-hari kita melibatkan organ penglihatan. Ini berarti bahwa sebagian besar keterampilan yang kita miliki, aktivitas yang kita kembangkan, dan pengetahuan yang kita peroleh dilakukan melalui penglihatan. Untuk semua orang yang tidak memiliki bidang visual yang optimal, ini membuatnya jauh lebih sulit. Membuat desain yang dapat diakses untuk tunanetra diperlukan. Karena itu mempengaruhi massa populasi yang penting.
Lebih kurang 285 juta orang terpengaruh. 39 juta di antaranya buta total dan sisanya memiliki penglihatan yang rendah. Masuk akal untuk berpikir bahwa kita harus menyesuaikan alat yang kita miliki dengan semua orang ini. Karena ini memudahkan semua orang, sama, untuk mengakses informasi yang sama.
Dan tidak hanya untuk penyandang disabilitas visual, ada juga disabilitas lain yang mempengaruhi navigasi.
- Auditori
- Kognitif
- Neurologis
- visual
Pada artikel ini kita akan fokus pada aspek visual. Serta tips untuk memodifikasi halaman web, dalam membaca posting untuk semua orang. Kami juga akan menyebutkan beberapa alat yang membantu memfasilitasi pekerjaan ini. Dan kita akan melihat bagaimana gambar biasa memengaruhi seseorang dengan disabilitas visual yang berbeda.
Inilah cara situs web memengaruhi orang-orang dengan disabilitas visual
Bergantung pada kecacatan yang Anda tangani, laman web biasa seperti Google bisa membawa masalah bagi orang-orang tertentu. Dan itu adalah, warna atau bentuknya bisa menjadi batasan bagi orang-orang yang menderita itu.
USeseorang dengan buta warna mungkin tidak bisa membedakan warna tertentu atau membingungkannya dengan warna lain. Ini, untuk penggunaan Google, mungkin tampak tidak penting. Tetapi bayangkan ada beberapa warna, baik di latar belakang maupun di tombol, yang dapat dianggap memiliki nada dan kecerahan yang sama. Melihat tombol-tombol tersebut dapat menyebabkan kekacauan bagi orang yang mengalaminya.

Aneh, bukan? Begitulah cara orang yang buta warna bisa melihatnya. Itu juga tergantung pada jenis warna yang memengaruhi Anda. Dengan ekstensi 'NoCoffee' yang mensimulasikan mode tampilan berbeda sesuai dengan disabilitas (Hanya tersedia di Google Chrome). Kami dapat memverifikasi bagaimana keadaan orang-orang ini. Berikut beberapa contohnya:
Kehilangan kontras

Pemandangan hantu
Air terjun

Tampilan kabur
Tampilan periferal

Seperti yang telah kami katakan sebelumnya, jenis masalah ini memengaruhi total 285 juta orang. Oleh karena itu, untuk memfasilitasi aksesibilitas ini, kami akan menjelaskan beberapa alat berguna yang dapat kami gunakan di situs web kami.
Seperti yang sudah kita ketahui, ada alat untuk berbagai masalah. Alat default yang ada di browser kami. Baik itu Google chrome, Mozilla, dll. Tetapi alat-alat ini dasar dan tidak cukup. Alat-alat tersebut adalah:
- Menambah atau mengurangi konten (Kaca pembesar)
- Warna dan kontras berubah
- Teks dalam video
- Deskripsi gambar (legenda)
Seperti yang Anda lihat, itu tidak cukup. Tetapi mengetahui mereka dapat membantu kita kapan saja. Alat berikut adalah add-on untuk menyempurnakan hal ini bagi pengguna. Dan strategi, untuk mempromosikan ruang web dengan aksesibilitas untuk semua.
Alat untuk pengguna tunanetra
Alat-alat berikut ini benar-benar gratis dan Anda dapat mengunduhnya di tautan yang akan kami tinggalkan. Bergantung pada jenis kecacatan yang dimiliki pengguna, beberapa akan lebih berguna bagi mereka.
- Roda Warna Aksesibilitas: Ini adalah alat untuk memilih kombinasi warna yang tidak menimbulkan masalah aksesibilitas.
- Kontras tinggi: Ini adalah alat di mana Anda dapat memilih kontras untuk membaca teks dengan lebih mudah.
- ChromeVox Suatu keharusan bagi komunitas tunanetra - Memberikan kecepatan, keserbagunaan, dan keamanan Chrome untuk pengguna yang memiliki gangguan penglihatan.
- CLiCk, Bicaralah: Pembaca layar untuk browser Mozilla Firefox. Alat ini sangat berguna bagi orang yang memiliki masalah penglihatan parah atau buta total.
Notepad Berbicara Mudah 3.0: Dengan alat ini, komputer Anda akan membaca pesan email atau dokumen teks yang Anda miliki di PC. - Ed Web: Browser Speech synthesizer yang juga dapat menampilkan halaman web sebagai kombinasi teks dan simbol.
- Pemeriksaan Kontras Warna: Alat yang memungkinkan Anda untuk menentukan latar belakang dan warna teks dan memeriksa kontrasnya menggunakan rumus WCAG 2.0.
Tidak seperti kebanyakan perangkat lunak aksesibilitas, perangkat lunak ini dibuat hanya dengan menggunakan teknologi web seperti HTML5, CSS, dan Javascript. ChromeVox dirancang dari awal untuk memungkinkan akses yang belum pernah terjadi sebelumnya ke aplikasi web modern, termasuk yang menggunakan W3C ARIA (Akses Aplikasi Internet Kaya) untuk memberikan pengalaman desktop yang kaya
Desain web untuk akses mudah

Jika Anda seorang programmer web atau webmaster dan Anda akan memulai sebuah proyek. Anda harus merencanakan desain Anda dengan mengetahui pedoman ini. Dengan demikian, kami akan mengizinkan semua pengguna memiliki kemungkinan yang sama. Proposal berikut dirancang dalam Creativos Online.
Berikan header halaman
Header halaman (H1, H2, dll.) Memungkinkan Anda untuk menentukan struktur halaman web. Pembaca layar memungkinkan Anda untuk menavigasi judul halaman. Dengan cara ini, pengguna yang menggunakan pembaca layar dapat dengan mudah dan cepat menjangkau bagian halaman yang berbeda. tanpa harus melalui seluruh konten halaman.
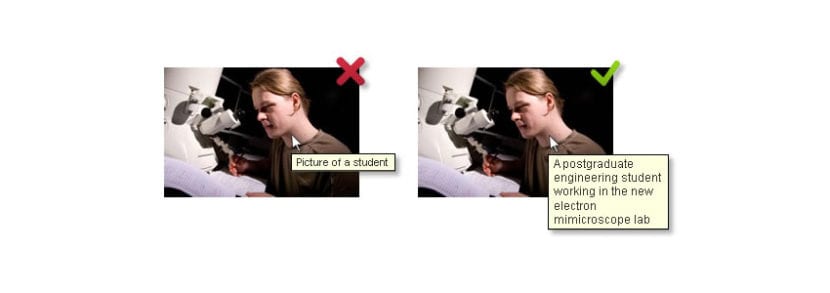
Teks alternatif (ALT) dalam gambar

Teks alternatif (atribut alt dalam tag IMG) memberikan alternatif tekstual untuk konten non-teks di halaman web, seperti gambar. Teks alternatif sangat berguna bagi orang yang menggunakan pembaca layar untuk mengakses konten di situs web.
Untuk menyampaikan informasi, ikon

Penggunaan warna dalam transmisi 'aturan' atau pedoman tertentu di situs web menyulitkan banyak pengguna untuk memahaminya. Misalnya, dalam formulir, ini menunjukkan bahwa email yang dimasukkan salah dengan ikon dan bukan berwarna merah. Dengan cara ini akan terlihat oleh semua orang.
Memastikan aksesibilitas konten non-HTML
Tidak hanya situs web yang harus dapat diakses. Semua konten yang disertakan atau ditautkan dari halaman web, seperti video, audio, file PDF, dokumen Microsoft Word, atau presentasi PowerPoint harus dapat diakses.

