Salah satu elemen penting yang memberi makna linier pada teks grafik adalah hierarki visual. Namun bertolak belakang dengan dugaan kita, hierarki sebagai faktor komposisi tidak hanya bersifat fungsional tetapi juga mengandung implikasi tambahan yang bersifat estetik. Dan hierarki inilah yang memberikan harmoni dan keindahan selain berfungsi sebagai alat yang mendukung struktur organik teks visual.
Kita tidak boleh mengabaikan potensi faktor ini karena ia bertindak sebagai elemen pengatur, menjatah informasi dengan memilah-milahnya dalam derajat atau tingkatan sehingga pembaca akan dapat mengasimilasi, mencerna, dan memahami konten yang kami usulkan dengan cara yang lebih mudah dan lebih lancar. Fungsi utamanya kemudian untuk memberikan panduan, referensi atau jalur yang digunakan untuk mengikuti informasi seolah-olah itu adalah pintu yang terbuka ke tubuh konsep kita. Ini menjadi penting dan tentu saja diperluas ke desain grafis, fotografi, lukisan atau desain web. Di bawah ini kami akan mempelajari lebih dalam tentang konsep hierarki visual dengan infografik yang diusulkan oleh rekan-rekan kami di Designmatic, saya harap Anda menikmatinya dan jangan lupa bahwa jika Anda memiliki pertanyaan atau kontribusi, Anda hanya perlu memberikan komentar kepada kami.
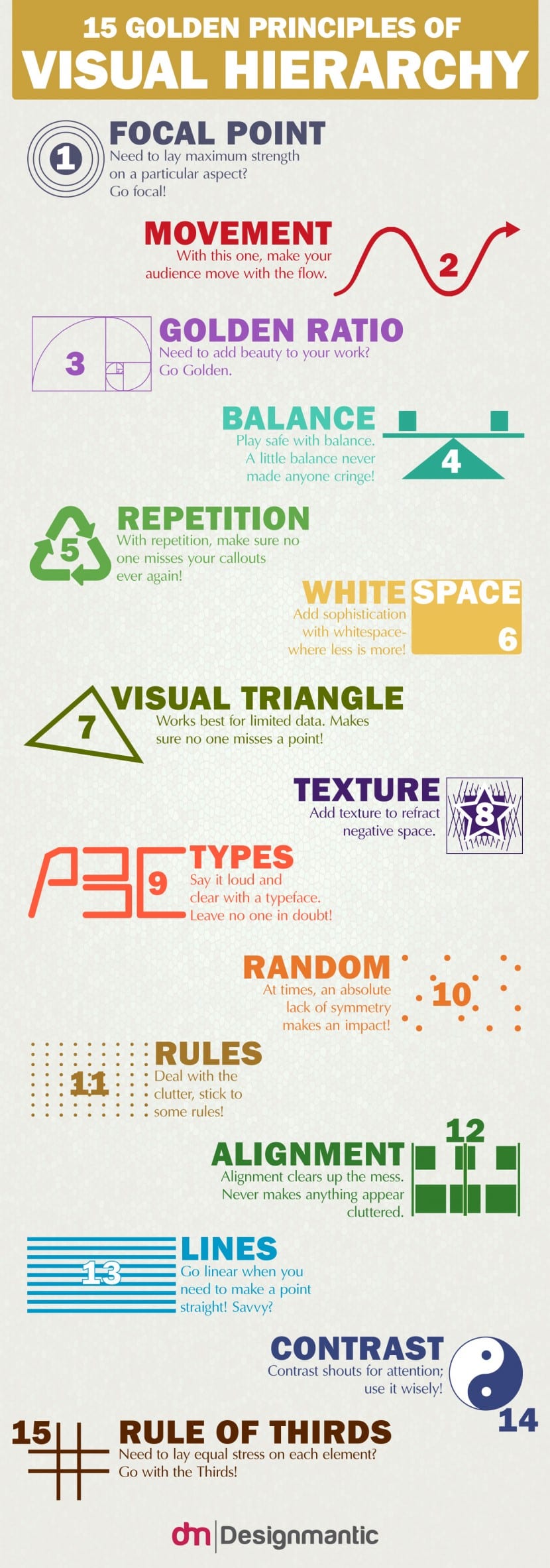
Titik fokus
Pada beberapa kesempatan kita telah berbicara tentang titik fokus atau pusat komposisi sebagai benih dari keseluruhan konstruksi dan sebagai titik daya tarik yang memanggil penonton pada awalnya. Area ini sangat penting dan Anda harus memastikan keberadaannya di setiap proyek yang Anda kembangkan. Untuk memastikan bahwa Anda telah membangun titik fokus yang sesuai, lakukan sedikit tes: Tunjukkan desain Anda kepada satu atau lebih orang dan tanyakan pada mereka apa poin pertama yang menarik perhatian mereka dalam tiga detik pertama mereka melihatnya. Jika semua setuju pada poin yang sama, itu berarti Anda telah melakukan pekerjaan Anda dengan efektif. Jika tidak, Anda harus mengerjakan komposisi Anda untuk memastikan bahwa poin ini ada karena penting untuk menarik perhatian publik.
Gerakan
Gerakan adalah intrinsik dalam konsep hierarki karena ketika ada hierarki itu berarti ada aliran dan kita harus mengikuti perjalanan untuk menangkap pesan dan tidak hanya itu, tetapi dengan gerakan kita akan memperkaya konten dan menambahkan data baru. yang akan memberikan perasaan bertumbuh. Saat kita menjelajahi wacana kita, kita akan melihat gerakan, pertumbuhan dan penguatan konsep yang diusulkan. Pastikan bahwa dalam konstruksi Anda selama gerakan ini ada jalur pengayaan di mana pembaca saat dia maju atau memperdalam pesan Anda merasakan sebuah perjalanan dan peningkatan nuansa.
Rasio Emas
Rasio Emas selalu dan selalu identik dengan kecantikan. Jika Anda mencari harmoni dalam proporsi semua elemen yang membentuk desain Anda, cara yang baik untuk menjamin bahwa harmoni ini ada adalah dengan menggunakan formula emas. Sering menggunakannya adalah sesuatu yang dapat membantu Anda mencapai harmoni itu.
Saldo
Mengompensasi elemen dan area yang membentuk wacana juga akan menjadi penting dan tentunya akan berdampak pada pengalaman yang lancar dan jelas. Keseimbangan harus ada dalam banyak aspek: Jarak, ukuran, orientasi, pemosisian, nada ... Keseimbangan memfasilitasi pemahaman dan oleh karena itu akan membuat desain Anda pada tingkat fungsional terjangkau dan efektif.
Pengulangan
Pola dapat membantu kita menciptakan ritme, keteraturan, dan mengintensifkan rasa gerakan itu. Ini juga bisa menjadi sumber tekstual yang bagus karena dengan cara ini kami dapat memastikan bahwa publik tidak akan mengabaikan beberapa detail atau konten yang kami usulkan dalam desain.
Spasi Putih
Kami sebetulnya menyebutkannya dalam artikel kami di Timothy Samara: Ruang putih bertindak sebagai area pelindung untuk pesan kami. Melindunginya dari gangguan karena melalui itu kita memastikan bahwa unsur-unsur yang membentuk wacana tidak bercampur satu sama lain, masing-masing harus memiliki margin keamanan atau ruang "sakral" yang tidak mungkin dilanggar.
Segitiga Visual
Bentuk segitiga jelas merupakan simbol hierarki dan banyak digunakan secara visual karena strukturnya memberikan rasa keseimbangan yang sangat efektif. Fakta bahwa itu didukung pada dasarnya sendiri membuat struktur kita tidak mungkin menjadi tidak stabil, itu juga memberikan kesederhanaan yang, tergantung pada kasus mana, tidak merugikan.
Tekstur
Ini adalah cara untuk menambah nuansa dan dinamisme. Memainkan melalui tekstur kita akan mencapai bahwa pemirsa dapat membedakan elemen dengan pandangan sederhana satu sama lain dan sehubungan dengan latar belakang, juga dengan menambahkan tekstur kita dapat membiaskan ruang negatif dari komposisi kita.
Tipografi
Ukuran, warna, keluarga dan susunannya serta keterbacaannya akan sangat penting untuk memberikan hierarki, keteraturan dan kelancaran dalam proses membaca.
Acak
Kita berbicara tentang ketertiban, tentang keseimbangan ... Tapi apa yang terjadi jika kita memutuskan untuk memutuskan semua ini? Akankah kita mendapatkan komposisi yang tidak stabil, berantakan dan bencana? Faktanya adalah tidak, dunia desain begitu luas dan menawarkan begitu banyak kemungkinan sehingga dengan cara ini kita juga bisa mendapatkan rasa ritme dan kekuatan ekspresif, meskipun ya, kita harus tahu cara bermain dengan elemen dan semua ekspresifnya. kemungkinan.
Aturan
Itulah mengapa kami memengaruhi aturan: Kami dapat menciptakan kekacauan di mana terdapat serangkaian aturan yang memastikan keberhasilan konstruksi.
Perataan
Ini sangat terkait dengan konsep keteraturan: menyelaraskan setiap elemen kita akan memberi kita perasaan bersih, kita akan merasakan permukaan yang mudah dikembara.
Garis
Garis adalah sumbu gerakan, mereka adalah tulang punggung dari proses atau jalur membaca. Mereka akan mengarahkan atau memberikan arahan kepada pembaca kami untuk menemukan pesan dan memahami setiap elemen yang membentuk teks kami.
kontras
Ini adalah cara lain untuk memberikan kepentingan, menilai informasi dan menentukan elemen mana yang perlu disorot pada kesempatan pertama dan mana yang perlu disimpan di tingkat yang jauh lebih sekunder.
Aturan pertiga
Seperti yang telah kita ketahui, ini terdiri dari membagi komposisi kita menjadi area yang berbeda melalui dua garis pada sumbu horizontal dan dua garis pada vertikal. Jika kita melakukan ini, kita akan menemukan ruang yang terbagi menjadi sembilan persegi panjang. Dengan mengandalkan panduan atau kisi ini, kita akan dapat mengarahkan setiap dan setiap elemen yang merupakan bagian dari komposisi dengan cara yang cukup jelas.