
Dalam tutorial ini, kami akan melakukannya menyesuaikan teks dari artikel ini tentang efek kesehatan dari kopi, ditemukan di Wikipedia. Salah satu tugas paling umum saat bekerja dalam desain dan pengeditan adalah realisasi file mockup untuk majalah. Penting untuk menjaga milik kita model terkini dan modern, dan bahwa mereka sesuai dengan sisa majalah serta dengan subjek yang mereka bahas.
Klien akan selalu memberi kami artikel dan fungsi kami akan sederhana menyajikan informasi dengan cara yang menarik untuk menarik perhatian pembaca. Cara yang baik untuk membuat artikel majalah menarik adalah dengan mengintegrasikan desain dengan informasi, misalnya menggunakan bentuk pada gambar latar belakang untuk membuat bingkai teks dengan cara yang mengalir, dan menggunakan warna yang ada palet gambar. Untuk alasan ini, kami akan menyesuaikan teks artikel dengan bentuk bulat gambar.
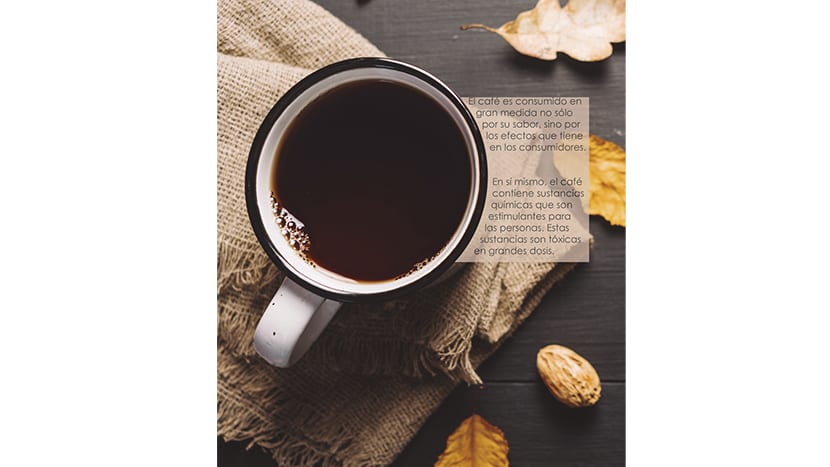
Dalam hal ini, kami akan menggunakan gambar cangkir dan biji kopi ini sebagai latar belakang dan kami akan menyesuaikan teks di sekitarnya.

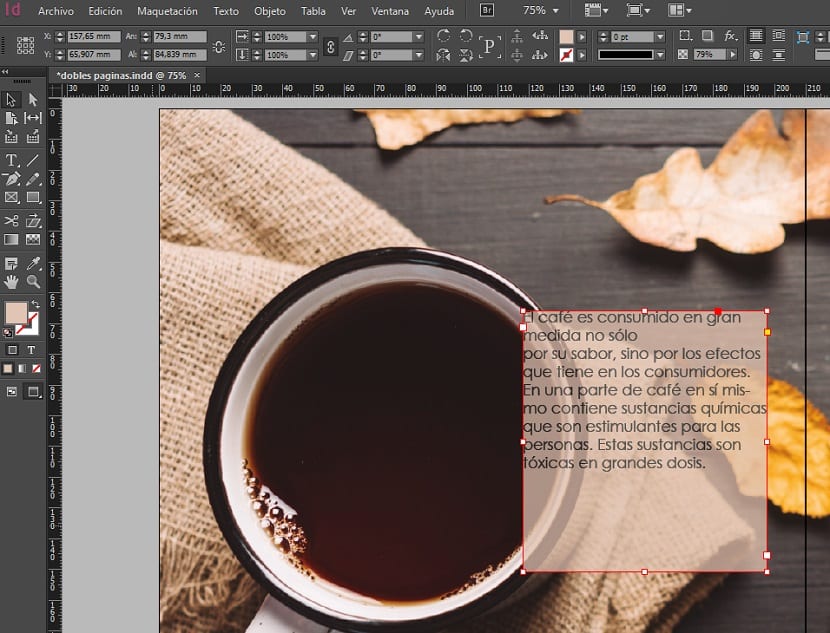
Langkah selanjutnya adalah membuka dokumen halaman ganda di InDesign dan menempatkan gambar. Setelah selesai, kami mulai menyesuaikan teks prospek. Kita akan mengintegrasikan kebulatan cangkir sebagai bagian dari bingkai teks. Kami tidak ingin kehilangan teks dengan warna background, jadi kami akan menggunakan bingkai teks dengan background coklat muda yang diambil dari kanvas, dan kami akan menurunkan opacity agar gambar terus terlihat tanpa merusak harmoni model. Untuk membuat bingkai teks, pertama kita menggunakan persegi panjang yang tersedia secara default dan membiarkannya masuk sedikit ke dalam bentuk cangkir. Kami akan menggunakan font bulat untuk melanjutkan dengan bentuk halus. Setelah selesai, kita akan membuat keliling tidak ada ketebalan garis sesuatu yang lebih besar dari cangkir dan kami akan meletakkannya di atasnya.

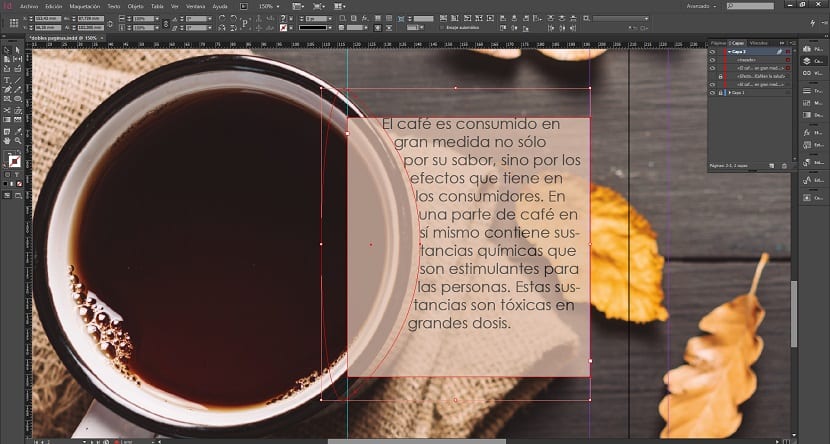
Kami meletakkan panduan ke tepi bagian dalam timah untuk menempatkan titik-titik pada lingkar di ketinggian yang sama dan hilangkan sisanya. Kemudian, kami memilih lingkar dan bingkai teks dan dengan alat tersebut teks Bungkus, kami memilih opsi membungkus bentuk objek. Pemisahan default baik-baik saja, tetapi Anda dapat menyempurnakannya hingga lebih sesuai untuk Anda.

Sekarang kita harus memotong bentuk lingkaran dengan cangkir, to jangan merusak mockup artikel juga. Untuk ini, kita membuat keliling seukuran cangkir dan memilih keliling dan bingkai timahnya. Selanjutnya, kami menggunakan alat tersebut Pathfinder> Kurangi untuk memotong lingkaran. Satu-satunya yang tersisa adalah menyesuaikan ukuran bingkai sehingga teks menempati sebagian besar ruang. Kami dapat menyertakan jeda paragraf agar terlihat lebih baik. Dalam beberapa langkah kami telah berhasil menyesuaikan teks dengan foto dan membuat bentuk yang menarik.
