
Buku En su «Tipografi Baru», Jan Tschichold mengklaim telah sampai pada metode sempurna untuk membuat file desain tata letak halaman yang sempurna. Sebenarnya, metode seperti itu sudah ada jauh sebelum komputer, pers, dan unit pengukuran muncul.
Kanon rahasia dan harmoni halaman
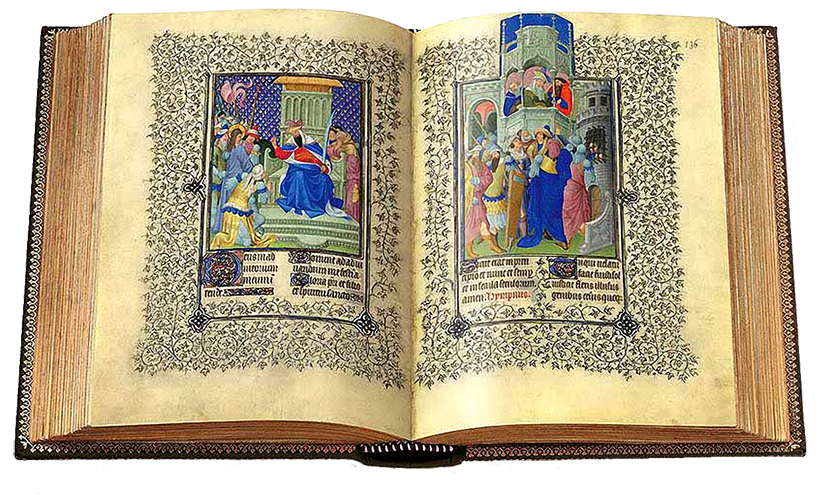
Kembali ke Abad Pertengahan, buku adalah benda mewah yang diperuntukkan bagi kaum bangsawan dan pendeta karena pembuatannya memakan waktu bertahun-tahun.
Benda-benda ini adalah ditulis oleh para biksu -write-, yang menciptakan sistem untuk mendesain buku yang sempurna. Begitulah, berdasarkan kanon rahasia, mereka menghasilkan manuskrip yang diterangi dengan mempertimbangkan harmoni dan kesatuan dalam blok teks dan halaman tempat elemen-elemen itu bertengger.
Kanon yang digunakan oleh penulis abad pertengahan begitu canggih beberapa tahun kemudian desainer modern secara independen menemukannya kembali dan melihat bahwa mereka berbagi prinsip yang sama dibandingkan potongan grafik pertama itu.
Sekarang kami akan menunjukkan kepada Anda dalam langkah singkat dan sederhana rahasia desainer editorial yang hebat.
Tentang apakah halaman yang sempurna?
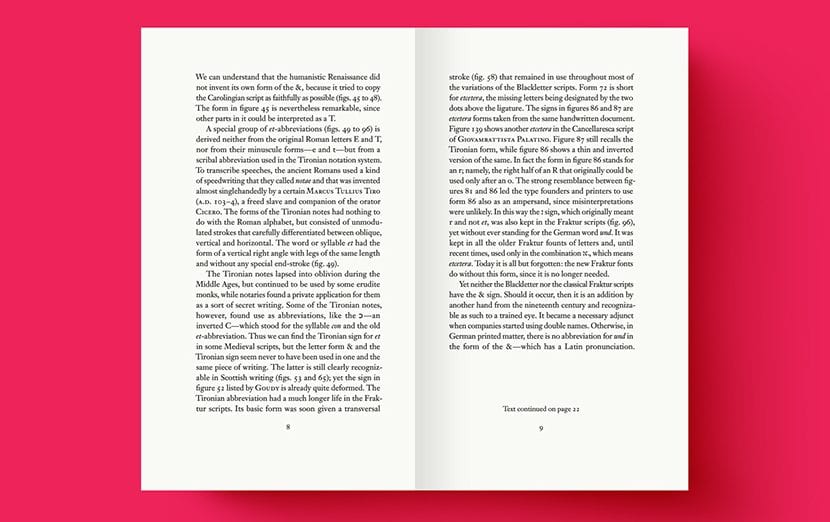
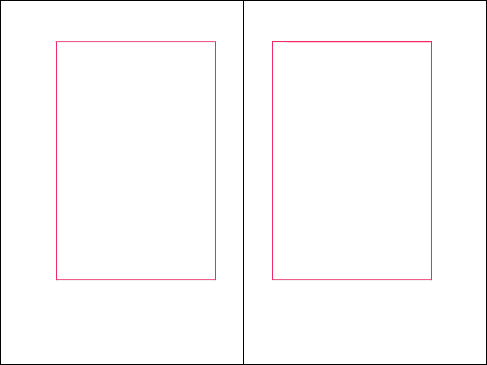
Mari kita mulai dengan menganalisis halaman sederhana tanpa panduan ... Kami melihat bahwa halaman tersebut memiliki blok yang mengapung ke arah tengah atas halaman. Ini memungkinkan banyak ruang untuk penanganan. Kami juga melihat ruang untuk blok teks yang memungkinkan kami mempertahankan ritme membaca yang lancar.

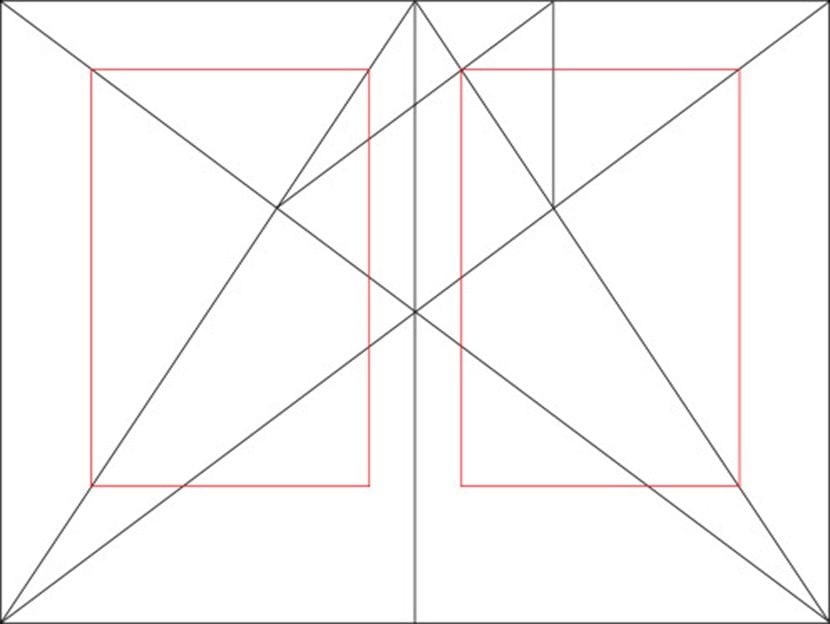
Sekarang kita melihat panduan yang dibuat dengan diagram Villard de Honnecourt diterapkan pada halaman dasar sebelumnya. Ini adalah diagram 2: 3 yang direkomendasikan Tschichold untuk digunakan dalam bukunya.

Keindahan blok teks terletak pada posisi, ukuran, dan hubungan yang dimilikinya di halaman tempat blok itu dimuat.
Kanon tidak hanya ditampilkan memposisikan blok teks di ruang yang tepat pada halaman. Ini juga menyediakannya untuk memiliki seluruh unit dengan sempurna. Unit-unit ini akan memungkinkan kita untuk bekerja dengan grid modular, memfasilitasi tata letaknya.

Tidak peduli seberapa besar halamannya, Anda akan selalu mendapatkan kisi 9 × 9. Terdiri dari blok teks 1/9 dari margin atas dan dalam dan 2/9 menuju margin bawah dan luar
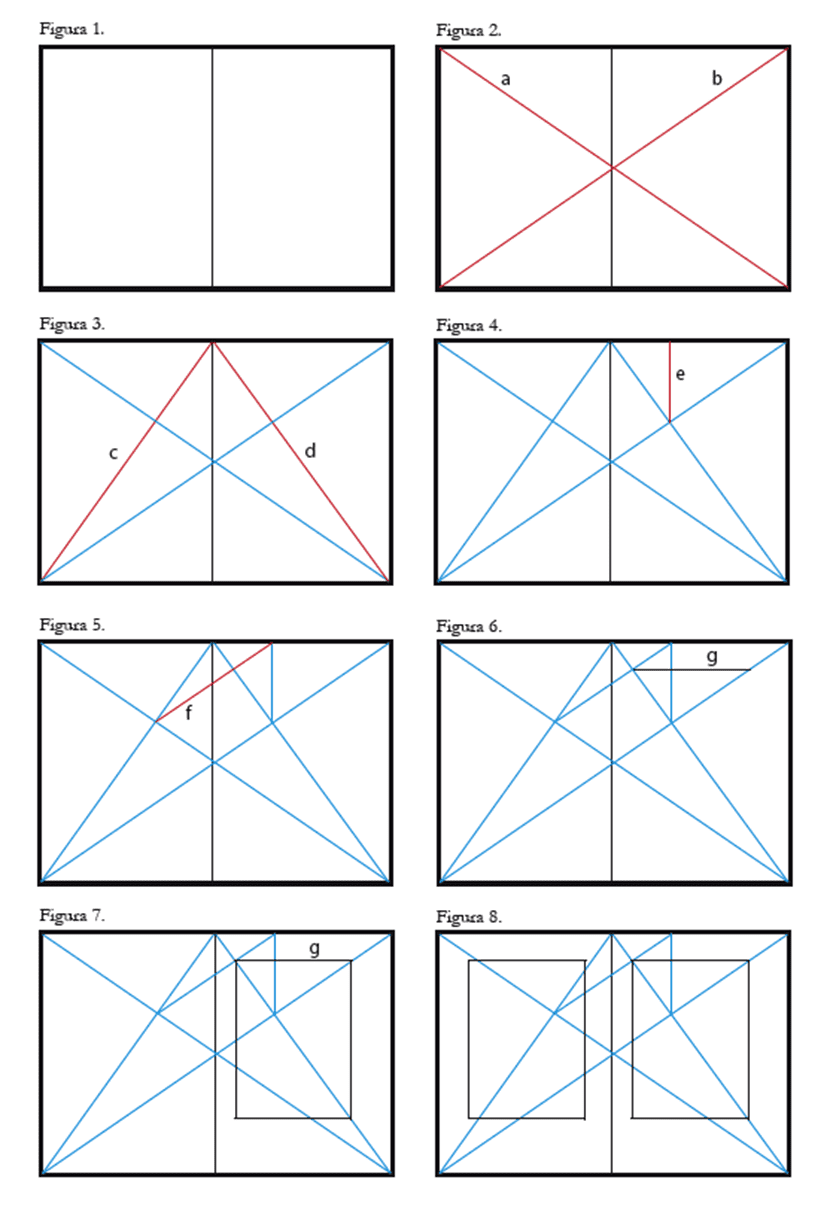
Tetapi bagaimana Anda mendapatkan komposisi ini?
Mari kita jelaskan bagaimana ini terjadi ... Sebuah modul adalah untuk grid, apa sel itu tabel. Pertama, kami memiliki proporsinya dari 2: 3. Margin pedalaman memiliki proporsi 2 bagian dari 3 dibandingkan dengan margin atas. Di sisi lain, margin bawah dan sisi luarnya dua kali lipat. Jadi marginnya di luar 4/9 dan bawah 6/9.
Tapi tidak hanya itu, di atas kertas, file Blok teks di kedua halaman akan memiliki jarak yang sama di antara keduanya. Dan jika lebih kecil, kita akan mendapatkan tinggi blok teks yang setara dengan lebar halaman
Ikuti langkah ini pada gambar untuk menghasilkan blok teks dari tata letak halaman Anda:


Saya tidak tahu teori atau metodologi ini, dan kebenarannya tidak masuk akal. Hal yang sama terjadi pada saya seperti saat menampilkan logo dalam kisi .. bukan karena logo atau desain halaman merespons kisi atau logika metrik yang dijelaskan dengan sangat baik akan bagus. Ada logo-logo yang mengerikan, terselesaikan dengan buruk yang menempatkannya di dalam kotak dan dengan itu "membenarkan" bahwa itu adalah desain yang bagus karena memiliki "logika". Hal yang sama terjadi dengan halaman contoh ini. Menurut saya proposal halaman ini hanya membuang-buang kertas, tidak memanfaatkan halaman dan lebih buruk lagi, meninggalkan blok-blok yang sangat berdekatan di tengah-tengah buku, padahal dalam kehidupan nyata, pengisian atau penjahitan buku selalu mengambil ruang untuk membaca area itu (jika sangat di tengah Anda harus membuka buku semaksimal mungkin untuk dapat membaca kata-kata yang terletak di dekat pusat) ... Di sisi lain itu tidak berbicara tentang ukuran font atau spasi baris, karena jika kita memikirkan ukuran blok kita perlu menyelesaikan aspek-aspek ini untuk mengetahui berapa banyak kata per baris yang dimiliki blok Anda dan berapa banyak baris yang akan dimiliki halaman Anda, untuk melengkapi pengalaman dan mampu mengevaluasinya sebagai baik atau buruk ... Pokoknya. Saya pikir ini adalah pendekatan yang sangat logis tetapi mereka lupa bahwa membaca buku adalah pengalaman seseorang dengan suatu objek. Ini bukan hanya "melihat sesuatu", tetapi juga berinteraksi dengannya. Salam pembuka
Saya dengan Bruno. Seperti dalam teori apa pun, sekarang saatnya untuk pengujian dan praktik.
Pada kenyataannya, gaya dan kegunaan juga menandai batasan dan kenyataan.