
Hari ini saya membawakan Anda yang sederhana namun bermanfaat ini tutorial di mana Anda dapat belajar membuat animasi Flash, hanya dengan menggunakan Illustrator untuk itu. Itu Illustrator adalah gambar vektor dan program desain yang dimiliki seperti Photoshop ke program yang telah dikerjakan oleh Adobe, dan salah satu program yang membuat perusahaan menjadi standar dalam industri grafis saat ini.
Adobe suite semakin luas dan menghadirkan aplikasi baru untuk cabang penciptaan baru pada tingkat yang tahun lalu hanya dapat kita impikan, dengan program yang didedikasikan untuk pembuatan formulir untuk editor audio dan video. Program Adobe biasanya mempromosikan integrasi platform berbeda yang dibawa suite, misalnya termasuk alat dari satu program ke program lainnya, atau mentransfer fitur dari satu program ke program lainnya. Hari ini sebagai contoh, kami akan menunjukkan kepada Anda cara membuatnya sederhana animasi dengan Illustrator dan mengekspornya ke Flash. Hari ini aku membawakanmu, Tutorial Ilustrator : Bagaimana melakukan animasi dengan Illustrator.

Buka dokumen baru
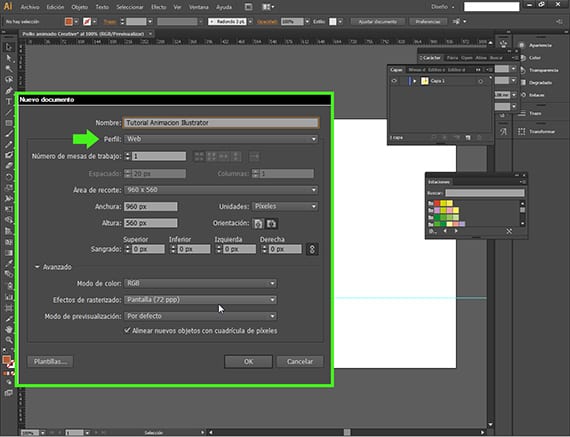
Kami akan membuat animasi untuk web flash (SWF), bagaimanapun kita akan membuatnya dengan Adobe Illustrator. Untuk memulai kita akan membuka dokumen baru, di jalur File-Dokumen Baru dan kita akan mendapatkan kotak dialog dengan menu, di mana kita akan memasukkan nama dan memastikan bahwa profil yang kita pilih adalah untuk Web.

Mari kita menghibur ayam ini
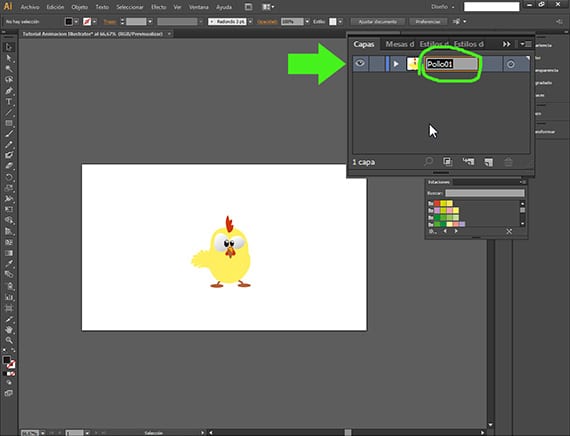
Sudah ada di dokumen baru, kami akan mulai mengerjakannya. Untuk ini animasi Saya telah memilih gambar vektor yang telah saya unduh dari Internet, dari halaman yang kita bicarakan di posting sebelumnya,Freepik, mesin pencari foto dan vektor gratis, dan saya telah menyesuaikannya sedikit. Kami pergi ke jendela Layers dan menamainya dengan benar. Sangat penting untuk menata layer dari awal. Ayam 01.

Ayo kita bunuh beberapa ayam
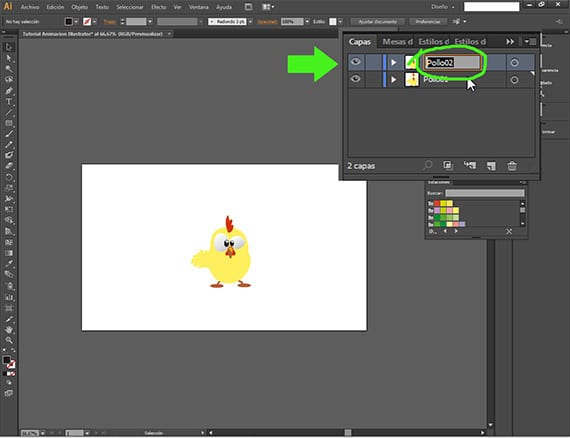
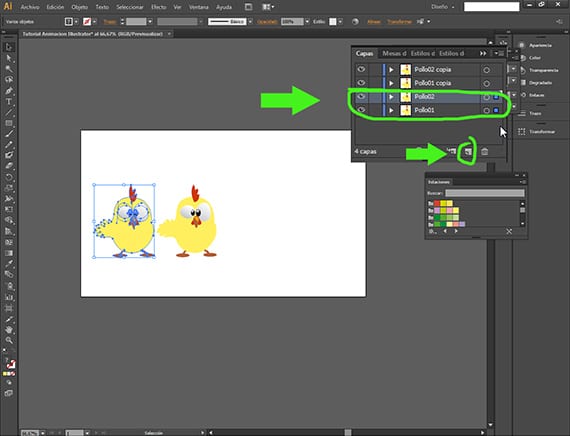
La animasi Ini akan menjadi sesuatu yang sederhana, kami akan mengambil anak ayam dari satu sisi layar ke sisi lain dan kami akan memberikan beberapa gerakan ke matanya. Hal pertama adalah menduplikasi layer di jendela Layers, klik pada layer dan letakkan di ikon layer baru misalnya. Mengganti nama layer itu penting.

Menggerakkan mata
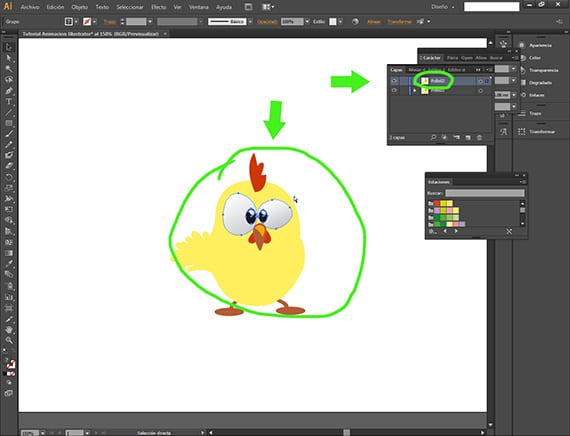
Kami akan memilih dua mata ayam yang ada di layer Ayam 02, lalu kami akan memilih mata ayam.

Memutar mata.
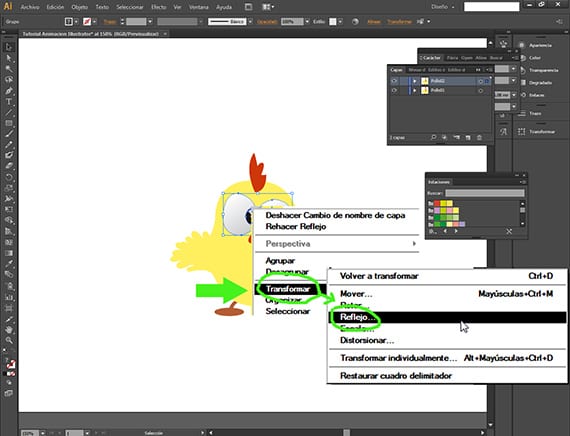
Dengan mata ayam pada lapisan di atas, Ayam 02, dipilih, kami klik tombol kanan dan kotak dialog yang sesuai, kami mengikuti jalan Transform-Reflect.

Memutar matanya
Begitu berada di dalam opsi Refleks, tekan opsi Vertikal dan selesai. Sekarang kita akan memiliki gambar ayam di atas dengan mata dengan satu cara dan yang lebih rendah dengan cara lain.

- Sekarang mari kita gandakan lebih banyak ayam
Sekali lagi, untuk menduplikasi layer, kita akan menggunakan tombol Layer baru dari menu Lapisan. Mengklik pada lapisan Ayam01 dan Ayam02 sambil menahan tombol shift dan menyeret tombol Layer baru.

Beberapa ayam lagi
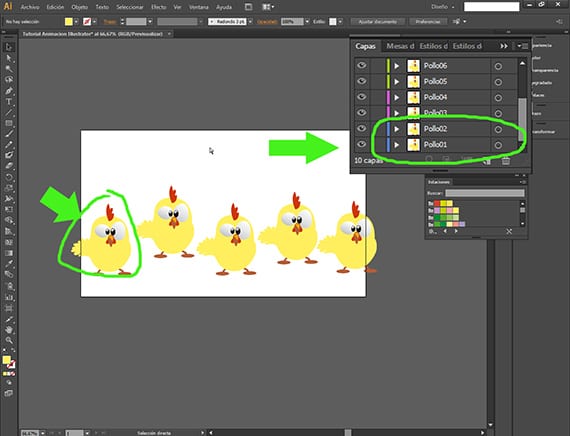
Kami harus mengganti nama semua ayam, memastikan untuk mengikuti rangkaian sedemikian rupa sehingga ayam mereka terbentuk Ayam01 dan Ayam02 di sebelah kiri Artboard, dan mengikuti urutan numeriknya, ayam yang dibentuk lapisannya Ayam03 dan Poll04, itu akan menjadi yang di sebelah kanan, dan seterusnya, mengikuti urutan lapisan di jendela Lapisan. Ini sangat penting, karena Anda harus tahu bahwa file animasi Itu akan selalu dalam urutan lapisan, mengambil lapisan pertama sebagai bingkai pertama dan yang terakhir sebagai yang terakhir.

Mengekspor ke SWF
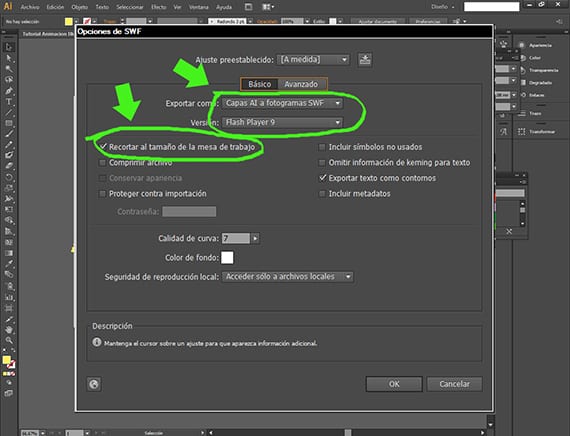
Setelah semua ayam sudah ditempatkan dengan benar (sesuai penjelasan sebelumnya), kita akan masuk ke jendela Export documents mengikuti jalur File-Export, dan setelah itu kita akan memilih ekstensi file sebagai format ekspor. SWF o flash. Dari sana, kita akan mendapatkan kotak dialog lain di mana kita akan mengkonfigurasi langkah terakhir. Dengan opsi Dasar dipilih, kami akan memilih untuk mengekspor sebagai Lapisan AI ke bingkai SWF dan versi flash yang akan kita pilih akan menjadi yang terakhir yang Dia tawarkan kepada kita Adobe Flash Player 9. Kami juga akan menandai opsi Ukuran pangkas artboard. Ini memiliki beberapa opsi yang lebih menarik, yang akan kami analisis di Tutorial lain.

Mengekspor
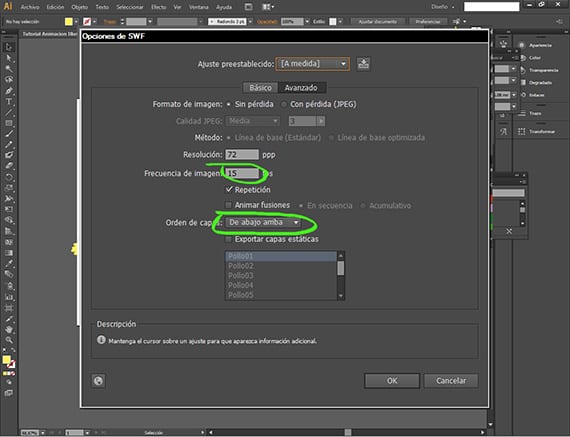
Kemudian tandai di kotak dialog yang sama opsi Mahir, kami akan memilih resolusi dan frekuensi gambar yang akan kami tempatkan 15. Seperti yang Anda lihat di sini, kita dapat memilih urutan layer, yang seperti yang saya katakan sebelum kita mengkonfigurasi sehingga animasi berpindah dari bawah (lapisan pertama) ke atas (lapisan terakhir) dari jendela Lapisan antarmuka Anda. Setelah diekspor, lihat hasilnya di program pemutaran video apa pun.
Informasi lebih lanjut - Freepik, mesin pencari foto dan vektor gratis
Bisakah swf terakhir digunakan setelah efek ??