Dalam banyak kesempatan yang kita butuhkan gunakan alat yang berbeda dan aplikasi untuk menggabungkan grafik dan dengan demikian memperoleh hasil tertentu. Untuk mengerjakan gambar komposit dengan elemen dari aplikasi yang berbeda dan dalam format yang berbeda, kita perlu mengetahui karakteristik setiap dokumen untuk mengoptimalkan komposisi kami dan memberikan kualitas visual setinggi mungkin. Untuk memperkenalkan semua ini, kami akan membuat komposisi yang sangat sederhana yang bekerja dengan logo yang sebelumnya dibuat di Adobe Illustrator dan sebuah foto. Kita akan bekerja dari Adobe Photoshop, walaupun tentunya nanti kita akan bisa kembali ke aplikasi Illustrator dan melanjutkan pekerjaan kita.
Untuk mulai mengerjakan tugas ini, kita harus memahami perbedaan antara bitmap dan format grafik vektor.
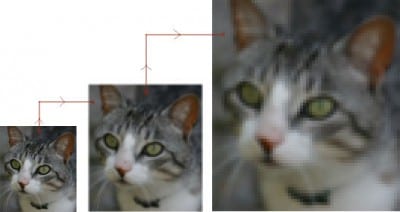
Di Adobe Photoshop gambar raster (gambar bitmap) digunakan, yang didasarkan pada kisi atau kumpulan piksel. Saat bekerja dengan gambar bitmap, kumpulan piksel diedit. Format ini cocok untuk bekerja dengan gambar nada kontinu seperti foto. Masalah utama dengan opsi ini adalah hilangnya definisi dan fenomena pikselasi saat skalanya ditingkatkan.

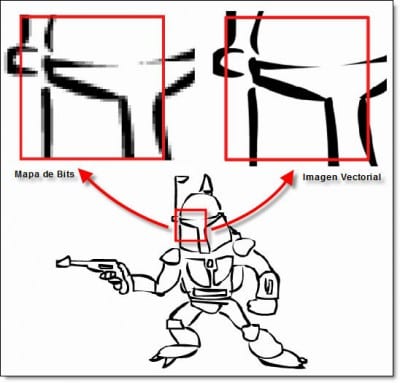
Di sisi lain, grafik vektor (grafik yang digunakan dalam aplikasi seperti Illustrator), umumnya disebut menggambar grafik. Ini terdiri dari berbagai bentuk berdasarkan ekspresi matematika. Penampilannya memberikan presisi yang lebih baik, terdiri dari garis yang jelas dan halus yang mempertahankan ketajamannya saat kami memodifikasi skalanya. Ini membuatnya sempurna untuk semua jenis ilustrasi, teks, dan grafik seperti logo yang perlu digunakan dalam berbagai ukuran dan pengaturan.

Langkah-langkah untuk menggabungkan grafik adalah sebagai berikut dan dijelaskan dengan tingkat detail setinggi mungkin, karena saya tahu Anda mungkin mengambil langkah pertama dengan program ini.
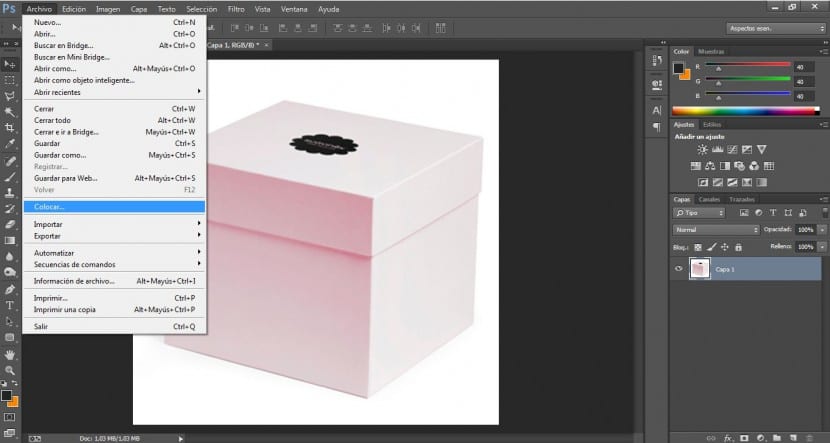
- Pertama kita akan merestart Adobe Photoshop. Kami akan mengimpor foto atau kami akan membuka file kami dalam format .psd jika kami memilikinya di menu File> Buka.
- Kita bisa membuka file Adobe Illustrator sebagai file baru di Adobe Photohoshop atau kita juga bisa menggunakan perintah Place atau Paste untuk menambahkannya. Ketika kita melakukan ini Photoshop akan meraster (menganalisis raster Anda) untuk mengubahnya menjadi gambar bitmap. Perintah Place Photoshop menawarkan keuntungan untuk memungkinkan gambar diskalakan saat masih dalam bentuk vektor, jadi mengubah skala tidak akan menurunkan kualitas gambar. Namun, jika kita memotong atau menempelkan grafik dari Illustrator di Photoshop, perubahan skala selanjutnya akan menurunkan kualitas gambar.
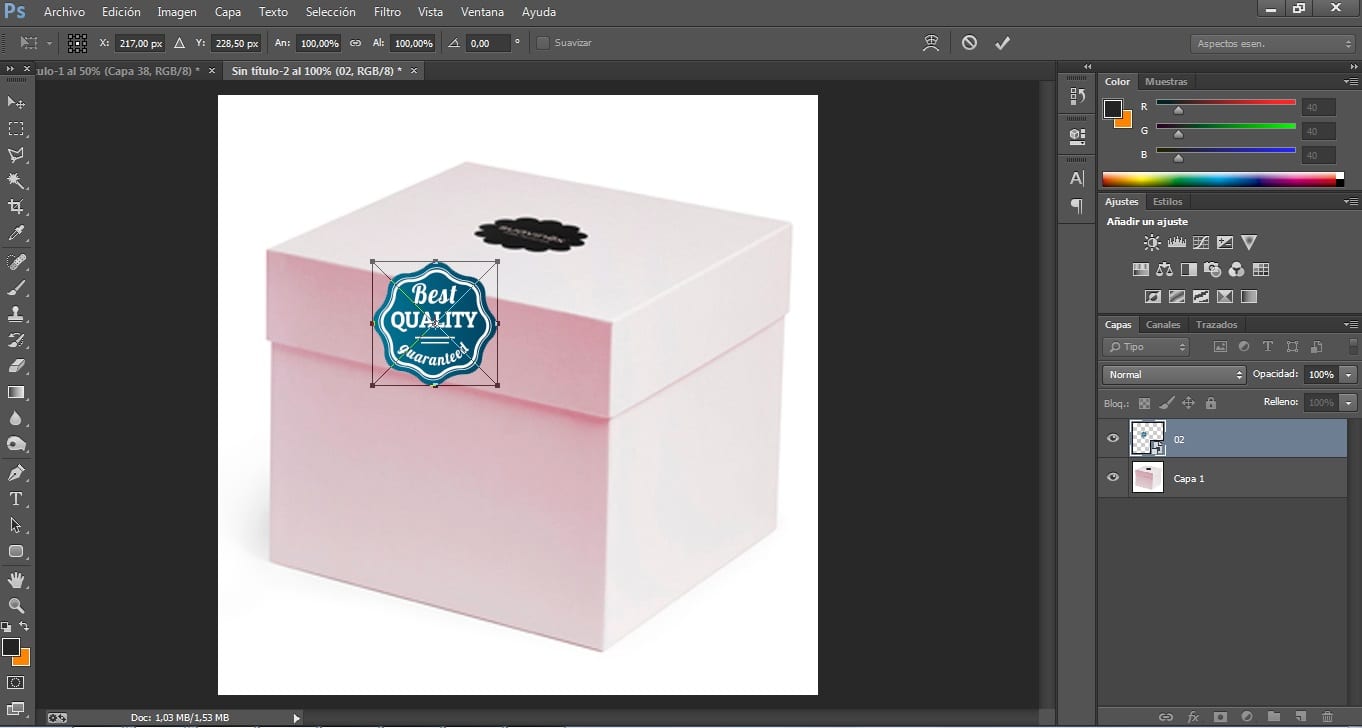
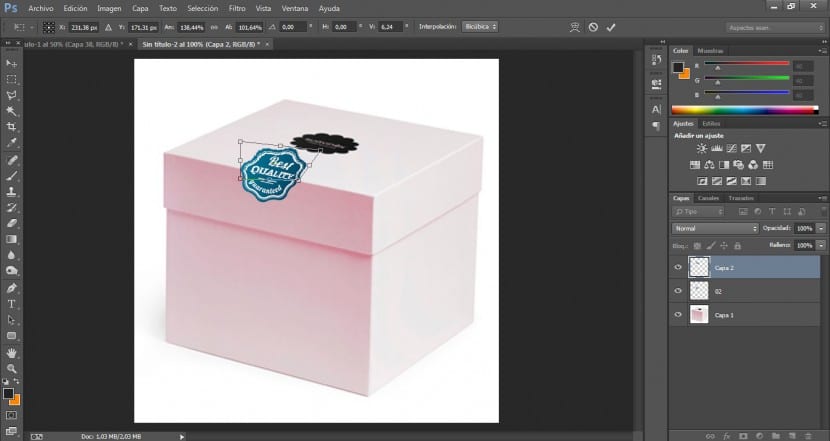
- Setelah vektor kami diimpor, kami akan menahan tombol Shift. Kami akan menyeret puncak foto dan memodifikasi ukurannya untuk menyesuaikannya dengan dimensi yang sesuai dan proporsional. Selanjutnya kita akan menyeret dengan menempatkan kursor di area tengah untuk menempatkan gambar pada posisi yang sesuai. Kita perlu memutar gambar secara halus di Edit> Transform> Rotate.
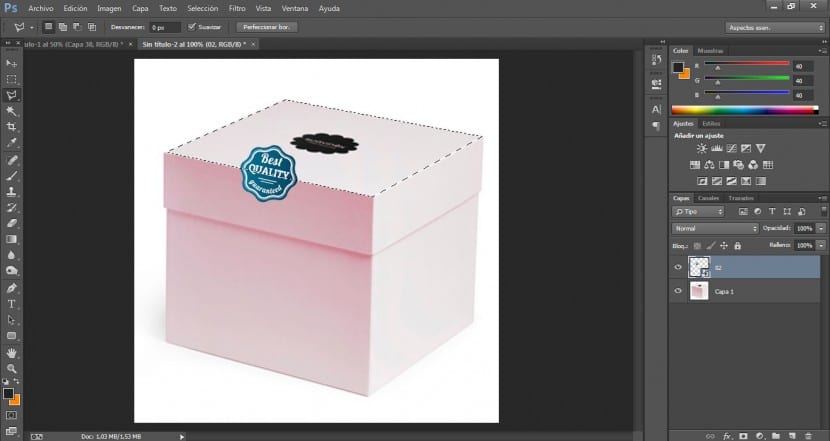
- Kami akan mengubah file agar sesuai dengan bentuk kotak. Pertama kita akan memotong setengahnya. Pada lapisan logo kita akan memilih alat laso poligonal dan klik di sudut kanan depan bagian atas kotak. Kami akan menyeret ke sudut berikutnya dan melanjutkan di sekitar area atasnya.
- Dengan Ctrl + X kita akan memotong area ini. Kami akan membuat layer baru dan klik tempel atau Ctrl + V.
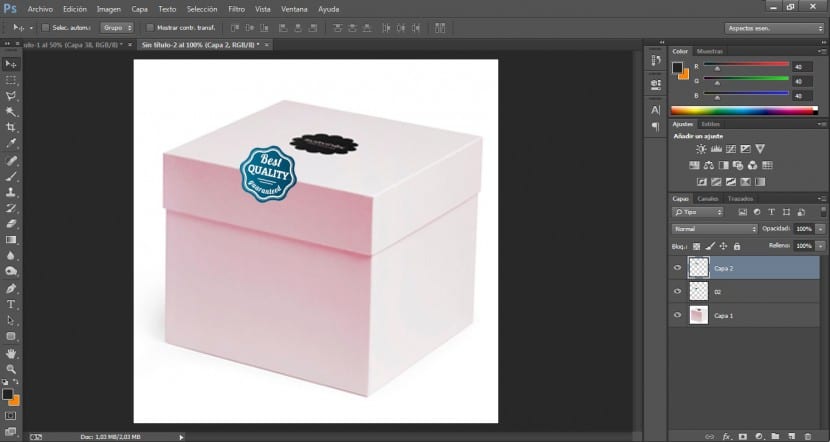
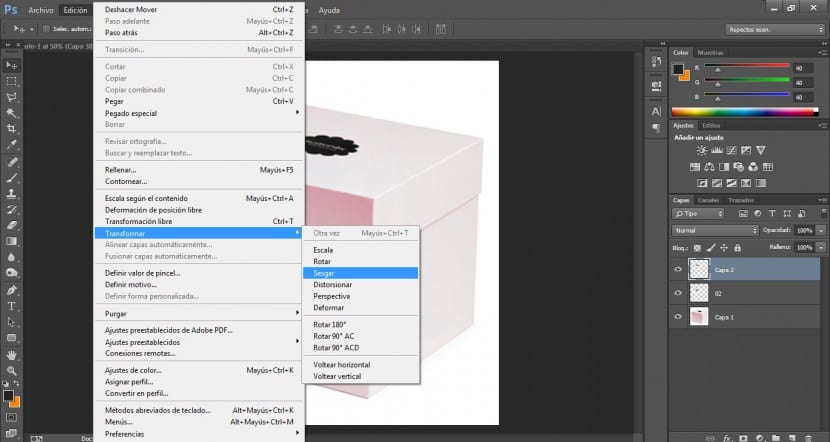
- Pada layer baru ini kita akan mengklik menu Edit> Transform> Skew.
- Menyeret gagang kotak pembatas dan dengan demikian kami akan mendistorsi logo agar sesuai dengan perspektif kotak.
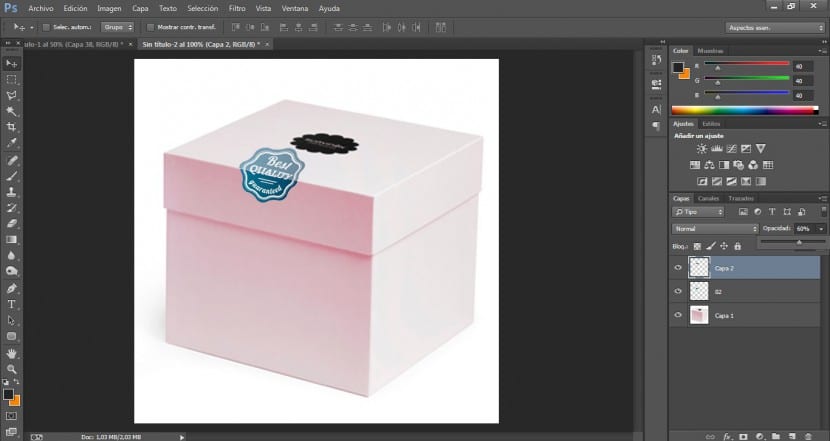
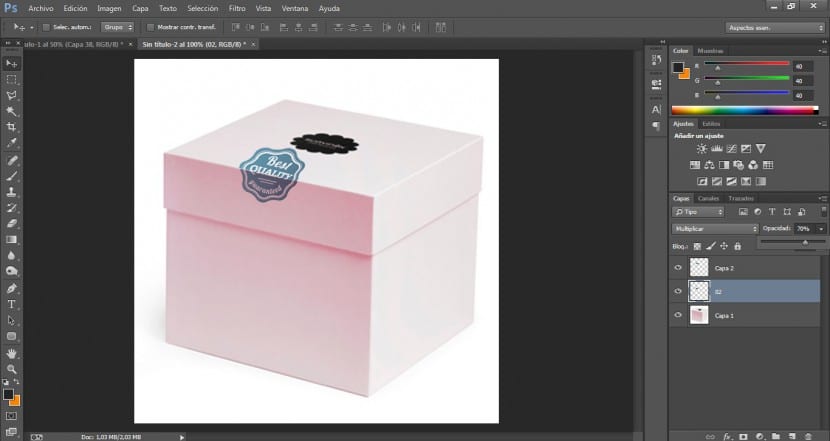
- Untuk mencapai efek integrasi yang realistis, kita dapat menggunakan mode pencampuran yang berbeda. Dengan lapisan 1 aktif di palet lapisan kami, kami akan mengubah opacity menjadi sekitar 60%. Selanjutnya kita akan menggelapkan area bawah logo sehingga memenuhi bayangan depan kotak. Kami akan melakukan ini dengan mengubah opacity area itu sebesar 70% dan memilih Multiply dari menu blending mode.
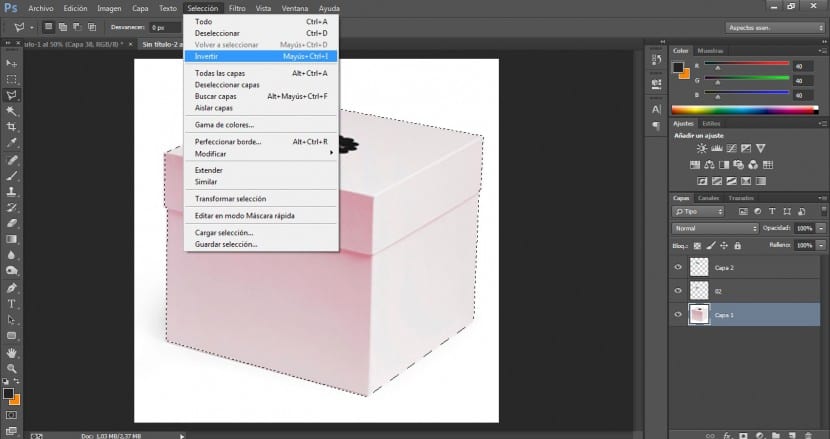
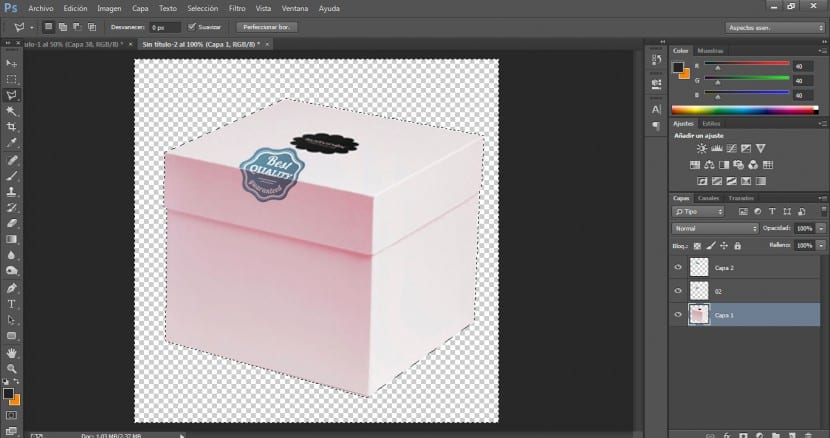
- Kita perlu membuat latar belakang transparan karena satu-satunya hal yang menarik bagi kita adalah kotaknya. Untuk melakukan ini kita akan menggunakan alat seleksi dan dengan itu kita akan membatasi batas kotak.
- Kami akan menekan Pilihan> Balikkan dan kemudian hapus atau tombol Hapus.
- Jika kami ingin menyelesaikan komposisi kami di Illustrator, kami dapat menggunakan file .psd. Illustrator mendukung sebagian besar data Photoshop, termasuk comp multi-layer, teks yang dapat diedit, dan jalur.
Bagaimanapun, di posting selanjutnya kita akan mempelajari opsi untuk mentransfer file antar aplikasi dan pengaturan kompatibilitas antara program yang berbeda untuk mendapatkan hasil yang optimal dengan cara yang gesit dan profesional. Ingatlah bahwa dalam banyak kasus, komposisi harus diperlakukan dengan alat yang berbeda.
.