
avente un selettore di date ben organizzato è importante in modo che il visitatore non perda un secondo nella scelta della data di nascita o quando vuole ricevere l'ordine del prodotto che ha appena acquistato nel nostro eCommerce. Per questo motivo in React ti offriamo 13 selettori di data e ora che sono caratterizzati dal loro design e dalla loro ottima esperienza utente.
Questi selettori provengono da React.js, il libreria Javascript open source che ci permette di ricreare alcune delle loro grandi esperienze quando dobbiamo scegliere la data e il giorno specifico per un evento sul sito web che stiamo visitando. Facciamolo senza dimenticare di ricordarti che l'hai fatto un altro elenco di schede anche in Javascript React.js.
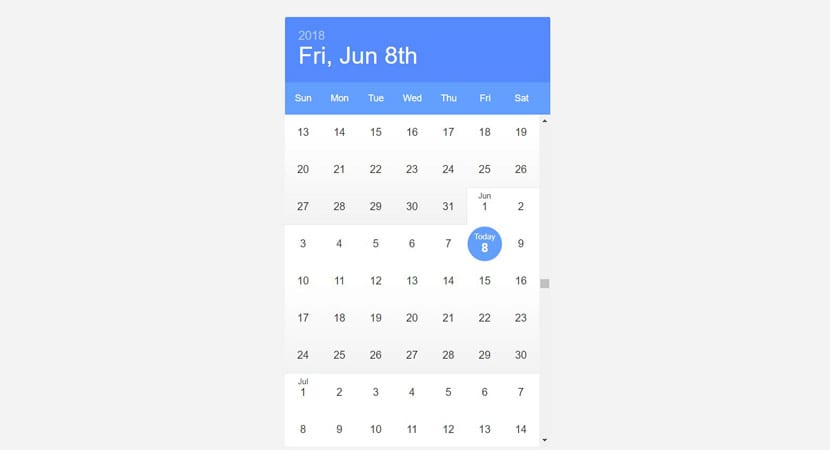
React multiple selector

Questo datepicker in React, a parte avere un buon design, Si caratterizza per consentire la selezione di più date nel calendario che ci fornisce. Puoi trovare la demo per sapere in situ come si comporta questo selettore React. Qui hai il suo posto Github.
Reagisce alla gamma nativa

Un selettore di date in React.js che si caratterizza per la sua semplicità d'uso e per quanto sia personalizzabile. Semplice nella sua concezione, essendo questo il suo massimo successo per diventare il selettore di data e ora del tuo sito web.
Date di reazione native

Questo selettore di date React segue lo stesso schema dei precedenti per la conversione in un altro di quelli indicati in questo elenco. Oltre al calendario, puoi selezionare un intervallo di giorni da utilizzare come filtro. Un altro interessante selettore di date React che hai a tua disposizione.
Selezione data RC

Hai la demo di questo selettore di date RC che continua a mostrare una grande qualità come il resto. Uno dei suoi dettagli è quello offre la possibilità di scegliere l'orario, quindi differisce dagli altri in questo senso. Un'ottima esperienza utente è un'ottima interfaccia come selettore di data e ora in React.js. Hai qui il tuo GitHub.
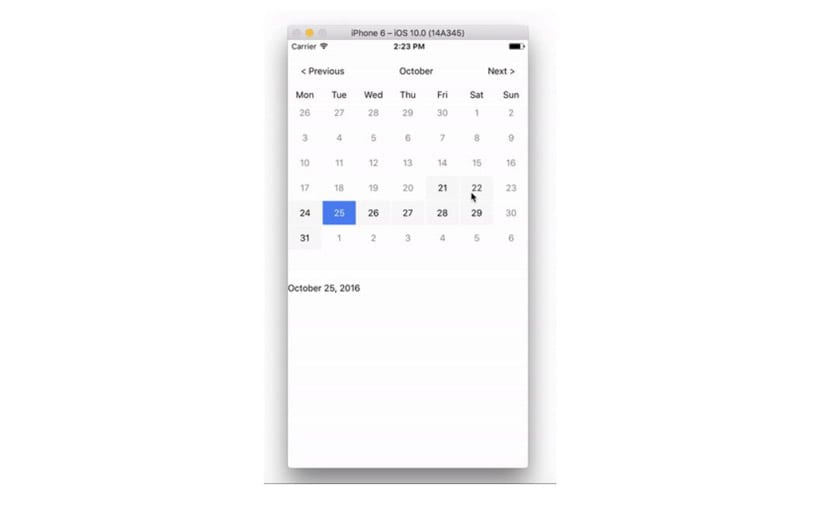
React Calendar

Qui rinunciamo completamente al tempo, per rimanere con un selettore di date in React.js. È simile al precedente con il tema chiaro, ma si distingue per apparire come una barra che può essere aperta per selezionare la data che vogliamo. Ecco qua il tuo GitHub per andare al codice sorgente invece che alla demo.
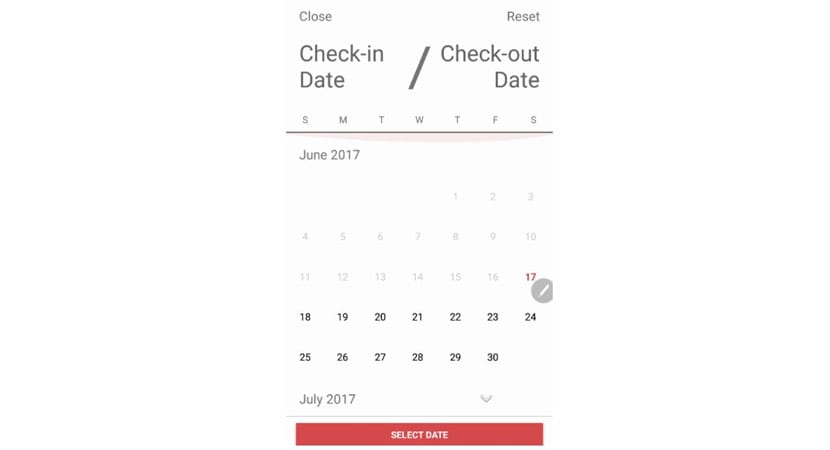
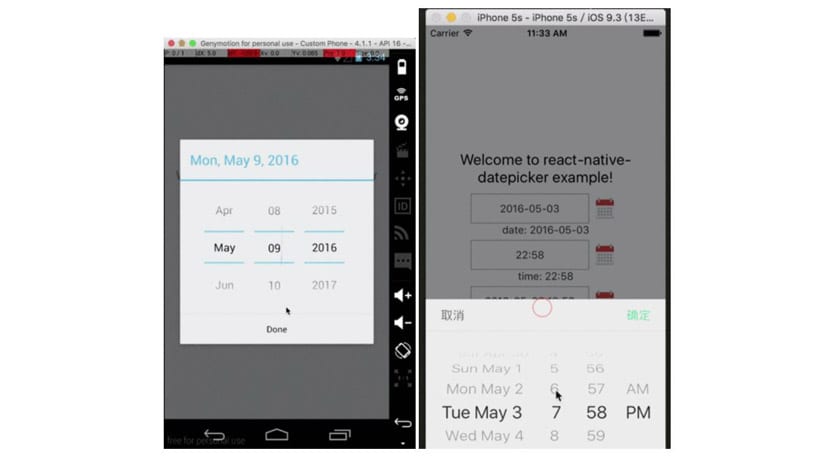
Selettore di date Mobile React

Questo selettore di date dedicato ai dispositivi mobili da React.js è diverso dagli altri per pesare molto poco. Si distingue per il design scegliendo i diversi elementi della data tramite una ruota digitale. Hai il tuo GitHub in modo che tu possa avvicinarti al suo codice sorgente e quindi implementarlo sul tuo sito web.
Calendario di reazione infinita

Questo selettore di date infinito costruito con React è caratterizzato da temi, supporto della tastiera, selezione della gamma e posizione. Uno dei selettori di date più completi dell'intero elenco. Ecco qua il tuo GitHub per tutte le informazioni rimanenti dopo aver apprezzato la demo. Nel pannello avrai tutta la serie di opzioni per provarle ognuna e avere così un'idea migliore delle sue possibilità.
Date di reazione

Un selettore di date in React che si distingue per essere ottimizzato per i dispositivi mobili e questo è presentato con ottime maniere. Ha anche il tuo GitHub in modo che tu possa conoscerne ogni dettaglio e quindi portarlo sul tuo sito web. Hai una vasta gamma di opzioni in modo che dalla demo puoi configurarlo a modo tuo in modo da poter ottenere di più da esso.
Selettore nativo Reagisci

Ti consigliamo di andare dal suo GitHub per conoscere il design di questo selettore di date in React. Possiamo distinguerlo perché utilizzare le API DataPickerAndroid, TimePickerAndroid e DatePicker iOS. Quindi la sua interfaccia ti suonerà familiare se sei abituato a gestire uno di quei sistemi operativi per dispositivi mobili. Perfetto per implementarlo in un'app per uno dei due sistemi operativi menzionati come Android e iOS.
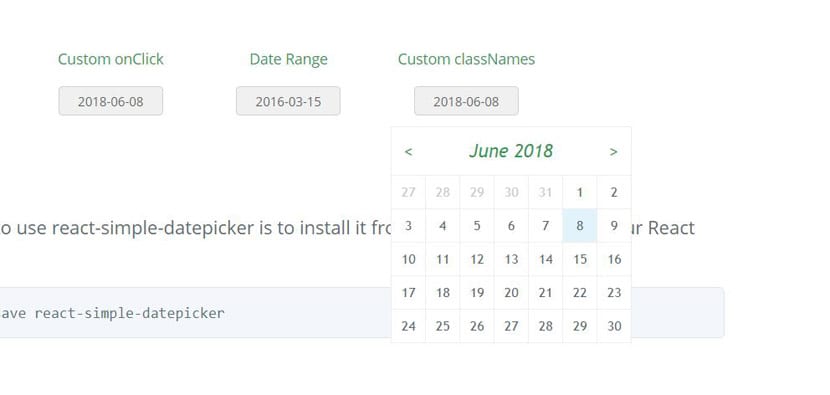
Selettore React semplice

Un selettore di date molto semplice in React.js che puoi trovare diversi esempi di utilizzo dal suo sito Web demo. Abbiamo anche il tuo GitHub per conoscere il resto dei dettagli di questo semplice selettore in React. Un altro interessante non solo per la sua semplicità, ma per la sua diverse opzioni di personalizzazione per fornire al nostro sito web uno molto elegante e semplice.
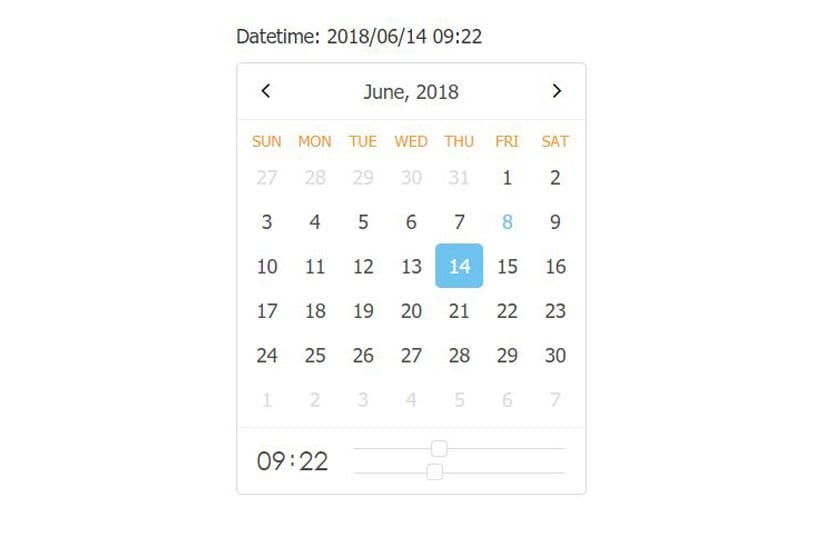
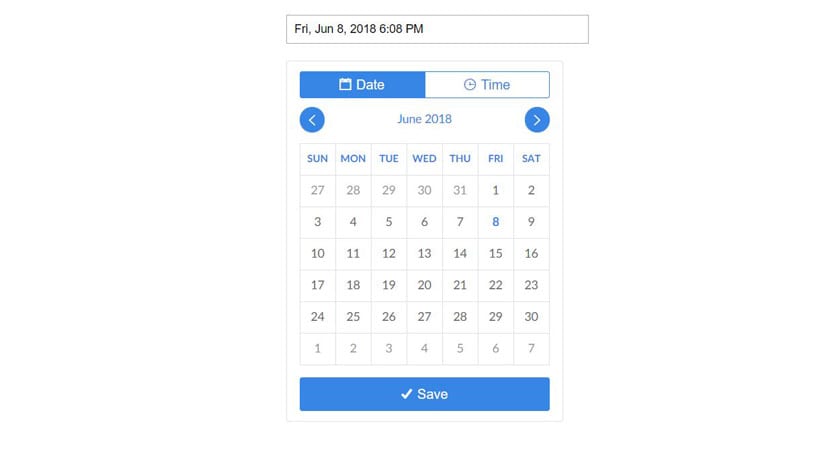
Momento di input

Un altro selettore di date a cui viene aggiunta l'opzione per selezionare anche l'ora, quindi è completo. Funziona con momentjs e il design proviene dallo stesso sito Web di Dribbble. Lo amerai sicuramente per il suo design e per quell'eleganza che dona al sito in cui è installato. Questo è il tuo GitHub in modo che non ti manchi nulla con un altro ottimo esempio di cosa sia un selettore di data e ora.
React day picker

Questo selettore di date in React è caratterizzato dai suoi 9KB in gzipper, oltre ad essere ben personalizzabile, localizzabile, che supporta ARIA e non dipende da nulla di esterno. Localizzabile significa che possiamo selezionare la lingua del calendario in modo che sia tradotto nella nostra lingua. Un altro dei selettori più completi in questo elenco di React e questo ci rende abbastanza difficile sceglierne uno.
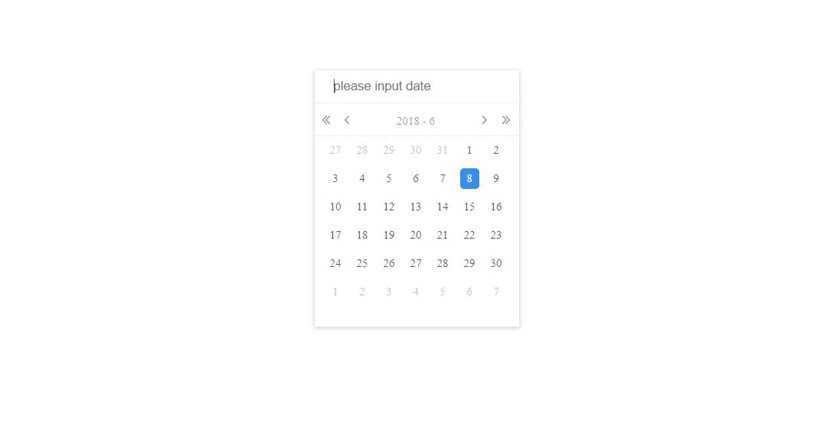
Datepicker ReactJS

Hai la demo come tutte le altre per conoscere in situ questo selettore di date che è caratterizzato da una barra degli strumenti che quando premuto apre il calendario. Ha un selettore al passaggio del mouse ed è un selettore di alta qualità nel design. È minimalista, quindi può essere integrato su qualsiasi tipo di sito web. Hai il suo GitHub per scoprire il resto dei dettagli e utilizzare il codice come preferisci per il tuo sito web.
Vi lasciamo con un'altra lista, sebbene questa volta dei moduli in CSS per la implementare da ora e hai un buon repertorio per scegliere quella forma di eleganza per il tuo sito web.