
Tipografia, gerarchia dei contenuti e contrasti tipografici ottenere progetti che comunicano correttamente in modo tale che ciò che è importante si distingua da ciò che non lo è. I contrasti tipografici ci offrono la possibilità di evidenziare i testi a creare un tipo di lettura diverso a seconda della nostra gerarchia di contenuti in cui dobbiamo prima definire (prima di iniziare a progettare) una volta che sappiamo cosa è importante nel nostro design continueremo a lavorare su questi contrasti tipografici.
Ci sono molti tipi di contrasti e ognuno di loro ci offre diverse possibilità durante la progettazione, la cosa più normale e consigliabile è non esagerare con il suo utilizzo perché possiamo creare una composizione ricca di contrasti molto suggestivi ma senza alcuna logica. In tutto il cattivo design troviamo sempre caratteri con migliaia di stili, colori folli e brillanti e tutta una serie di risorse grafiche utilizzate senza alcun controllo In questo modo, il nostro messaggio viene perso e la nostra identità di marchio o prodotto perde credibilità e valore da parte dell'utente.
Quando creiamo un design, la prima cosa che dobbiamo pianificare e essere chiari è il nostro obiettivo, definire quali sono i nostri obiettivi e cosa vogliamo comunicare. Ad esempio, se vogliamo creare un poster su un evento, dobbiamo decidere cosa è più importante in quell'evento: l'appuntamento? Il nome dell'evento? organizzatori ?... una volta che abbiamo questo chiaro è quando dobbiamo passare al design.
È possibile visualizzare informazioni su ttipografia e contrasti tipografici in questo video:
Prima di progettare
- Decidi cosa è più importante nel tuo design
- Cosa vuoi evidenziare? Qualcosa di più importante?
Un'intera serie di domande da porsi riuscire a filtrare quella gerarchia di contenuti e arrivare a un risultato logico che permetta di riflettere nel design ciò che si vuole veramente trasmettere.
Voglio trasmettere qualcosa di concreto?
In molte occasioni troveremo progetti dove dobbiamo evidenziare qualcosa di certo molto specifico, ad esempio se non stessimo progettando un contenitore alimentare ecologico saremmo comunque interessati evidenzia la parola "eco" e metterlo a grandezza naturale. Se questa azienda fosse un noto marchio di alimenti naturali biologici, la cosa più importante sarebbe evidenziare il nome del marchio e sullo sfondo mostrare la parola eco. Ecco perché dobbiamo prima definire l'importanza di ogni elemento del design perché sarà quello che segnerà la nostra linea grafica di lavoro.
Contrasti tipografici
Esistono diversi tipi di contrasti tipografici a seconda delle esigenze che stiamo cercando.
Dobbiamo sapere che un contrasto non è altro che il differenza tra un set, questo può essere ottenuto a livello grafico in diversi modi: fotografie, testi, colori, ecc. In questo caso ci concentreremo solo sulla parte tipografica.
- Contrasto di peso
- Contrasto di colore
- Digitare contrasto
- Contrasto corpo / taglia
- Contrasto visivo del peso
Con questi contrasti possiamo creare diverse composizioni che ci permetterà di mettere in risalto i nostri testi secondo il grado di importanza di ognuno di essi.

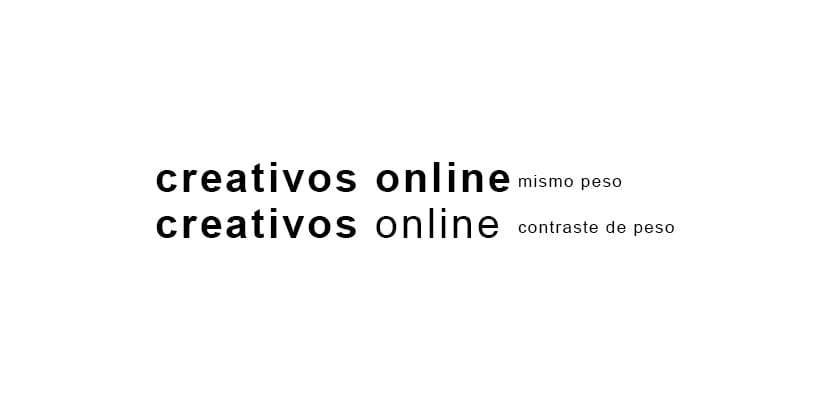
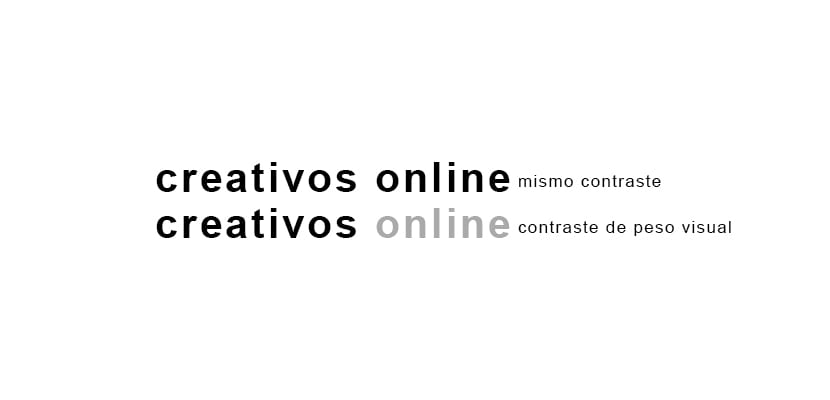
Contrasto di peso
Le parole lo hanno pesi diversi gli elementi visivi a seconda dello spazio che occupano, i pesi visivi comuni che possiamo cambiare nella tipografia sono ad esempio: stretto, nero, grassetto ... ecc. Quando applichiamo questo contrasto tipografico ce ne rendiamo conto una parola è più forte di un'altra, questo è qualcosa di molto usato nei testi evidenziati.
Se guardiamo l'immagine qui sotto vediamo come ha la seconda riga di testo contrasto tra le due parole, in questo caso si è voluto che la parola creativi risaltasse più della parola on-line. 
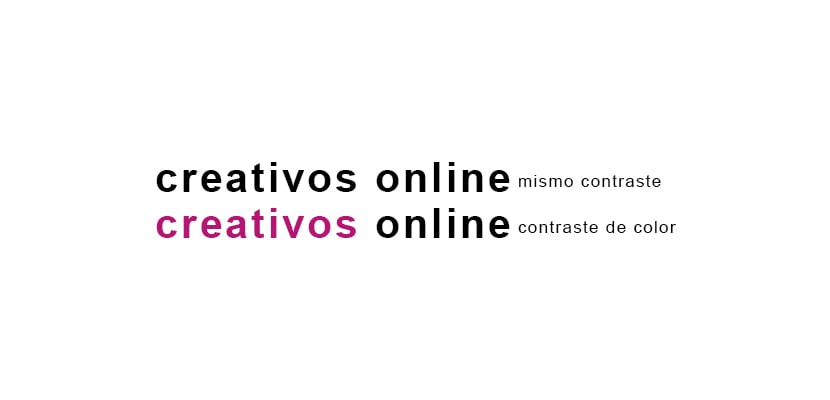
Contrasto di colore
Il contrasto di colore raggiunge evidenziare ulteriormente un testo ma dobbiamo stare molto attenti non compromettere la leggibilità del testoNel caso di utilizzo di questo tipo di contrasto, dobbiamo assicurarlo il testo si legge correttamente e cosa noe troppi colori Nel design. Il più efficace è evidenziare con un unico colore, dobbiamo evitare di creare una cartella colori. Un esempio di questo tipo di contrasto è quello utilizzato in tutti offerte di prodotti: testo rosso molto suggestivo con la parola offerta. 
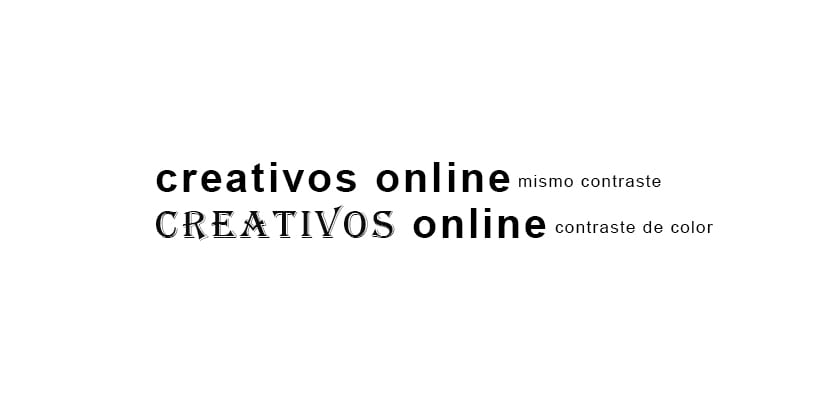
Digitare contrasto
Ogni carattere tipografico ha un'estensione stile deciso, se usiamo due tipi di caratteri lo otteniamo le parole risaltano tra loro. Molte volte viene utilizzato un carattere tipografico diverso per rappresentare contenuto diverso, ad esempio, una rivista può avere un certo carattere per i titoli e un altro per i sottotitoli.

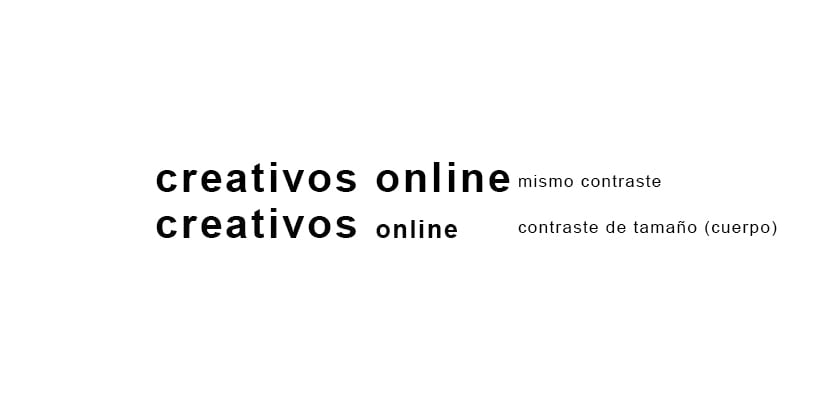
Contrasto del corpo
Il contrasto del corpo o delle dimensioni è uno dei più utilizzati quando progettiamo, questo contrasto lo consente evidenzia rapidamente il testo e chiaro grazie al grande peso visivo che la tipografia raggiunge quando ha un grande corpo rispetto al resto. Riviste, giornali, imballaggi, poster e infiniti media usano questo contrasto evidenziare un elemento importante in un design.

Contrasto visivo del peso
Ogni carattere tipografico ha un'estensione peso visivo determinato, Secondo Corposo hanno il tipo, il colore e il grado di opacità, un testo può essere più o meno sorprendente alla vista. Questo potrebbe essere applicato in un design quando abbiamo un file titolo importante e appena sotto uno secondario, il secondario potrebbe avere una percentuale di colore inferiore rispetto al primario, rendendo così il testo più accattivante.

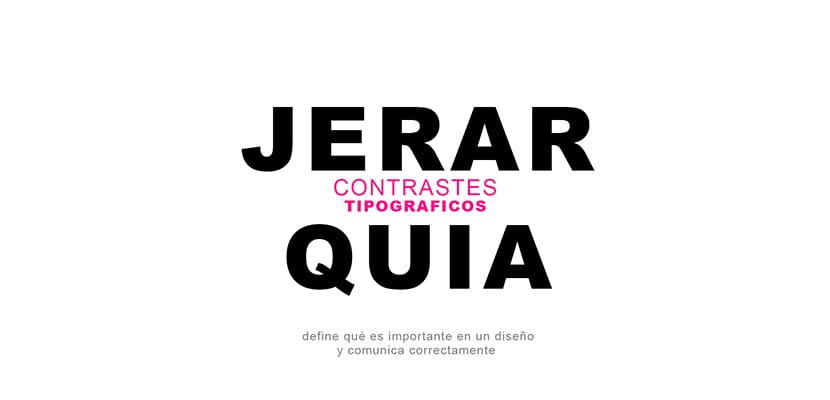
Gerarchia dei contenuti
Una volta chiariti i contrasti tipografici, dobbiamo smettila di pensare cosa è importante e come dovremmo pianificare il nostro design. Prima di iniziare a creare questa gerarchia, è necessario conoscere un po 'di questo sistema.

Nell'esempio che vediamo in alto possiamo visualizzare l'importanza della parola gerarchia, in questo caso come il settimana parlando di questo tema, si è voluto sottolineare quella parola attraverso un contrasto corporeo. Secondariamente con un corpo più piccolo e un contrasto di colore anche un importante testo secondario è evidenziato. Il resto dei testi è meno importante dei testi a sinistra, ma nel complesso lo hanno anche gerarchia e gradi di importanza.
Nel riviste possiamo trovarli contrasti tipografici che variano a seconda dell'importanza che hanno, è l'ideale per vedere molti riferimenti visivi prima di iniziare a progettare poiché questi riferimenti ci aiuteranno a educare il nostro occhio e capire meglio il modo professionale di lavorare.
Riesci a vedere i tipi di contrasto?
Nel caso della rivista che vedete nell'immagine sopra, troviamo contrasti di diversi pesi visivi, da una parte abbiamo la fotografia e dall'altra il testo, quando facciamo un disegno dove possiamo evidenzia una foto dovremo farlo nello stesso modo che abbiamo visto in precedenza in questo messaggio: prima pensa a cosa mostrare, cosa è importante e come mostrarlo comunicare correttamente.
Il mondo del design ne è pieno regole necessaries per poter emettere correttamente un messaggio in un file creativo ed efficaceSe possiamo essere chiari su ciò che vogliamo, abbiamo già a metà strada deciso di arrivare a una buona proposta grafica.
