In molte occasioni abbiamo bisogno utilizzare strumenti diversi e applicazioni per combinare la grafica e ottenere così determinati risultati. Per lavorare su un'immagine composita con elementi di diverse applicazioni e in diversi formati, sarà necessario conoscere il file caratteristiche di ogni documento al fine di ottimizzare la nostra composizione e fornire la massima qualità visiva possibile. Per introdurre tutto questo, costruiremo una composizione molto semplice lavorando con un logo precedentemente creato in Adobe Illustrator e una fotografia. Lavoreremo da Adobe Photoshop, anche se ovviamente in seguito potremo tornare all'applicazione Illustrator e continuare il nostro lavoro.
Per iniziare a lavorare su questo lavoro, dobbiamo essere chiari sulla differenza tra i formati di grafica bitmap e vettoriale.
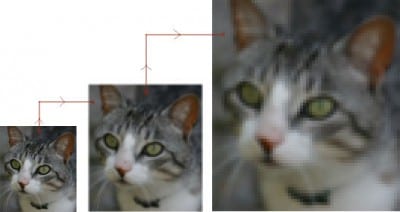
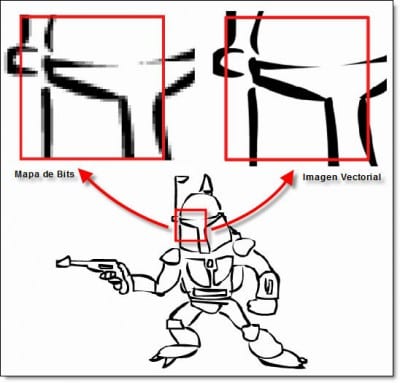
In Adobe Photoshop Vengono utilizzate immagini raster (immagini bitmap) basate su una griglia o un insieme di pixel. Quando si lavora con immagini bitmap, vengono modificati gruppi di pixel. Questo formato è adatto per lavorare con immagini a tono continuo come fotografie. Il problema principale con questa opzione è la perdita di definizione e il fenomeno della pixelizzazione quando la sua scala viene aumentata.

D'altra parte, la grafica vettoriale (grafica utilizzata in applicazioni come Illustrator), sono generalmente chiamati grafici di disegno. Questi sono costituiti da forme basate su espressioni matematiche. Il loro aspetto offre una maggiore precisione, sono costituiti da linee chiare e morbide che mantengono la loro nitidezza quando modifichiamo la loro scala. Questo lo rende perfetto per tutti i tipi di illustrazioni, testi e grafica come i loghi che richiederanno di essere utilizzati in diverse dimensioni e disposizioni.

I passaggi per combinare la grafica sono i seguenti e vengono spiegati con il massimo livello di dettaglio possibile, perché sono consapevole che potresti muovere i primi passi con questi programmi.
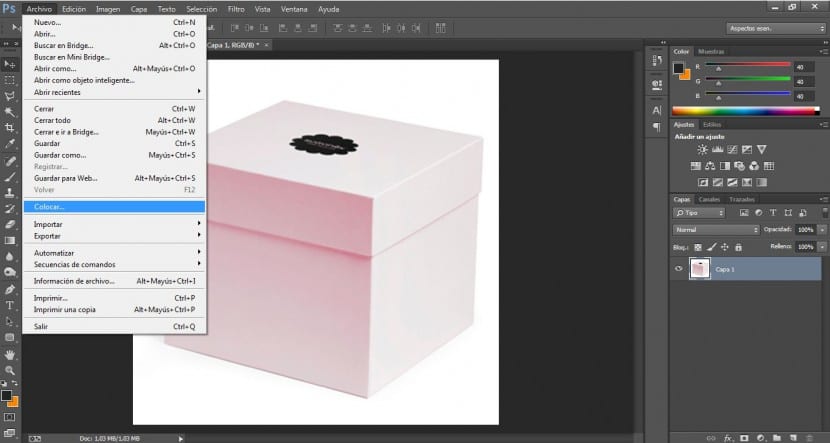
- Per prima cosa riavvieremo Adobe Photoshop. Importeremo la fotografia o apriremo il nostro file in formato .psd se lo abbiamo nel menu File> Apri.
- Possiamo aprire il file Adobe Illustrator come nuovo file in Adobe Photohoshop oppure possiamo anche usare i comandi Inserisci o Incolla per aggiungerlo. Quando lo facciamo, Photoshop rasterizzerà (analizzerà il tuo raster) per convertirlo in un'immagine bitmap. Il comando Inserisci di Photoshop offre il vantaggio di consentire all'immagine di essere ridimensionata mentre è ancora una forma vettoriale, quindi cambiare la scala non ridurrà la qualità dell'immagine. Tuttavia, se tagliamo o incolliamo un elemento grafico da Illustrator in Photoshop, le successive modifiche alla scala ridurranno la qualità dell'immagine.
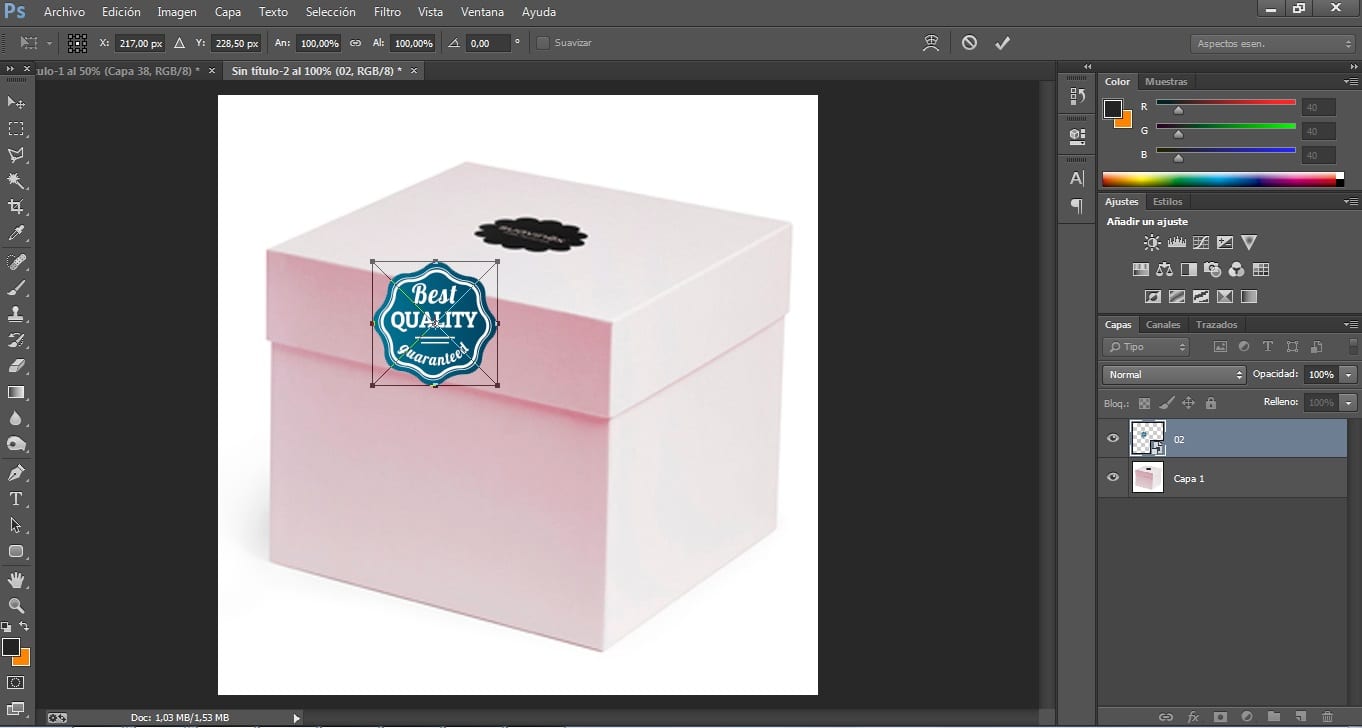
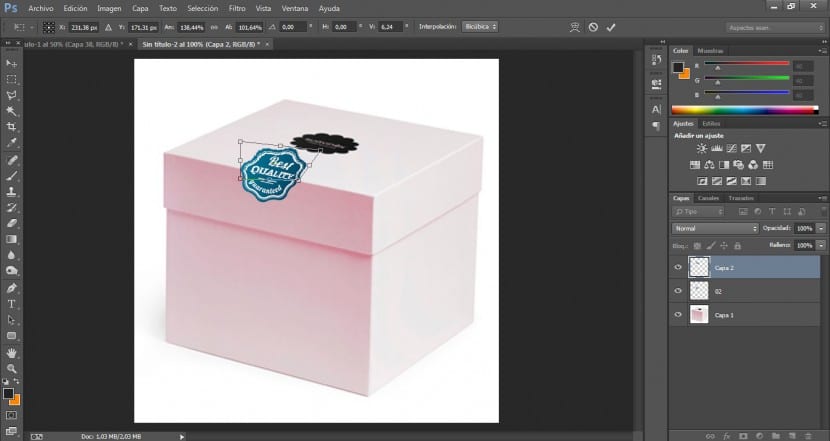
- Una volta importato il nostro vettore, terremo premuto il tasto Maiusc. Trascineremo il vertice della fotografia e modificheremo le sue dimensioni per adattarlo alle dimensioni appropriate e proporzionalmente. Successivamente trascineremo posizionando il cursore nell'area centrale per posizionare l'immagine nella posizione appropriata. Dovremo ruotare sottilmente l'immagine in Modifica> Trasforma> Ruota.
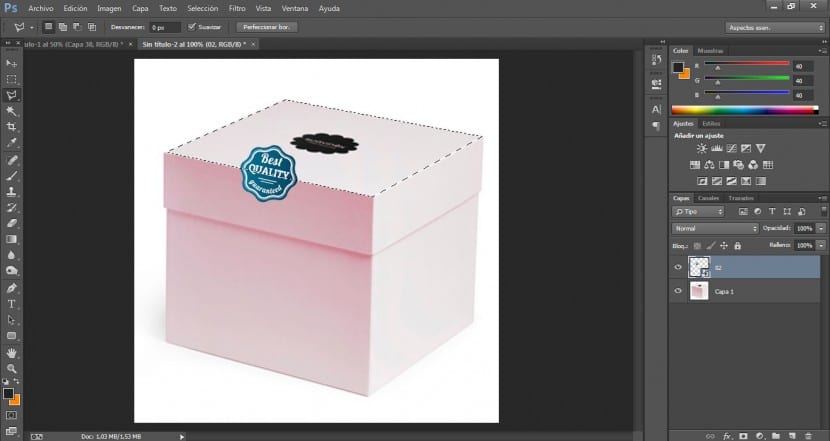
- Distorceremo il file per adattarlo alla forma della scatola. Per prima cosa ne taglieremo la metà. Sul livello del logo selezioneremo lo strumento Lazo poligonale e faremo clic sull'angolo anteriore destro della parte superiore del riquadro. Trascineremo fino all'angolo successivo e continueremo nella sua area superiore.
- Con un Ctrl + X taglieremo quest'area. Creeremo un nuovo livello e fare clic su Incolla o Ctrl + V.
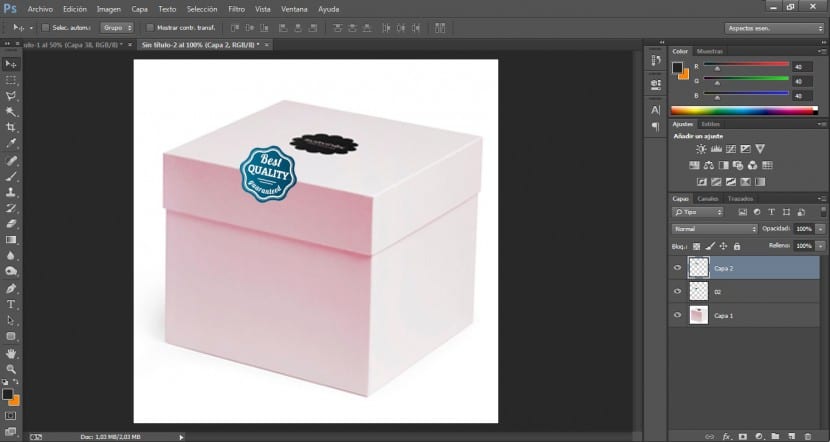
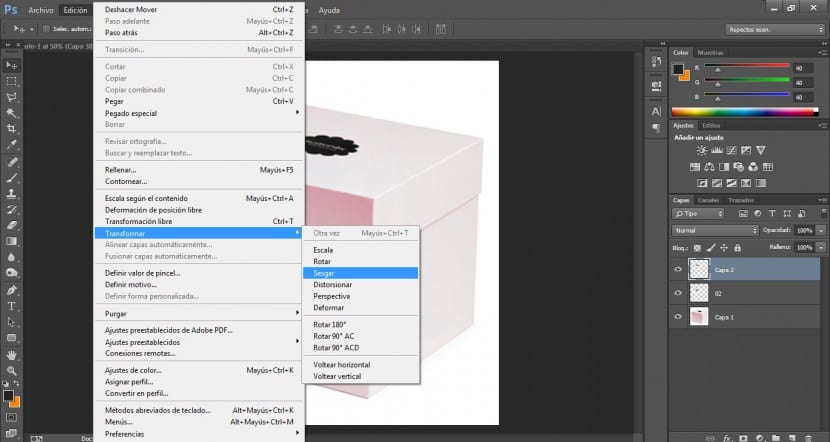
- Su questo nuovo livello faremo clic sul menu Modifica> Trasforma> Inclina.
- Trascinando le maniglie del riquadro di delimitazione, distorceremo il logo per adattarlo alla prospettiva del riquadro.
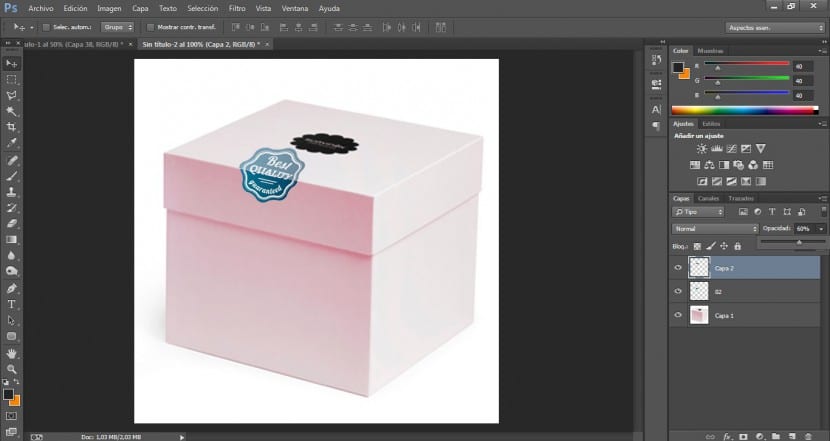
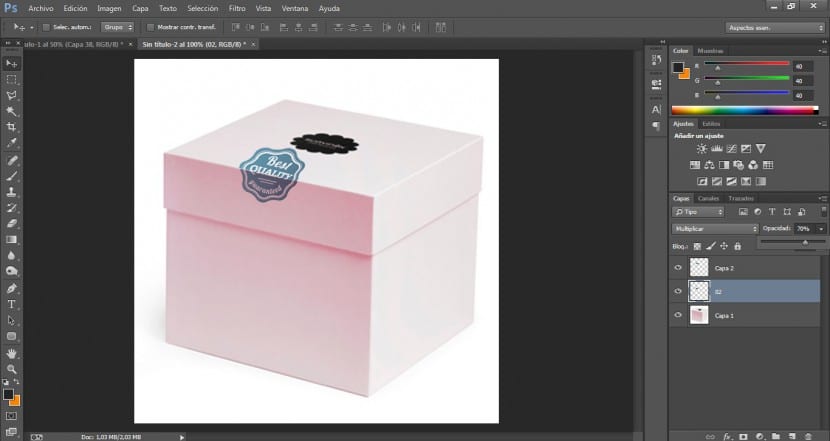
- Per ottenere un effetto di integrazione realistico possiamo utilizzare diversi metodi di fusione. Con il Livello 1 attivo nella nostra tavolozza dei livelli, cambieremo la sua opacità a circa il 60%. Successivamente, scuriremo l'area inferiore del logo in modo che incontri l'ombra anteriore della scatola. Lo faremo cambiando l'opacità di quell'area del 70% e selezionando Moltiplica dal menu dei metodi di fusione.
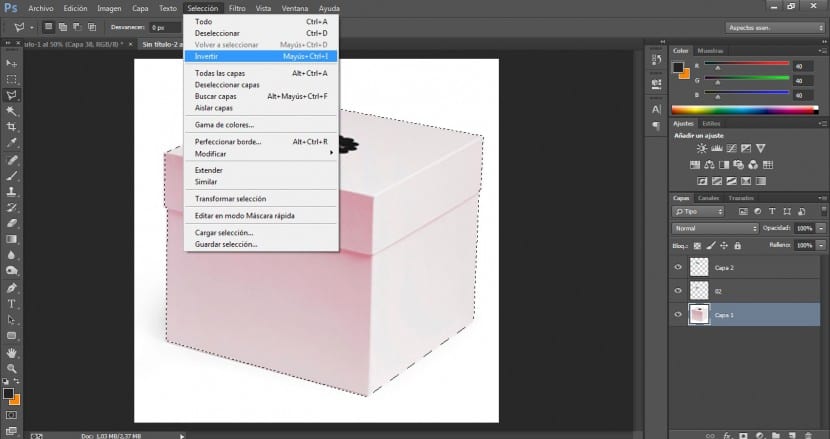
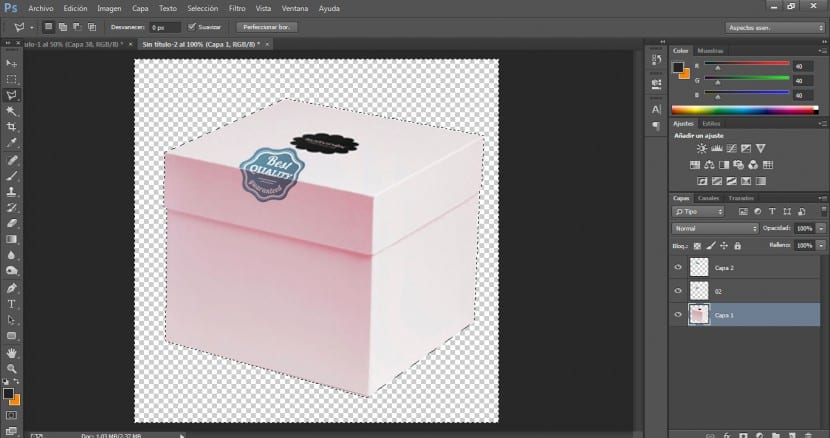
- Sarà necessario creare uno sfondo trasparente poiché l'unica cosa che ci interesserà è la scatola. Per fare ciò useremo uno strumento di selezione e con esso borderemo i limiti della scatola.
- Premeremo Selezione> Inverti e poi su Elimina o il tasto Canc.
- Se vogliamo finire la nostra composizione in Illustrator possiamo usare i file .psd. Illustrator supporta la maggior parte dei dati di Photoshop, comprese composizioni multistrato, testo modificabile e tracciati.
Ad ogni modo, nei post successivi approfondiremo le opzioni per il trasferimento di file tra applicazioni e le impostazioni di compatibilità tra diversi programmi per ottenere risultati ottimali in modo agile e professionale. Tieni presente che in molti casi le composizioni devono essere trattate con strumenti diversi.
.