
Oggi vi porto questo semplice e tuttavia utile lezione dove puoi imparare a creare animazioni Flash, utilizzando solo il Illustratore per questo. Il Illustratore è un programma di disegno e progettazione vettoriale che appartiene proprio a Photoshop ai programmi con cui Adobe ha lavorato e uno di quelli che hanno portato l'azienda a diventare lo standard nel settore della grafica oggi.
La suite Adobe è sempre più ampia e ci porta nuove applicazioni per nuovi rami della creazione a livelli che anni fa potevamo solo sognare, con programmi dedicati alla creazione di moduli per editor audio e video. I programmi Adobe di solito promuovono l'integrazione delle diverse piattaforme che la suite porta, inclusi, ad esempio, strumenti da uno all'altro o il trasferimento di funzionalità da un programma all'altro. Oggi come esempio di questo vi mostreremo come fare un semplice animazione con Illustratore ed esportalo in Flash. Oggi ti porto Tutorial di Illustrator : Come fare animazioni con Illustratore.

Apri un nuovo documento
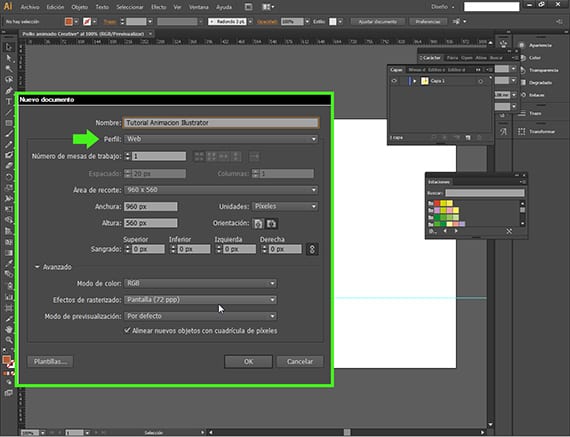
Realizzeremo un'animazione per il Web in Cromatografia (SWF), tuttavia lo creeremo con Adobe Illustrator. Per iniziare apriremo un nuovo documento, nel percorso File-Nuovo documento e avremo una finestra di dialogo con un menu, dove metteremo il nome e ci assicureremo che il profilo che scegliamo sia per il web.

Rallegriamo questo pollo
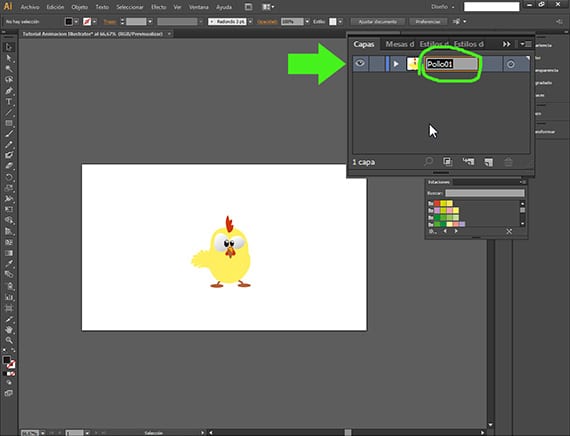
Già nel nuovo documento, inizieremo a lavorarci. Per questo animazione Ho scelto un disegno vettorializzato che ho scaricato da Internet, da una pagina di cui abbiamo parlato in un post precedente,Freepik, motore di ricerca gratuito di foto e vettoriali, e l'ho adattato un po '. Andiamo alla finestra Livelli e la denominiamo correttamente. È molto importante essere in ordine con gli strati dall'inizio, lo chiameremo come Pollo01.

Portiamo fuori parecchi polli
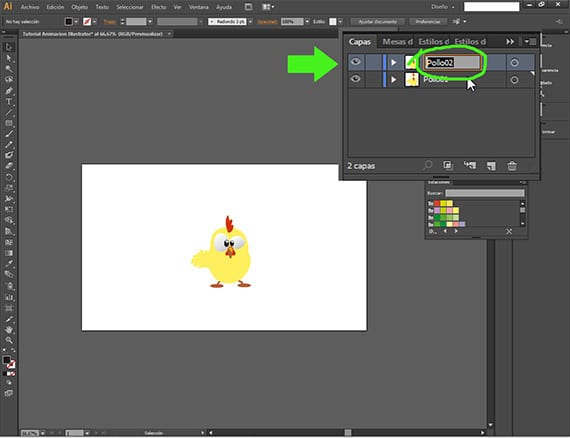
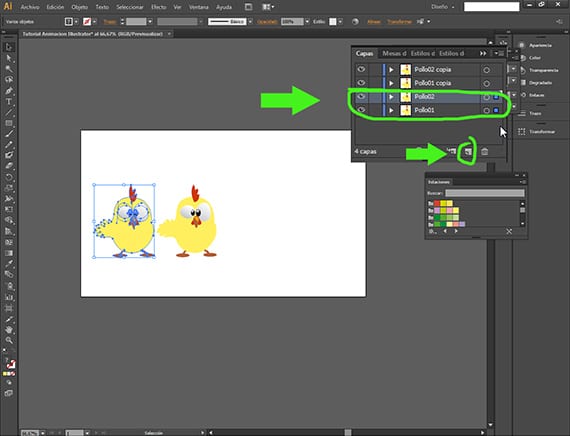
La animazione Sarà qualcosa di semplice, porteremo il pulcino da una parte all'altra dello schermo e daremo un po 'di movimento ai suoi occhi. La prima cosa è duplicare il livello nella finestra Livelli, facendo clic sul livello e posizionandolo ad esempio sull'icona del nuovo livello. Rinominare il livello è importante.

Occhi in movimento
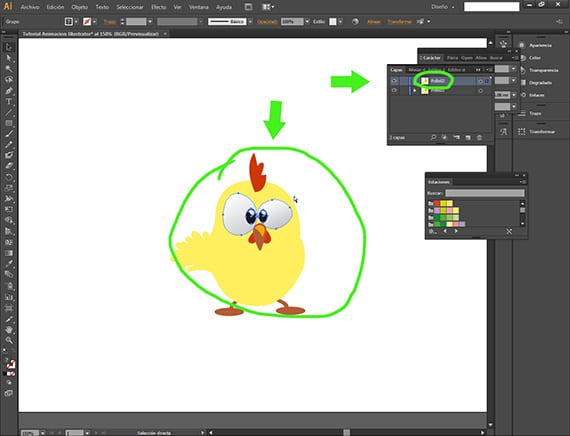
Selezioneremo i due occhi del pollo che si trova nello strato Pollo02e quindi selezioneremo gli occhi di pollo.

Girando gli occhi.
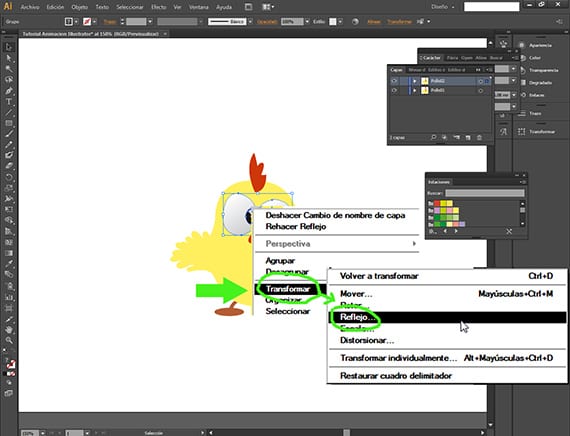
Con gli occhi del vettore di pollo nello strato sopra, il file Pollo02, selezionato, facciamo clic con il pulsante destro e nella finestra di dialogo corrispondente, seguiamo il percorso Trasforma-Rifletti.

Alzando gli occhi al cielo
Una volta all'interno dell'opzione Riflessione, premi l'opzione Verticale e il gioco è fatto. Ora avremo il disegno del pollo in alto con gli occhi in un modo e in quelli inferiori in un altro.

- Ora raddoppiamo più polli
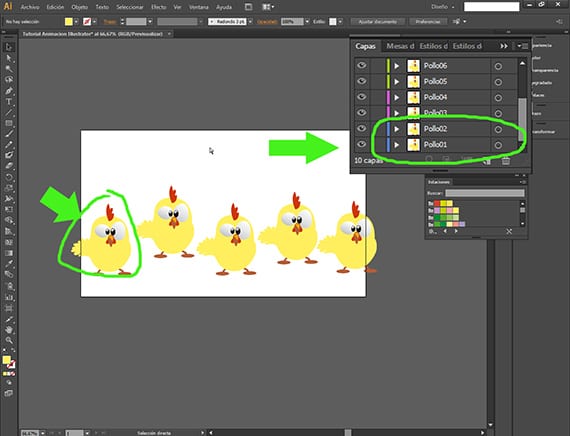
Ancora una volta, per duplicare i livelli, useremo il pulsante Nuovo strato dal menu Livelli. Facendo clic sui livelli Chicken01 e Chicken02 mentre si tiene premuto il tasto MAIUSC e si trascina il pulsante Nuovo strato.

Molti altri polli
Dobbiamo rinominare tutti i polli, assicurandoci di seguire la serie in modo tale che il pollo si formi Chicken01 e Chicken02 è a sinistra del piano di lavoro e, seguendo il loro ordine numerico, il pollo che forma gli strati Chicken03 e Poll04, sarà quello a destra, e così via, tenendo il passo con l'ordine dei livelli nella finestra Livelli. Questo è molto importante, poiché devi sapere che il file animazione Andrà sempre nell'ordine dei livelli, prendendo il primo livello come primo fotogramma e l'ultimo come ultimo.

Esportazione in SWF
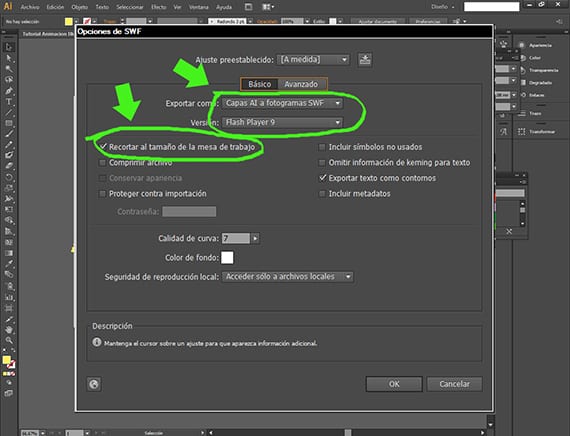
Una volta che tutti i polli sono stati posizionati correttamente (secondo la spiegazione precedente), entreremo nella finestra Esporta documenti seguendo il percorso File-Esporta, e una volta lì, sceglieremo l'estensione del file come formato di esportazione SWF o Cromatografia. Da lì, otterremo un'altra finestra di dialogo in cui configureremo gli ultimi passaggi. Con opzione di base scelto, sceglieremo di esportare come Livelli AI in frame SWF e la versione di Cromatografia che sceglieremo sarà l'ultimo che ci offre, quello di Adobe Flash Player 9. Contrassegneremo anche l'opzione Ritaglia dimensioni della tavola da disegno. Ha molte altre opzioni interessanti, che analizzeremo in un altro tutorial.

Esportazione
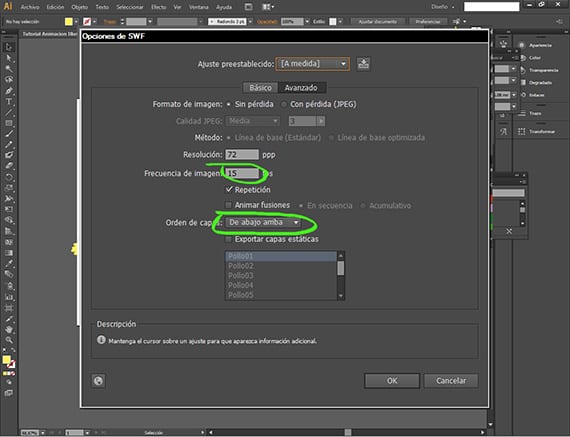
Quindi contrassegnare nella stessa finestra di dialogo l'opzione avanzato, sceglieremo la risoluzione e la frequenza delle immagini in cui la posizioneremo 15. Come puoi vedere qui, possiamo scegliere l'ordine dei livelli, che come ho detto prima configuriamo in modo che l'animazione vada dal basso (1 ° livello) all'inizio (ultimo livello) della finestra Livelli della tua interfaccia. Una volta esportato, guarda il risultato in qualsiasi programma di riproduzione video.
Maggiori informazioni - Freepik, motore di ricerca gratuito di foto e vettoriali
Il file SWF finale può essere utilizzato dopo l'effetto ??