多分あなたが欲しい オンラインポートフォリオを更新する しかし、あなたは本当にどこで撃つべきかわかりません。 たぶん、あなたはウェブデザインで何が「起こっている」のかを知らないか、あるいは単にアイデアが浮かび上がるために他のうまくデザインされたサイトを見たいだけなのかもしれません。 あなたの状況がどうであれ、あなたはこの投稿が好きかもしれません。
以下では10を選択しました 専門家のオンラインポートフォリオ あなたがどこにいても、すべてに共通の一種の幻影と目に見えないパターンがあることがわかるように、国際的なウェブデザインの。 それらを見てコメントしてください。
今日のオンラインポートフォリオの4つのキーワード
- Movimiento: 背景としてのgif あなたのウェブサイトのいくつかのセクションから、あなたがページをスクロールするにつれて動くイラスト...静的はファッショナブルではありません。
- ユーザビリティ: 快適なナビゲーション 直感的です。 あなたの訪問者が何も見逃さないこと。
- 適応性:ウェブサイトを表示するためのサポートとしてのモバイルデバイスの重要性については、すでに考えています。 不思議なことに、 アイコン 大画面での表示には、通常の小画面での表示も含まれます。
- 視差効果:おそらく最も通過する流行であり、私が思い切って言うことは長くは続かないでしょう。 「新しい」コード(HTML5、CSS3 ...)を使用した研究と実験のより典型的なこの効果は、次のような錯覚を作り出すことで構成されます。 深さ ウェブデザインで。
10のオンラインポートフォリオ
- ミリクオ
- 王蘇傑
- ギヨームマルク
双方向性デザイナー。 彼らのウェブサイトにアクセスすると、メインページの下部に一連の動画が表示されます。 彼らは、私の好みでは不快なほどの速度で飛行機を変えます。 時間が遅くなった場合は、おそらく良い考えです。 - ジュリアン・ペリエール
- カイザーソーサ
UIデザイナー。 このウェブサイトでは、優雅さは動きのイラストです。 ご覧のとおり、有名な「フラットデザイン」が君臨しています。 - FerencAndaházy
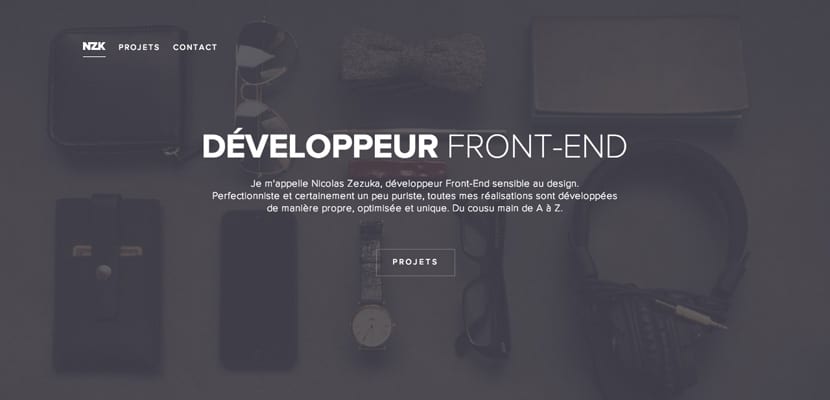
- ニコラスゼズカ
- ウマルシェイク
デザイナーおよびWeb開発者。 私はソーシャルメディアのロゴとアイコンのピクセル化された効果が嫌いです。 ただし、ナビゲーションと構造が異なります。スクロールすると、ページがXNUMXつに分割され、コンテンツがページの右側に移動します。 - チャールズ・アクセル・パウエルズ
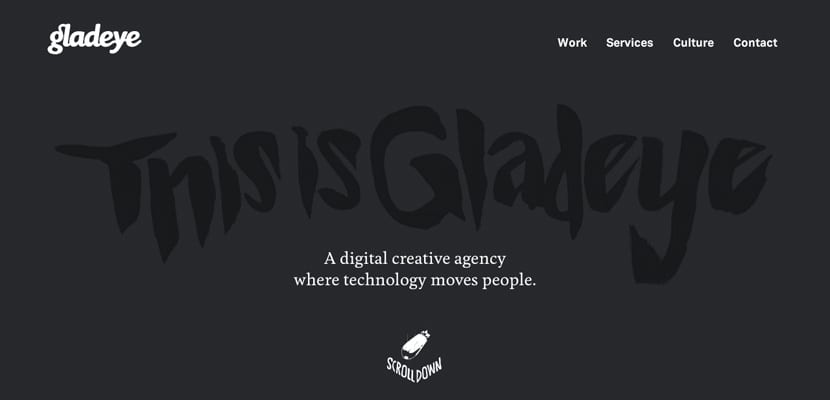
- グラッドアイ