
場合によっては、設計が非常に単純で、これが何ヶ月も遅れているとは信じられないほどです。. 「私の甥はそれをより良く、より安く行う」という陳腐なフレーズでさえ、しかしあなたの甥がそれを試してみると、同じ結果にはなりません. このシンプルなデザインは、作業チームの分析の結果として練り上げられました。 デザインの専門家。 この記事では、専門家がこれらのシンプルなデザインを作成するために使用する、グラフィック デザインの 5 つの基本要素を紹介します。
やはり、真似をしてもプロにならない要素があることを検証したことになるからです。. これは、これらの基本的な要素とそれほど基本的でない他の要素が特定の方法で組み合わされているためです。 色、線、さらにはスペースを分析する必要があります デザインの最終的な外観が完璧になるように。 そして、配置する各要素が何を意味するのかを理解していないと、さらに複雑になります。
これらの基本的な要素は何ですか?
保留中のあらゆるタイプの作業を設計するために使用できる多くの基本要素があります。 またはテストとして実行したい。 今回は、まず最も基本的なものと考えられるXNUMXつを表示することにしました。 それらを使用して、完全なデザインを作成し、表現したいものを理解することができます.
これから紹介する要素は 色、線、空間、大きさ、形. それぞれが、ブランドの潜在的な顧客の感覚を強調するために、デザインにいくつかの特徴を示す方法を探しています.
主な基本要素: 色

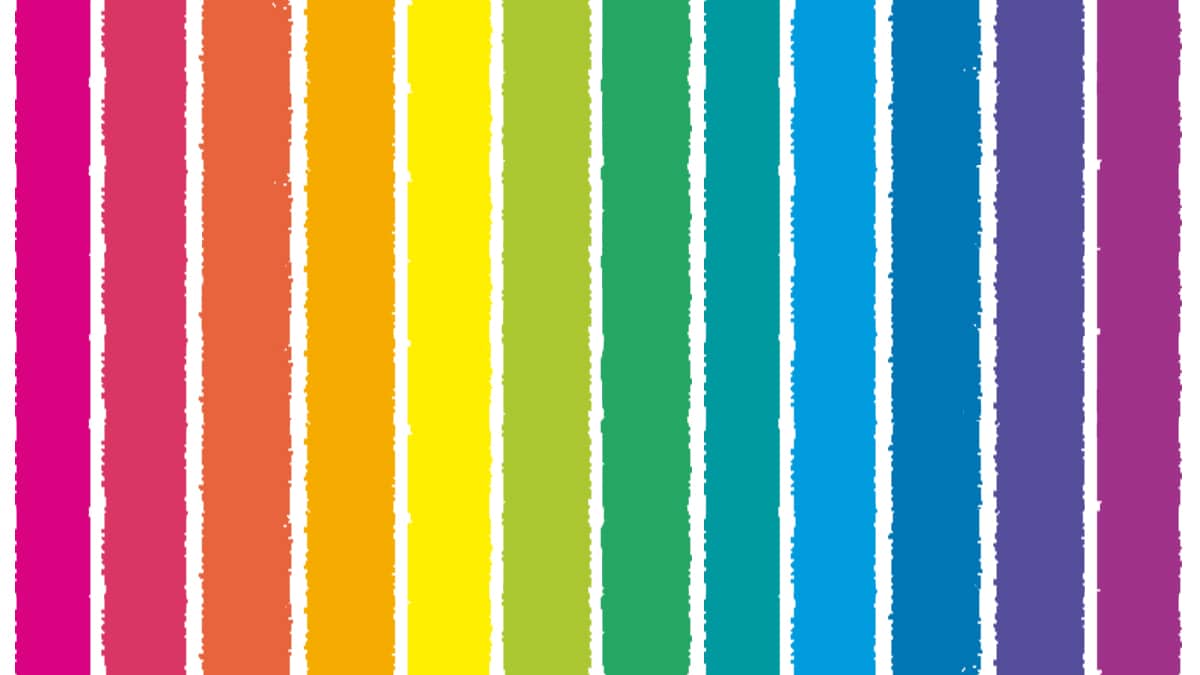
色は常に差別化要素であり、各デザインがユニークであることを示しています.. 最初のクロマチック レンジはニュートンによって作成され、それ以来、さまざまな時代のグラフィック デザイナーがこのレンジに導かれるようになりました。 何年にもわたって、さまざまな分野のさまざまな個性が、ますます多くの色合いを含むこの色彩範囲を掘り下げてきました。
今日、グラフィック デザイナーは、デザインに色、色相、彩度を組み合わせるように指示されています。. ブランド プロジェクトを識別するために XNUMX ~ XNUMX 色から選択します。 いくつかの多色のデザインがありますが、実行する作業の中で最も重要な要素を区別するために、メインとサブのどちらかを選択するのが通常です。
正しい色の組み合わせを作るには、 色を合わせることができるさまざまなツールがあります など、使用したいカラーハーモニーに応じて Adobeカラー.
色の使用例

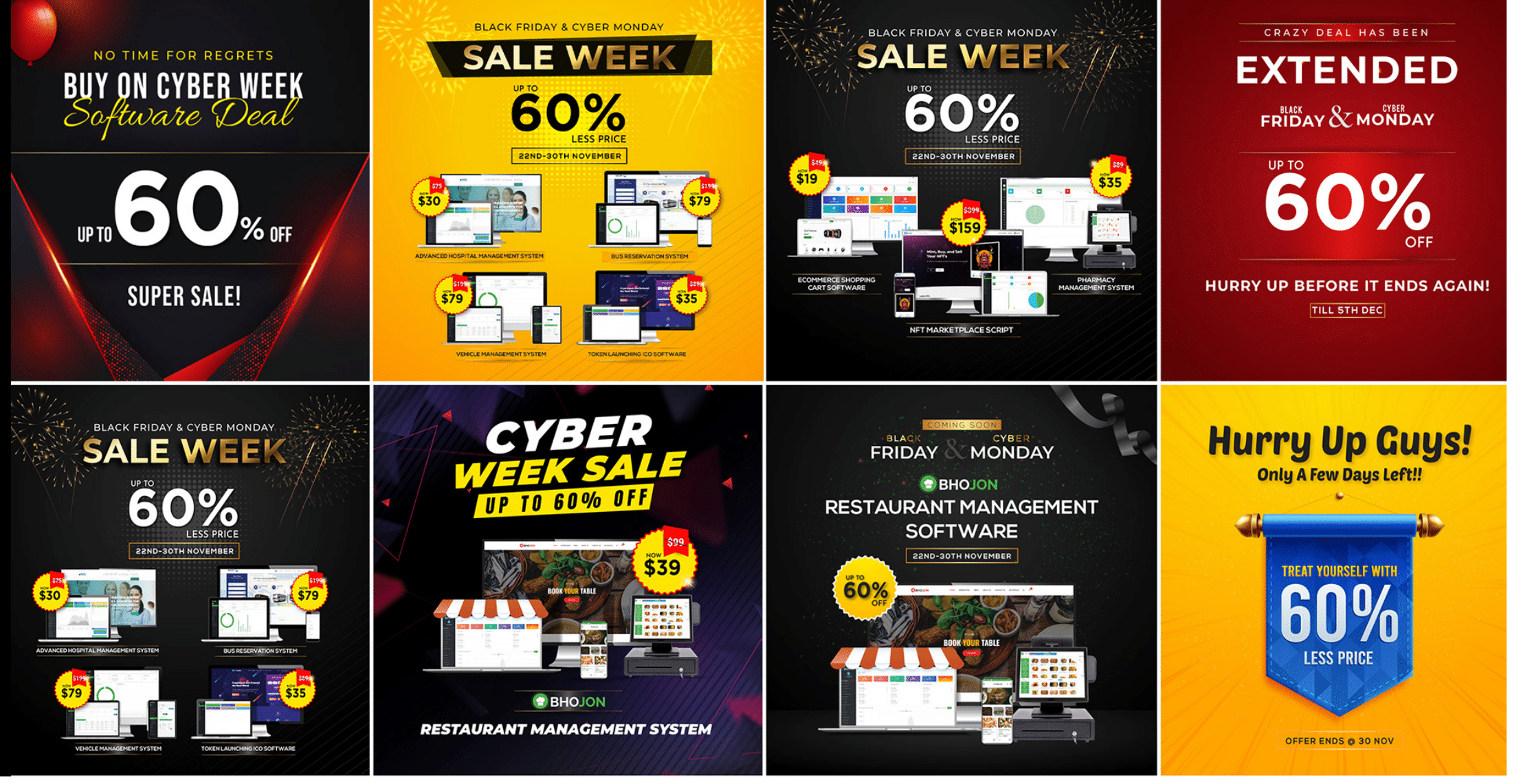
現在のデザインで色を使用する多くの例を見ることができます、同じ色範囲の色または完全に反対の色。 ここでは、色調の違いで、色の組み合わせが完全に反対または同じ範囲である可能性があるそれらのXNUMXつを紹介します.
最初のケースでは、オレンジとブルーの色を見ることができます、色域で反対であり、よく接続されています。 XNUMX番目のケースでは で作ったデザインです。 マテウス・メロ、ブラジルのデザイナー 最大 XNUMX つの異なる色合いで同じ色範囲を使用する.
線

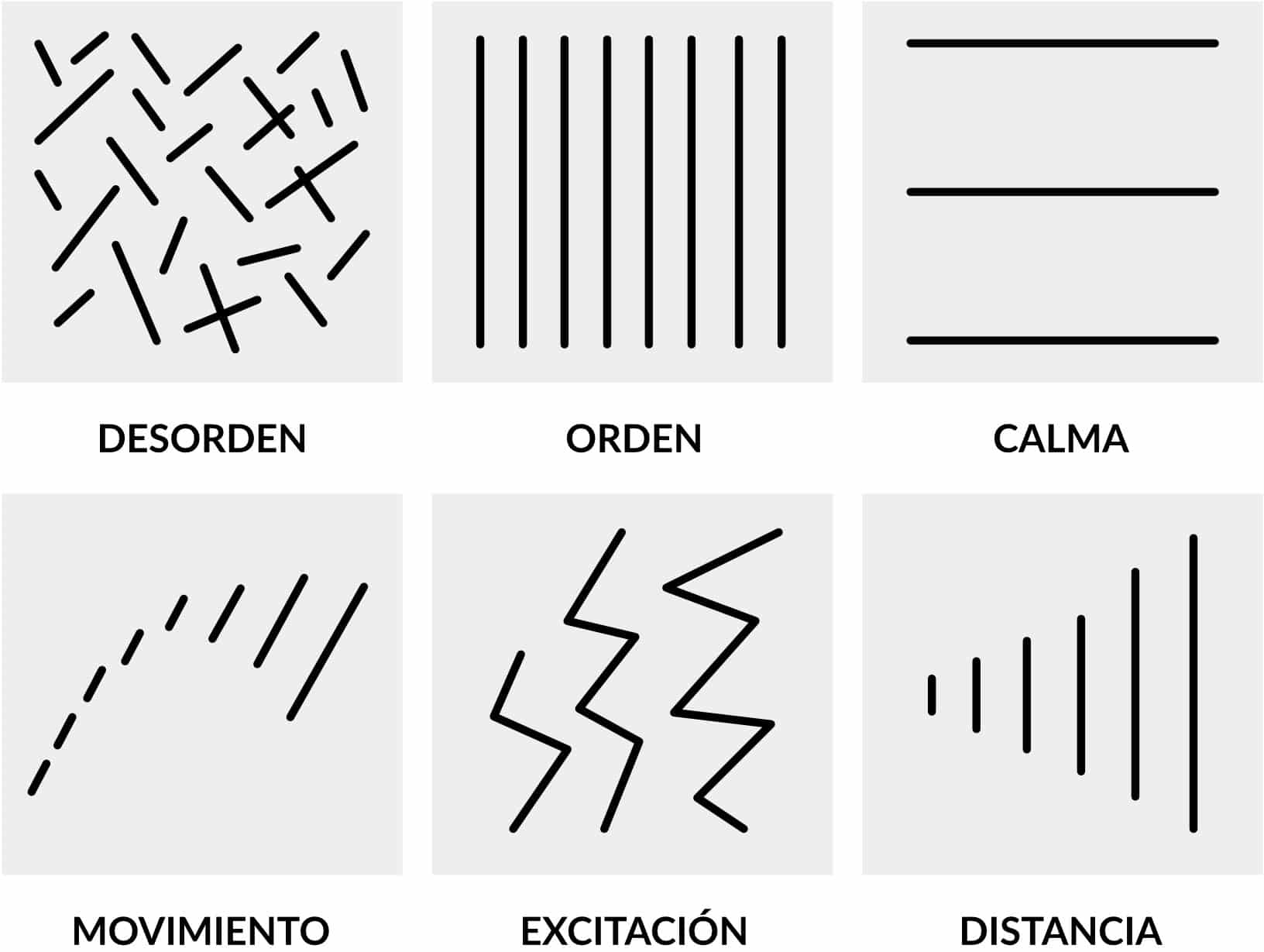
行はコンテンツを区切るためによく使用されます、たとえばテキストのタイトル。 しかし、それらはこれに役立つだけでなく、線の形状や配置するグラフィック構成の部分に応じて、線のそれぞれが異なる感覚を表現できます。 ここでいくつか例を挙げます 何かを表現するのに使われる線の種類は次のとおりです。
- 直線と細線:シンプルさを生み、すっきりとしたデザインを演出する繊細な要素です。
- 短い線:デザインにハリを感じさせます。
- 直線エッジの曲線:興奮、急な動きなど語りたくなる要素です。
- 丸みを帯びた曲線: コミカルでカジュアルな要素で、マーケティング代理店自身が陽気で楽しいトーンを与えるために使用されます。
- 直線のセット: 縦線と横線のセットが安定感を感じさせるかどうか。 設計に正式な基準を与える
これらは線が表すもののいくつかの例ですが、他にもたくさんあります。 最も有名なビジュアル ブランドのデザインでそれを見ることができます。 またはデザイナー コミュニティからの小さなプロジェクト。 デザインと製品の一貫性を保つためには、これらの線が意味するそれぞれの表現を知ることが重要です。
サイズは関係ありません

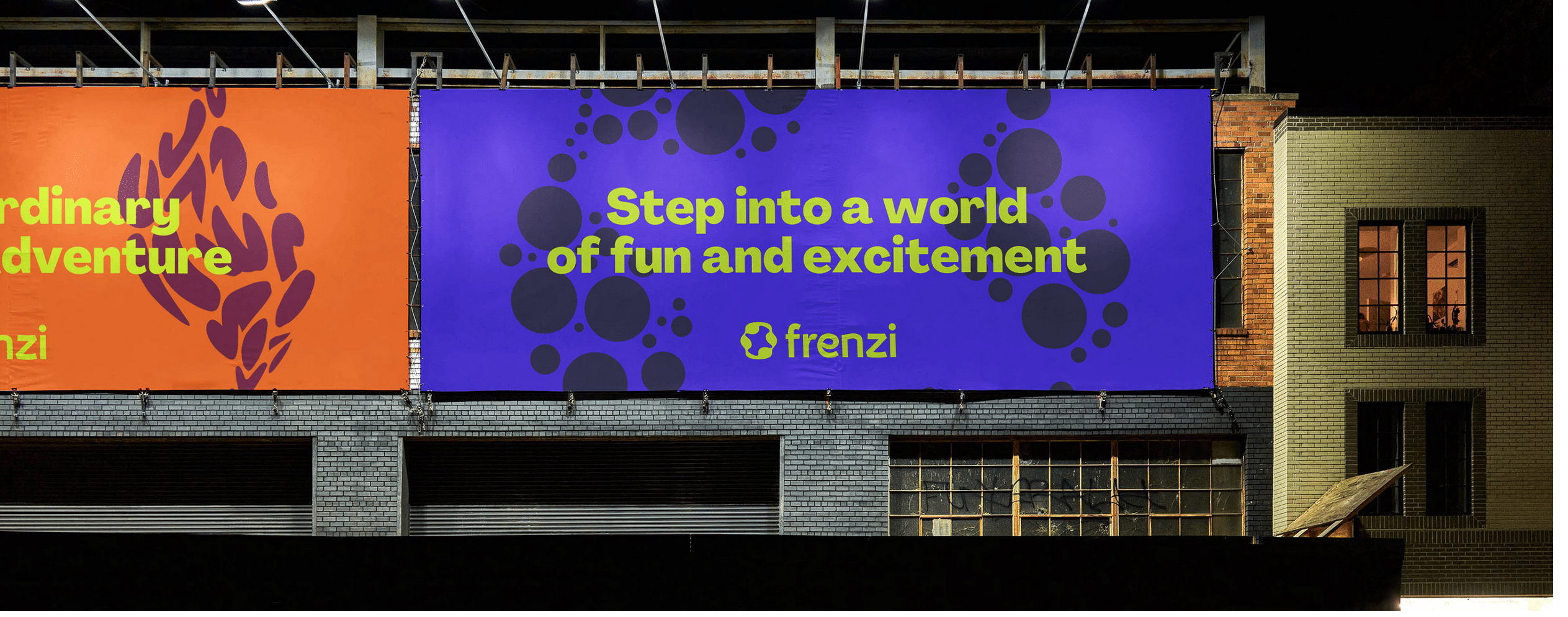
サイズは、各要素の大きさまたは小ささの基準です 問題のデザインに提供するもの。 要素に与える大きさに応じて、他の子要素よりも重要性を高め、プロジェクトにとってより意味のあるものにします。 与える位置も重要 残りの要素に関して。
画像でわかるように、Frenzi ブランドは XNUMX 位です この看板の位置。 彼らは、このキャンペーンで特定のメッセージを送信したいので、スローガンに最大サイズを残します。そのメッセージはより重要であり、潜在的な顧客に残ります。
形

自分が没頭しているすべてのものと同様に、形は基本的な役割を果たします。 私たちは教育の旅を始めて以来、ゲームを通じてそれぞれのフォームを学ぶことができます。 これは、私たちがデザインするメッセージを表現するときにも重要です。 確かに頭に浮かぶのは、先端が三角形の典型的な楕円形で、「OFFER!」という言葉があります。
これらの形状は重要であり、デザインに含める形状の数と種類を考慮に入れる必要があります。これらの形状の一部は正であり、他の形状は負である可能性があります.
要素間のスペース

間隔とは、デザインのさまざまな要素の間に残す空気の量です。. デザインを扱うときは、追加するすべての要素をどのように構成するかを考慮する必要があります。 さまざまな要素をグループ化し、各要素を正しく簡単に読み取って識別できるように並べ替えます。
これは、いわゆるカーニングやテキスト要素のトラッキングのようなものです。 このスペースは、各文字に同じ重要性を与えるのに役立ち、それがない場合、どちらかを目立たせません。. 画像では、いくつかの要素がデザインの残りの部分と多かれ少なかれ整列しているときに、それがどのように機能するかを見ることができます.