
一連の記事を掲載しています Webパーツの素晴らしいセットに焦点を当てた それはたまたまサイトのバックエンドに存在しなければならないコードです。 HTML、CSS、またはJavaScriptのこのコードは、Webサイトで優れたユーザーエクスペリエンスを作成するために必要なすべてのものを提供することができます。
今日は ギャラリー用の33のJqueryプラグイン それらを実装するオプションがすでに手元にあること。 jQueryはクロスプラットフォームのJavaScriptライブラリであり、HTMLドキュメントとのやり取りや、AJAXテクニックやアニメーションの開発などの他の種類のやり取りを簡素化する価値があります。 一緒に行きましょう。
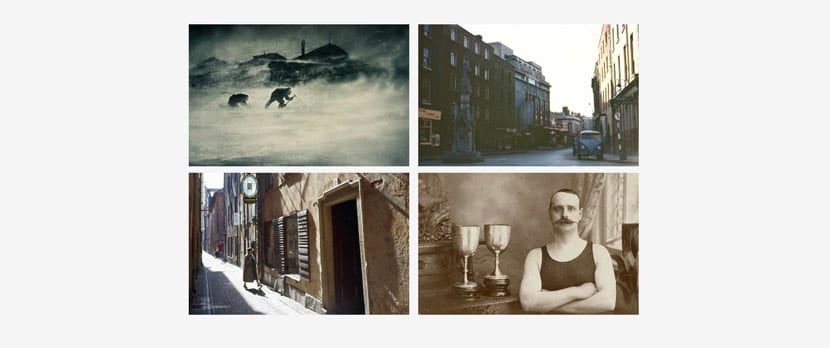
マグニフィックポップアップ

プラグイン jQueryに対して高速、軽量、応答性 これは、CSSのコンテンツ、条件付きライトボックス、およびHigh-DPIRetinaのサポートが特徴です。
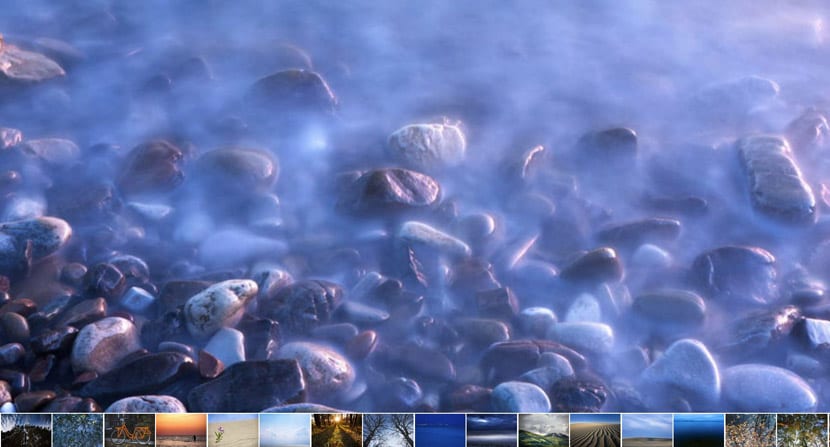
Fancybox

jQueryライトボックススクリプト 画像、ビデオなどを表示するように設計されています。 応答性が高く、完全に変更可能です。 GPUアクセラレーションを使用して、アニメーションのパフォーマンスを向上させます。
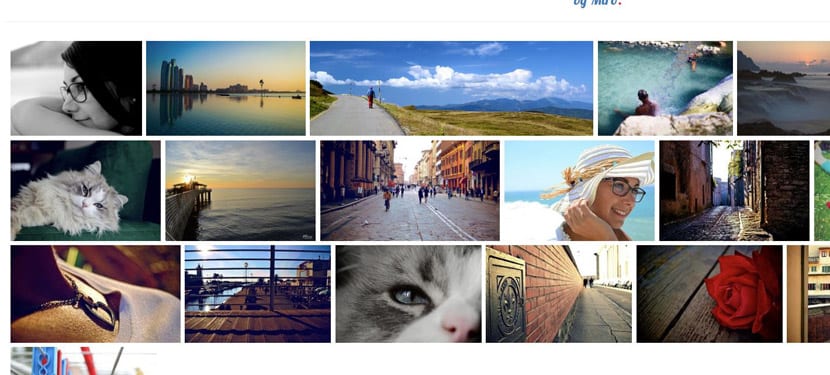
ライトギャラリー

価値のある別のプラグイン 応答性が高く、モジュール式でカスタマイズ可能。 HTML5ビデオ、ネットワーク共有、およびアニメーションサムネイル画像を忘れないでください。
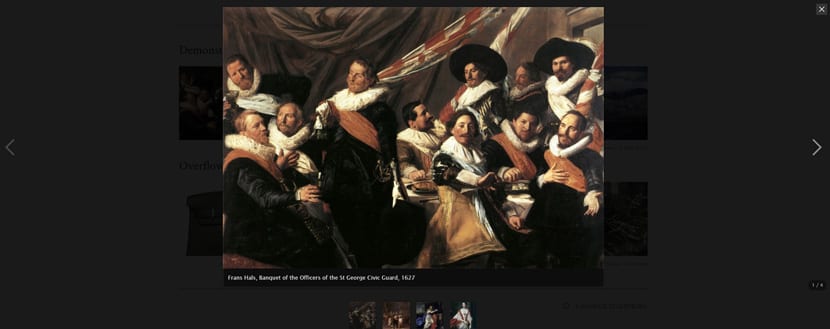
ブルーインプギャラリー

レスポンシブビデオと画像ギャラリー、 タッチフレンドリーで完全にカスタマイズ可能。 また、スワイプ機能またはトランジション効果を備えたWebとモバイルの両方に最適化されています。
スワイプボックス

プラグイン デスクトップ、モバイル、タブレットに最適な「ライトボックス」。 他の機能とは別に、ジェスチャー、CSSトランジション、Retinaサポートが特徴です。
フォトラマ

jQueryギャラリー 壮大な効果 そして、それは私たちがシンプルで大きな可能性を秘めていると呼ぶものを使用していること。
ショコラ

Chocolat.jsが処理します サイトでXNUMXつ以上の画像をアクティブ化する それは同じページに残ります。
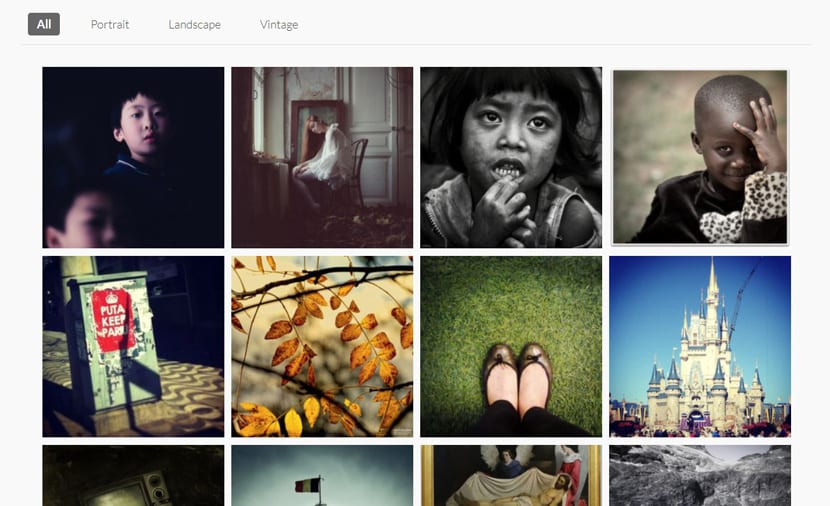
詰めギャラリー

を作成する機能を持つ別のプラグイン 「正当化された」グリッドを備えたギャラリー.
フレッシュ

Un 美しいレスポンシブライトボックス これを使用して、任意のサイズでうまく機能するオーバーレイレイヤーを作成できます。
JBOX

jBoxは 画像ギャラリーの作成を担当する別のjQueryプラグイン 軽量、拡張可能、応答性。
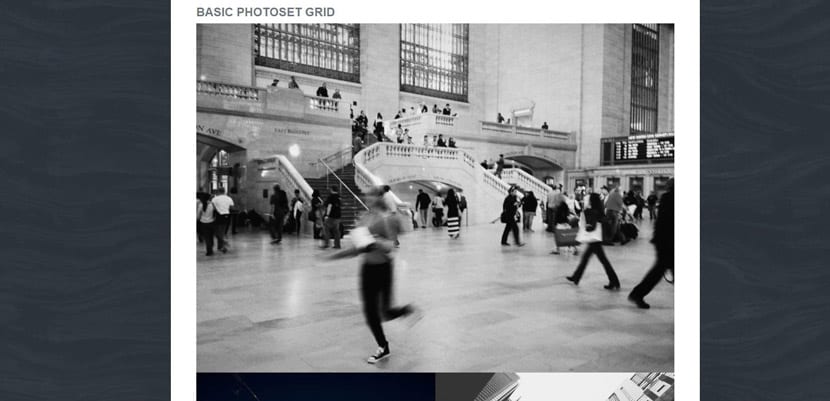
フォトセットグリッド

別のjQueryプラグイン 柔軟なグリッドに画像をもたらす これはTumblrの写真セットに基づいています。
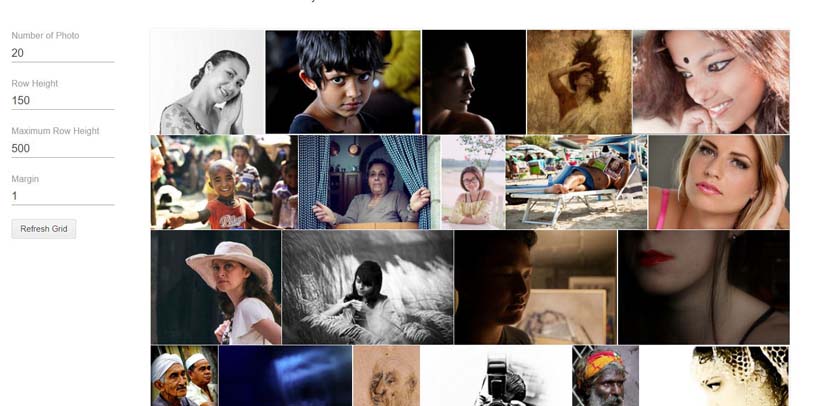
justified.js

それは作成する責任があります 「正当化された」画像のグリッド そしてそれはすべてのスペースを埋めることができること。
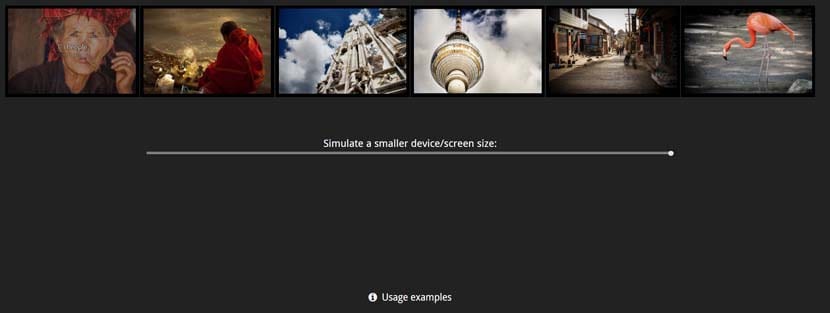
ナノギャラリー

A 簡略化された画像ギャラリー レスポンシブ、タッチ、グリッド、さらにはクラウドストレージのサポートなど、私たちが探しているすべての機能を備えています。
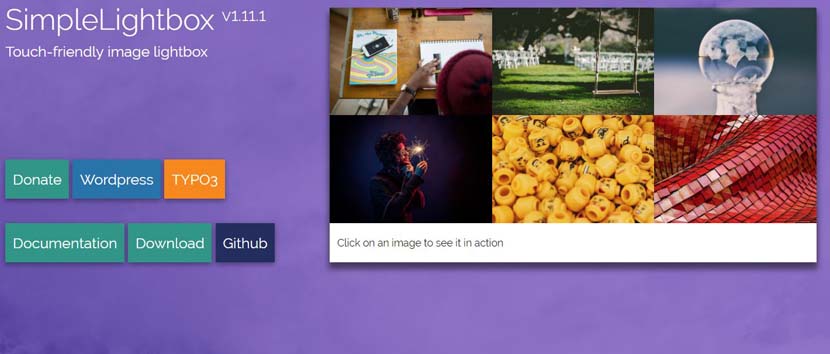
シンプルなライトボックス

ライトボックスギャラリー jQueryを使用したデスクトップおよびモバイル向け レスポンシブ、タッチジェスチャなど、探しているすべての機能を備えています。
Sギャラリー

ギャラリー CSSアニメーションに対応 スワイプジェスチャとタッチジェスチャの両方をサポートします。
ユナイトギャラリー

レスポンシブjQueryビデオおよび画像ギャラリープラグイン そのカテゴリーで最高のXNUMXつ。 ビデオのようなあらゆる種類の機能とサポートの必需品。
グリダー

世話をするプラグイン サムネイル画像のグリッドを表示する これはプレビューで展開され、Google画像で見られるものと非常によく似た効果があります。
画像をシャッフルする

それによって特徴付けられる カーソルを動かして画像を表示する それらの周りだけでなく、それらを「アクティブ化」する他の方法。
jQuery フレックスイメージ

たくさんのギャラリーを作成するのに最適な軽量プラグイン GoogleやFlickrとの類似点、卓越した写真ウェブサイトのXNUMXつ。
ナノギャラリー2

作成するJavaScriptライブラリ 高品質で現在のギャラリー デザインで。 ウェブサイトやブログ自体に最適です。 そのすべての機能を見つけるために彼らのウェブサイトに行ってください。
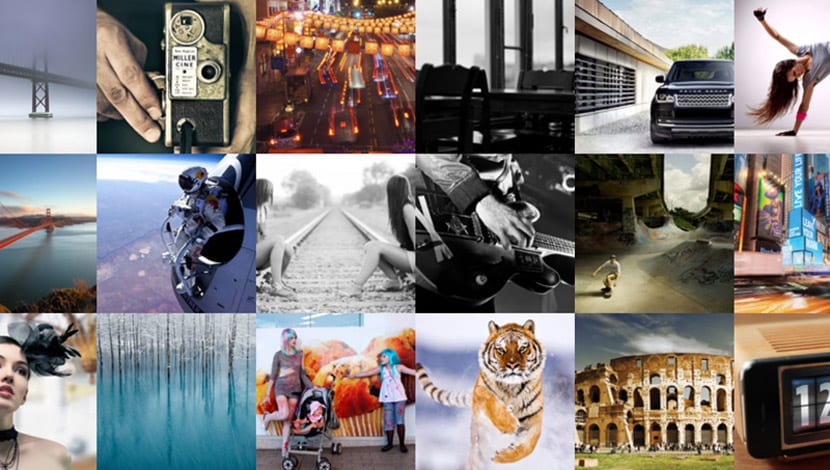
バランスの取れたギャラリー

このギャラリーが世話をします すべての画像を均等に配布する あなたがウェブ上に持っていること。 写真はデフォルトのコンテナスケールに基づいています。 resposniveサイトに最適なギャラリー。
ブートストラップフォトギャラリー

このプラグインが処理します 自動的にギャラリーを作成します 画像のランダムなリストに基づいています。
ライトボックスレスポンシブ

JQueryライトボックスプラグイン 軽量 レスポンシブ画像付き。
PGWSスライドショー

Un カルーセルプラグイン (ここにそれらの素晴らしいリストがあります)およびjQueryとZeptoのギャラリーとslidwshow。
イメージライトボックス

Un ライトボックス画像用のJavaScriptプラグイン タッチサポート付き。
Jギャラリー

jQueryフォトギャラリー 完全に無料 アルバムとプリローダー付き。
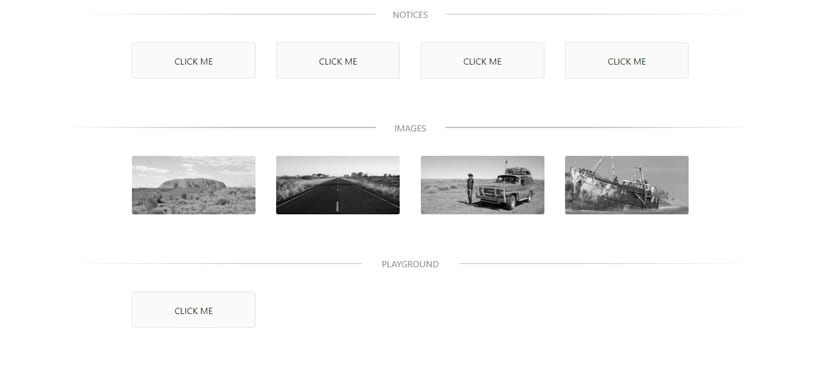
光子

A ミニマリストの画像ギャラリー 誰もが無関心にならないタッチサポート付き。
フォトパイルJS

私たちは画像のギャラリーに直面しています 散らばった写真のスタックをシミュレートします 表面に。 JavaScript / jQueryで作成されています。 写真をクリックして、スタックから削除します。
snapgallery.js

レスポンシブギャラリー 少しの努力で作成できます。
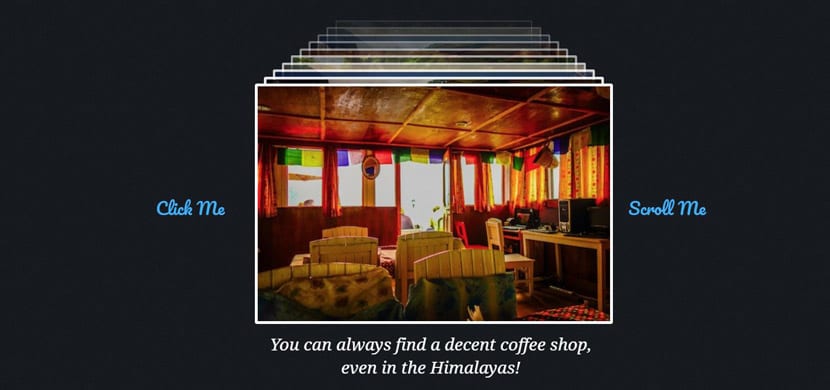
フリッピングギャラリー

作成を開始します 3Dギャラリー JSコールで。
弾性jqueryグリッド

A ライトギャラリー Google画像検索に触発されたユーザーフレンドリー。 プレビュー付きのサムネイル画像のグリッドを使用します。
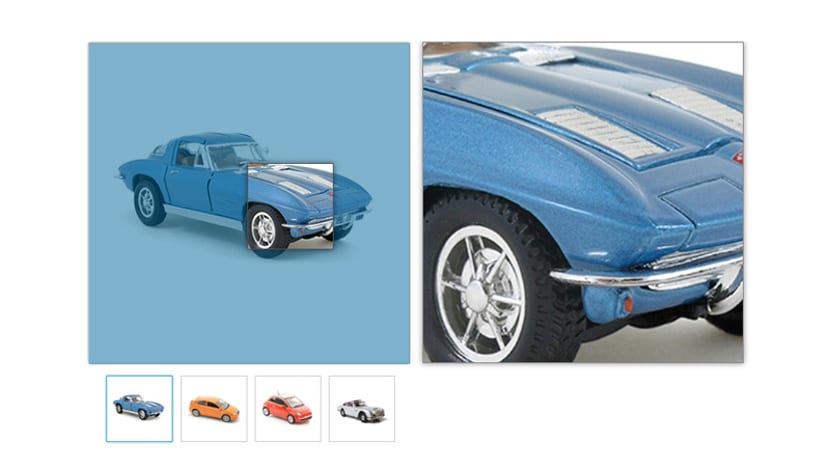
Xズーム

の画像ギャラリー jQueryズーム。 リスト全体で最新のもののXNUMXつ。
SWAPPINGWALL.jQuery

Un 非常にシンプルなjQueryプラグイン また、要素をランダムに交換するアニメーションを使用してウォールギャラリーを作成できること。 使いやすい。
こんにちは:YouTubeからのものではない、写真ではないビデオのライトボックスギャラリーを作成したいと思っていますが、PCに保存しています。 動きのあるサムネイルを作成しようとしています。ビデオをクリックすると、ライトボックスまたはポップアップウィンドウが開き、方法がわかりません。 ありがとう