
Photoshopが何であるかは誰もが知っていますが、現在、誰もがこのツールを完全に知っているわけではありません。 現在、Photoshopには複数のツールがあり、そのうちのXNUMXつは作成の可能性です テクスチャ。
いくつかの簡単な手順で、以前にプロジェクトに使用できる木のテクスチャを作成することができます。 この新しいPhotoshopデザインを作成するための手順は次のとおりです。
Photoshopとは
チュートリアルに入る前に、このツールにまったく気付いていない場合、または逆に聞いたことがあるが正確に何であるかが不明な場合は、説明します。 PhotoshopはAdobeの一部であるツールのXNUMXつであり、画像の編集と表示専用です。 多くのデザイナーは、フォトモンタージュを作成するためにもそれを使用しています。
それはビットマップと任意の画像形式で動作し、プログラムが持つすべてのツールを介して、必要なものすべてを操作、変更、編集、およびレタッチできる可能性をもたらします。 さらに、非常にリアルで特定の架空の環境をシミュレートできるモックアップを使用して、バナーや看板を作成することもできます。
Illustratorをご存知の場合は、さまざまなブラシとインクが用意されていることをご存知でしょう。Photoshopには複数のブラシもあり、Adobeが提供するすべてのフォントもあります。 アドビのツールであるため、月額サブスクリプションがあります。つまり、有料のソフトウェアです。
つまり、モンタージュのデザインと作成を検討している場合、Photoshopはツールを選択するだけで魔法をかけることができるため、理想的なツールです。
そして今、プログラムに完全に入り込み、木のテクスチャを作成する方法を段階的に説明する時が来ました。
始める前に知っておくべきこと
投稿の冒頭で示したように、木のテクスチャを作成します。 それに適した色調で作業するので、木の質感について少し知っておくとよいでしょう。 この短い紹介では、作成するテクスチャと、設計できる他の何千ものオプションを考慮に入れる必要があるトーンを示します。
木の質感は、非常にカスタマイズ可能で創造的であるという特徴があり、スタイルも異なり、選択した木の種類に応じて、暗い色調または明るい色調が含まれています。 これらの色は、それらに含まれる硬度とその感触によっても決定されます。
木材 柔らかい それはより軽くてクリーム色で、繊維はよりまっすぐで、はっきりとしたリングを含んでいます。 この木は通常松の木に見られます。 木材 ハード一方、それはより暗い色調を有する傾向があり、繊維はよりコンパクトで閉じており、それらのリングは変化しない。 この種の木は桜の木に見られます。
ステップ1:アートボードを設定する

このチュートリアルでは、長さが次のアートボードを使用します。 A3
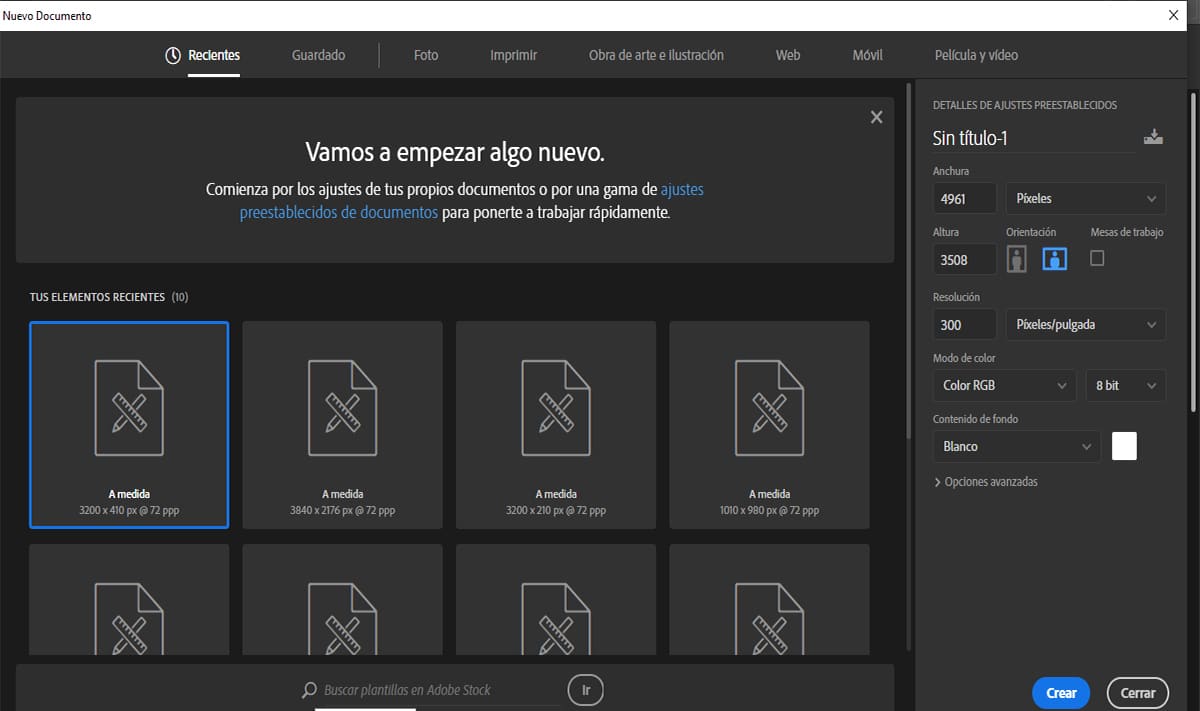
これを行うには、 フォトショッププレス コマンド-N を作成する 新しいドキュメント 次のパラメータを設定します。
- ファイルに「WoodTexture_01」という名前を付けます
- 幅:4961ピクセル
- 身長: 3508 px
- オリエンテーション: 水平な
- 解像度: 300 PPP
- カラーモード:RGBカラー (後で印刷するには、CMYKカラープロファイルを使用します)
- 背景コンテンツ: ブランコ
- 作ります
ステップ2:木のテクスチャのベースを作成します

出典:Diseñalog
ステップ1
ベースを作成するために、マホガニー材から始めます。 マホガニーの色は、ミディアムとディープブラウンの色に似ているという点で異なります。 一般的に、私たちは赤みがかった色を取得する必要があります。
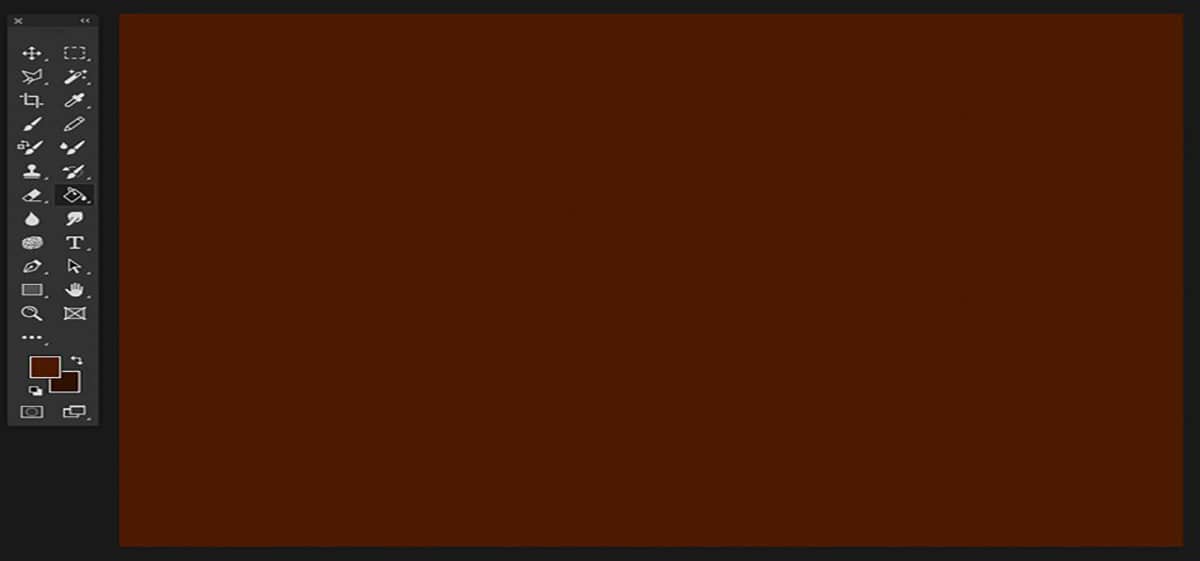
長方形のベースに色を設定するには、バーに移動します ツール そして、次の色値を確立します。 フロント:#4c1a01との色 FONDO:#2f1000。
次の色を設定したら、次のツールに移動します。 ペイントポット(G) アートボードのスペースを埋めます。
ステップ2

出典:Diseñalog
テクスチャをよりリアルにするために、粒子のレイヤーを適用します。これには、さまざまなフィルターを適用する必要があります。
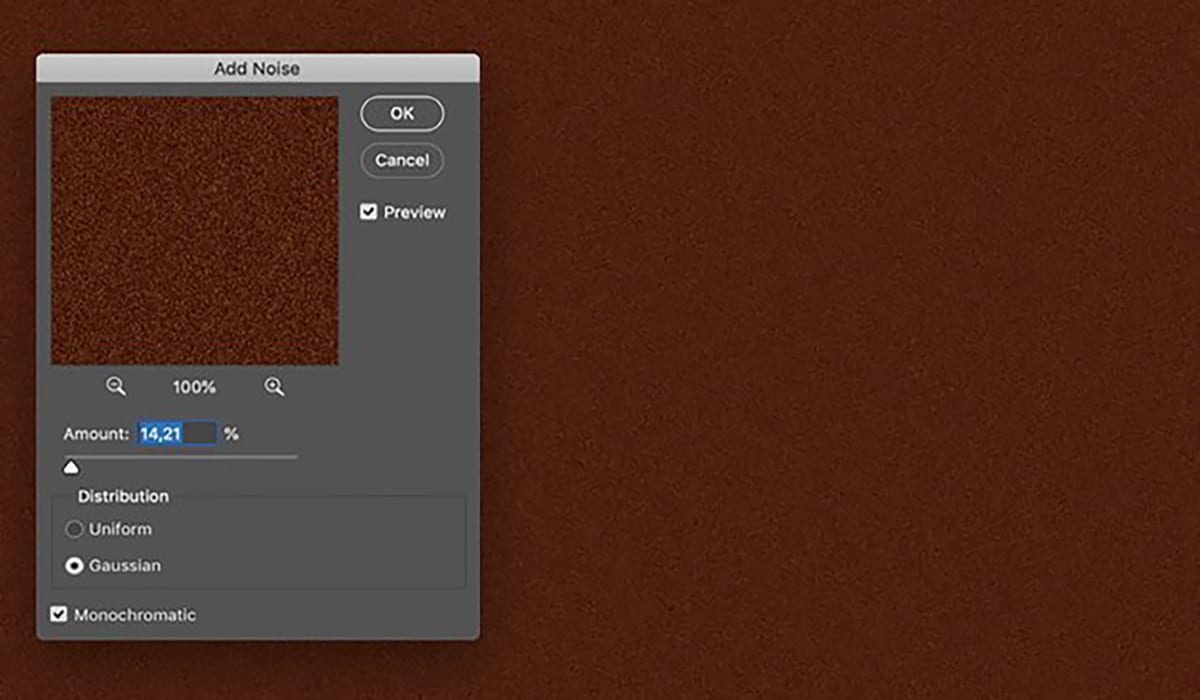
画面の上部に移動し、[フィルター]> [ノイズ]> [ノイズの追加]メニューを選択して、次のパラメーターを適用します。
- 数量:14.21%
- 分布: ガウス分布
- ブランド モノクロ
ステップ3
最後に、メニューに戻ります Filtros オプションを選択します 雲>フィルター>レンダリング>雲。
ステップ3:木目テクスチャを作成する
ベースを作成したら、テクスチャを作成してベースの上に適用します。これが私たちにとって最も興味深いことです。

出典:Diseñalog
ステップ1
ベースには木目調の効果が与えられます。 マホガニー材はフリンジが小さく、閉じていて、小さくてまっすぐなので、これが必要です。
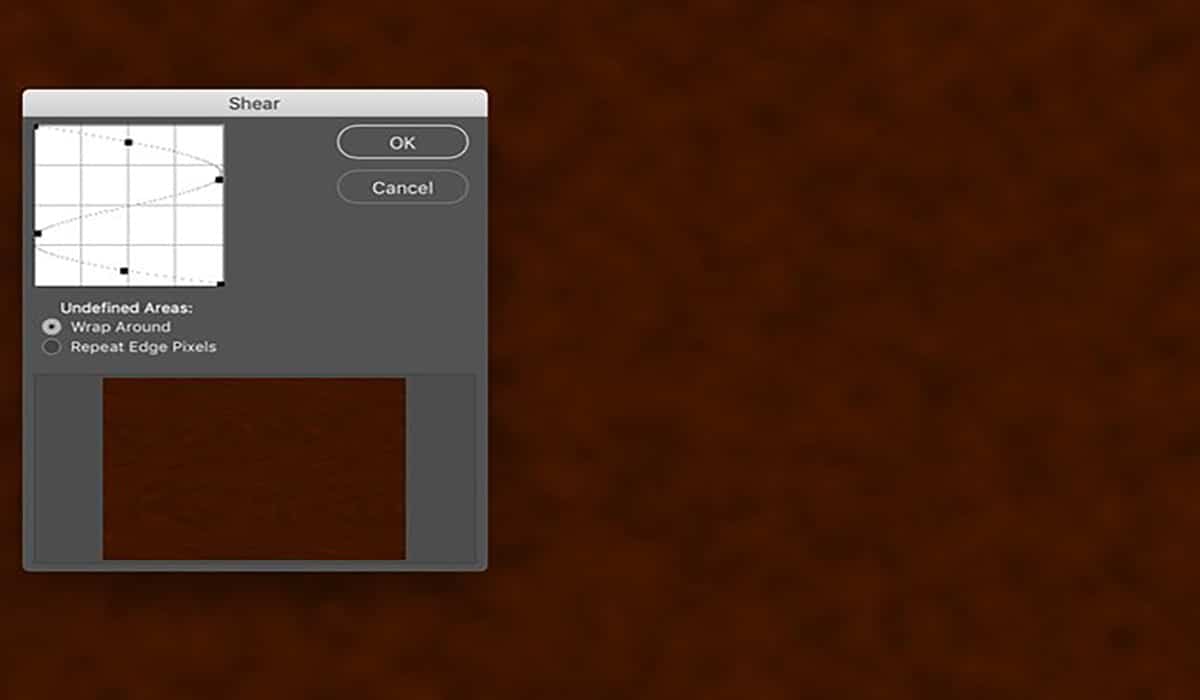
これを行うには、トップメニューに戻ってオプションを選択する必要があります フィルタ>ディストーション>プロジェクト。 次に、次のポップアップボックスが開きます 映し出すために。
次の投影曲線を設定するには、曲線をクリックしてエッジをドラッグし、一種の反転または回転した「S」を形成します。
ステップ2
粒子の量を調整したら、レベルを調整します。このために、粒子層にコントラストを適用する必要があります。
これらのレベルを調整するには、トップメニューに移動して選択する必要があります 画像>調整>レベル(コマンド-L) を調整します チャンネル RGBから:
- R: 14
- G:007
- B:007
ステップ3
以前に指定したように、マホガニーの色には縞模様の粒子があります。この効果を実現するには、 オンダ テクスチャーに、これで私たちは素材のはるかに自然な効果を達成します。
この波を得るために、私たちはに向かいます フィルタ>歪み>波 そして、次のパラメータを確立します。
- 発電機の数:007
- ティポ:正弦波
- 波長:最小90最大152
- 振幅: 最小1最大52
- スケール:横19%縦1%
- 未定義の領域: 振り向く
結果は次のようになります。

出典:Diseñablog
ステップ4
最初の効果が得られたら、手動で歪みを追加し続け、ツールを適用します 液化(フィルター>液化)
かざぐるまツール(C)を使用して、木材にいくつかの結び目を追加し、ツールを使用します 刷毛 より成功した結果が得られます。 ブラシで調整し終えたら、ツールに移動します 前方にワープ(W) より自然な結果を得るために、いくつかの染みを塗ります。
ステップ5
これまでの設定を適用したら、木の色を明るい色調に変更する必要があります。これは、繊維をよりよく理解できるようにするためです。
これを行うには、上部のメニューに移動し、のオプションを選択します 画像>調整>レベル(コマンド-L) 完璧な色または希望の色が得られるまでスライダーを動かします。
この結果を得るには、カラープロファイルをRGBに設定し、次の値を選択する必要があります。
- R:007
- G:007
- B:007
ステップ4:木目を彫刻する
ステップ1
木目調を変えたら、できるだけリアルになるように磨きます。 このために、木目を彫刻し、より明確になるように各繊維に焦点を合わせます。
メニューに移動して選択します フィルタ>シャープ>シャープ.
ステップ2
木目を彫刻するには、最初にのパネルを開く必要があります カバー (ウィンドウ>レイヤー)。 開いたら、テクスチャレイヤーを複製する必要があります。まず、のレイヤーをドラッグします。 FONDO 小さなアイコンに向かって 新しいレイヤーを作成する レイヤーパネルで。
トップメニューに戻り、レリーフを適用します フィルタ>スタイライズ>エンボス。 それを開くと、ハイライトボックスが表示され、次のようにパラメータを調整します。
- アングッロ:135°
- 高さ::24ピクセル
ステップ3
ほぼ完了です。細部を磨くだけです。 パネルに戻ります カバー レイヤーをに設定します ブレンドモード、次に強烈な光を当てて 40%の不透明度。
ステップ5:テクスチャを保存してオブジェクトまたはデザインに適用する
テクスチャを設計したら、モックアップに適用できるように保存する必要があります。 良い結果は、木造住宅の壁または床である可能性があります。 次に、その方法を説明します。
ステップ1
ファイルを保存するには、上部のメニューに移動し、次のオプションを選択します。 [ファイル]> [名前を付けて保存]。 アートボードを作成するときに設定した名前のままにして、標準形式を選択します JPEG そしてそれをあなたの仕事のフォルダーに保存します(それはあなたのコンピューターのデスクトップまたは他のどこにでもありえます)。
最大10の品質を適用します
ステップ2
XNUMX番目のステップはお好みに任せますが、まず、ダウンロードするテンプレートが何千もあるWebページを提供したいと思います。クリックするだけです。 ここで 直接あなたを導きます。
このページでは、本、レストランのメニュー、テーブルなどから、テクスチャをダウンロードして適用するためのあらゆる種類のモックアップを何千も見つけることができます。
モックアップとは何ですか?

出典:クリエイティブクリーチャー
以前は「モックアップ」という言葉を付けていましたが、それが何であるかわからない場合は、簡単な要約を示します。 グラフィックデザインやデザイン全般がきっと思い浮かびます。 さて、あなたは非常にうまくやっています。実際、モックアップは架空のものであると同時に、デザインプロジェクトの現実的なプレゼンテーションです。
架空と現実とはどういう意味ですか?実はモックアップは見えないので架空と言われていますが、周りの人に見てもらいたいものをシミュレートしています。 プロジェクトでは、美的であることに加えて、私たちの仕事が機能的であることを他の人に示す必要があるとしましょう。
そしてここで、私たちが以前にあなたに名前を付けたオブジェクト、レストランのメニュー、Tシャツなどが登場します。 つまり、モックアップを作成するために、私たちは常にマーチャンダイジングオブジェクトのベースから開始し、それを使用して、実際のアセンブリのふりをしたりシミュレートしたりします。 モックアップは通常、さまざまな理由で設計されます。そのXNUMXつは、他の人の承認を求めることであり、設計プロジェクトではクライアントになります。 これはアイデンティティデザインでよく見られます。視覚的アイデンティティでは、あらゆる販促オブジェクト(名刺、ノートブック、日記、カレンダーなど)でブランドを提示するためです。
モックアップでは何を考慮に入れる必要がありますか?
まず第一に、間違いなく、多くの光を持っているプロのモックアップを選択してください。 私たちがデザインするときは、カラーパレットを予測して維持することが常に重要です。なぜなら、それらのトーンが私たちが提示しようとしている提案にプラスの利益をもたらすかどうかを事前に知ることが重要だからです。
モックアップで最も不利なのは、ピクセル化されたオブジェクトを表示すること、そして何よりもプロジェクトと一致するオブジェクトを選択することであるため、高解像度で高品質の画像を選択することも常に重要です。
モックアップはどこにありますか?
現在インターネット上には、モックアップの販売専用のオンラインページが多数あり、無料で見つけることもできます。 無料でそれらを探すことを好む場合は、Freepikで調べることをお勧めします。 グラフィックバーガー と 無料デザインリソース.
ここでは、モックアップをダウンロードできる他のWebサイトもいくつか残しておきます。
結論
これまで見てきたように、Photoshopでテクスチャを作成することはまったく難しくありません。私たちが提供する手順に従うだけで、最高のデザイナーのXNUMX人になります。
次にデザインするテクスチャは何ですか?