
일상 생활에 필요한 정보의 80 %는 시각 기관과 관련이 있습니다.. 이것은 우리가 가지고있는 대부분의 기술, 우리가 개발하는 활동 및 우리가 습득 한 지식이 시각을 통해 이루어짐을 의미합니다. 최적의 시야가없는 모든 사람들에게 이것은 훨씬 더 어렵게 만듭니다. 시각 장애인을위한 접근 가능한 디자인을 만드는 것이 필요합니다. 그것은 인구의 중요한 질량에 영향을 미치기 때문입니다.
285 억 39 만 명이 영향을받습니다. 그중 XNUMX 만 명은 완전히 맹인입니다 나머지는 시력이 좋지 않습니다. 우리가 가진 도구를이 모든 사람들에게 적용해야한다고 생각하는 것이 합리적입니다. 이렇게하면 모든 사람이 동일하게 동일한 정보에 쉽게 액세스 할 수 있습니다.
시각 장애가있는 사람뿐만 아니라 탐색에 영향을 미치는 다른 장애도 있습니다.
- 귀의
- 인지
- 신경학
- 시각
이 기사에서는 시각적 측면에 초점을 맞출 것입니다.. 모든 사람을위한 게시물 읽기에서 웹 페이지 수정에 대한 팁. 또한이 작업을 용이하게하는 데 도움이되는 몇 가지 도구의 이름을 지정할 것입니다. 그리고 우리는 평범한 이미지가 다른 시각 장애를 가진 사람에게 어떻게 영향을 미치는지 볼 것입니다.
웹 사이트가 시각 장애인에게 미치는 영향
치료중인 장애에 따라 다음과 같은 일반 웹 페이지가 구글 특정 사람들에게 문제를 일으킬 수 있습니다. 그리고 색상이나 모양은 고통받는 사람들에게 한계가 될 수 있습니다.
U색맹이있는 사람은 특정 색을 구별하거나 다른 색과 혼동하지 못할 수 있습니다.. 이것은 Google 사용에있어 중요해 보이지 않을 수 있습니다. 그러나 배경과 버튼 모두에 동일한 톤과 밝기를 가진 것으로 인식 될 수있는 여러 색상이 있다고 상상해보십시오. 이 버튼을 보는 것은 그것으로 고통받는 사람을 엉망으로 만들 수 있습니다.

이상 하죠? 색맹이있는 사람이이를인지하는 방법입니다.. 또한 영향을 미치는 색상 유형에 따라 다릅니다. 장애에 따라 다양한 디스플레이 모드를 시뮬레이션하는 'NoCoffee'확장 기능 (Google Chrome에서만 사용 가능). 우리는이 사람들이 어떻게하고 있는지 확인할 수있었습니다. 여기 예시들이 있습니다 :
대비 손실

고스트 뷰
백내장

흐릿한보기
주변보기

앞서 말했듯이 이러한 유형의 문제는 총 285 억 XNUMX 만 명의 사람들에게 영향을 미칩니다. 따라서 이러한 접근성을 높이기 위해 웹 사이트에서 사용할 수있는 몇 가지 유용한 도구에 대해 설명하겠습니다.
이미 알 수 있듯이 다양한 문제에 대한 도구가 있습니다. 브라우저에 제공되는 기본 도구. Google 크롬, Mozilla 등 그러나 이러한 도구는 기본이며 충분하지 않습니다. 도구는 다음과 같습니다.
- 콘텐츠 늘리기 또는 줄이기 (돋보기)
- 색상 및 대비 변경
- 동영상 자막
- 이미지 설명 (범례)
보시다시피 충분하지 않습니다. 그러나 그들을 아는 것은 언제든지 우리를 도울 수 있습니다. 다음 도구는 사용자에게이를 향상시키는 추가 기능입니다. 그리고 모두를위한 접근성을 갖춘 웹 공간을 홍보하는 전략.
시각 장애인을위한 도구
다음 도구는 완전히 무료이며 우리가 남길 링크에서 다운로드 할 수 있습니다. 사용자의 장애 유형에 따라 일부는 더 유용 할 것입니다.
- 접근성 컬러 휠: 접근성 문제가없는 색상 조합을 선택하는 도구입니다.
- 고 대비: 텍스트를 쉽게 읽을 수 있도록 대비를 선택할 수있는 도구입니다.
- 크롬복스 시각 장애가있는 커뮤니티를위한 필수-시각 장애가있는 사용자에게 Chrome의 속도, 다 기능성 및 보안을 제공합니다.
- CLiCk, 말하기: Mozilla Firefox 브라우저 용 스크린 리더. 이 도구는 심각한 시력 문제가 있거나 완전히 맹인 인 사람들에게 매우 유용합니다.
Easy Talking 메모장 3.0:이 도구를 사용하면 컴퓨터가 PC에있는 이메일 메시지 또는 텍스트 문서를 읽습니다. - 에드 웹: 웹 페이지를 텍스트와 기호의 조합으로 표시 할 수도있는 음성 합성기 브라우저.
- 색상 대비 확인: WCAG 2.0 공식을 사용하여 배경 및 텍스트 색상을 지정하고 대비를 확인할 수있는 도구입니다.
대부분의 접근성 소프트웨어와 달리 HTML5, CSS 및 Javascript와 같은 웹 기술 만 사용하여 구축되었습니다. ChromeVox는 W3C ARIA (Rich Internet Application Access)를 사용하여 풍부한 데스크톱 환경을 제공하는 애플리케이션을 포함하여 최신 웹 애플리케이션에 대한 전례없는 액세스를 가능하게하도록 처음부터 설계되었습니다.
쉬운 액세스를위한 웹 디자인

웹 프로그래머이거나 웹 마스터 그리고 당신은 프로젝트를 시작할 것입니다. 이러한 지침을 알고 설계를 계획해야합니다. 따라서 모든 사용자가 동일한 가능성을 가질 수 있습니다. 다음 제안은 Creativos Online.
페이지 헤더 제공
페이지 헤더 (H1, H2 등)를 사용하여 웹 페이지의 구조를 정의 할 수 있습니다.. 스크린 리더를 사용하면 페이지 제목을 탐색 할 수 있습니다. 이러한 방식으로 화면 판독기를 사용하는 사용자는 페이지의 다른 부분에 쉽고 빠르게 도달 할 수 있습니다. 페이지의 전체 내용을 살펴볼 필요가 없습니다.
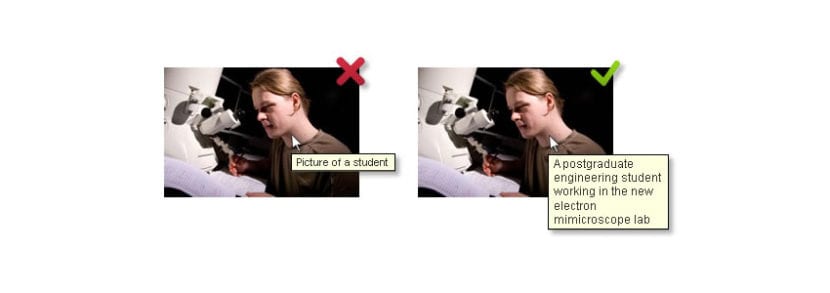
이미지의 대체 텍스트 (ALT)

대체 텍스트 (IMG 태그의 alt 속성)는 텍스트가 아닌 콘텐츠에 대한 텍스트 대안을 제공합니다. 이미지와 같은 웹 페이지에서. 대체 텍스트는 화면 판독기를 사용하여 웹 사이트의 콘텐츠에 액세스하는 사람들에게 특히 유용합니다.
정보, 아이콘을 전달하기 위해

웹 사이트에서 특정 '규칙'또는 지침을 전달할 때 색상을 사용하면 많은 사용자가 이해하기 어렵습니다. 예를 들어, 양식에서 입력 한 이메일이 빨간색이 아닌 아이콘으로 잘못되었음을 나타냅니다. 이렇게하면 모든 사람이 볼 수 있습니다.
HTML이 아닌 콘텐츠의 접근성 보장
웹 사이트뿐만 아니라 액세스 할 수 있어야합니다. 비디오, 오디오, PDF 파일, Microsoft Word 문서 또는 PowerPoint 프레젠테이션과 같이 웹 페이지에 포함되거나 링크 된 모든 콘텐츠에 액세스 할 수 있어야합니다.

