
Niekam ne naujiena, kad jis produkto bombardavimas, reklaminiai skydeliai, lauke, iššokantys langai ir įvairių rūšių propaganda vis labiau didina įmonių konkurencingumą, taigi ir dizainerio darbą, kuriam mokama už kūrinių kūrimą, kuris pritrauktų ir pritrauktų klientų dėmesį.
Ko verta akcentas yra spalva, įtakingas aspektas renkantis, taip pat formos, simbolių, tipografijos pasirinkimas. Tai reiškia, projektas nesvarbu, spalva gali turėti įtakos tam, kaip žmonės interpretuoja jūsų darbą.

Bet galiu pasakyti, kad spalva yra šiek tiek subjektyvi, nes ta pati spalva gali sukelti skirtingų tipų ir skirtingų žmonių reakcijos, kartais dėl asmeninių pageidavimų, kartais dėl kultūrinės kilmės.
Internete yra tiek daug internetinių įrankių, kad kartais nežinome, kurį iš jų naudoti, tiesa?
Taigi išsiskyriau spalvų įrankių kategorija kuri man atrodo naudingiausia ir funkcionaliausia (paletė, spalvų teorijos pasirinkimas, CSS).
Spalvų įrankiai: spalvų paletė
Jei pradedate dizainą nuo nulio, be įkvėpimo ar be pakeitimų, kurių reikia laikytis, tai gali būti labai sudėtinga pataisykite veikiančią spalvų schemą. Štai kodėl mes pasiūlysime keletą įrankių, kurie padės jums apibrėžti gerą spalvų derinį jūsų darbui.
„ColourLovers“
„ColourLovers“ yra namai milijonas spalvų paletės sugeneravo vartotojai. Ieškokite kolekcijoje ir galite rasti tą, kuri jus įkvepia, arba ieškoti spalvos ir pasirinkti iš jūsų galimų iš anksto sukurti deriniai.
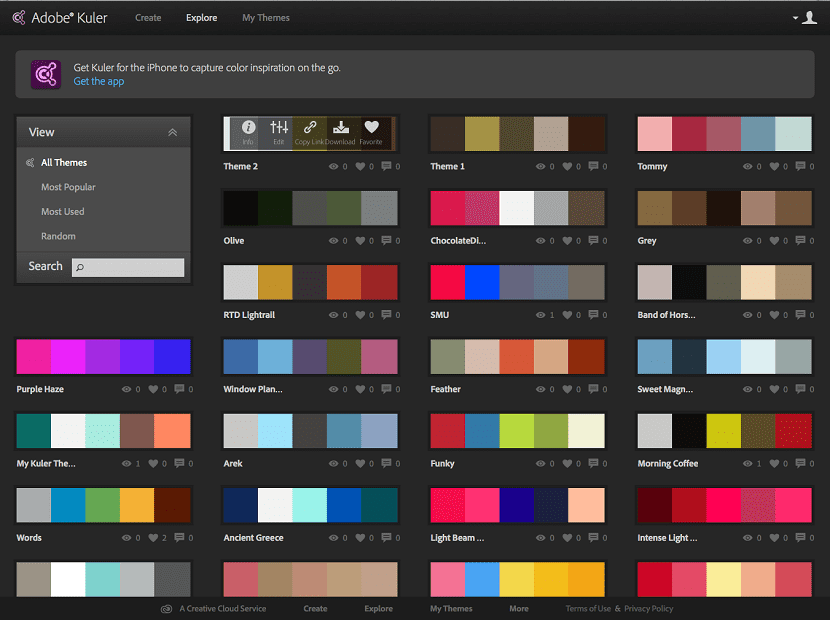
Kuleris
Kuleris yra a galingas „Adobe“ įrankis kuris leidžia jums ištirti ir įvertinti esamas spalvas atskirtas spalvas, be to, jūs taip pat galite sukurti savo paletę nuo nulio.
Pictaculous
Ieškote tam tikros emocijos, stiliaus ar atmosferos savo spalvų paletėje? Tada ši svetainė skirta jums, nes Paveiksliškas yra protingas įrankis tai leidžia pasirinkti pačiame tinklalapyje įkelto vaizdo spalvas.
Spalvų pasirinkimo įrankiai
spalvotas taškas

Šis įrankis yra paprastas, bet nepaprastai naudingas ir vadinamas „Colordot“ - įrankiu, kuris leidžia nuskaityti naršyklės langą su puikia spalva ir vienu spustelėjimu nukopijuokite šešiakampį kodą.
CSS spalvų pavadinimai
Jei atsitiktiniai spalvų pavadinimai nėra jūsų skonio, galbūt šis 147 sąrašas aprašomieji spalvų pavadinimai tai gali būti šiek tiek lengviau prisiminti. Vienu pelės paspaudimu galite peržiūrėti visą pasirinkimą arba atsitiktinę spalvą.
Spalvų teorijos įrankiai
Prisimenate spalvų ratą, analogines, trišines ir papildančias spalvas iš meno klasės? Šių pagalba galite pritaikyti teoriją spalvų įrankiai moksliškai įrodyta.
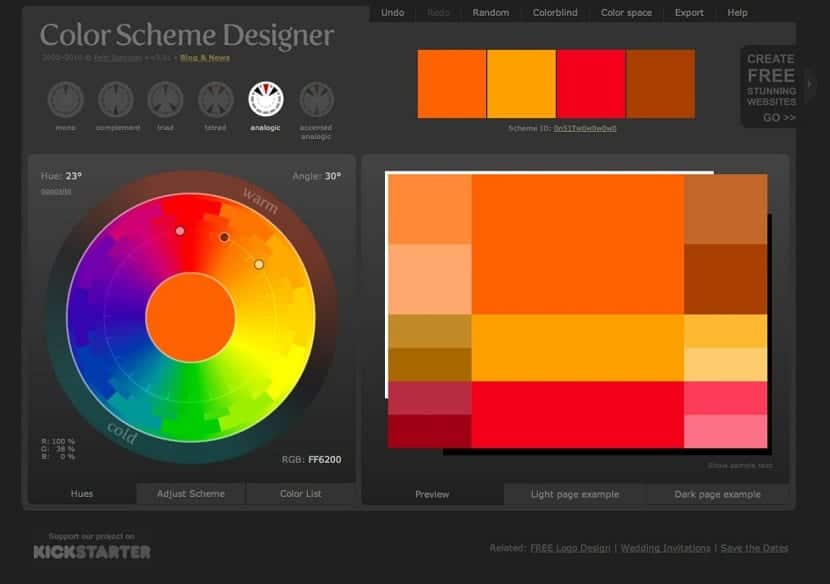
Spalvų schemos dizaineris

Sukurti savo spalvų schemą įmanoma, tereikia pasukti ir pritaikyti spalvų ratą pasirinkite pagrindinę spalvąTada pamatysite vertes, kurios automatiškai sugeneruojamos pagal paletės tipą.