
Daudzos gadījumos mums tas ir vajadzīgs izmantot dažādus rīkus un lietojumprogrammas grafikas apvienošanai un tādējādi noteiktu rezultātu iegūšanai. Lai strādātu pie salikta attēla ar elementiem no dažādām lietojumprogrammām un dažādos formātos, mums būs jāzina katra dokumenta raksturojums lai optimizētu mūsu kompozīciju un nodrošinātu pēc iespējas augstāku vizuālo kvalitāti. Lai to visu ieviestu, mēs izveidosim ļoti vienkāršu kompozīciju, kas strādās ar iepriekš Adobe Illustrator izveidoto logotipu un fotogrāfiju. Mēs strādāsim no Adobe Photoshop, lai gan, protams, vēlāk varēsim atgriezties Illustrator lietojumprogrammā un turpināt savu darbu.
Lai sāktu strādāt ar šo uzdevumu, mums ir jābūt skaidram par atšķirību starp bitkartes un vektorgrafikas formātiem.
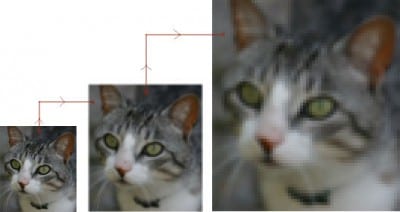
Programmā Adobe Photoshop tiek izmantoti rastra attēli (bitkartes attēli), kuru pamatā ir režģis vai pikseļu kopa. Strādājot ar bitkartes attēliem, tiek rediģētas pikseļu grupas. Šis formāts ir piemērots darbam ar nepārtraukta toņa attēliem, piemēram, fotogrāfijām. Galvenā šīs opcijas problēma ir definīcijas zudums un pikseļu parādība, kad tās mērogs tiek palielināts.

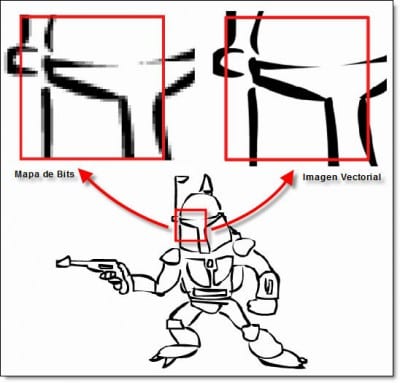
No otras puses, vektorgrafika (grafikas, ko izmanto tādās lietojumprogrammās kā Illustrator), parasti sauc par zīmēšanas grafiku. Tās veido formas, kuru pamatā ir matemātiskas izteiksmes. To izskats nodrošina lielāku precizitāti, tie sastāv no skaidrām un gludām līnijām, kas saglabā asumu, kad mēs mainām to mērogu. Tas padara to ideāli piemērotu visu veidu ilustrācijām, tekstiem un grafikiem, piemēram, logotipiem, kuri būs jāizmanto dažādos izmēros un izkārtojumos.

Grafikas apvienošanas darbības ir šādas un tiek izskaidrotas pēc iespējas detalizētāk, jo es apzinos, ka, iespējams, jūs veicat pirmos soļus ar šīm programmām.
- Vispirms mēs restartēsim Adobe Photoshop. Mēs importēsim fotoattēlu vai arī atvērsim failu .psd formātā, ja tas būs izvēlnē Fails> Atvērt.
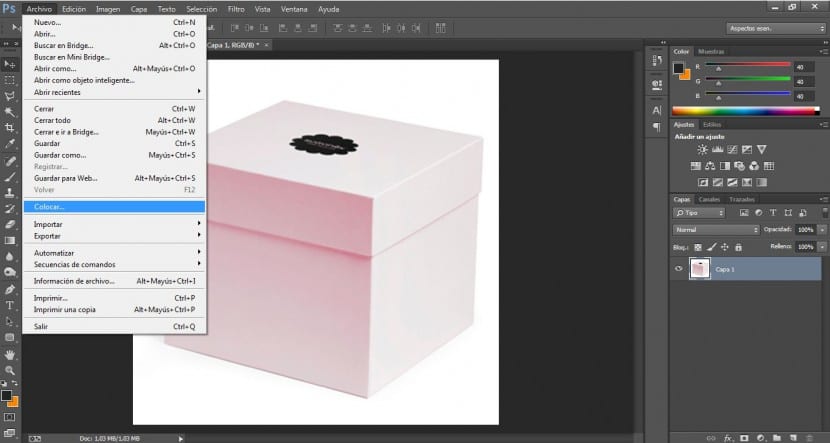
- Mēs varam atvērt Adobe Illustrator failu kā jaunu failu Adobe Photohoshop, vai arī varam izmantot komandas Vieta vai Ielīmēt, lai to pievienotu. Kad mēs to izdarīsim, Photoshop tiks rasterizēts (analizējiet jūsu rastru), lai to pārveidotu par bitkartes attēlu. Komanda Photoshop's Place piedāvā priekšrocību, ļaujot attēlu mērogot, kamēr tas joprojām ir vektora forma, tāpēc mēroga mainīšana nemazinās attēla kvalitāti. Tomēr, ja Photoshop programmā mēs izgriežam vai ielīmējam grafiku no Illustrator, turpmākās mēroga izmaiņas pasliktinās attēla kvalitāti.

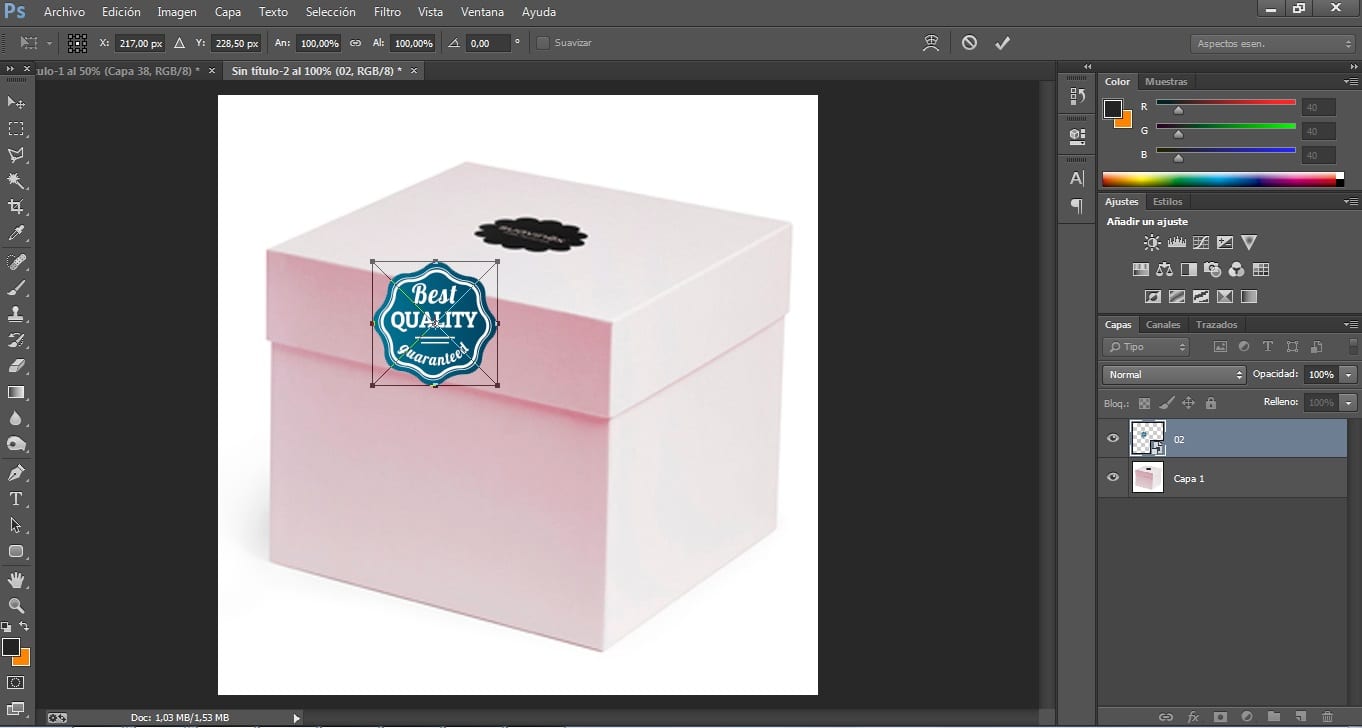
- Kad mūsu vektors ir importēts, mēs turēsim nospiestu taustiņu Shift. Mēs vilksim fotogrāfijas virsotni un mainīsim tās lielumu, lai pielāgotu to atbilstošajiem izmēriem un proporcionāli. Tālāk mēs vilksim, novietojot kursoru centrālajā zonā, lai attēls tiktu ievietots attiecīgajā vietā. Mums būs nepieciešams smalki pagriezt attēlu Rediģēt> Pārveidot> Pagriezt.


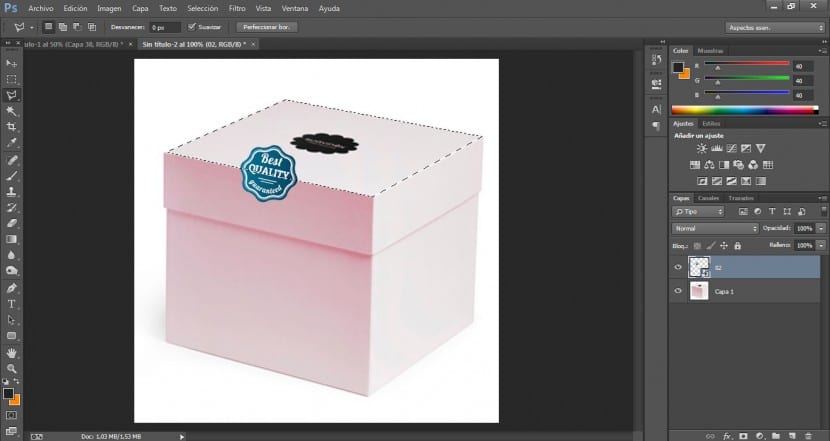
- Mēs sagrozīsim failu, lai tas atbilstu lodziņa formai. Vispirms mēs sagriezīsim pusi. Logotipa slānī mēs atlasīsim daudzstūra laso rīku un noklikšķiniet uz lodziņa augšējās daļas priekšējā labajā stūrī. Mēs vilksimies uz nākamo stūri un turpināsim ap tā augšējo zonu.

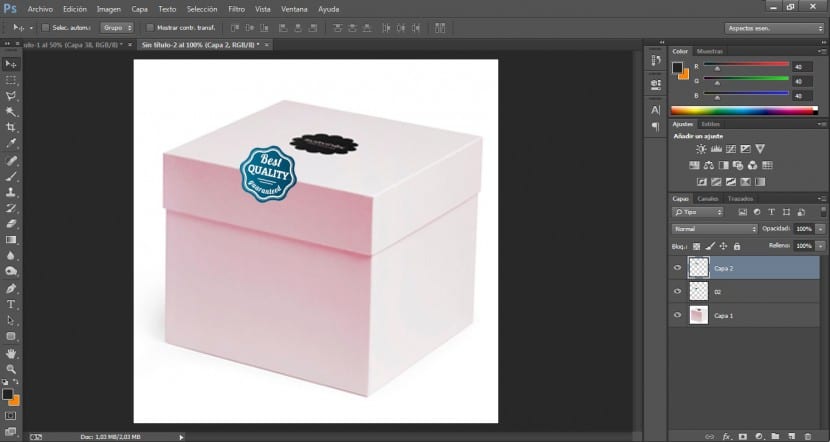
- Ar Ctrl + X mēs izgriezīsim šo laukumu. Mēs izveidosim jaunu slāni un noklikšķiniet uz paste vai Ctrl + V.

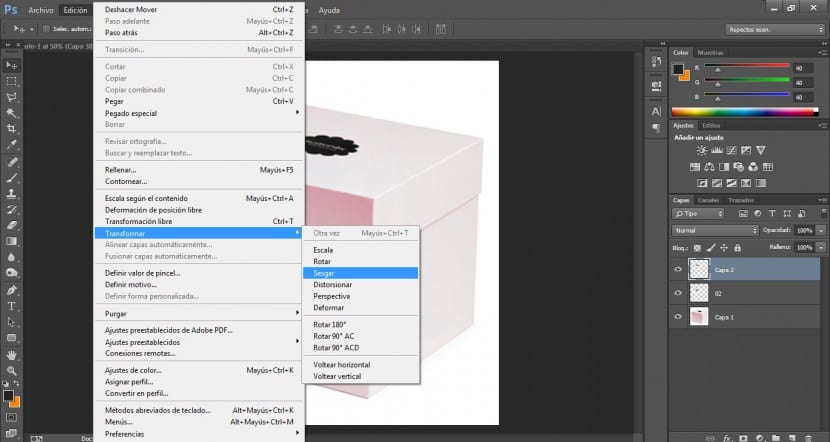
- Šajā jaunajā slānī mēs noklikšķināsim uz izvēlnes Rediģēt> Pārveidot> Šķībs.

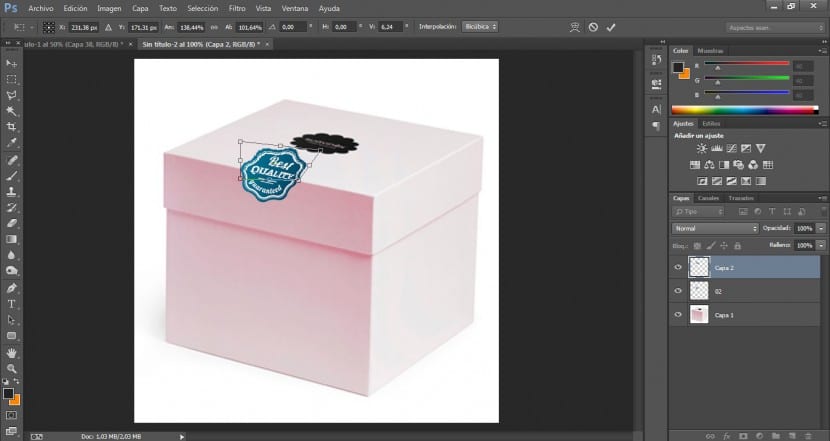
- Velkot ierobežojošās kastes rokturus, tādējādi mēs deformēsim logotipu, lai tas atbilstu kastes perspektīvai.

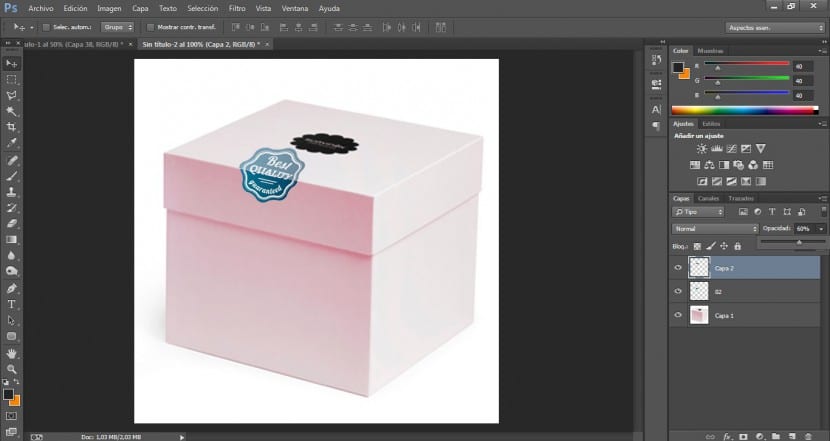
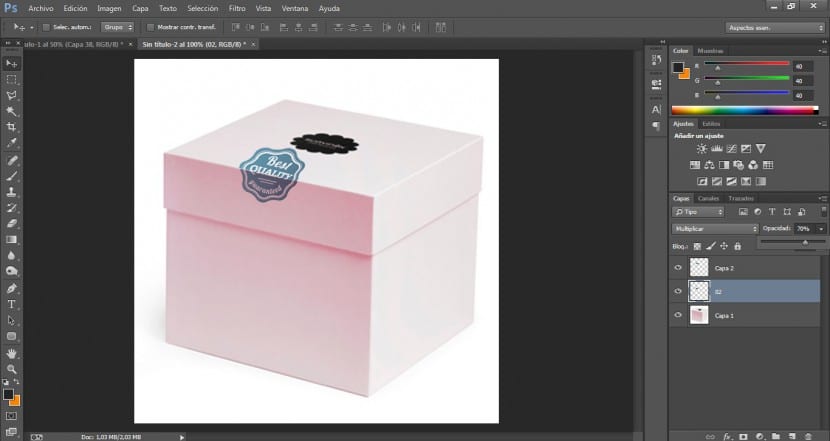
- Lai sasniegtu reālistisku integrācijas efektu, mēs varam izmantot dažādus sajaukšanas režīmus. Tā kā 1. slānis ir aktīvs mūsu slāņu paletē, mēs mainīsim tā necaurredzamību uz aptuveni 60%. Tālāk mēs aptumšojam logotipa apakšējo laukumu tā, lai tas saskartos ar kastes priekšējo ēnu. Mēs to izdarīsim, mainot šīs zonas necaurredzamību par 70% un izvēloties sajaukšanas režīmu izvēloties Reizināt.


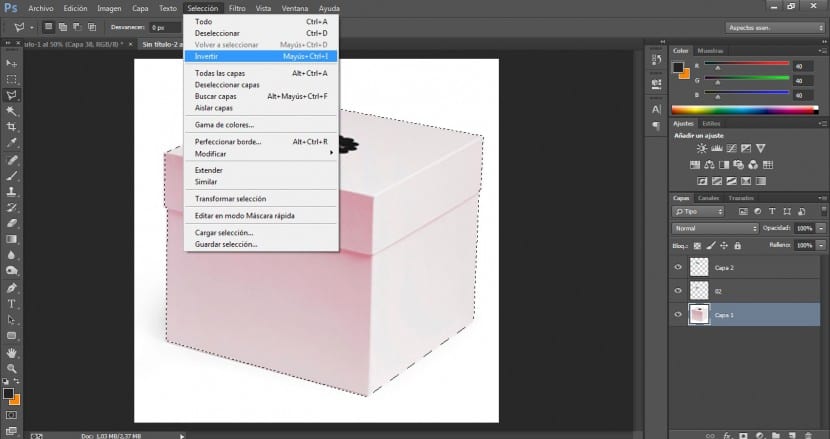
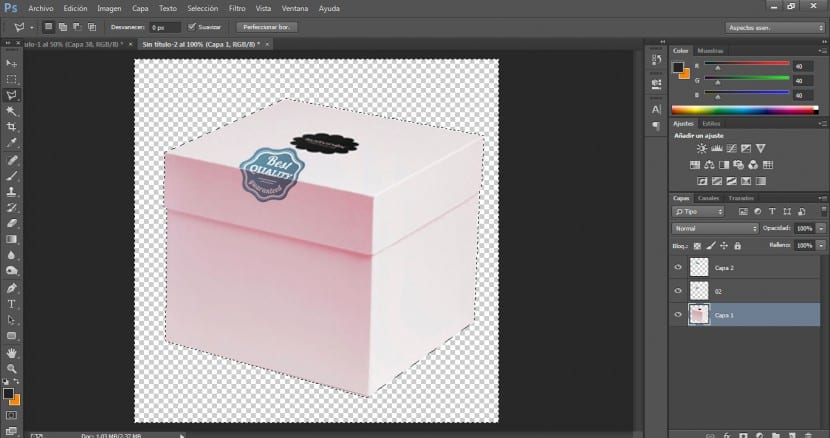
- Mums būs jāizveido caurspīdīgs fons, jo vienīgais, kas mūs interesēs, ir lodziņš. Lai to izdarītu, mēs izmantosim atlases rīku, un ar to mēs ierobežosim lodziņa robežas.

- Mēs nospiedīsim Atlasīšana> Apgriezt un pēc tam uz Dzēst vai Dzēst taustiņu.


- Ja mēs vēlamies pabeigt kompozīciju Illustrator, mēs varam izmantot .psd failus. Illustrator atbalsta lielāko daļu Photoshop datu, tostarp daudzslāņu kompaktdiskus, rediģējamu tekstu un ceļus.
Jebkurā gadījumā vēlākos ierakstos mēs iedziļināsimies failu pārsūtīšanas starp lietojumprogrammām variantos un saderības iestatījumos starp dažādām programmām, lai veikli un profesionāli iegūtu optimālus rezultātus. Paturiet prātā, ka daudzos gadījumos kompozīcijas jāapstrādā ar dažādiem rīkiem.
.