
Šodien es jums piedāvāju šo vienkāršo un tomēr noderīgo konsultācija kur jūs varat iemācīties izveidot Flash animācijas, izmantojot tikai ilustrators par to. The ilustrators ir vektoru zīmēšanas un dizaina programma, kas pieder tāpat kā photoshop programmām, ar kurām Adobe ir strādājis, un vienām no tām, kuru dēļ uzņēmums šodien kļuva par standartu grafikas nozarē.
Adobe komplekts ir arvien plašāks un piedāvā mums jaunas lietojumprogrammas jaunām radīšanas nozarēm līmeņos, par kuriem pirms gadiem mēs varējām tikai sapņot, ar programmām, kas paredzētas veidlapu radīšanai audio un video redaktoriem. Adobe programmas parasti veicina dažādu platformas integrāciju, kuras komplekts nodrošina, piemēram, rīku iekļaušana no vienas uz otru vai funkciju pārsūtīšana no vienas programmas uz otru. Šodien kā paraugu mēs parādīsim, kā padarīt vienkāršu animācija ar ilustrators un eksportējiet to uz Flash. Šodien es tevi atvedu, Ilustratora apmācība : Kā to izdarīt animācijas ar ilustrators.

Atveriet jaunu dokumentu
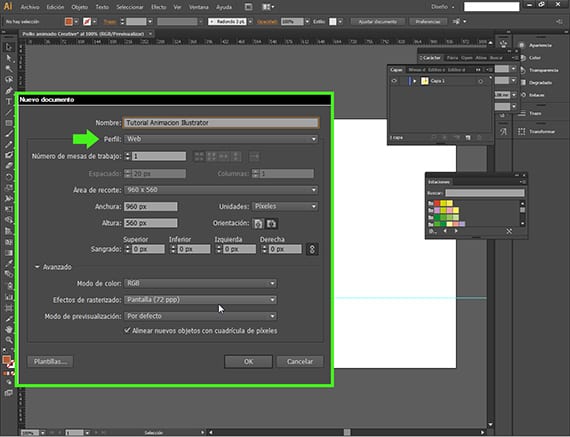
Mēs gatavojamies izveidot animāciju tīmeklim Zibspuldze (SWF), tomēr mēs to izveidosim ar Adobe Illustrator. Lai sāktu, mēs atvērsim jaunu dokumentu ceļā Fails-jauns dokuments un mēs iegūsim dialoglodziņu ar izvēlni, kur mēs ievietosim vārdu un pārliecināsimies, ka izvēlētais profils ir paredzēts tīmeklim.

Uzmundrināsim šo vistu
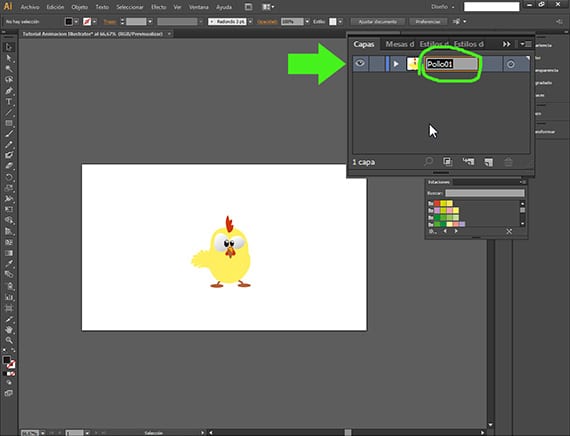
Jau jaunajā dokumentā mēs sāksim to strādāt. Priekš šī animācija Esmu izvēlējies vektora zīmējumu, kuru esmu lejupielādējis no interneta, no lapas, par kuru mēs runājām iepriekšējā ziņojumā,Freepik, bezmaksas fotoattēlu un vektoru meklētājprogramma, un es to esmu nedaudz pielāgojis. Mēs ejam uz logu Slāņi un pareizi nosaucam to. Ir ļoti svarīgi no sākuma būt kārtīgam ar slāņiem. Mēs to nosauksim kā Pollo01.

Izņemsim vairākas vistas
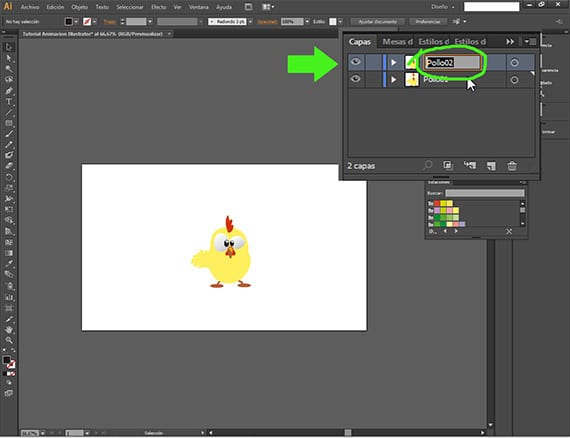
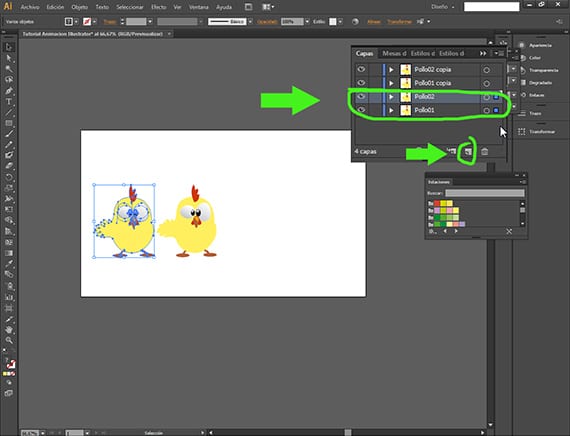
La animācija Tas būs kaut kas vienkāršs, mēs aizvedīsim cāli no vienas ekrāna puses uz otru un piešķirsim zināmu kustību viņa acīm. Pirmā lieta ir dublēt slāni logā Slāņi, noklikšķinot uz slāņa un, piemēram, novietojot to uz jaunā slāņa ikonas. Slāņa pārdēvēšana ir svarīga.

Kustīgas acis
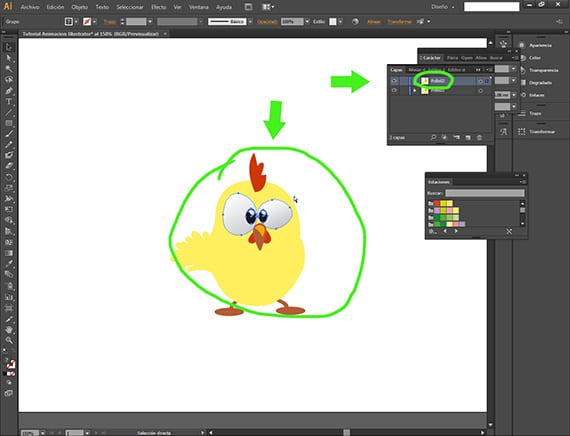
Mēs izvēlēsimies divas vistas acis, kas atrodas slānī Pollo02, un tad mēs atlasīsim vistas acis.

Pagriežot acis.
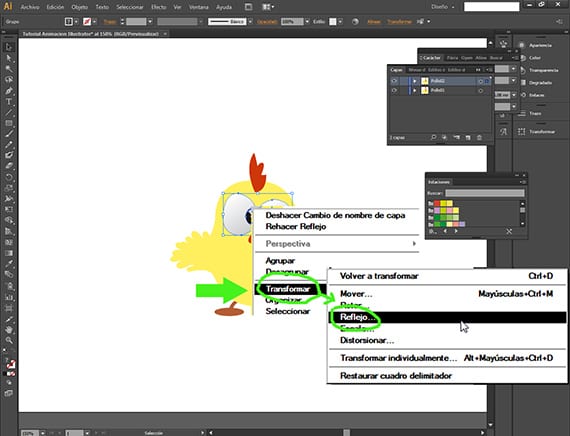
Ar vistas vektora acīm augšējā slānī: Pollo02, atlasīts, mēs noklikšķinām uz labās pogas un atbilstošā dialoglodziņa, mēs ejam pa ceļu Pārveidot-atspoguļot.

Apgriežot acis
Kad esat iekļuvis opcijā Reflekss, nospiediet opciju Vertical un esat pabeidzis. Tagad mums būs vistas zīmējums uz augšu ar acīm vienā veidā, bet apakšējās - citādi.

- Tagad dubultosim vēl vistas
Vēlreiz, lai dublētu slāņus, mēs izmantosim pogu Jauns slānis no izvēlnes Slāņi. Noklikšķinot uz slāņiem Vistas01 un Vistas02 turot Shift taustiņu un velkot pāri pogai Jauns slānis.

Vēl vairākas vistas
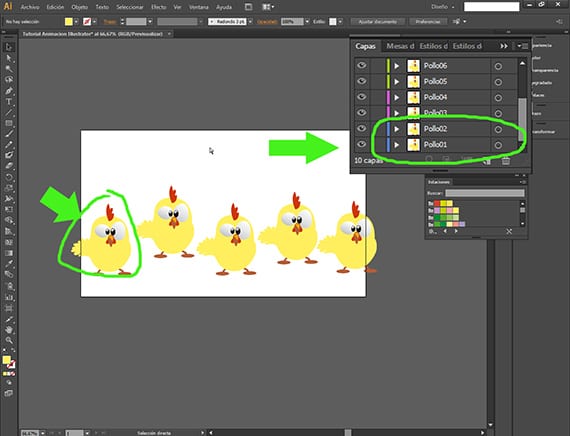
Mums ir jāpārsauc visas vistas, pārliecinoties, ka sekojam sērijām tā, lai vistas, ko tās veido Vistas01 un Vistas02 atrodas pa kreisi no darbgalda, un pēc to skaitliskā secības - vistas gaļa, kas veido slāņus Cālis03 un Aptauja04, būs labajā pusē un tā tālāk, sekojot līdzi slāņu kārtībai logā Slāņi. Tas ir ļoti svarīgi, jo jums jāzina, ka animācija Tas vienmēr notiks slāņu secībā, pirmo slāni uzskatot par pirmo un pēdējo par pēdējo.

Eksportēšana uz SWF
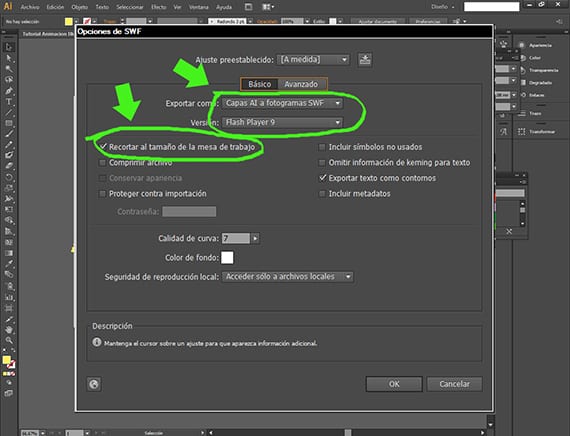
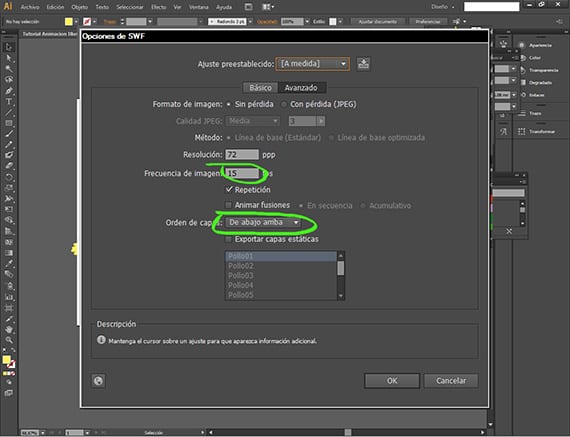
Kad visi cāļi ir ievietoti pareizi (saskaņā ar iepriekšējo skaidrojumu), mēs ievadīsim logu Eksportēt dokumentus, sekojot ceļam File-Export, un, tiklīdz tur, mēs izvēlēsimies faila paplašinājumu kā eksporta formātu SWF o Zibspuldze. No turienes mēs iegūsim vēl vienu dialoglodziņu, kurā mēs konfigurēsim pēdējās darbības. Ar iespēju Pamata izvēlēts, mēs izvēlēsimies eksportēt kā AI slāņi uz SWF rāmjiem un versiju Zibspuldze ka mēs izvēlēsimies, būs pēdējais, ko viņš mums piedāvā Adobe Flash Player 9. Mēs atzīmēsim arī iespēju Artboard dēļ Crop size. Tam ir vēl vairākas interesantas iespējas, kuras mēs analizēsim citā apmācībā.

Eksportēšana
Tad tajā pašā dialoglodziņā atzīmējiet opciju Progresīvs, mēs izvēlēsimies izšķirtspēju un attēlu biežumu, kurā tos ievietosim 15. Kā redzat šeit, mēs varam izvēlēties slāņu secību, kuru, kā jau teicu iepriekš, mēs konfigurējam tā, lai animācija ietu no jūsu saskarnes loga Slāņi apakšējās (1. slānis) uz augšējo (pēdējo slāni). Pēc eksportēšanas apskatiet rezultātu jebkurā video atskaņošanas programmā.
Vairāk informācijas - Freepik, bezmaksas fotoattēlu un vektoru meklētājprogramma
Vai galīgo swf var izmantot pēc efekta ??