Kad mēs izveidojam zīmola logotipu ir labi saglabāt vektoru versiju dizains. Parasti logotipi jāievieš dažādos formātos un atstarpēs, un tas nav tas pats, kas tos apzīmogot uz aploksnes, nevis uz telts. Ja logotips ir pieejams tikai bitkartē, mēs riskējam, ka, lietojot to lielos izmēros, tiks parādīti pikseļi. Ja tas ir jūsu gadījums, jums jāturpina lasīt ziņa, jo es jums to pastāstīšu kā jūs varat vektorizēt logotipu Adobe Illustrator.
Mēs redzēsim divus piemērus, mēs izveidosim Adobe Photoshop izstrādātā logotipa vektoru versiju un uz papīra zīmēta logotipa digitālā versija.
Kā vektorizēt logotipu Illustrator no zīmējuma
Izveidojiet jaunu artboard un Illustrator

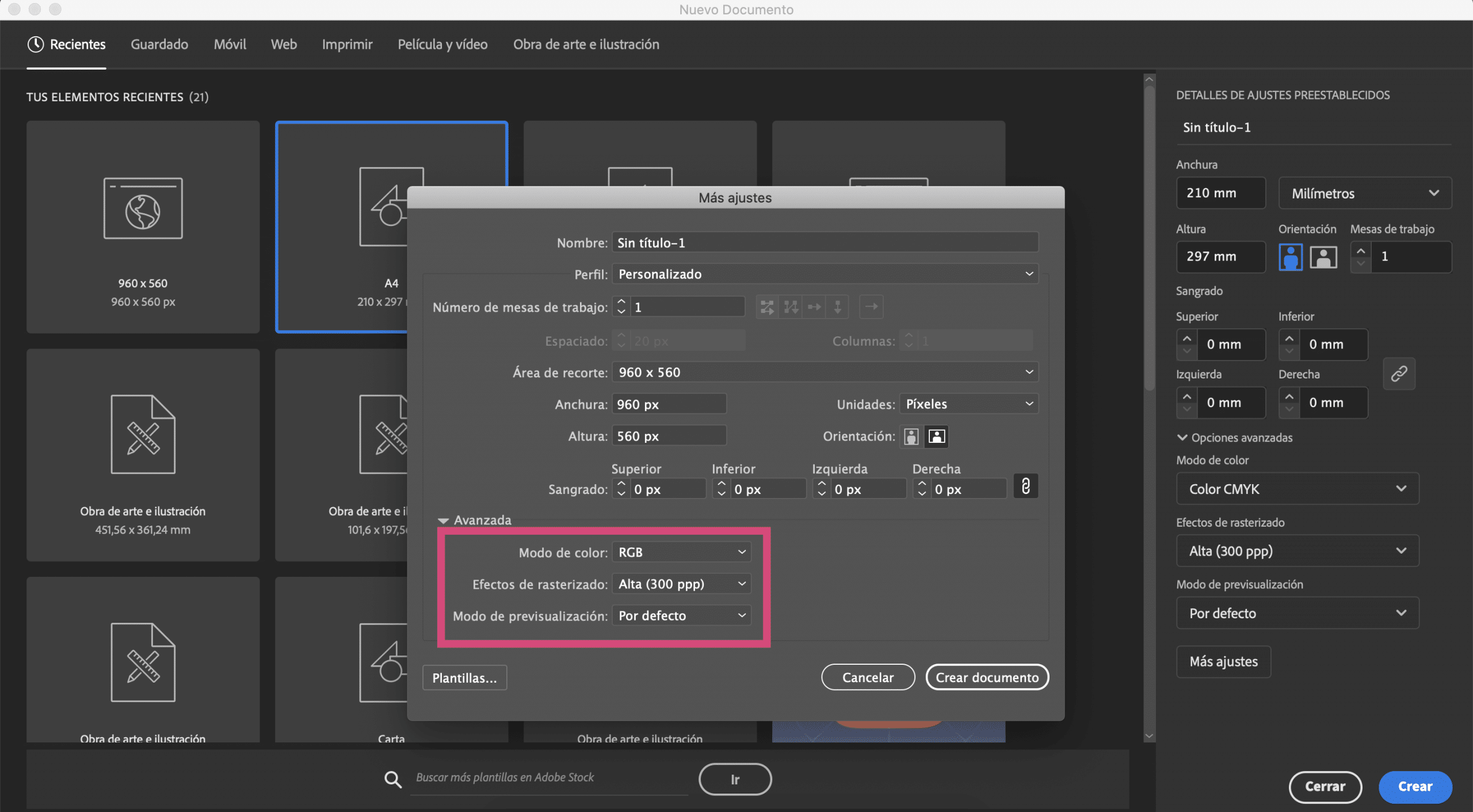
Esmu uz papīra lapas uzzīmējis simbolu un to nofotografējis. Mēs gatavojamies izveidot artboard ilustratorā esmu devis A4 izmērs un es esmu mainījis krāsu režīmu uz RGB.
Veiciet attēlu izsekošanu programmā Illustrator

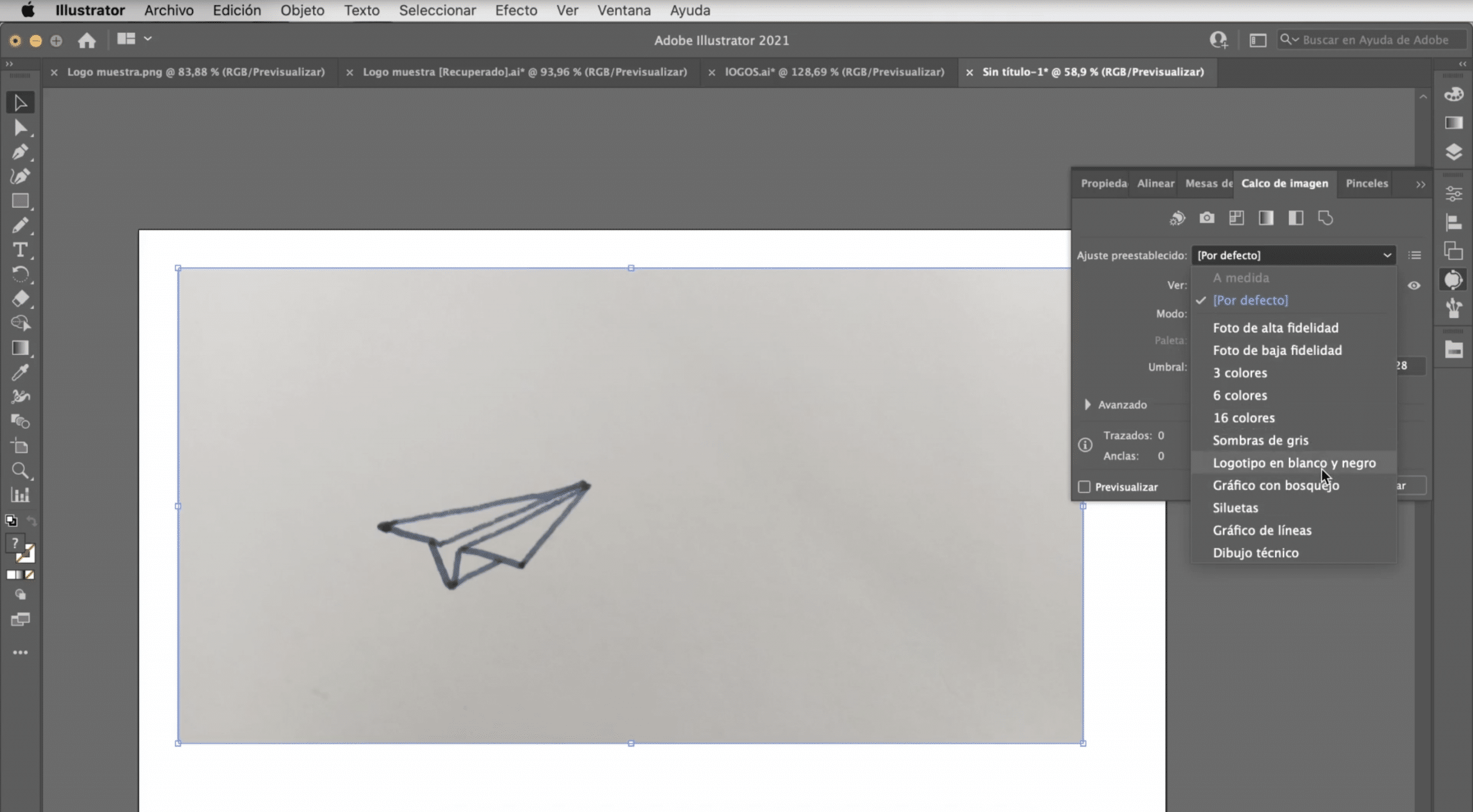
Ielīmējiet fotogrāfiju uz tāfeles, atlasiet to un veikt "attēlu izsekošanu". Šis rīks parasti nav redzams, bet to varat atrast logā> attēlu izsekošana. Kā redzat, tas dod jums vairākas iespējas. Nav viena, kas vienmēr darbojas, tāpēc jums būs jāmēģina. Logotipu gadījumā tie parasti darbojas ļoti labi: melnbalts logotips, siluets vai pelēka nokrāsa. Šajā gadījumā, mēs pielīmēsim melnbaltu logotipu.
Kā padarīt jūsu logotipu rediģējamu

Kad esat veicis izsekošanu, jums būs logotipa vektora versija. Lai to rediģētu, mums jādodas uz cilni objekts> izvērst un ar tiešās atlases rīks Mēs varam pieskarties katram gājienam, modificēt biezumu, mainīt krāsas, novērst daļas un labot visus aspektus, kas mūs nepārliecina par logotipu.
Pievienojiet zīmola nosaukumu

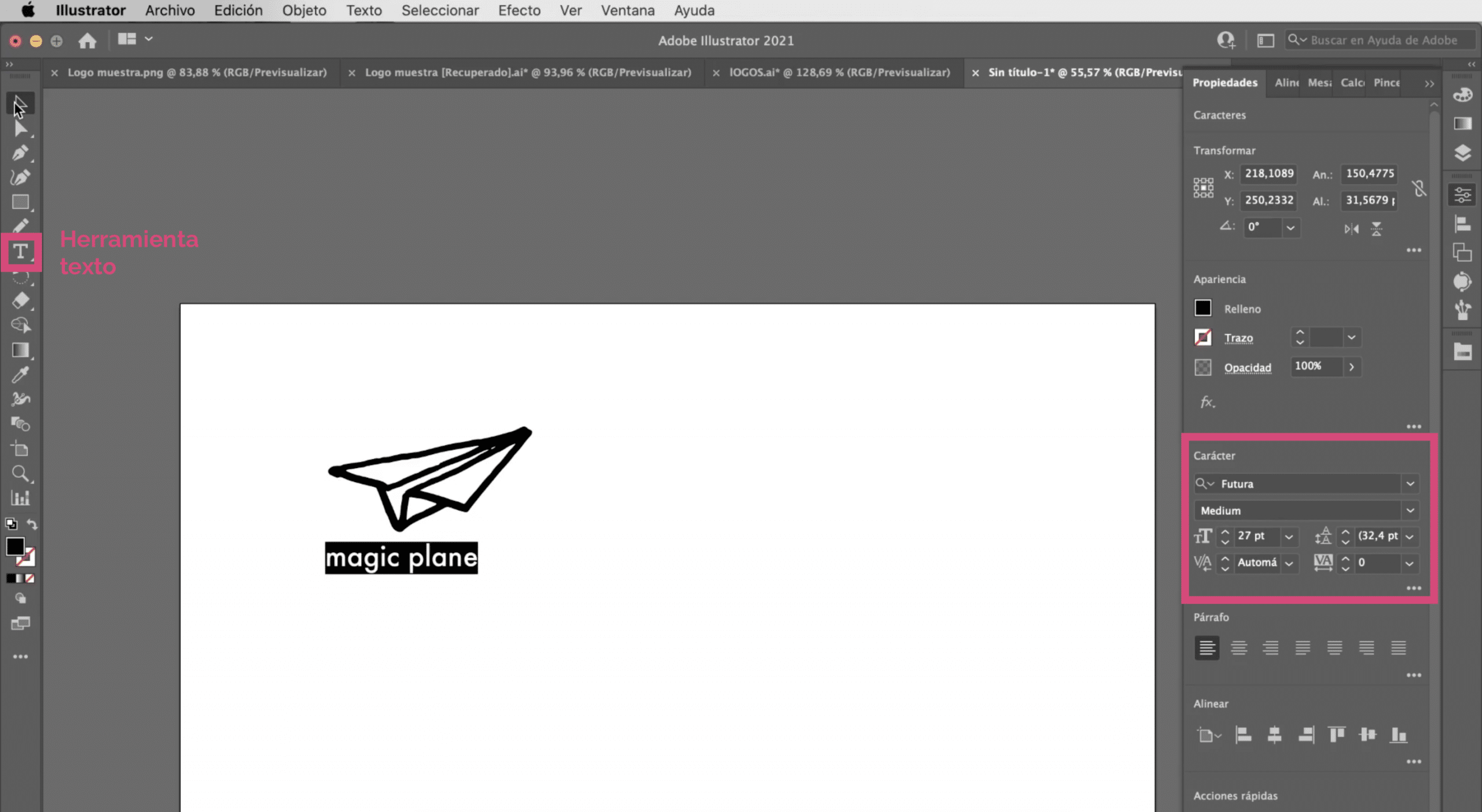
Mēs gatavojamies pievienojiet zīmola nosaukumu zem logotipa. Esmu izvēlējies Futura tipogrāfija un es viņam esmu devis a 27 punktu lielums. Atcerieties pārbaudīt, vai visi logotipa elementi ir pilnīgi izlīdzināti. Ja līdzināšanas rīks nav redzams, to varat atrast loga cilnē.
Vēl viena iespēja: izmantojiet pildspalvas rīku

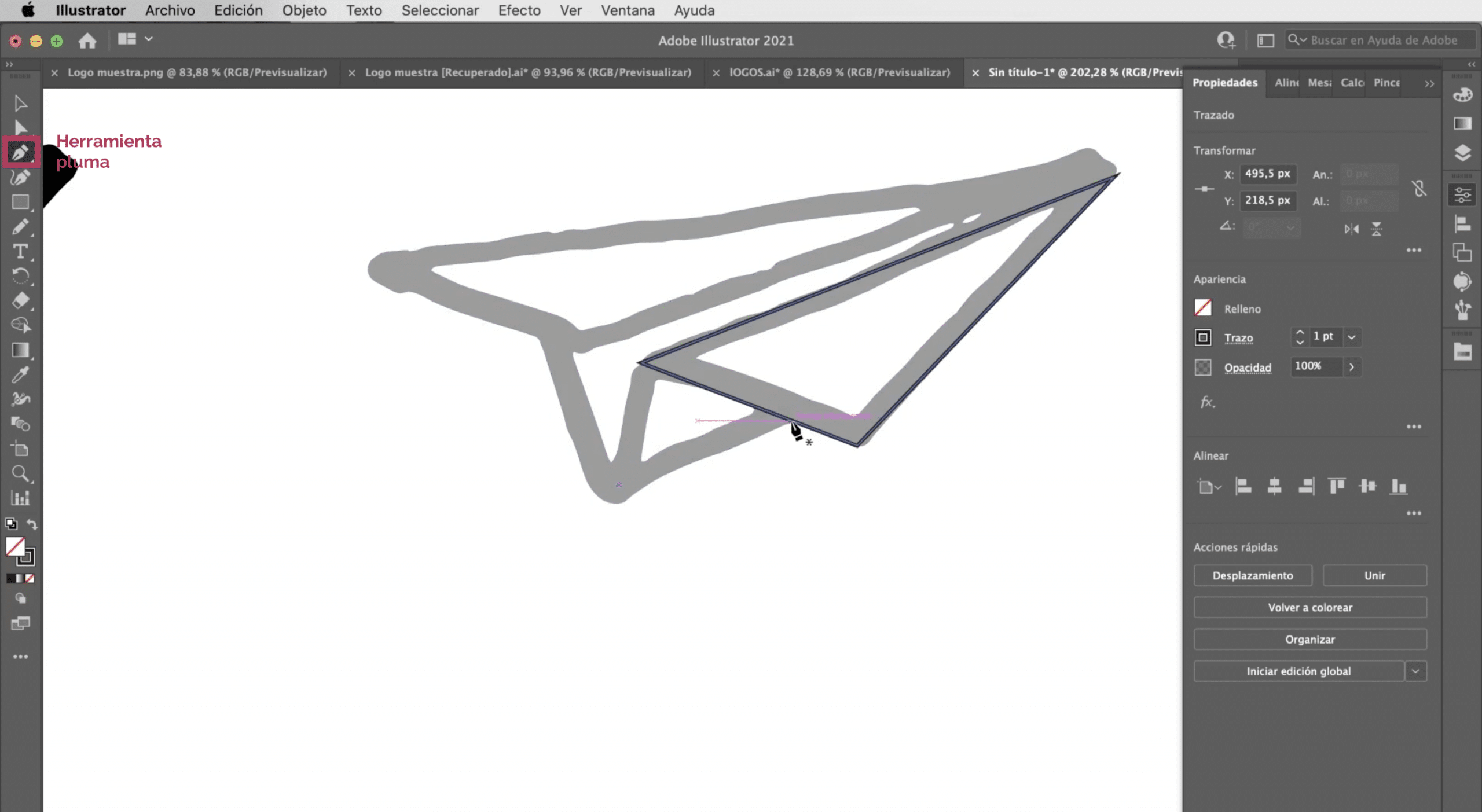
Kā redzat, lai arī mēs jau saskaramies ar digitālo versiju, joprojām tiek atzīmēts, ka tas ir brīvroku zīmējums. Tas nav slikti, patiesībā tas var būt pieprasīts stils. Bet, ja jūs nevēlaties saglabāt šāda veida līnijas, jūs vienmēr varat izsekot ar roku. Izmantojiet attēlu izsekošanu ko mēs esam izdarījuši kā bāzi, piešķiriet tai ļoti gaišu krāsu un ar pildspalvas rīks iet reproducēt insultus iepriekš.
Kā vektorizēt Photoshop projektēto logotipu
Šajā citā piemērā mums ir logotips, ko esmu izstrādājis Photoshop. Negatīvie elementi, veidojot logotipus ar Adobe Photoshop, ir tas, ka šī ir vienkārša grafikas programmatūra, tas ir, jūs strādājat ar pikseļiem. Veidojot logotipu bitkartē, tas var radīt problēmas ar izšķirtspēju, kad mēs to ieviešam uz lielām virsmām.
Izveidojiet jaunu artboard

Mēs gatavojamies izveidot artboard ar tām pašām īpašībām kā iepriekšējā (A4 izmēri, RGB krāsu režīms), un mēs to darīsim atveriet logotipu Illustrator.
Veiciet attēlu izsekošanu programmā Illustrator

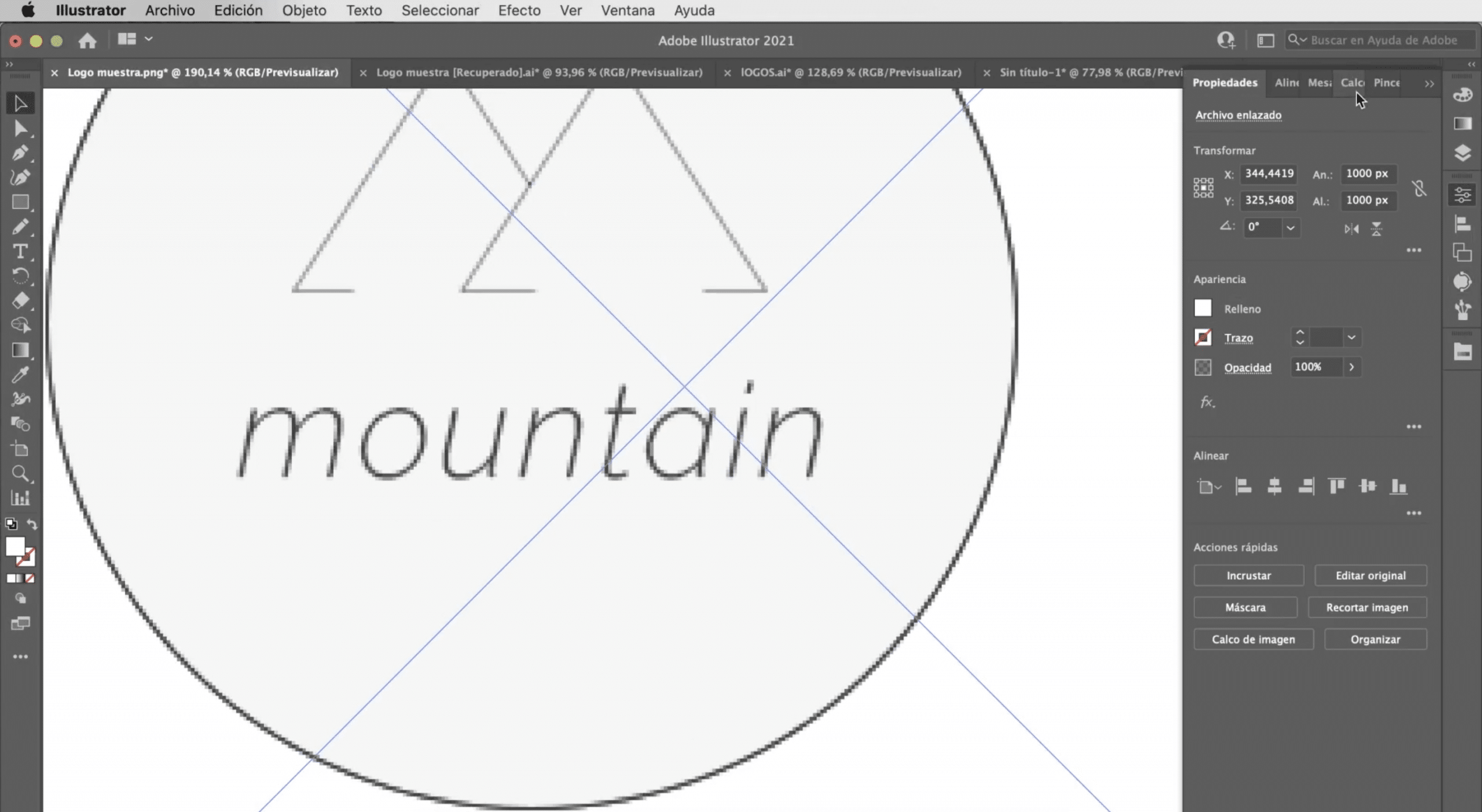
Process būs tāds pats. Mēs izvēlēsimies logotipu un mēs veiksim attēla izsekošanu. Šajā gadījumā opcija, kas darbojas vislabāk, ir "Silueti", lai gan, kā redzat, tiks zaudētas dažas logotipa detaļas, piemēram, krāsa, un tiks sabojāta tipogrāfija.
Modificēt logotipa defektus Illustrator

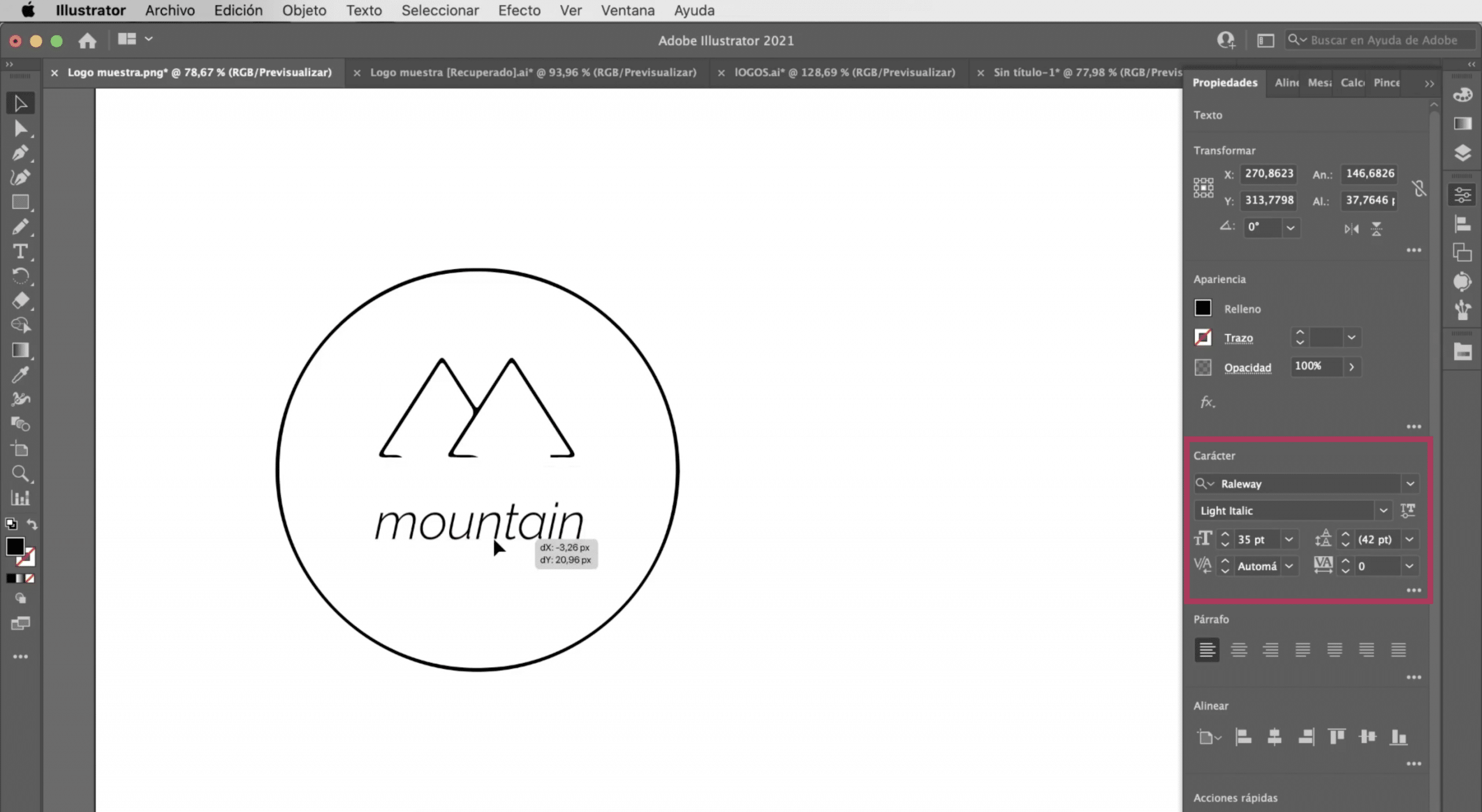
Ejam uz objekta cilni un noklikšķiniet uz izvērst. Ar tiešās atlases rīku mēs ejam noņemt zīmola nosaukumu un mēs pievienosim tekstu ar Illustrator, mēs esam izvēlējušies Raleway Light Italic burtveidols un mēs jums dosim 35 punktu lielums. Labi izlīdziniet visus logotipa elementus, un jums tas būs gatavs.
Vēl viena iespēja: izmantojiet formu rīku un pildspalvas rīku

Kā mēs to darījām ar pirmo logotipu, ar programmas rīkiem mēs varam izveidot jaunu versiju. Izmantojiet pildspalvas rīku, lai izsekotu kalnus, un apļa elipses rīku.
Ja jums patika šī apmācība par logotipa vektorizāciju Adobe Illustrator un Jūs vēlaties uzzināt vairāk uz kā vektorizēt attēlus programmā nepalaid garām ziņu, kuru es tevi atstāju saistītu.