Mungkin anda mahu kemas kini portfolio dalam talian anda tetapi anda tidak benar-benar tahu di mana hendak menembak. Mungkin anda tidak menyedari apa yang "berlaku" dalam reka bentuk web, atau anda hanya ingin melihat laman web lain yang dirancang dengan baik agar idea muncul. Apa pun keadaan anda, anda mungkin menyukai catatan ini.
Di bawah ini kami telah memilih 10 portfolio profesional dalam talian reka bentuk web antarabangsa supaya anda dapat melihat bahawa, di mana pun anda berada, terdapat sejenis corak hantu dan tidak kelihatan yang biasa bagi semua orang. Lihatlah mereka dan beri komen.
4 Kata kunci dalam portfolio dalam talian hari ini
- Pergerakan: gif sebagai latar belakang dari beberapa bahagian laman web anda, ilustrasi yang bergerak semasa anda menatal halaman ... Statik tidak bergaya.
- Kebolehgunaan: navigasi yang selesa dan intuitif. Bahawa pelawat anda tidak terlepas apa-apa.
- Kebolehsuaian: kami sudah memikirkan pentingnya peranti mudah alih sebagai sokongan untuk melihat laman web. Dengan rasa ingin tahu, ikon khas melihat pada skrin kecil juga termasuk dalam melihat pada layar besar.
- Kesan paralaks: mungkin mode yang paling baik, yang saya berani katakan tidak akan bertahan lama. Lebih tipikal penyelidikan dan eksperimen dengan kod "baru" (HTML5, CSS3 ...), kesan ini terdiri daripada mencipta ilusi kedalaman dalam reka bentuk web.
10 Portofolio Dalam Talian
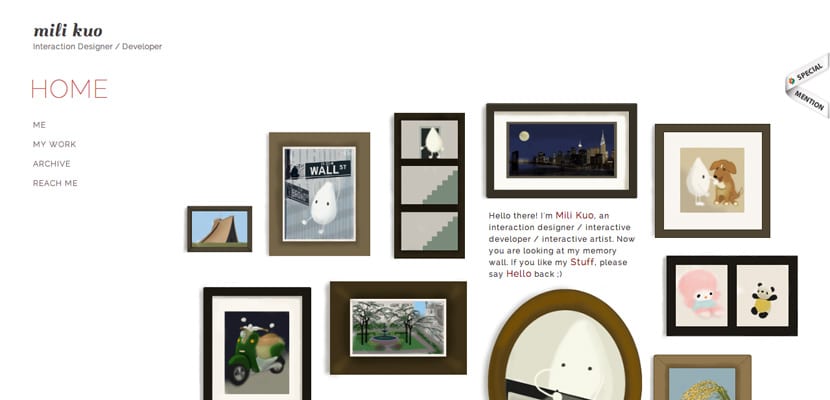
- Mili kuo
- Su Jie Wang
- Guillaume marq
Pereka interaktiviti. Sekiranya anda mengakses laman web mereka, anda akan melihat bahawa bahagian bawah halaman utama adalah berturut-turut gambar bergerak. Mereka menukar pesawat dengan kelajuan yang, menurut saya, tidak selesa. Idea yang bagus mungkin jika masa melambat. - Julien Perriere
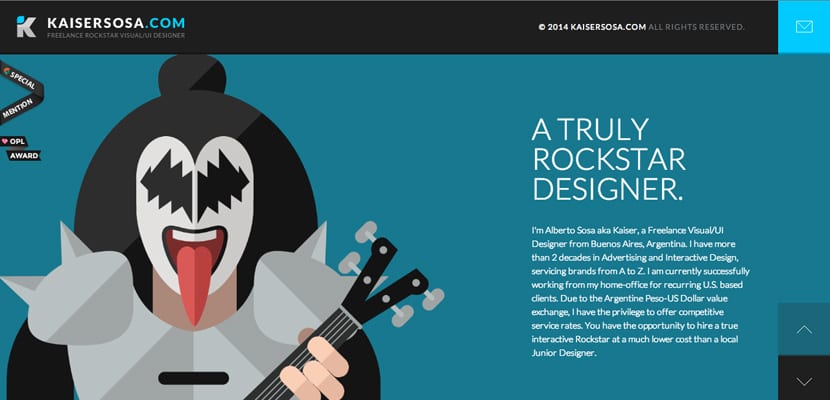
Pereka. Pada usia 22 tahun, dia menunjukkan struktur yang pelik. - Kaiser Sosa
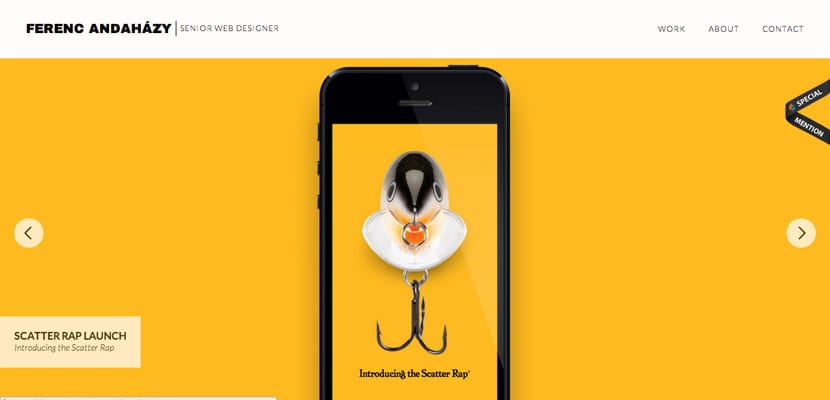
Pereka UI. Di laman web ini, rahmat adalah gambaran pergerakan. Seperti yang anda lihat, "reka bentuk rata" yang terkenal berkuasa. - Ferenc Andaházy
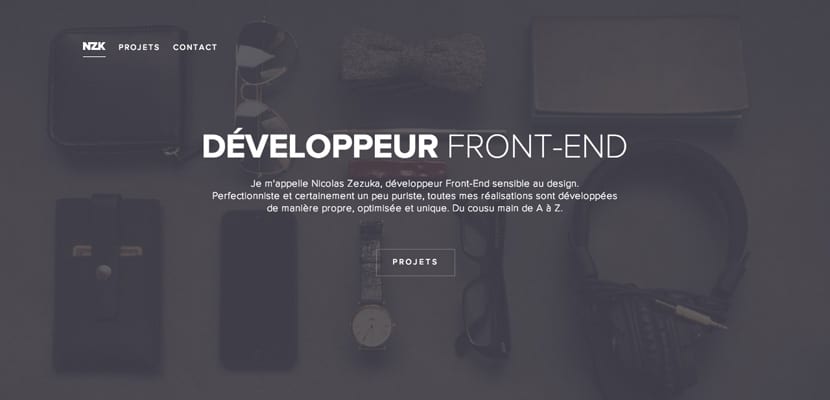
- Nicholas Zezuka
Pembangun bahagian depan. Saya suka kehalusan laman web ini: gabungan fotografi dan tipografi. - Umarsheikh
Pereka dan pembangun web. Saya tidak menyukai kesan piksel logo dan ikon media sosial. Namun, ia mencadangkan navigasi dan struktur yang berbeza: semasa menatal, halaman dibahagi dua dan kandungannya diganti ke sebelah kanan halaman. - Charles-Axel Pawels
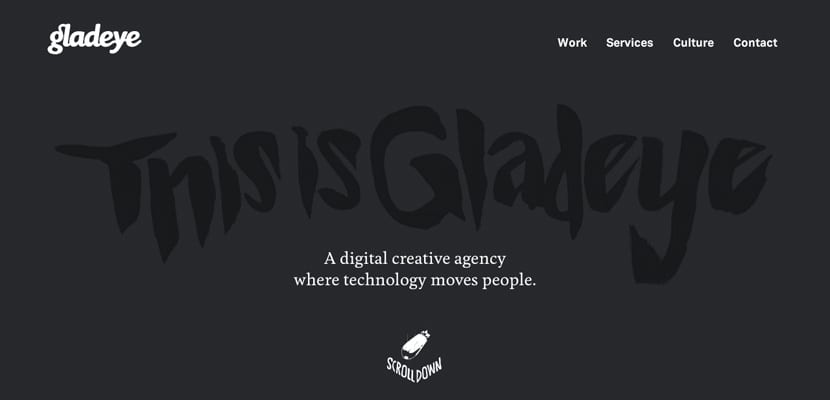
Perancang industri, produk, UI dan UX. Saya tidak tahu apa yang ada di laman web ini, yang mengundang saya untuk terus melayari laman web ini. - gladeye