
yang Animasi CSS3 membolehkan anda menghidupkan peralihan antara satu gaya CSS dengan gaya yang lain. Ini terdiri daripada dua komponen. Di satu pihak, kita mempunyai gaya yang menggambarkan animasi, dan di sisi lain, set bingkai yang menunjukkan keadaan awal dan terakhirnya.
Animasi CSS mereka mempunyai beberapa kelebihan kerana ia agak mudah dilakukan jika dibandingkan dengan teknik tradisional dengan skrip dan oleh itu, jika kita menggunakan beberapa sumber sumber yang sangat menarik dan berkualiti, pekerjaan akan menjadi lebih mudah. Namun, ia memerlukan masa dan boleh menjadi sangat sukar, jadi sumber sumber ini sangat berguna.
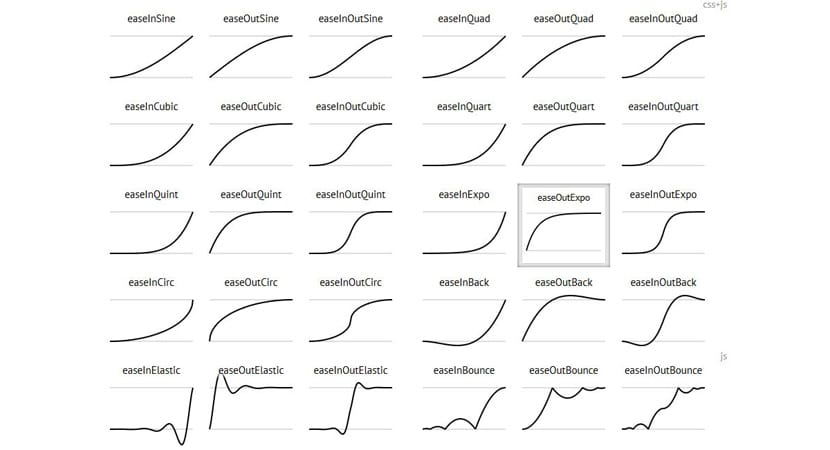
Fungsi kemudahan

ini tentukan kelajuan animasi untuk menjadikannya lebih realistik. Laci dibuka, pecutan diberikan dan akhirnya dipecahkan. Apabila sesuatu jatuh, mula-mula turun dengan cepat sehingga akhirnya melantun. Anda boleh mendapatkan fungsi yang diinginkan di halaman easing.net ini. Perkara terbaik adalah bahawa ia adalah dalam bahasa kami sehingga lebih mudah bagi anda untuk menggunakan laman web ini.
Animate.css

Dan Eden telah menyusun a Perpustakaan animasi CSS sangat cantik yang boleh anda gunakan dalam projek anda. Projek itu sendiri merupakan sumber inspirasi yang hebat.
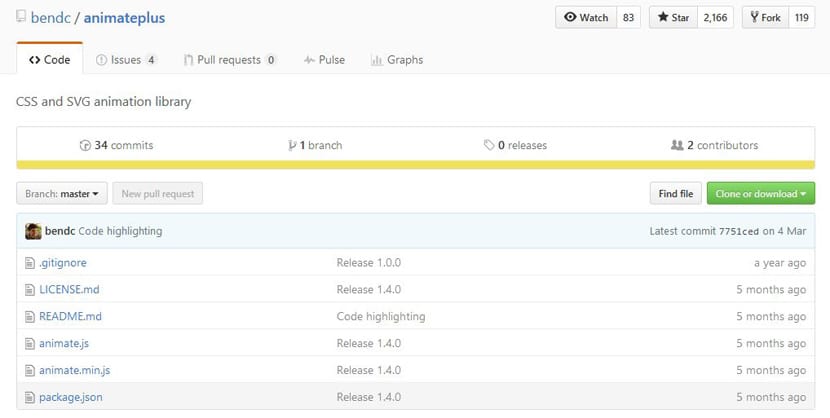
Animate Plus

Stripe terkenal dengan halaman produknya yang mempunyai gran calidad dalam semua animasi yang dimilikinya. Salah satu pemikiran kreatif mereka di sebalik animasi tersebut ialah Benjamin De Cock, yang telah membuat perpustakaan animasi CSS dan SVG yang berkinerja sangat baik dan ringan; sesuai untuk telefon bimbit.
Hover.css

Sumber yang serupa dengan Animate.css, Hover.css adalah Pengumpulan kesan CSS bahawa anda mempunyai mereka untuk digunakan secara bebas seperti yang anda mahukan dalam projek anda. Ia memfokus pada kesan hover untuk pautan, butang, gambar dan banyak lagi.