
Photoshop adalah pengalaman sendiri yang bertambah baik dari masa ke masa dan menyentuh momen cara membuat GIF dengan Photoshop CC 2020. Maksudnya, kita akan menggunakan Photoshop versi terbaru untuk membuat salah satu kandungan multimedia yang begitu bergaya.
Anda dapat melihat GIF di aplikasi sembang yang membolehkan kami berkongsi dari Giphy, platform web yang membolehkan kami memuat turunnya dan juga memuat naik sendiri. Oleh kerana di sini kita menjadi penguasa pembuatan kandungan, kita mengikuti panduan ini yang tidak memberikan boneka tanpa kepala untuk GIF yang dioptimumkan dengan baik dan sesuai secara visual untuk dimuat di mana sahaja kita mahu.
Apa itu GIF?
Pertama sekali menjelaskan bahawa a GIF adalah format fail gambar yang dimampatkan yang menghasilkan animasi kitaran dan tak terhingga; Dengan kata lain, jika pemain GIF dibiarkan bermain, ia tidak akan berhenti bermain. Sebenarnya, ada GIF artistik yang menghasilkan semula video di mana adegan yang sama kelihatan hidup, seperti penurunan jatuh untuk jatuh yang lain dalam proses yang tidak terhingga.
Seperti animasi seumur hidup, GIF terdiri daripada serangkaian gambar yang dimainkan mengikut urutan mencipta ilusi pergerakan. Ini adalah format yang hari ini menjadi mustahak untuk semua jenis laman web seperti IMGUR atau aplikasi sembang yang sama yang membantu kita mencari GIF mana-mana subjek dan memainkan urutan filem atau tanda seru "Oh" yang asli.
Kita boleh memuat turun sebarang GIF dari web untuk memindahkannya ke Photoshop dan sedar bahawa urutan gambar berturut-turut dan kerangka itulah yang akan kita kerjakan dalam tutorial ini.
Cara membuat GIF dari gambar di Photoshop CC 2020
Mula-mula kita akan menggunakan Photoshop versi terbaru dari Creative Cloud. Dengan ini di atas meja, mari buat GIF dari gambar. Kami melalui keseluruhan proses dengan dokumen dengan nisbah lebar dan panjang yang sama seperti gambar yang akan kami gunakan untuk GIF:
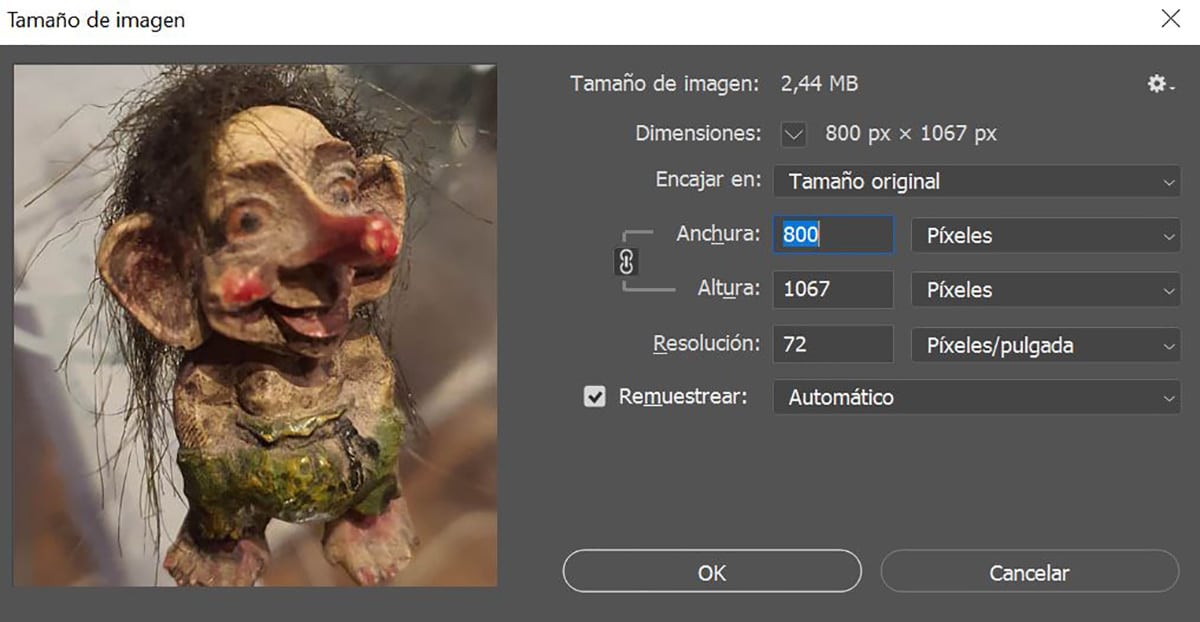
- Kami membuat susun atur 800 x 1067 piksel dengan resolusi 72 piksel (Kami dapat menurunkannya sehingga berat akhir GIF akan lebih rendah)
- Mod gambar kami menyimpannya dalam RGB
- Kami membuat dokumen

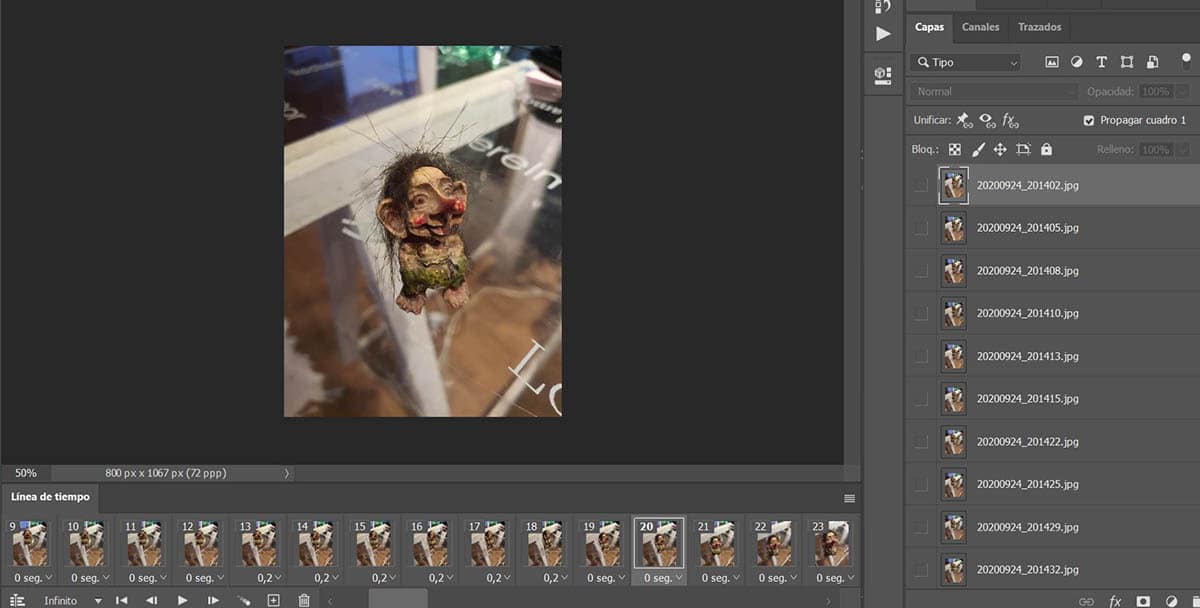
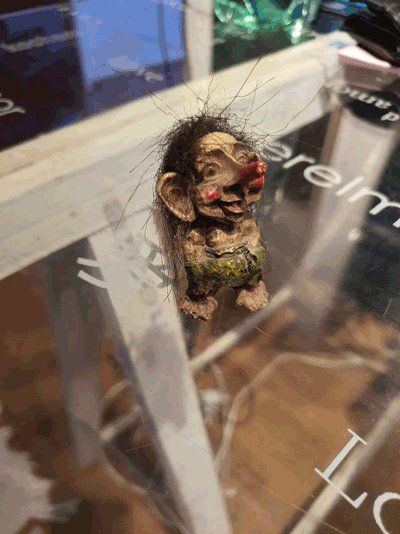
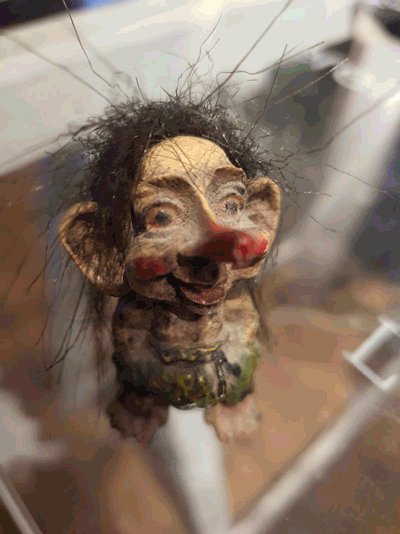
Sekarang apa yang akan kita lakukan adalah import semua gambar untuk membuat urutan GIF. Dalam kes ini, saya telah mendorong troll kecil itu agar bergerak ke arah kamera dengan serangkaian gambar yang diambil dengan telefon Galaxy Note10 + saya. Secara keseluruhan ada sekitar 23 gambar sehingga dapat bertahan selama satu atau dua saat. Ingat bahawa filem biasa yang anda tonton adalah 24 atau 30 FPS.
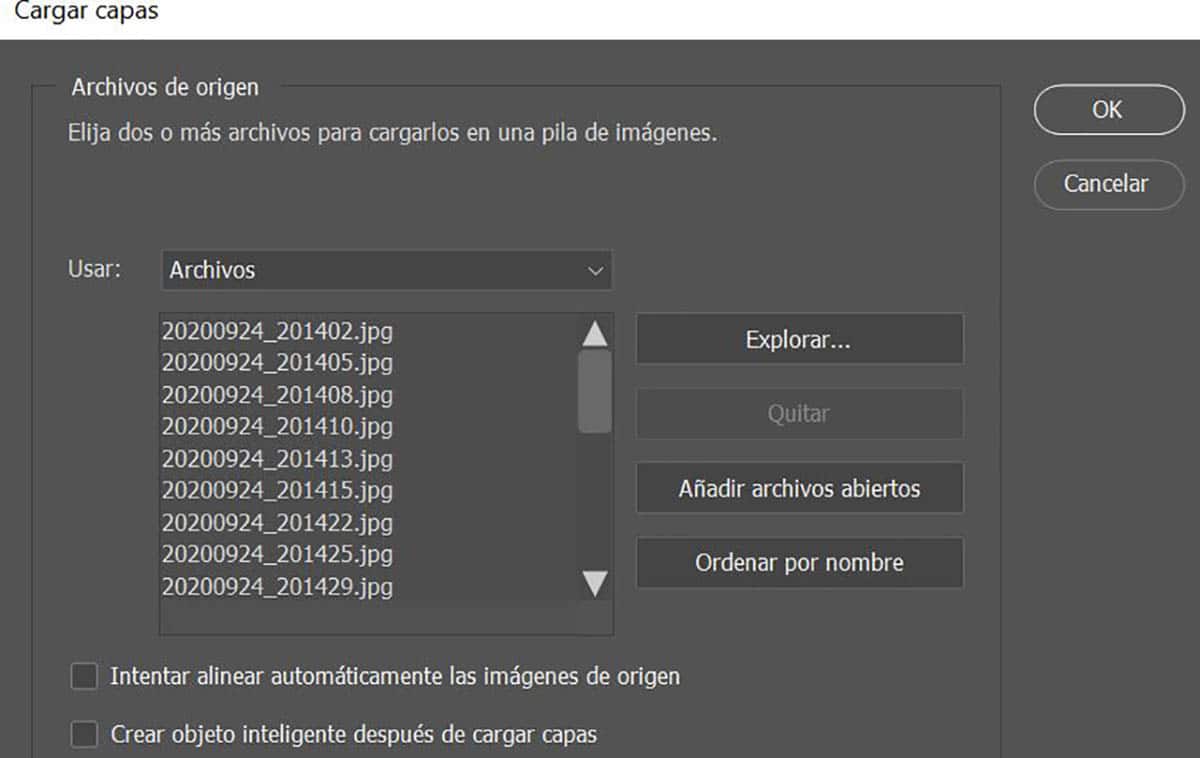
- Mari pergi ke Skrip> Muatkan Fail ke Stack
- Ini membuka penyemak imbas gambar supaya kita dapat memilih semua itu yang ingin kami sertakan dalam GIF dari lokasi folder

- Kami memuatkannya dan semua gambar akan dibuka dalam dokumen yang sama (akan memakan masa agak lama bergantung pada jumlah gambar dan ukurannya)
Ini juga dapat diterapkan dari video sebagai sumber untuk kemudian membuat GIF:
- Hanya dari Fail> Import> Bingkai Video Berlapis
- Sebagai hasilnya, dokumen sebelumnya sama dengan semua bingkai, tetapi perhatikan ukurannya yang sama kerana setiap saat kita boleh mempunyai 24 bingkai atau 12 jika itu animasi pendek atau klasik
Menyiapkan urutan untuk GIF animasi kami
Sekarang mari buka garis masa untuk menangani keseluruhan urutan:
- Mari pergi ke Tetingkap> Garis Masa
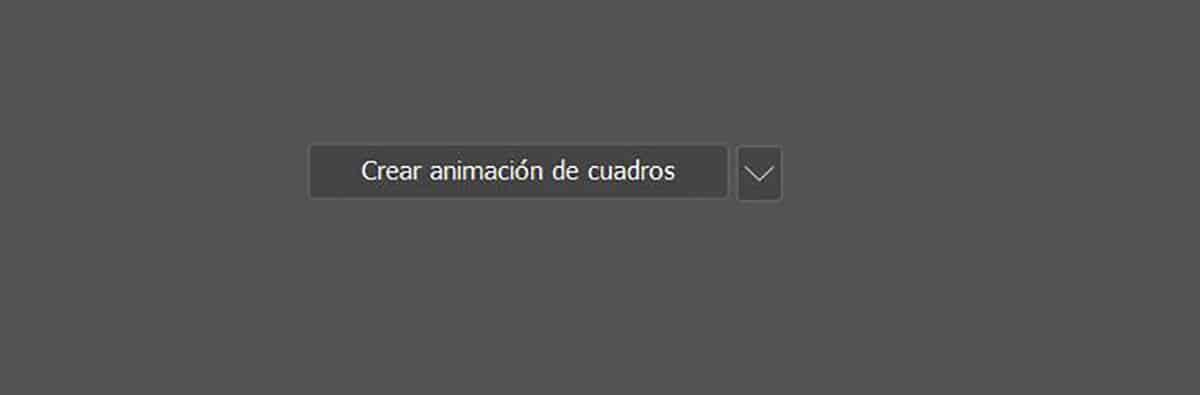
- Kami memilih butang itu "Buat animasi bingkai"

- Sekarang kita mesti klik pada ikon tiga bar mendatar mengikut garis masa
- Dari menu pop timbul kami pilih "Ratakan bingkai ke lapisan". Dengan cara ini, semua lapisan yang dibuat sebelumnya dengan gambar yang telah kita import ke Photoshop akan dilalui

- Sekarang di Timeline kita mengklik butang main untuk memeriksa sama ada kita perlu mengklik «Balikkan bingkai»; tepat di butang hamburger yang sama yang telah kita tekan sebelumnya
- Kami melakukannya untuk melihat jika main balik berterusan dan seperti yang kita mahukan, kerana ia boleh dibuat semula secara terbalik semasa mengimport gambar GIF animasi kita
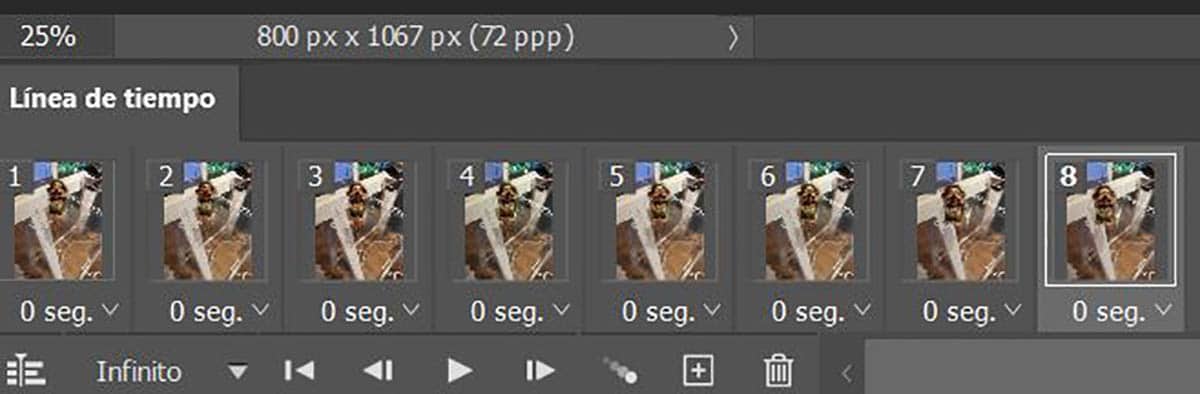
Sekarang anda akan melihatnya dalam jangka masa kita mempunyai semua gambar gambar yang membentuk GIF beranimasi. Di setiap bingkai ini, kami memiliki anak panah ke bawah yang menunjukkan jumlah detik yang bertahan setiap "bingkai".

Sekiranya kita suka animasi, dan dalam kes ini kami telah menggunakan rangkaian gambar untuk membuat urutan kami sendiri Dengan troll kecil kami, apa yang akan kami lakukan adalah meningkatkan atau menurunkan waktu setiap bingkai atau bingkai untuk menjadikan animasi lebih realistik.
Dari 1 hingga 8 kita meninggalkannya seperti sedia kala, dan dari bingkai 9 kita akan meningkatkan jangka masa sedikit:
- Pilih dengan kekunci shift jalur bingkai atau bingkai bahawa kita mahu mengubah jangka masa
- Kami tekan pada anak panah ke bawah dan kami menukar masa untuk menambahnya sedikit. Contohnya, pada 0,5 saat
- Kami menghasilkan semula dan menilai sama ada pergerakannya terlalu perlahan. Dalam kes saya, jadi saya cuba sekali lagi memilih semua bingkai dan menggunakan 0,2 saat
- Animasi yang dioptimumkan dan memerlukan masaMari kita periksa bahawa GIF tetap berada dalam keadaan tidak terbatas.
- Tepat di bawah Garis Masa anda akan melihat bahawa ia sudah dikonfigurasi sebagai Tak Terbatas
Mengeksport urutan bingkai kami sebagai GIF

Sekarang kita mempunyai bahagian eksport apabila kita sudah menentukan animasi atau urutan yang kita mahukan. Semuanya akan bergantung pada jumlah gambar yang telah kita import atau hanya potongan klip video yang telah kita gunakan untuk membuat GIF.
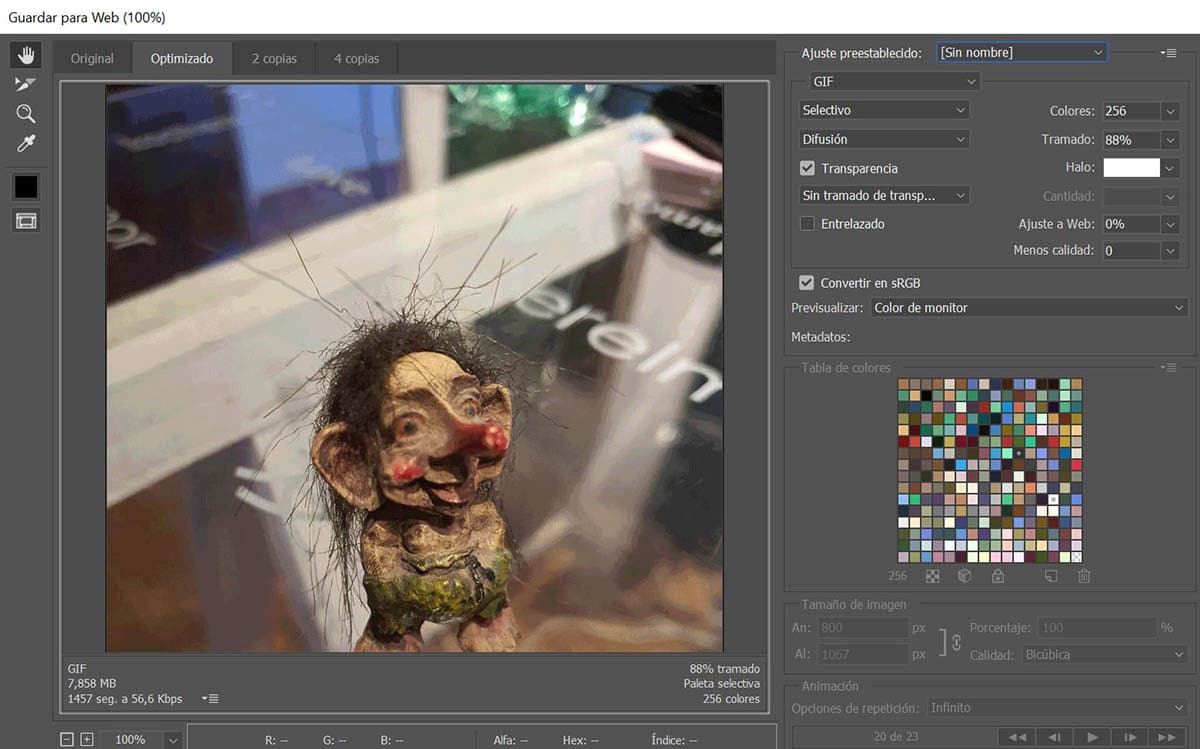
- Mari pergi ke Fail> Eksport> Simpan untuk Web atau kita hanya menggunakan kombinasi kunci: kawalan + huruf besar + alt + S
- Kami memilih dari Pratetap GIF 128 dengan Dithering
- 256 warna

- Sekarang jika kita mahu mengurangkan berat GIF animasi kita dapat mengubah lebar dan tinggi dalam ukuran gambar
- Tepat di hujung tetingkap kita harus mencari animasi dan dalam pilihan pengulangan memilih tidak terbatas. Langkah ini mustahak agar ia berhenti tanpa henti semasa bermain
- Awak boleh periksa hasil ukuran GIF di kiri bawah. Dalam kes ini, kita menggunakan 7MB sehingga kita dapat mengurangkan ukuran gambar
- Ia boleh bermain dengan nilai dither untuk mengurangkan beberapa megabait berat fail. By the way, kita mengurangkan gambar menjadi lebar 400 dan dalam kes kita mempunyai 2MB yang tidak buruk untuk GIF
- Kami mengeksport dengan Simpan
Awak boleh lihat bagaimana rupa animasi GIF yang telah kami buat dan itu adalah 2MB bahawa menjadi urutan kecil sama sekali tidak buruk. Sekarang anda mesti menggunakan sihir anda atau hanya mengambil fail video dari beberapa rakaman anda untuk membuat GIF anda yang dioptimumkan sepenuhnya.
Jadi anda boleh membuat GIF animasi dengan Adobe Photoshop CC 2020 dengan semua kemudahan di dunia dan dari alat profesional yang hebat ini yang membolehkan kita melakukan perkara-perkara ajaib.


Helo Manuel! Terima kasih kerana tutorial! Sungguh menarik! Salam!
Hai Mariana! Saya suka bahawa anda suka. Salam: =)