
Apabila kita memperlakukan gambar dengan piksel, mengubahnya sangat sukar. Setelah kita kerdilkan ukuran asalnya, kembali dengan membesarkannya menjadi mustahil. Oleh kerana ia dipenuhi dengan bitmap dan menjadi tidak dapat dibaca dan tidak dapat digunakan. Itulah sebabnya vektorisasi gambar diperlukan dalam beberapa kes ini. Untuk melakukan ini, terdapat banyak formula. Beberapa sangat sederhana dan yang lain sedikit lebih kompleks, di mana anda dapat menangani hasilnya mengikut keinginan anda.
Sekiranya di internet kita mencari cara untuk vektor gambar, banyak tutorial dapat keluar atau tutorial video yang menghadapinya, tetapi tidak ada yang memberi anda semua kemungkinan pilihan. Di Creativos kita tahu bahawa setiap orang mempunyai alat dan kemungkinan. Itulah sebabnya kami akan memberikan beberapa contoh dan alat yang berbeza mengenai cara melakukannya. Untuk anda mencapai salah satu daripadanya.
Adakah anda ingin mengetahui cara vektorisasi gambar dengan Illustrator? Photoshop? Atau, mungkin, adakah anda perlu melakukannya dalam talian? Kami akan membincangkan pelbagai cara untuk melakukannya di sini.
Cara vektorisasi gambar di Photoshop
Kami memilih gambar baru yang ingin kami vektorkan. Dengan melihat hasilnya terlebih dahulu, lebih mudah bagi anda untuk mengetahui cara kerjanya sesuai dengan idea itu. Oleh itu, langkah pertama yang akan kita lakukan adalah menduplikasi lapisan. Untuk meninggalkan yang asal dan bekerja dengan salinannya, sekiranya kita harus kembali. Langkah ini selalu berkesan untuk semua projek yang anda lakukan.

Sentiasa gandakan lapisan yang berfungsi. Sekiranya kita melakukan kesalahan kita boleh kembali secara langsung tanpa kehilangan pekerjaan
Mari pergi ke Filter> Blur> Gaussian Blur. Bergantung pada kualiti gambar, kita mesti kabur sedikit lebih kurang, jadi anda mesti periksa. Cuba buat seperti gambar berikut. Namun, saya meletakkan enam mata. Titik ini juga bergantung pada jarak atau kedekatan gambar, untuk memperincikan titik yang kurang kelihatan.
Pada langkah seterusnya dan pada lapisan ini sudah kabur, kita pergi ke mod pencampuran gambar. Di dalamnya kita meletakkan 'Divide'.

Sekarang kita akan membuat lapisan pengisian atau penyesuaian dengan ciri 'Threshold'. Dalam ini, kami akan menambahkan bunyi untuk menyoroti perincian gambar. Tidak menjadi masalah jika kita menambahkan banyak bunyi ke latar belakang, kerana kita akan menghapusnya. Yang penting ialah perincian gambar ditandai dengan baik. Kami akan membuat salinan langkah-langkah yang dibuat dengan jalan pintas berikut:
- Windows: Ctrl + Alt + Shift + E
- OS MAC: Cmd + Alt + Shift + E
Kami kemudian pergi ke pilihan> pelbagai warna. Dalam gambar pratonton kita mesti mengklik dan itu akan membuat perubahan. Di sana kami menetapkan toleransi yang biasanya berkisar antara 9 dan 20. Tetapi untuk memperbaikinya, pastikan terdapat cukup piksel yang diliputi dalam gambar. Kami memilih pilihan untuk 'melabur' dan klik OK. Ini tanpa perlu memberikan konfigurasi lain.
Kami akan melihat bagaimana gambar kami ditandakan. Kami memilih alat Lasso dan klik kanan pada gambar «Buat jalan kerja». Toleransi 2 piksel dan voila. Untuk menyimpan ini kita pergi ke Edit> Tentukan bentuk khusus.

Cara vektorisasi gambar dalam Adobe Illustrator
Dalam kes ini, ilustrator adalah program pengkhususan vektor. Oleh kerana, tidak seperti Photoshop, ia berfungsi secara langsung dengan mereka dan bukan dengan piksel. Oleh itu, akan lebih mudah dijelaskan.
Masukkan gambar dalam Illustrator dalam Fail> Buka. Apabila anda memasukkan gambar anda ke Illustrator, ia akan terpilih, jika tidak, cukup klik padanya. Dengan gambar yang dipilih, anda mesti pergi ke menu tetingkap dan masukkan pilihan "Image tracing". Seterusnya, tetingkap alat Jejak Imej akan muncul, di mana anda dapat melihat serangkaian pilihan yang dapat anda konfigurasikan mengikut selera atau keperluan anda.
Seterusnya, anda mesti pergi ke Tetapan Pratetap, di mana anda mempunyai pilihan untuk memilih jenis kualiti vektorisasi untuk gambar anda. Juga di Ambang, anda dapat menyesuaikan kualiti dengan cara yang lebih selesa, begitu juga dalam mod warna, anda boleh memilih skala kelabu atau B / W.
Kali ini, anda boleh memilih Foto Hi-Fi dalam pratetap, secara automatik memerhatikan karya yang mula dijalankan oleh program pada gambar anda. Proses ini mungkin memerlukan beberapa saat bergantung pada kapasiti komputer anda dan kerumitan gambar.

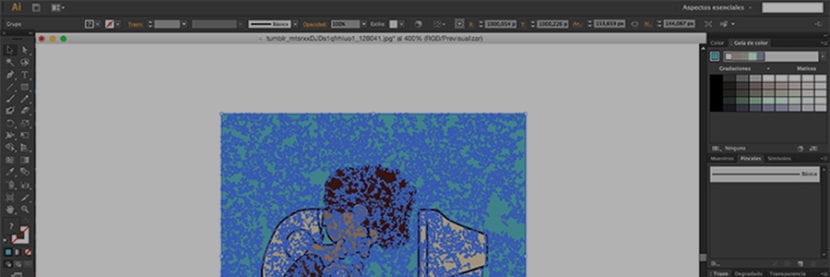
Anda akan mendapat gambar yang sudah digunakan oleh perisian Illustrator dan pergi ke bar warna untuk kualitinya. Konfigurasikan mengikut citarasa, setiap gambar mungkin berbeza. Oleh itu, anda harus mencuba sehingga sesuai dengan keinginan anda. Bahagian ini berkaitan dengan gambar dan orangnya. Kemudian anda akan pergi ke menu 'Object' dan pilih 'Expand'. Di sana anda akan mempunyai gambar yang anda ubah.
Cara vektorisasi gambar di Gimp
Salah satu cara untuk mengunakan gambar biasanya dengan alat pena. Bentuk ini lebih canggih dan lebih menyakitkan. Ada yang mengatakan bahawa melakukannya dengan cara ini dan menukarnya menjadi lukisan bukanlah vektorisasi. Yang menurut definisi vektorisasi mungkin benar. Oleh kerana ia berusaha mengubah ukuran gambar tanpa kehilangan kualitinya.
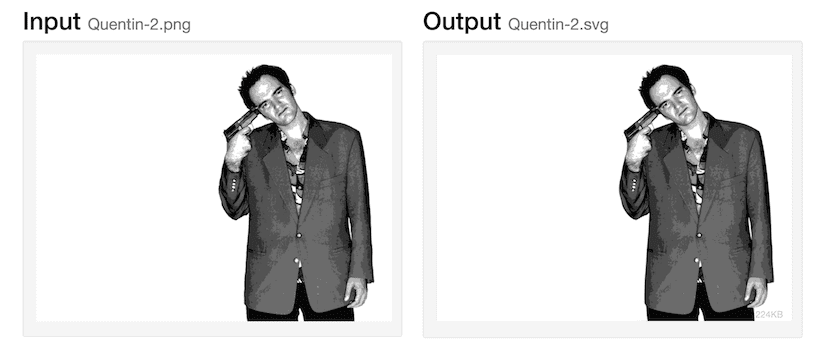
Di Gimp kita dapat menggunakan borang ini untuk apa yang disebut 'Digitize the image', tetapi tidak dalam keadaan apa pun, ketika membesarkan atau mengurangkan gambar tetap utuh. Ia masih kelihatan seperti sedikit gambar. Penyelesaian untuk ini adalah dengan mengurangkannya dengan alat 'Gaussian blur' untuk mengurangkan pikseling secara drastik. Setelah tidak fokus, kami menggunakan 'Threshold' medium. 120/255 lebih kurang dan ia akan menjadi seperti vektor.
Untuk memperbaiki imej ini, kita boleh pergi ke alat vektorisasi dalam talian berikut. Dan simpan dalam format .svg untuk digunakan dalam sebarang alat.
Cara vektorisasi gambar dalam talian
Ini adalah kaedah termudah untuk menunaikan gambar. Terdapat beberapa halaman yang dikhaskan untuk ini. Anda hanya perlu mengikuti tiga langkah mudah. Pertama, pilih gambar yang dimuat turun dari komputer anda dan muat naik ke web. Biasanya ada ikon 'Muat Naik'. Imej ini kadangkala mempunyai ruang terhad 1MB atau 2MB. (Itulah sebabnya ia tidak selalu menjadi sumber yang berguna) Anda menandakan proses vektorisasi dan kemudian memuat turun format .svg. Dengan cara ini anda akan mendapat gambar vektor anda. Ia tidak mempunyai sains lagi.
Dalam senarai berikut kami akan memberikan anda yang paling disyorkan untuk digunakan dalam format ini.
Vectorizer.io
Laman web ini tidak mempunyai fungsi tambahan. Seperti yang saya katakan dalam pendahuluan, sediakan, muat naik dan muat turun. Pandai.

vectormagic
Ia adalah salah satu yang paling lengkap dan paling digalakkan. Vectormagic memang mempunyai lebih banyak pilihan, seperti kualiti perincian dan warna. Edit hasilnya, hapus latar ... antara lain.
Vektorisasi
Sekali lagi kita mempunyai alat yang membolehkan kita beralih dari peta bit ke gambar vektor tetapi tanpa menghormati warnanya. Anda juga boleh mengakses gambar dalam talian dan bukan hanya tempatan. Jika tidak, kita tidak akan dapat menjalankan fungsi lagi: tidak mengedit garis besar, atau warna, atau latar belakang atau apa pun.
Vektor gambar dalam Corel Draw

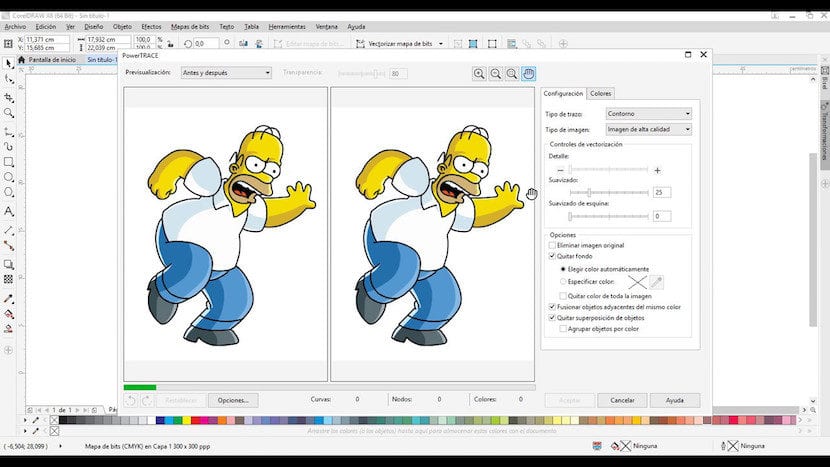
Corel Draw, bersama dengan vektorisasi dalam talian, mungkin merupakan alat paling mudah. Sekiranya kita memilih gambar seperti sebelumnya kita lakukan dengan 'Tarantino' dan kita menambah yang asli, kita akan melihat pikselasinya. Sekarang kami akan memperkenalkannya dalam Corel Draw kami.
Setelah memilikinya, kita akan 'vektorkan bitmap' (jejak bitmap); 'Jejak garis besar' dan 'logo terperinci' (Logo terperinci). Di gambar kiri gambar asal akan muncul dan di sebelah kanan gambar vektor. Di mana kita dapat memeriksa bagaimana piksel dikeluarkan. Tidak lebih. Sudah tentu, terdapat tetapan yang lebih tinggi untuk memperincikan lebih banyak lagi bergantung pada gambar. Perincian, perataan, sudut, dan perincian warna. Setelah anda yakin, klik 'OK'.
Saya hanya perlu mengatakan satu perkara, Fantastic, saya bekerja dengan Photoshop dan autocad, pada masa ini saya berada dalam paradigma dengan gambar dan vektorisasi, tetapi berkat penerbitan anda, saya dapat mencapai matlamat.
Terima kasih