
Mempunyai pemetik tarikh yang teratur adalah penting supaya pengunjung tidak membuang masa untuk memilih tarikh lahir atau ketika dia ingin menerima pesanan produk yang baru dibelinya di eCommerce kami. Atas sebab ini, kami membawa anda 13 pemilih tarikh dan masa di React yang dicirikan oleh reka bentuk dan pengalaman pengguna yang hebat.
Pemilih ini berasal dari React.js, the perpustakaan Javascript sumber terbuka yang membolehkan kita membuat semula pengalaman hebat mereka ketika memilih tarikh dan hari tertentu untuk acara di laman web yang kita lawati. Mari lakukan tanpa lupa untuk mengingatkan bahawa anda ada senarai tab lain juga dalam Javascript React.js.
Tindak balas pelbagai pemilih

Pemilih data ini di React, selain dari mempunyai reka bentuk yang baik, Ini dicirikan dengan membenarkan pemilihan beberapa tarikh dalam kalendar yang diberikan kepada kita. Anda boleh menemui demo untuk mengetahui secara in situ bagaimana tingkah laku pemilih React ini. Di sini anda mempunyai tempatnya Github.
Keluarkan julat asli

Un pemetik tarikh di React.js yang dicirikan oleh kemudahan penggunaannya dan bagaimana ia dapat disesuaikan. Ringkas dalam konsepnya, ini merupakan kejayaan maksimum untuk menjadi pemilih tarikh dan masa laman web anda.
Tarikh Reaksi Asli

Pemilih tarikh React ini mengikuti corak yang sama dengan yang sebelumnya untuk ditukarkan dalam yang lain yang dinyatakan dalam senarai ini. Serta kalendar, anda boleh memilih rentang hari untuk digunakan sebagai penapis. Satu lagi pemilih tarikh React menarik yang anda ada.
Pemetik tarikh RC

Anda mempunyai demo pemilih tarikh RC ini yang terus menunjukkan kualiti hebat seperti yang lain. Salah satu perinciannya ialah menawarkan kemungkinan untuk memilih masa, jadi berbeza dengan yang lain dalam hal ini. Pengalaman pengguna yang hebat adalah antara muka yang hebat seperti pemilih tarikh dan masa di React.js. Anda ada di sini Github anda.
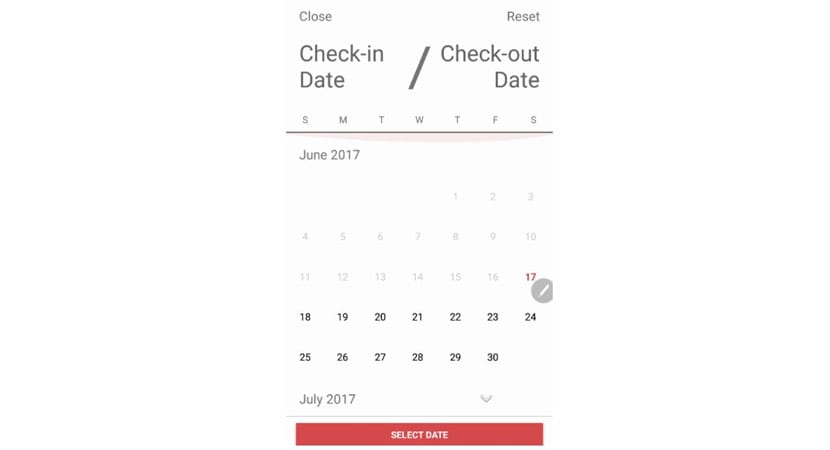
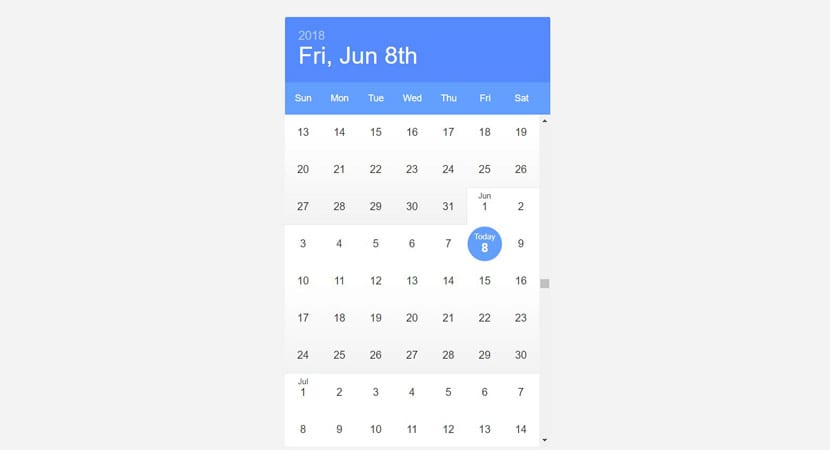
Kalendar React

Di sini kita sepenuhnya meluangkan masa, untuk tinggal bersama pemilih tarikh di React.js. Ia serupa dengan yang sebelumnya dengan tema yang jelas, tetapi dibezakan dengan muncul sebagai bar yang dapat dibuka untuk memilih tarikh yang kita inginkan. Di sini anda ada Github anda untuk pergi ke kod sumber dan bukannya demo.
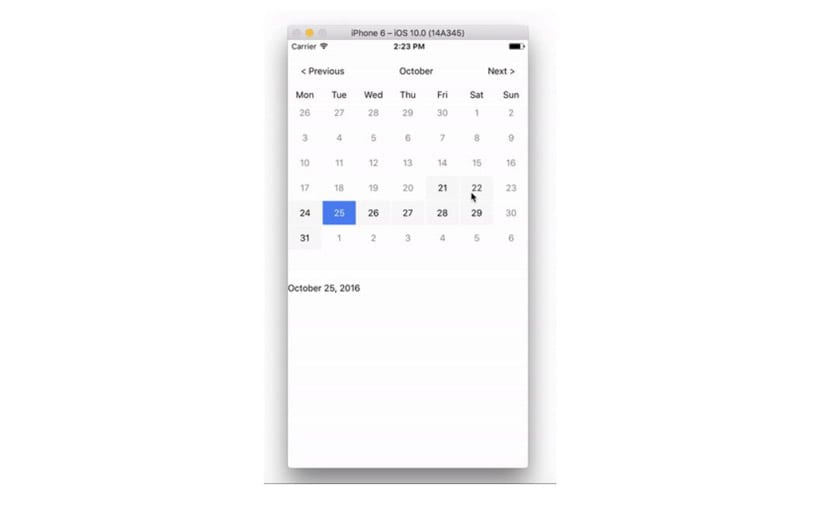
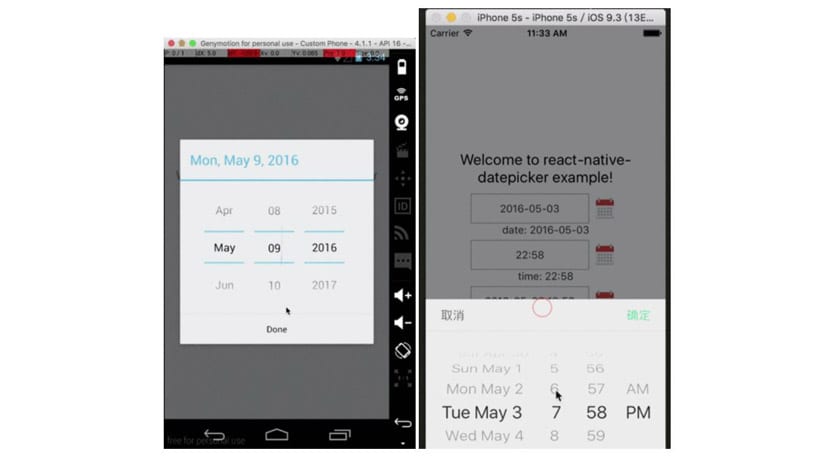
Pemilih tarikh React Mudah Alih

Pemilih tarikh yang dikhaskan untuk telefon bimbit dari React.js berbeza dengan yang lain kerana beratnya sangat sedikit. Ia menonjolkan reka bentuknya dengan memilih elemen tarikh yang berbeza melalui roda digital. Kamu ada Github anda supaya anda dapat menghampiri kod sumbernya dan dengan demikian menerapkannya di laman web anda.
Kalendar React Tak Terbatas

Pemetik tarikh tanpa had yang dibina dengan React dicirikan oleh tema, sokongan papan kekunci, pemilihan julat dan lokasi. Salah satu pemilih tarikh paling komprehensif dalam keseluruhan senarai. Di sini anda ada Github anda untuk semua maklumat yang tinggal setelah anda menikmati demo. Di panel anda akan mempunyai keseluruhan pilihan untuk mencuba setiap satu dan dengan itu mendapatkan idea yang lebih baik mengenai kemungkinannya.
Tarikh React

Pemilih tarikh di React yang dibezakan dengan dioptimumkan untuk mudah alih dan itu disajikan dengan sopan santun. Juga ada Github anda supaya anda dapat mengetahui setiap perinciannya dan seterusnya membawanya ke laman web anda. Anda mempunyai banyak pilihan sehingga dari demo anda dapat mengkonfigurasinya mengikut cara anda dan dengan itu anda dapat memanfaatkannya.
Pilih pemilih asli

Kami mengesyorkan agar anda lulus oleh Githubnya untuk mengetahui reka bentuk pemetik tarikh ini di React. Kita dapat membezakannya kerana gunakan API DataPickerAndroid, TimePickerAndroid dan DatePicker iOS. Oleh itu, antaramuka akan terdengar biasa bagi anda sekiranya anda terbiasa dengan mana-mana OS tersebut untuk peranti mudah alih. Sempurna untuk menerapkannya dalam aplikasi untuk salah satu daripada dua sistem operasi yang disebut seperti Android dan iOS.
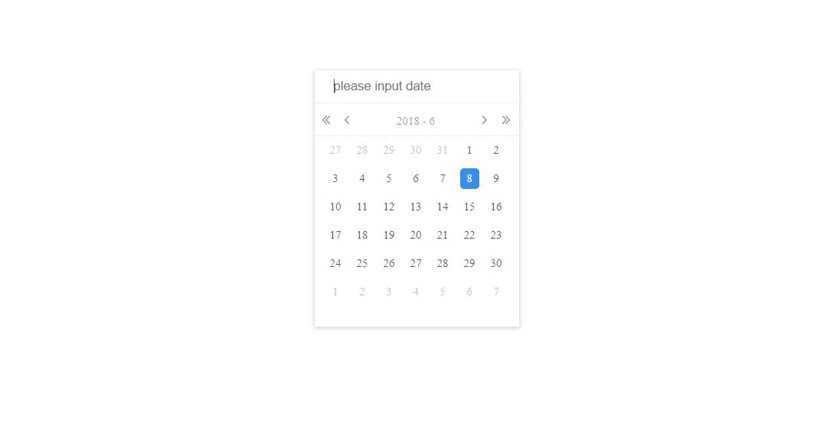
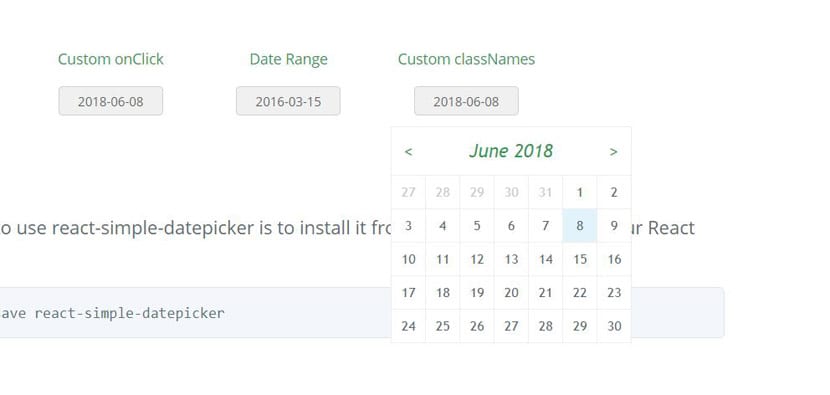
Pemilih React sederhana

Pemetik tarikh yang sangat mudah di React.js yang anda dapat menemui beberapa contoh penggunaan dari laman web demo. Kami juga mempunyai Github anda untuk mengetahui selebihnya perincian pemilih ringkas ini di React. Satu lagi yang menarik bukan hanya kerana kesederhanaan, tetapi untuk kesederhanaan pilihan penyesuaian yang berbeza untuk memberikan laman web kami yang sangat elegan dan sederhana.
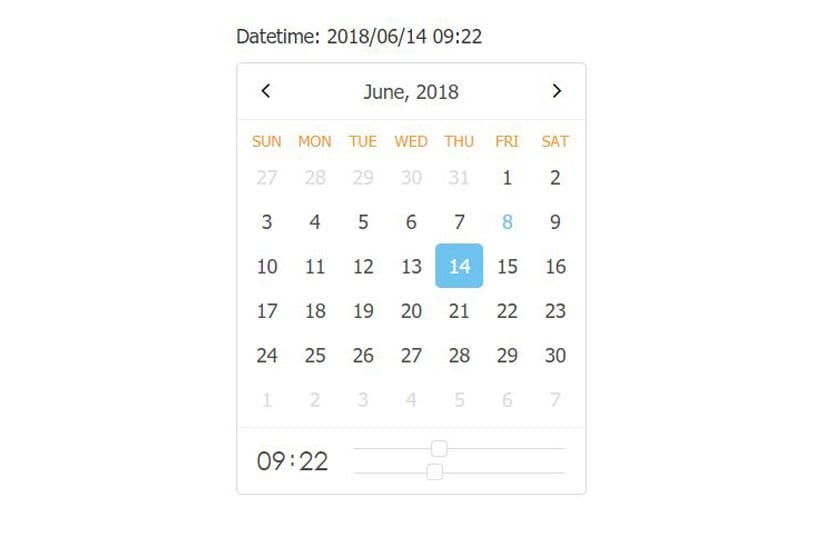
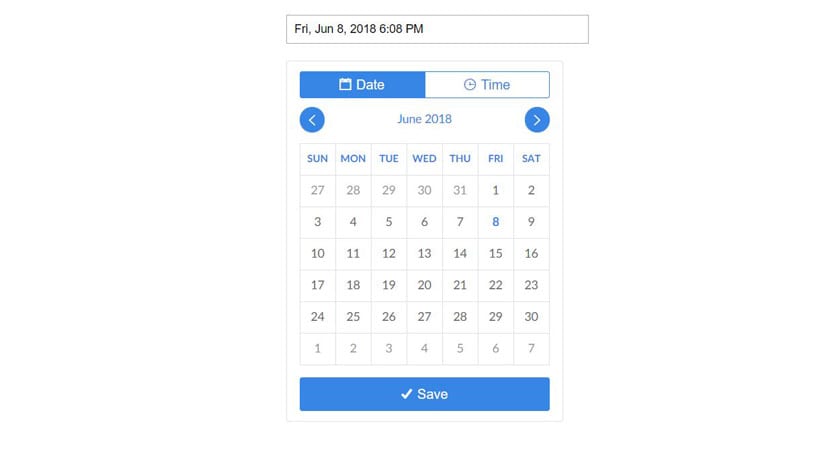
Momen masukan

Pemilih tarikh lain yang ditambahkan pilihan untuk memilih waktu, sehingga lengkap. Berfungsi dengan momentjs dan reka bentuknya berasal dari laman web Dribbble yang sama. Anda pasti akan menyukainya kerana reka bentuk dan keanggunan yang diberikannya kepada laman web di mana ia dipasang. Ini adalah Github anda supaya anda tidak terlepas apa-apa dengan contoh hebat lain mengenai pemilih tarikh dan masa.
Pemilih hari reaksi

Pemetik tarikh di React dicirikan oleh 9KB dalam gzipper, selain daripada disesuaikan dengan baik, boleh didapati, yang menyokong ARIA dan tidak bergantung pada perkara luaran. Yang dapat dilokalkan bermaksud kita dapat memilih bahasa kalendar sehingga diterjemahkan ke dalam bahasa kita. Pemilih yang paling lengkap dari keseluruhan senarai React ini dan itu menyukarkan kita untuk memutuskannya.
Datepicker ReactJS

Anda mempunyai demo seperti yang lain untuk mengetahui secara in situ pemilih tarikh ini yang dicirikan oleh bar alat yang apabila ditekan membuka kalendar. Ia memiliki pemilih hover dan pemilih reka bentuk berkualiti tinggi. Adakah minimalis, sehingga dapat disatukan di mana-mana jenis laman web. Anda mempunyai Githubnya untuk mengetahui maklumat selebihnya dan menggunakan kod yang anda mahu untuk laman web anda.
Kami meninggalkan anda dengan senarai lain, walaupun kali ini borang dalam CSS supaya yang laksanakan dari sekarang dan anda mempunyai khazanah yang baik untuk memilih bentuk keanggunan untuk laman web anda.