
Hari ini saya membawakan ini yang ringkas dan berguna tutorial di mana anda dapat belajar membuat animasi Flash, hanya menggunakan Ngapain untuk ia. The Ngapain adalah program lukisan dan reka bentuk vektor yang dimiliki seperti Photoshop ke program yang telah diusahakan oleh Adobe, dan salah satu program yang menjadikan syarikat itu menjadi standard dalam industri grafik sekarang.
Suite Adobe lebih luas dan lebih luas dan membawa kami aplikasi baru untuk cabang penciptaan baru pada tahap yang hanya dapat kita impikan bertahun-tahun yang lalu, dengan program yang didedikasikan untuk pembuatan borang untuk penyunting audio dan video. Program Adobe biasanya mempromosikan integrasi platform yang berbeza yang dibawa oleh suite, termasuk, misalnya, alat dari satu ke yang lain, atau memindahkan ciri dari satu program ke program lain. Hari ini sebagai contoh ini kami akan menunjukkan kepada anda bagaimana membuat yang mudah animasi dengan Ngapain dan eksport ke Flash. Hari ini saya membawa anda, Tutorial Ilustrator : Bagaimana caranya animasi dengan Ngapain.

Buka dokumen baru
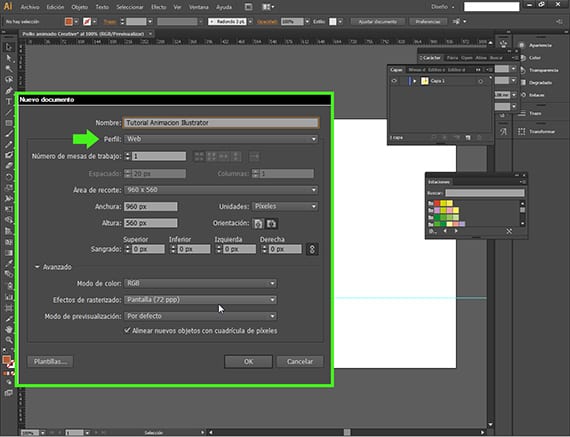
Kami akan membuat animasi untuk web di flash (SWF, namun kita akan membuatnya dengan Adobe Illustrator. Untuk memulakan kita akan membuka dokumen baru, di jalan Fail-Dokumen Baru dan kami akan mendapat kotak dialog dengan menu, di mana kami akan meletakkan nama dan memastikan bahawa profil yang kami pilih adalah untuk Web.

Mari menceriakan ayam ini
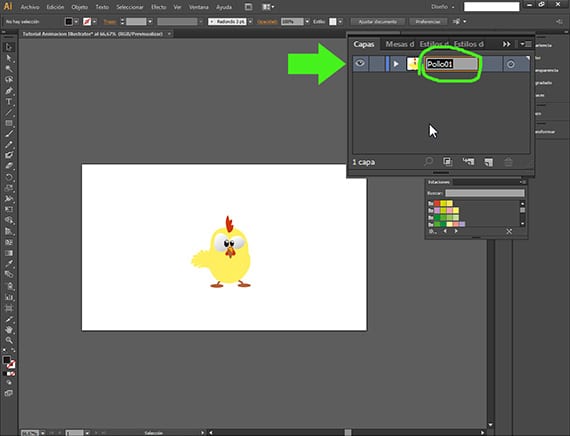
Sudah ada dalam dokumen baru, kami akan mula mengusahakannya. Untuk ini animasi Saya telah memilih lukisan vektor yang telah saya muat turun dari Internet, dari halaman yang telah kita bicarakan dalam catatan sebelumnya,Freepik, mesin carian gambar dan vektor percuma, dan saya telah menyesuaikannya sedikit. Kami pergi ke tetingkap Layers dan menamakannya dengan betul. Sangat penting untuk bersusun dengan lapisan dari awal. Kami akan menamakannya sebagai Ayam01.

Mari ambil beberapa ekor ayam
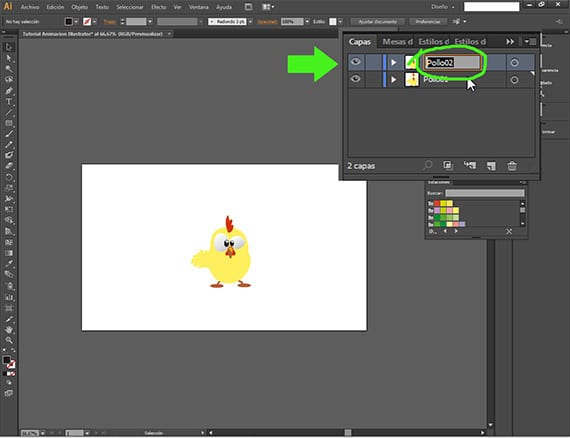
La animasi Ini akan menjadi sesuatu yang sederhana, kita akan mengambil anak ayam dari satu sisi skrin ke sisi yang lain dan kita akan memberikan pergerakan pada matanya. Perkara pertama adalah menduplikasi lapisan di tetingkap Lapisan, mengklik lapisan dan meletakkannya di ikon lapisan baru misalnya. Menamakan semula lapisan itu penting.

Menggerakkan mata
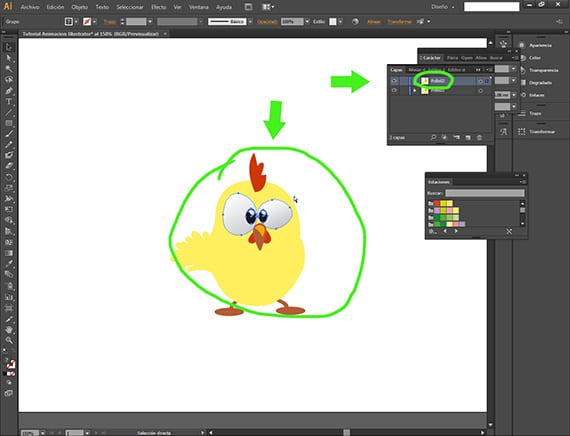
Kami akan memilih dua mata ayam yang ada di lapisan Ayam02, dan kemudian kita akan memilih mata ayam.

Menggulingkan mata.
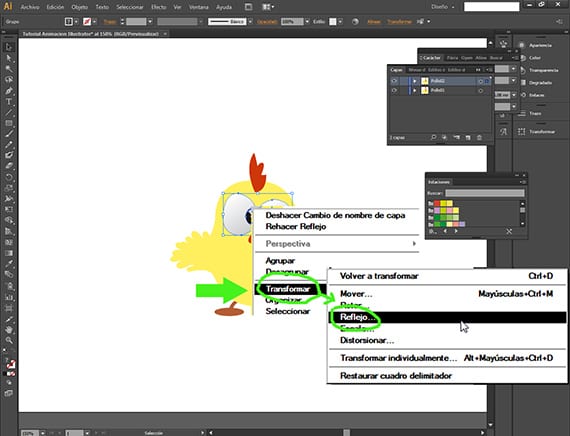
Dengan mata vektor ayam pada lapisan di atas, Ayam02, dipilih, kita klik butang kanan dan kotak dialog yang sesuai, kita mengikuti jalannya Transformasi-Refleksi.

Menggulingkan matanya
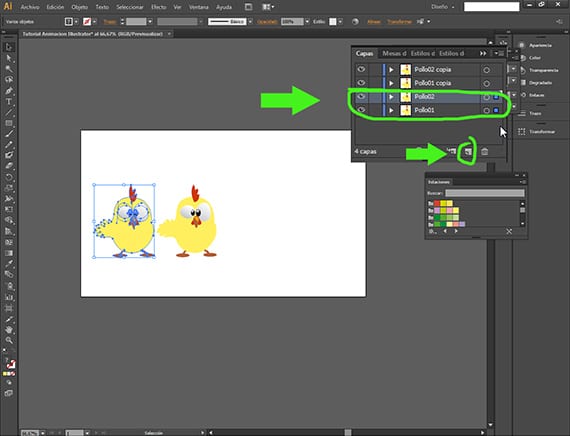
Setelah berada di dalam pilihan Refleks, tekan pilihan Vertikal dan anda sudah selesai. Sekarang kita akan mempunyai gambar ayam di atas dengan mata dalam satu cara dan yang lebih rendah dengan yang lain.

- Sekarang mari kita menggandakan lebih banyak ayam
Sekali lagi, untuk mendua lapisan, kita akan menggunakan butang Lapisan baru dari menu Lapisan. Mengklik pada lapisan Ayam01 dan Ayam02 sambil menahan butang shift dan menyeret butang Lapisan baru.

Beberapa ekor ayam lagi
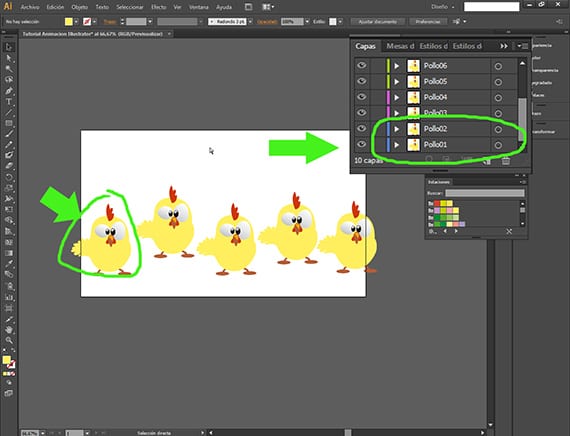
Kita harus menamakan semula semua ayam, memastikan mengikuti siri sedemikian rupa sehingga ayam mereka terbentuk Ayam01 dan Ayam02 berada di sebelah kiri Artboard, dan mengikut urutan berangka mereka, ayam yang dibentuk lapisan Ayam03 dan Poll04, ia akan menjadi yang di sebelah kanan, dan seterusnya, sesuai dengan susunan lapisan di tetingkap Lapisan. Ini sangat penting, kerana anda harus tahu bahawa animasi Selalu akan berada dalam urutan lapisan, mengambil lapisan pertama sebagai bingkai pertama dan yang terakhir sebagai yang terakhir.

Mengeksport ke SWF
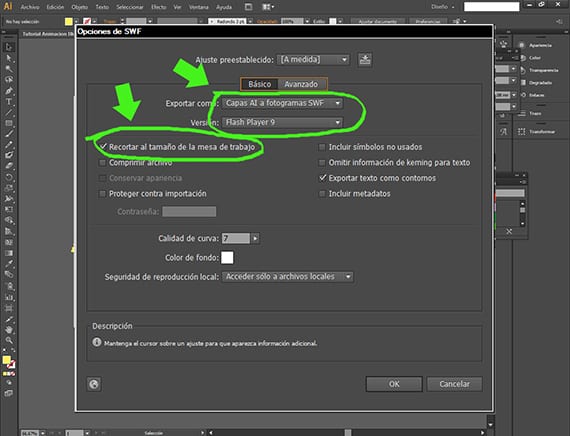
Setelah semua ayam diletakkan dengan cara yang betul (sesuai dengan penjelasan sebelumnya), kami akan memasuki tetingkap Eksport dokumen mengikuti jalur Eksport Fail, dan setelah itu, kami akan memilih peluasan fail sebagai format eksport SWF o flash. Dari sana, kita akan mendapat kotak dialog lain di mana kita akan mengkonfigurasi langkah terakhir. Dengan pilihan Asas dipilih, kami akan memilih untuk mengeksport sebagai Lapisan AI ke bingkai SWF dan versi flash yang akan kita pilih akan menjadi yang terakhir yang dia tawarkan kepada kita, iaitu Adobe Flash Player 9. Kami juga akan menandakan pilihan Ukuran kepingan papan seni. Ia mempunyai beberapa pilihan yang lebih menarik, yang akan kami analisis dalam Tutorial lain.

Mengeksport
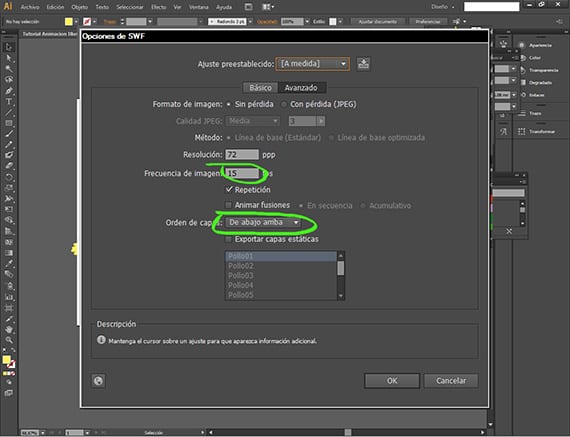
Kemudian tandakan di kotak dialog yang sama pilihannya Advanced, kami akan memilih resolusi dan kekerapan gambar yang akan kami letakkan 15. Seperti yang anda lihat di sini, kita dapat memilih susunan lapisan, yang seperti yang saya katakan sebelum kita mengkonfigurasi sehingga animasi berjalan dari bawah (lapisan pertama) ke bahagian atas (lapisan terakhir) tetingkap Lapisan antara muka anda. Setelah dieksport, lihat hasilnya di mana-mana program main balik video.
Maklumat lanjut - Freepik, mesin carian gambar dan vektor percuma
Bolehkah swf akhir digunakan selepas kesan ??