Pada banyak kesempatan, kita memerlukan gunakan alat yang berbeza dan aplikasi untuk menggabungkan grafik dan dengan itu memperoleh hasil tertentu. Untuk mengusahakan gambar komposit dengan elemen dari aplikasi yang berbeza dan dalam format yang berbeza, kita perlu mengetahui ciri-ciri setiap dokumen untuk mengoptimumkan komposisi kami dan memberikan kualiti visual setinggi mungkin. Untuk memperkenalkan semua ini, kami akan membina komposisi yang sangat sederhana yang berfungsi dengan logo yang sebelumnya dibuat dalam Adobe Illustrator dan gambar. Kami akan bekerja dari Adobe Photoshop, walaupun sudah tentu kemudian kami dapat kembali ke aplikasi Illustrator dan meneruskan kerja kami.
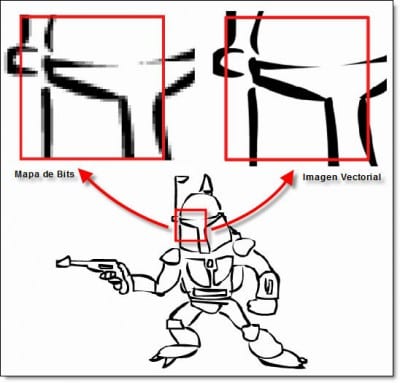
Untuk mula mengerjakan tugas ini, kita mesti jelas mengenai perbezaan antara format bitmap dan grafik vektor.
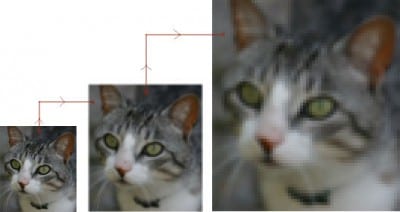
Dalam Adobe Photoshop gambar raster (gambar bitmap) digunakan, yang berdasarkan grid atau set piksel. Semasa bekerja dengan gambar bitmap, kumpulan piksel diedit. Format ini sesuai untuk bekerja dengan gambar nada berterusan seperti gambar. Masalah utama dengan pilihan ini adalah hilangnya definisi dan fenomena pixelation apabila skala meningkat.

Sebaliknya, grafik vektor (grafik yang digunakan dalam aplikasi seperti Illustrator), secara amnya dipanggil grafik gambar. Ini terdiri daripada bentuk berdasarkan ungkapan matematik. Penampilan mereka memberikan ketepatan yang lebih besar, mereka terdiri daripada garis yang jelas dan halus yang mengekalkan ketajamannya ketika kita mengubah skala mereka. Ini menjadikannya sempurna untuk semua jenis ilustrasi, teks dan grafik seperti logo yang perlu digunakan dalam pelbagai ukuran dan susunan.

Langkah-langkah untuk menggabungkan grafik adalah seperti berikut dan dijelaskan dengan tahap terperinci setinggi mungkin, kerana saya sedar bahawa anda mungkin mengambil langkah pertama dengan program ini.
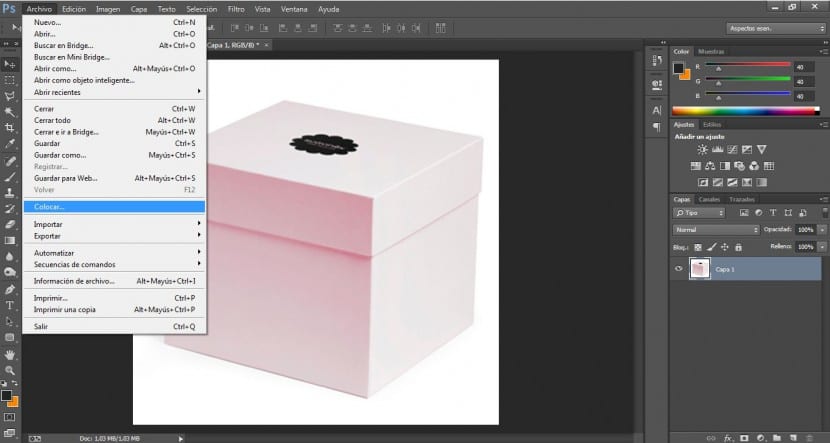
- Mula-mula kita akan memulakan semula Adobe Photoshop. Kami akan mengimport gambar atau kami akan membuka fail kami dalam format .psd jika kami memilikinya di menu Fail> Buka.
- Kita dapat membuka fail Adobe Illustrator sebagai fail baru di Adobe Photohoshop atau kita juga dapat menggunakan perintah Tempat atau Tampal untuk menambahkannya. Apabila kita melakukan ini, Photoshop akan membuat raster (menganalisis raster anda) untuk menukarnya menjadi gambar bitmap. Perintah Photoshop's Place menawarkan kelebihan membiarkan gambar dibuat skala sedangkan ia masih merupakan vektor, jadi mengubah skala tidak akan menurunkan kualiti gambar. Walau bagaimanapun, jika kita memotong atau menampal grafik dari Illustrator di Photoshop, perubahan skala seterusnya akan menurunkan kualiti gambar.
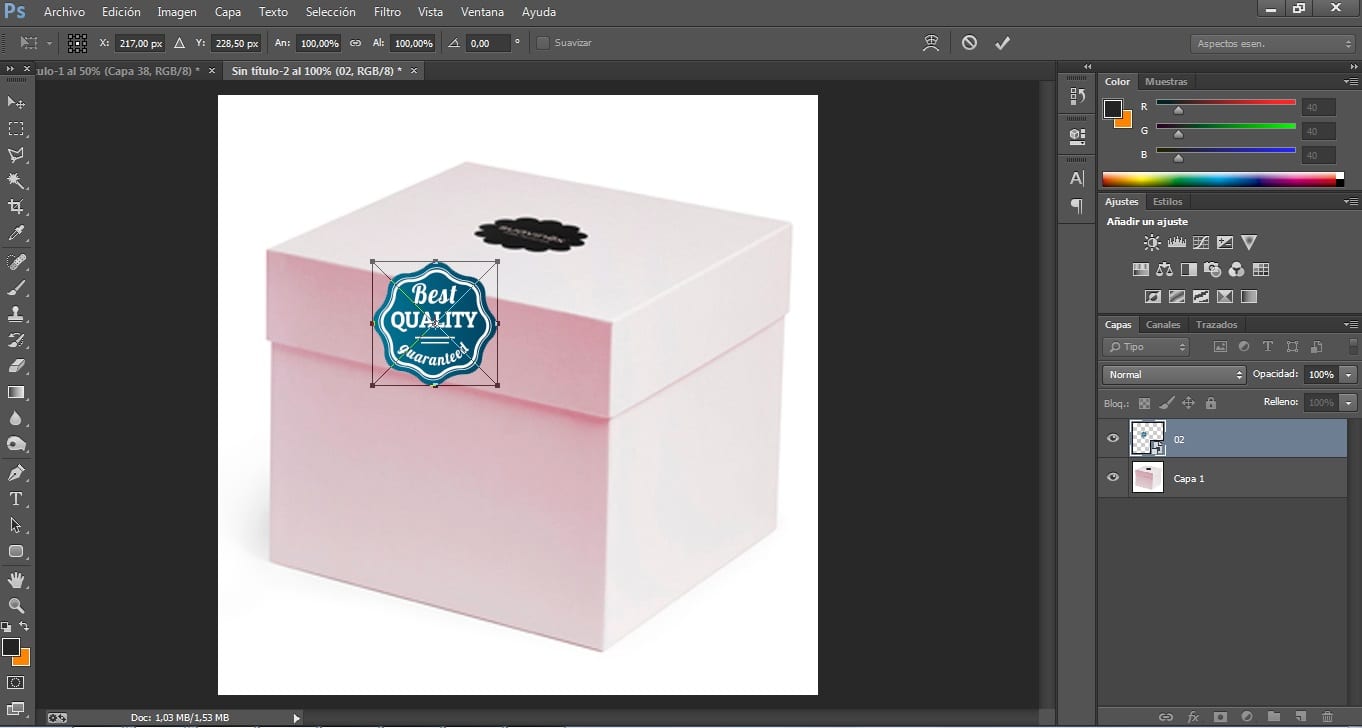
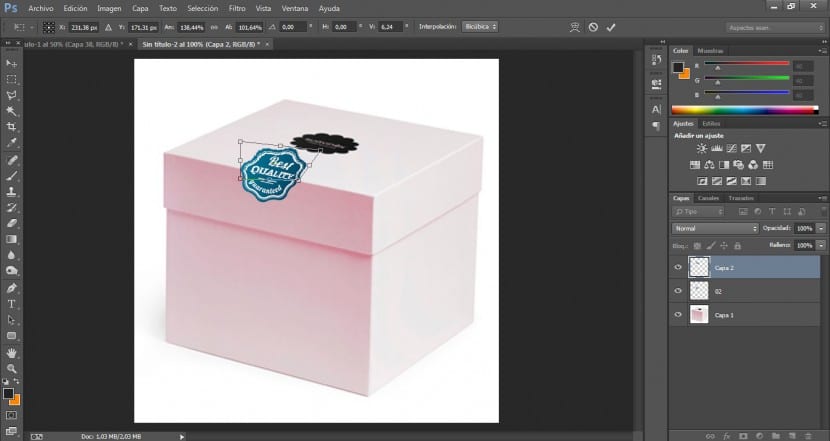
- Setelah vektor kami diimport, kami akan menahan kekunci Shift. Kami akan menyeret sudut gambar dan mengubah ukurannya untuk menyesuaikannya dengan dimensi yang sesuai dan secara berkadar. Seterusnya kita akan menyeret dengan meletakkan kursor di kawasan tengah untuk meletakkan gambar di kedudukan yang sesuai. Kita perlu memutar gambar secara halus dalam Edit> Transform> Rotate.
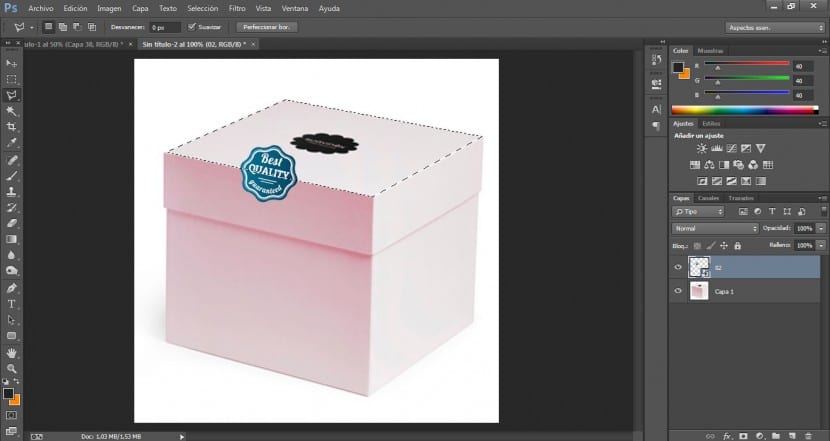
- Kami akan memutarbelitkan fail agar sesuai dengan bentuk kotak. Pertama kita akan memotong separuh. Pada lapisan logo kita akan memilih alat lasso poligonal dan klik di sudut kanan depan bahagian atas kotak. Kami akan menyeret ke sudut seterusnya dan terus di sekitar kawasan atasnya.
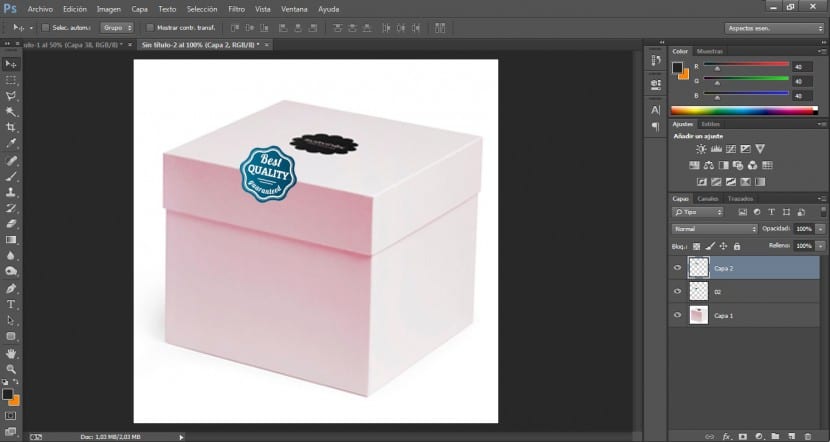
- Dengan Ctrl + X kami akan memotong kawasan ini. Kami akan membuat lapisan baru dan klik pada pes atau Ctrl + V.
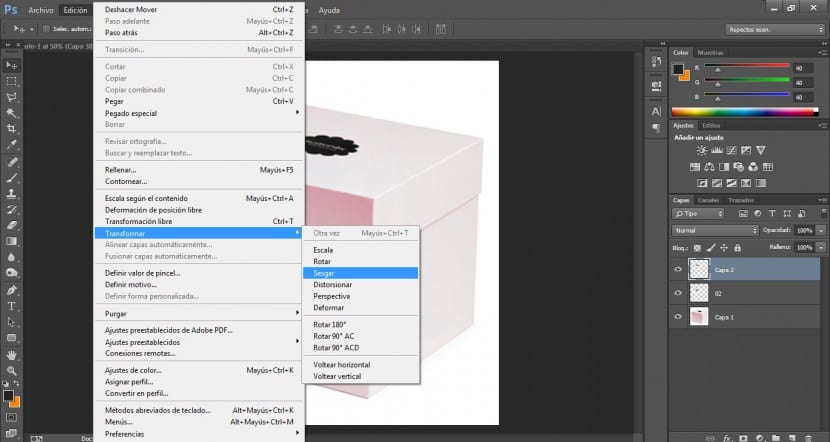
- Pada lapisan baru ini kita akan klik pada menu Edit> Transform> Skew.
- Menyeret pemegang kotak pengikat dan dengan demikian kami akan memutarbelitkan logo agar sesuai dengan perspektif kotak.
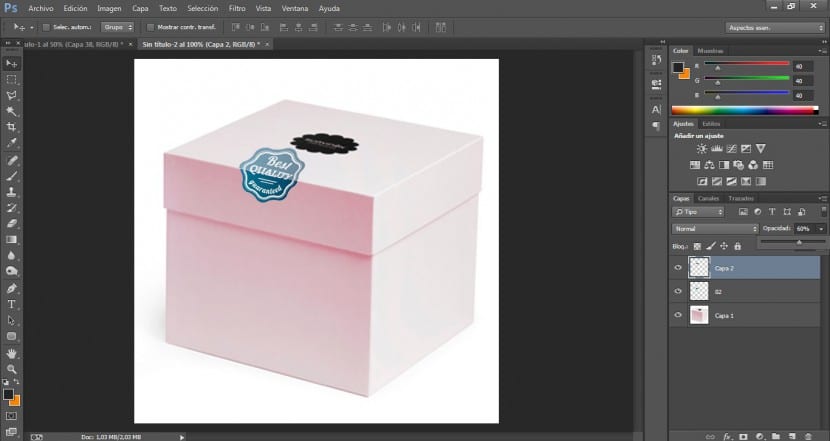
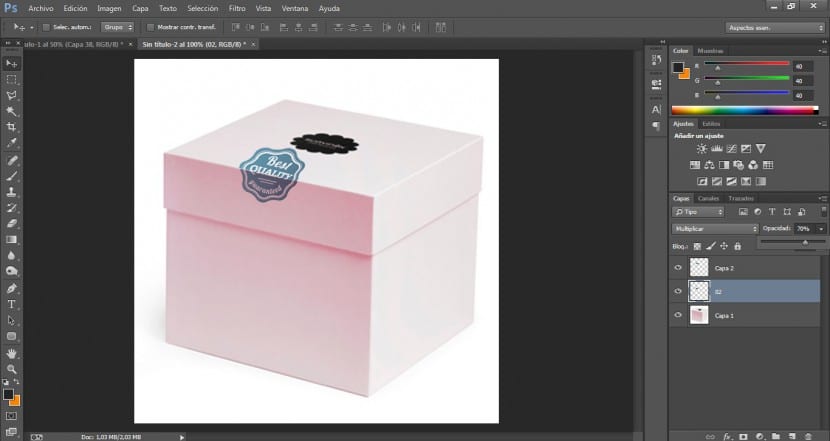
- Untuk mencapai kesan penyatuan yang realistik, kita boleh menggunakan pelbagai mod pencampuran. Dengan Layer 1 aktif dalam palet lapisan kami, kami akan menukar kelegapannya menjadi sekitar 60%. Seterusnya kita akan menggelapkan kawasan logo yang lebih rendah sehingga memenuhi bayangan depan kotak. Kami akan melakukan ini dengan mengubah kelegapan kawasan itu sebanyak 70% dan memilih Multiply dari menu mod pencampuran.
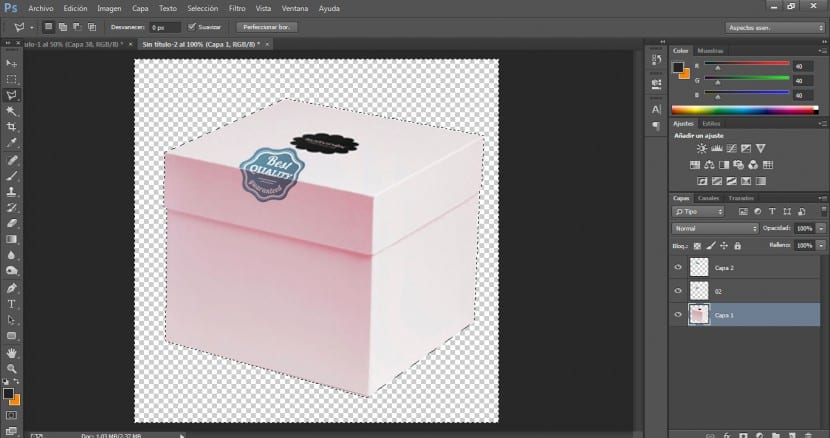
- Kita perlu membuat latar belakang yang telus kerana satu-satunya perkara yang menarik bagi kita adalah kotak. Untuk melakukan ini, kita akan menggunakan alat pilihan dan dengannya kita akan membatasi batas kotak.
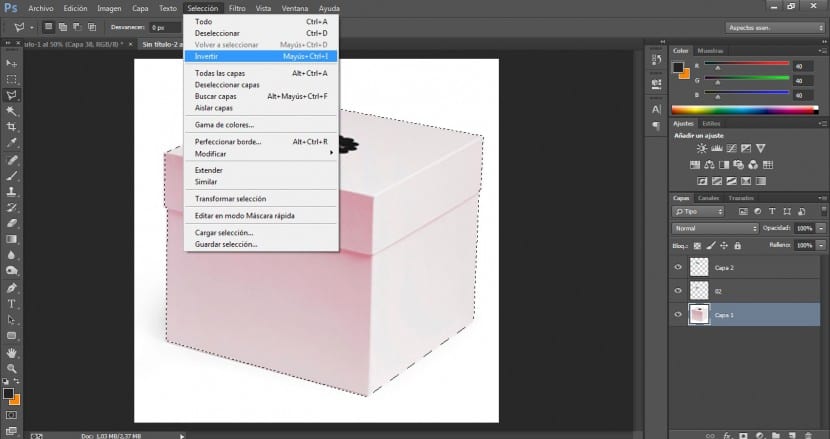
- Kami akan menekan Selection> Invert dan kemudian pada delete atau kekunci Delete.
- Sekiranya kita ingin menyelesaikan komposisi kita di Illustrator kita boleh menggunakan fail .psd. Illustrator menyokong kebanyakan data Photoshop, termasuk komposisi pelbagai lapisan, teks yang dapat diedit, dan jalan.
Bagaimanapun, dalam catatan kemudian kami akan menyelidiki pilihan untuk memindahkan fail antara aplikasi dan tetapan keserasian antara program yang berbeza untuk mendapatkan hasil yang optimum dengan cara yang tangkas dan profesional. Perlu diingat bahawa dalam banyak kes komposisi mesti dirawat dengan alat yang berbeza.
.