Semasa kita vektor, apa yang kita lakukan adalah menukar gambar yang berada dalam peta bit, misalnya dalam format jpg atau png, menjadi gambar vektor (SVG). Maksudnya, kita mengubah piksel menjadi vektor.
Bekerja dengan gambar vektor mempunyai kelebihan tertentu, ini boleh ditimbang tanpa sebarang penyelewengan dan mereka siap diedit. Dalam tutorial ini, kami memberitahu anda bagaimana anda boleh vektorkan gambar menggunakan Adobe Illustrator. Pertama, kita akan mengilustrasikan ilustrasi, dan kemudian kita akan mengulangi prosesnya dengan gambar.
Vektorkan gambaran
Buat papan seni baru dan buka gambar

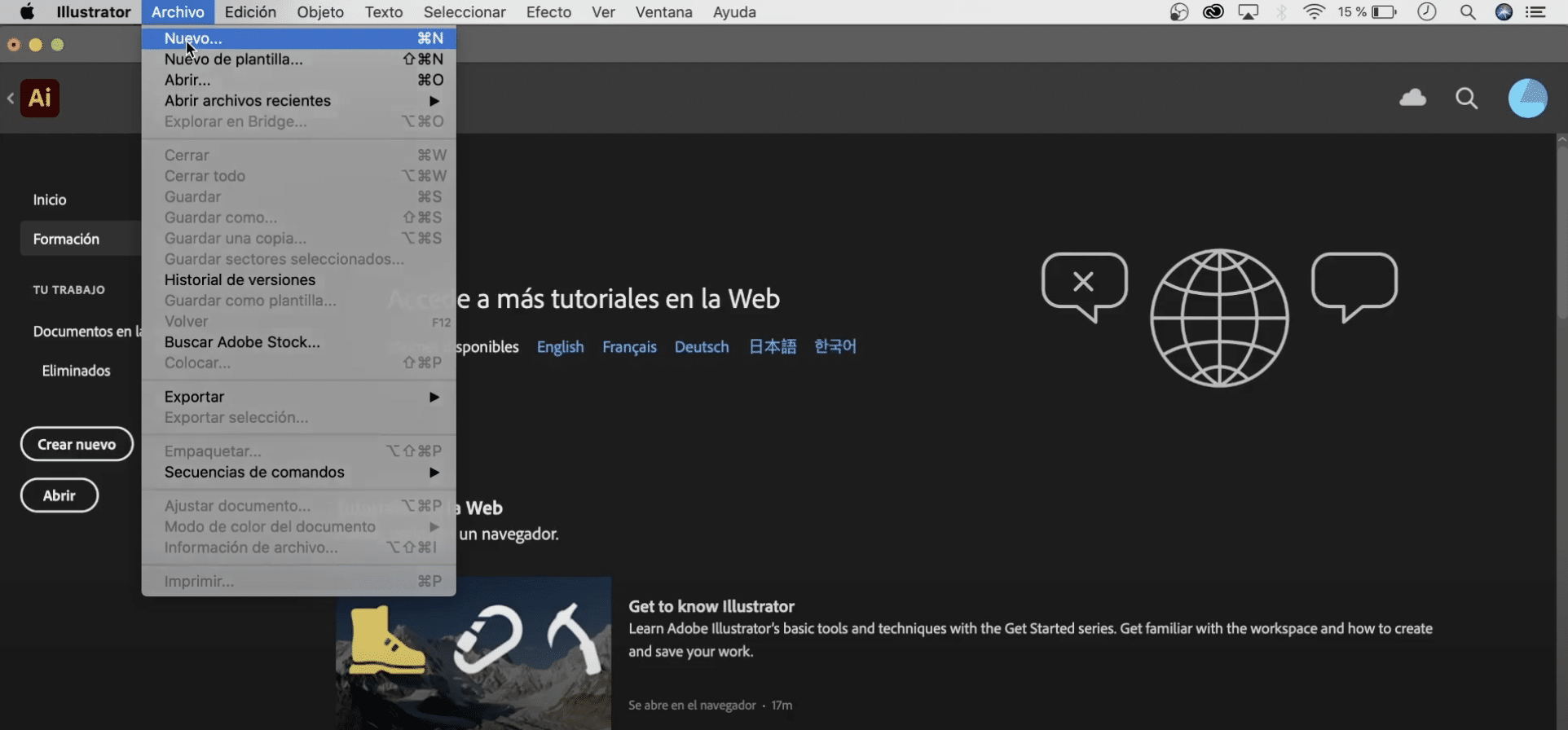
Mari mulakan dengan membuat papan seni baru di Illustrator, untuk itu anda hanya perlu mengklik «Fail», di bahagian atas skrin, dan pilih "baru". Saya akan menjadikannya ukuran A4 dan saya akan meletakkannya secara melintang.
Kemudian kami akan membuka ilustrasi. Anda boleh melakukannya dengan tiga cara:
- Menyeret gambar secara langsung dari folder
- Menekan> fail> tempat
- Menggunakan arahan shift pintasan
Saya telah memuat turun sebarang ilustrasi dari internet dan inilah yang akan saya gunakan. Sekiranya anda melihat dan mengezum masuk dengan cukup, anda akan melihat bahawa gambar itu mempunyai piksel, apabila kita vektorkannya, piksel tersebut akan hilang. Saya akan menggandakan ilustrasi supaya anda dapat melihat perubahan dan perbezaannya, tetapi jika anda mahu, anda boleh melangkau langkah ini.
Aktifkan panel «penelusuran gambar» dan terapkan pada ilustrasi

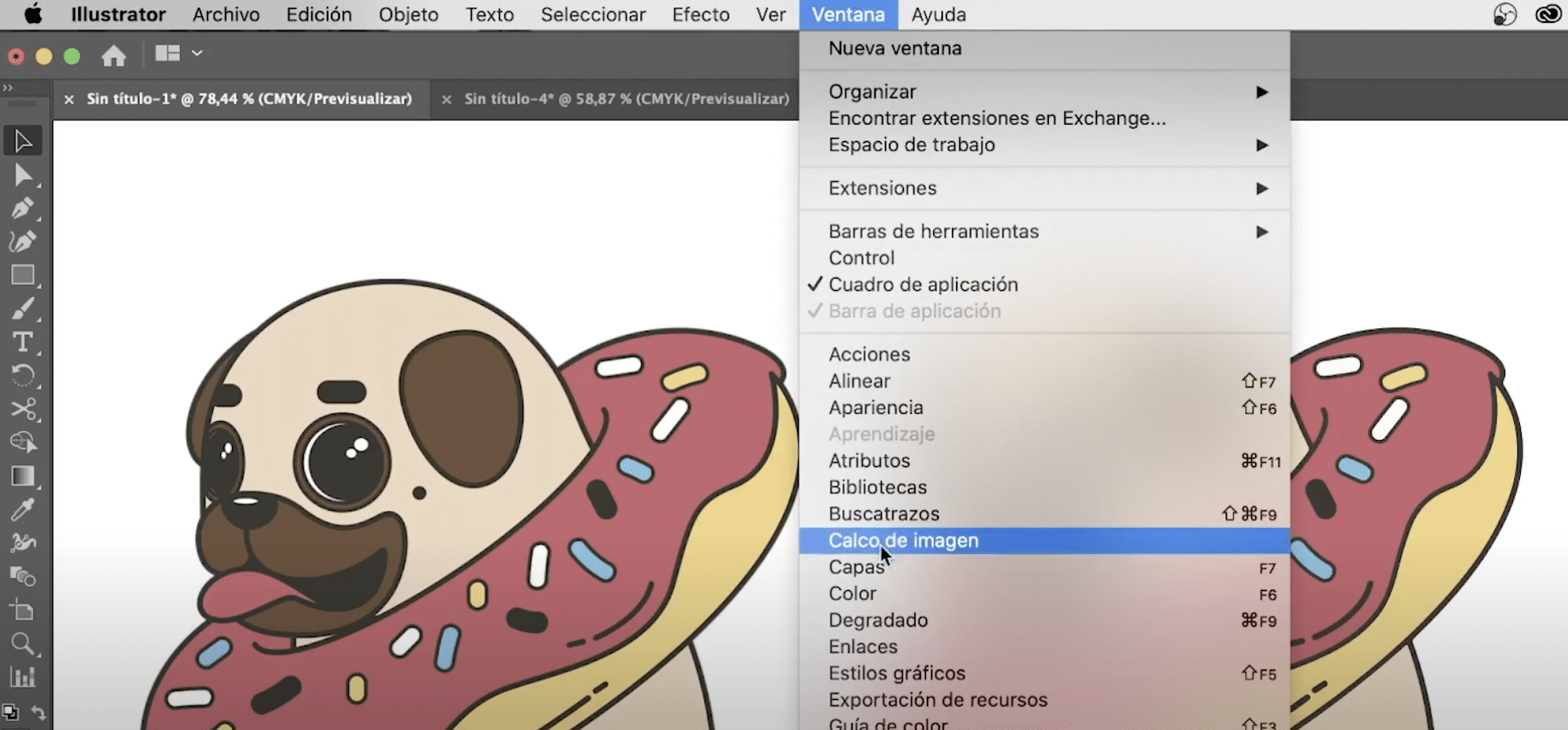
Sekarang mari buka panel "image tracing", yang mungkin anda sembunyikan. Untuk membuat panel dan alat kelihatan di Illustrator, anda harus mengaktifkannya di tab "window" (di menu atas). Jadi kita akan pergi ke "window" dan antara semua pilihan kita akan memilih "image tracing".
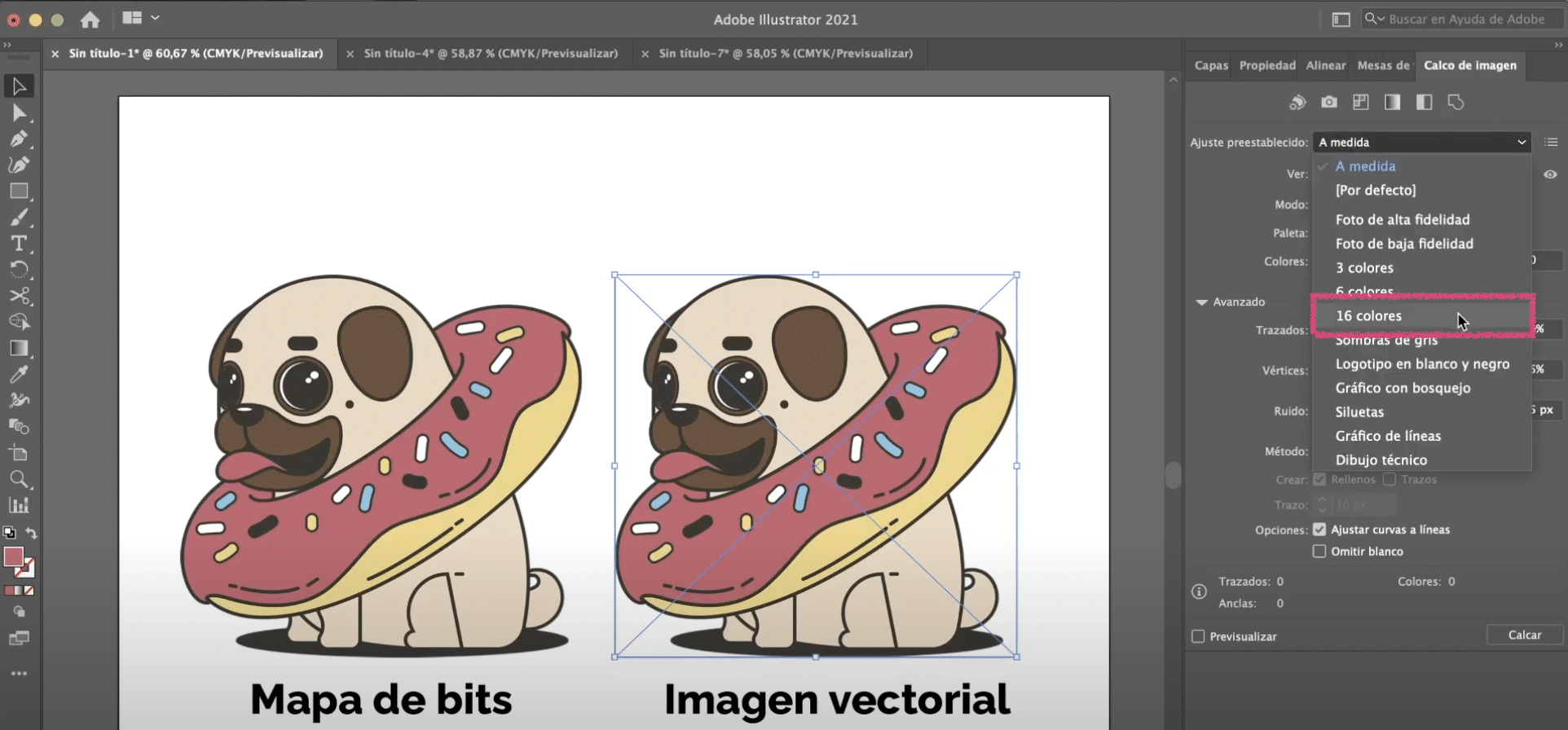
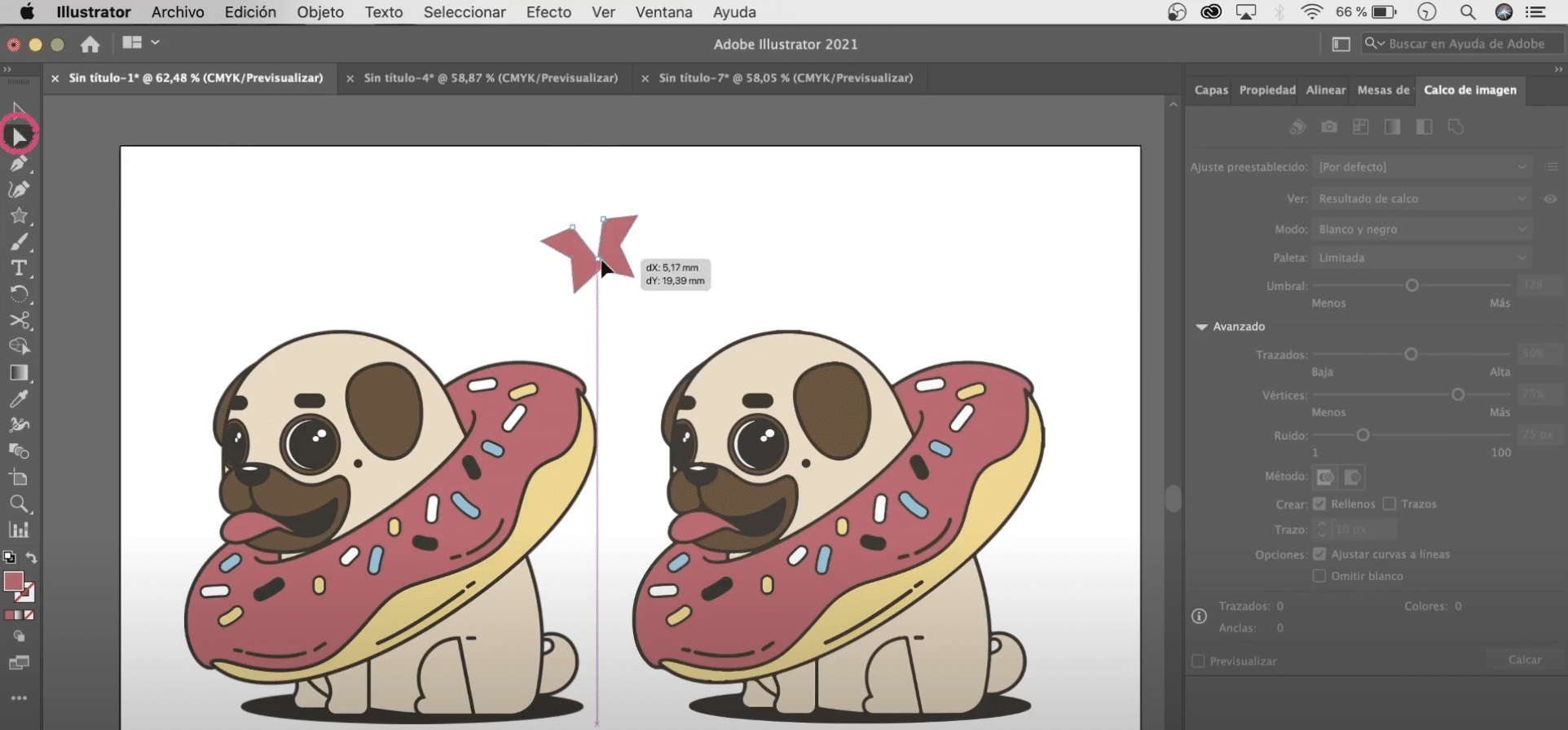
Klik pada Ilustrasi, dan di panel penelusuran gambar, kita akan memilih mod "warna". Dalam "menonton", anda mesti memilih "Hasil penjejakan". Di atas, anda mempunyai pilihan yang menyatakan "Pratetap" dan dalam menu kecil itu anda mempunyai banyak pilihan untuk dipilih. Memilih satu atau yang lain bergantung pada tahap ketepatan yang kami cari dengan menukar gambar bitmap menjadi gambar vektor. Mari lihat sebahagian daripadanya:
Dalam kes pilihan 3, 6 dan 16 warna merujuk kepada had warna maksimum untuk digunakan dalam hasil penjejakan. Sekiranya anda menggunakan 16 warna, anda akan melihat bahawa dalam ilustrasi ini kita akan mendapat hasil yang cukup baik. Sekiranya kita sudah turun menjadi 6 warna, kita akan kehilangan beberapa butiran dan jika kita turun menjadi 3 warna maka lebih banyak lagi. Dengan menekan mata, yang terletak di sebelah kanan panel penelusuran gambar di sebelah pilihan "pandangan", anda akan dapat melihat perbezaan antara gambar sumber dan penjejakan yang kita ada sekarang. Zum masuk dan anda akan melihat bahawa piksel sudah hilang.
Tetapan foto Hi-fi dan foto lo-fi biasanya diterapkan ketika kita mempunyai foto atau ilustrasi dengan banyak perincian, untuk ilustrasi semudah ini tidak diperlukan. Anda boleh menerapkannya, jika anda mengaplikasikan, misalnya, "foto kesetiaan rendah" ia juga akan kelihatan bagus.
Terdapat banyak tetapan dan mod lain. Sekiranya anda memilih mod "skala abu-abu" atau jika dalam "pratetap" anda menggunakan "warna kelabu" anda akan mendapat vektor dengan nada kelabu. Memilih mod "hitam dan putih" atau pratetap "grafik sketsa" akan membuat sejenis lakaran.
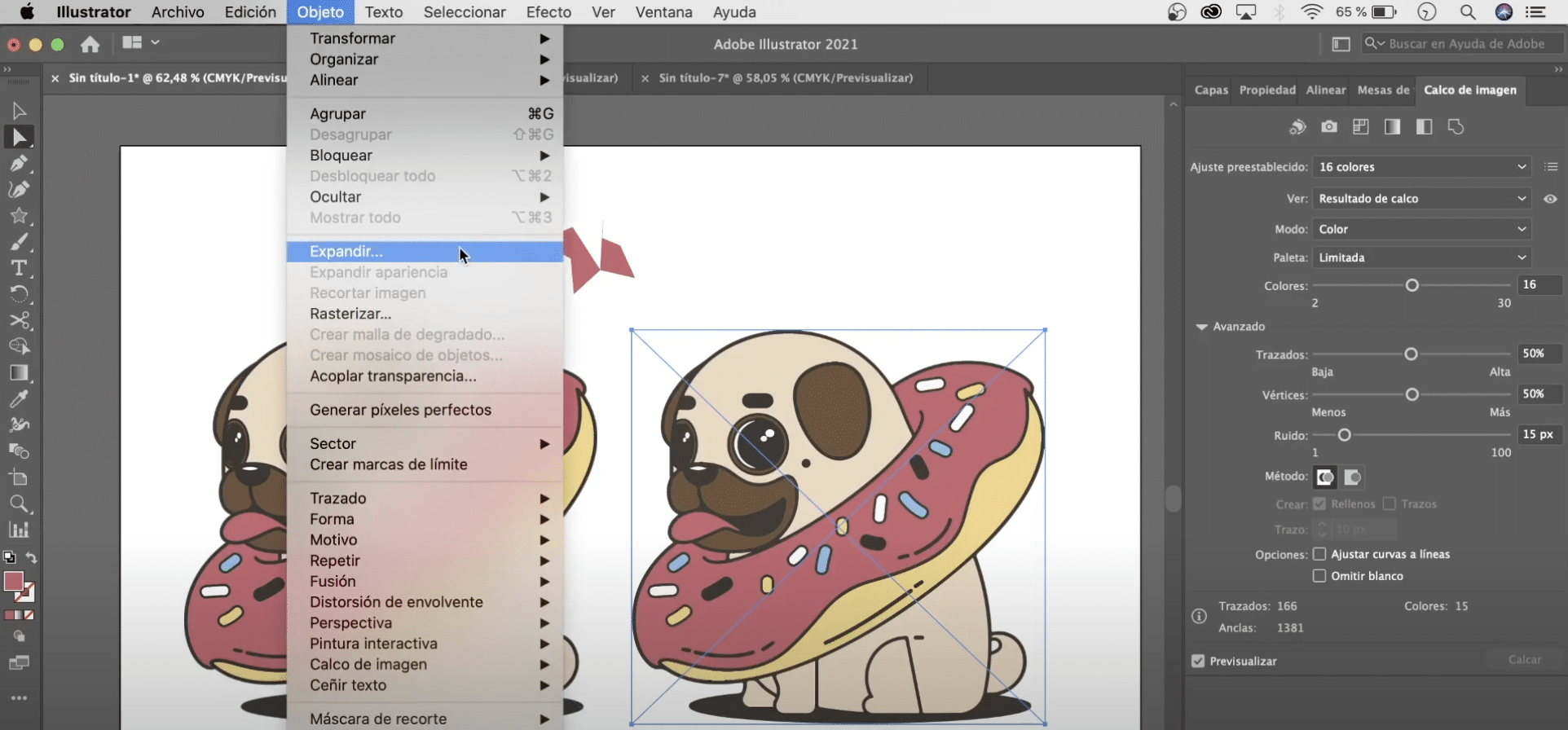
Buat masa ini, kita akan memilih pengaturan "16 warna".

Jadikan vektor anda boleh diedit dan buang latar belakangnya

Kami sudah mempunyai gambar vektor, tetapi sekarang saya akan menunjukkan kepada anda a tipu agar anda dapat mengubah dan menyuntingnya dengan cepat. Apabila kita mempunyai gambar vektor yang dibuat dengan Illustrator, seperti bintang ini, menggunakan alat "pemilihan langsung" kita dapat memilih titik jangkar dan kita dapat mengubahnya sesuka hati. Sebaliknya, jika kita memberikan vektor yang telah kita buat, kita tidak dapat melakukan apa-apa.

Untuk menyelesaikannya, pilih ilustrasi, dan di menu atas, pergi ke objek> kembangkan. Di menu yang akan dibuka, kita akan menandakan "objek" dan "isi". Dengan alat ini, apa yang kita capai adalah membahagikan objek ke dalam semua elemen yang menyusunnya, agar dapat mengubah setiap objek secara bebas. Kita boleh memadam elemen, menukar warna, memindahkannya, menskalakannya ...
Ini juga membolehkan anda menghapus latar belakang vektor. Sekiranya anda mengalihkan ilustrasi dari papan seni, anda akan melihat bahawa ia mempunyai latar belakang putih, kerana anda telah menggunakan "perluas", dengan alat pemilihan langsung, anda boleh memilih latar belakang dan menghapusnya hanya dengan mengklik kekunci ruang belakang pada papan kekunci .
Apa yang berlaku apabila kita melukis gambar?
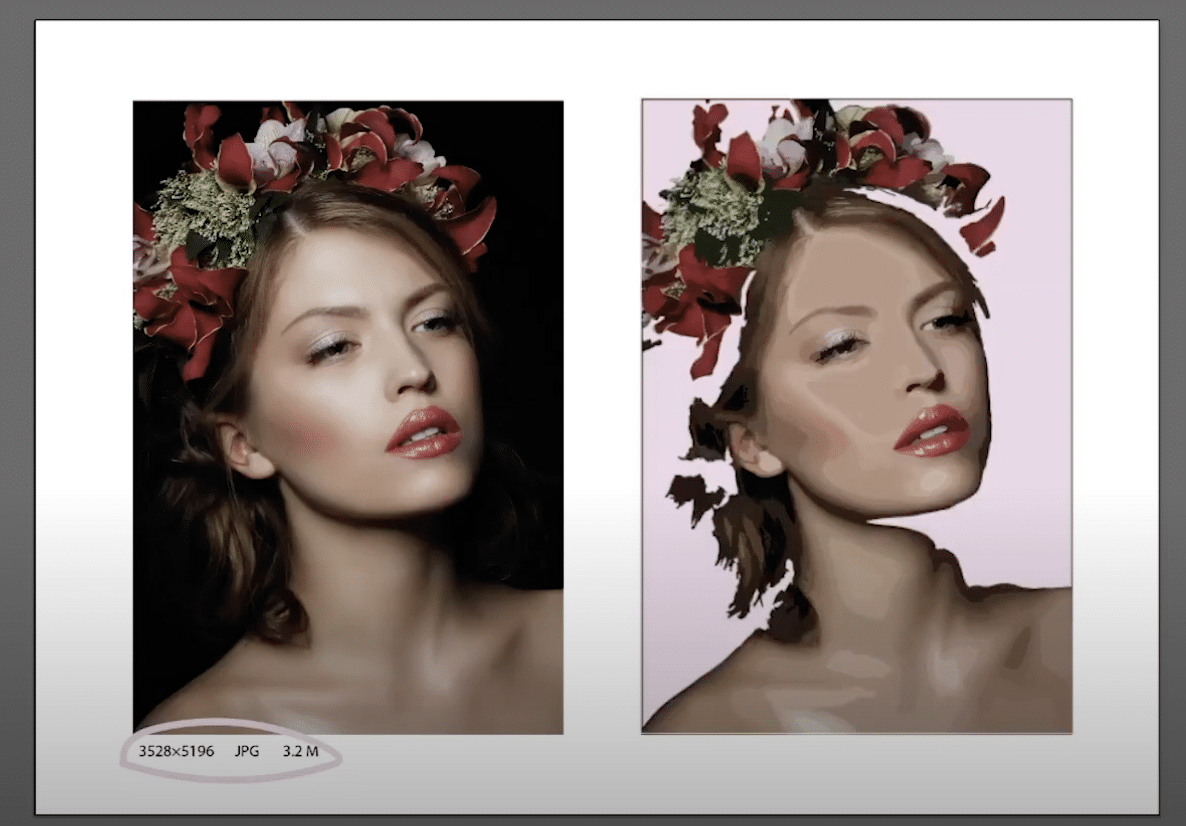
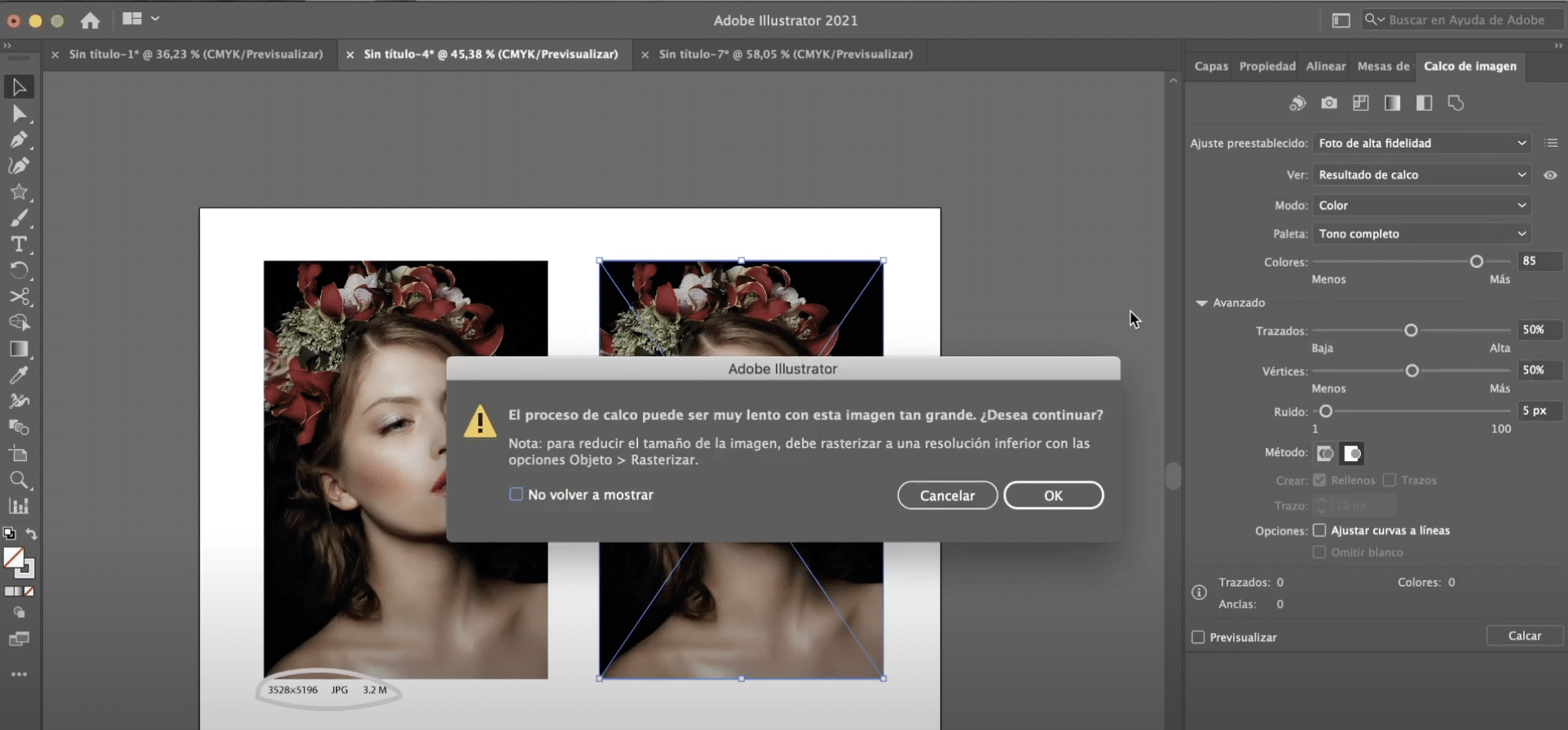
Untuk bahagian tutorial ini, saya telah memilih foto dengan resolusi yang sangat tinggi, sebenarnya, saya mesti banyak memperbesar untuk dapat membezakan piksel. Prosedurnya sekarang akan sama. Kami akan menerapkan "penelusuran gambar", tetapi kali ini, daripada 16 warna yang telah ditetapkan, kami akan memberikan kesetiaan yang tinggi pada foto tersebut.

Sekiranya anda memilih gambar sebesar gambar saya kemungkinan besar anda akan mendapat mesej yang meminta anda untuk membuat raster gambar tersebut untuk dapat mengaplikasikan penjejakan. Untuk menyusun gambar, kami berikan «Objek» (tab di menu atas)> «rasterize».

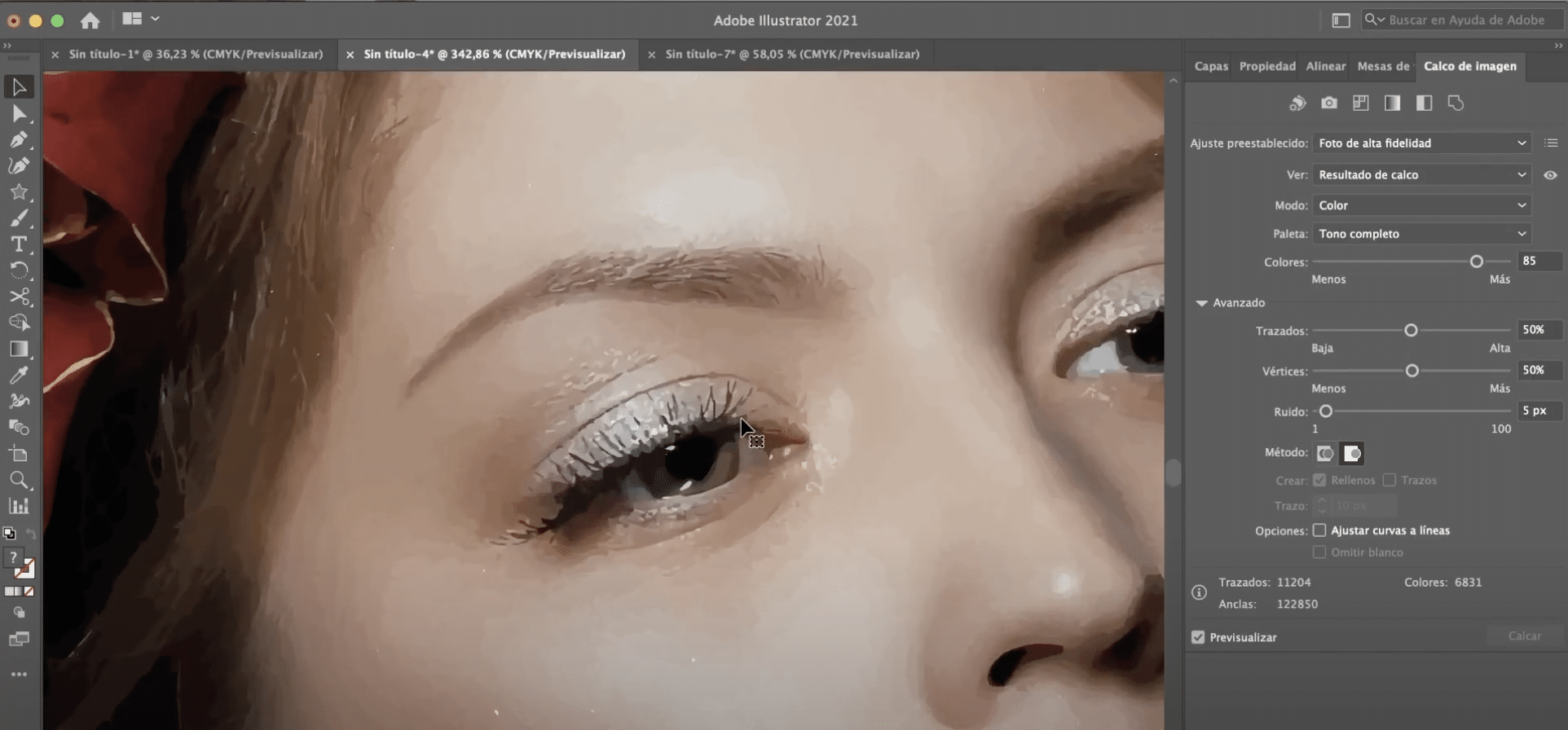
Mungkin, pada pandangan pertama anda tidak akan melihat apa-apa perubahan, tetapi sekarang kami dapat menerapkan penyesuaian foto kesetiaan yang tinggi. Apabila anda menggunakannya, zum masuk untuk melihat yang lebih baik, anda akan melihat bahawa kami telah membuat sejenis lukisan realistik hiper. Sekiranya bukan foto kesetiaan tinggi, anda memohon Foto kesetiaan yang rendah, kesan gambar ini akan ditonjolkan lagi.
Dengan mengklik "berkembang", seperti yang telah kita lakukan dengan ilustrasi sebelumnya, kita dapat membetulkan bahagian-bahagian gambar yang tidak terlalu meyakinkan kita, bahkan kita boleh memecahkannya untuk membuat lebih banyak komposisi abstrak.