Jullie weten allemaal dat jQuery een echt paradijs is voor grafische effecten als het gaat om het maken van animaties zoals bochten, zoomlenzen of schuifregelaars, dus we gaan een compilatie zien waarin we zeer verrast zullen zijn.
Sommige effecten zullen al klinken als die van Apple met het Retina-display van je iPhone 4, de navigatie in bubbels die we al hebben gezien in andere compilaties of de effecten van 'hover' die zo interessant zijn.
Na de sprong gaan ze.
Bron | 1ewebdesigner
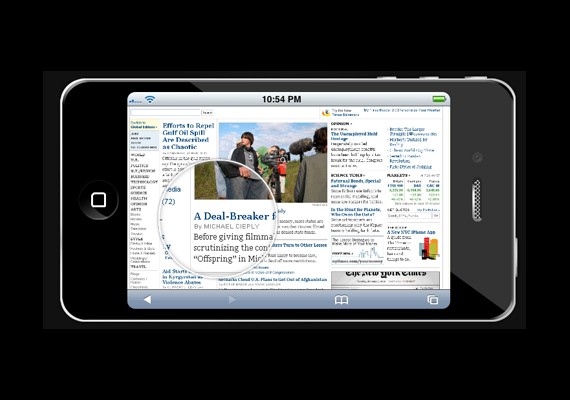
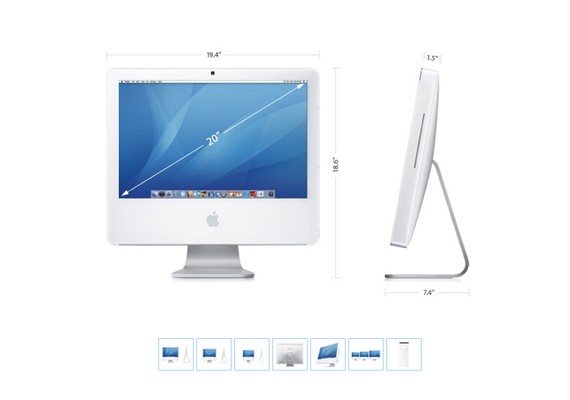
1.Apple-achtige retina-effect
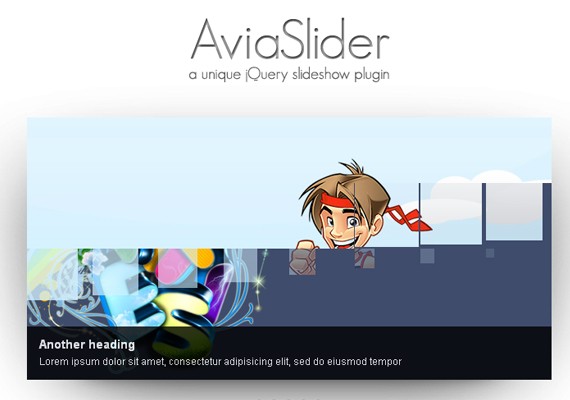
2.aviaslider
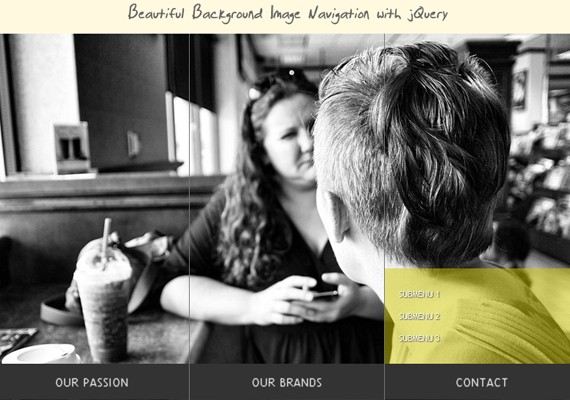
3.Mooie achtergrondafbeelding navigatie
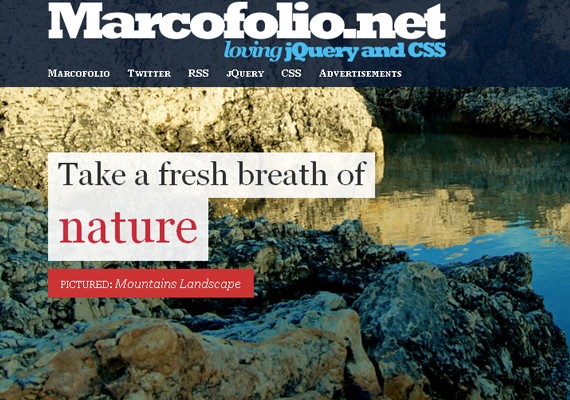
4.Bg afbeelding slideshow
5.Bubble navigatie
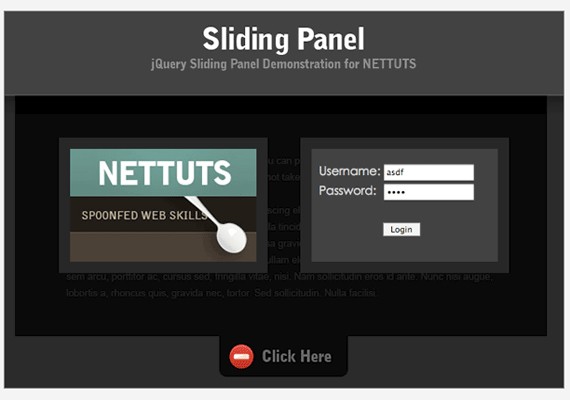
6. geavanceerd inlogpaneel
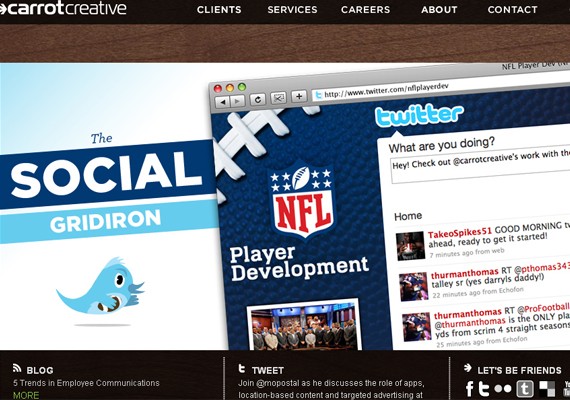
7.Wortel creatief
8.Circuleren
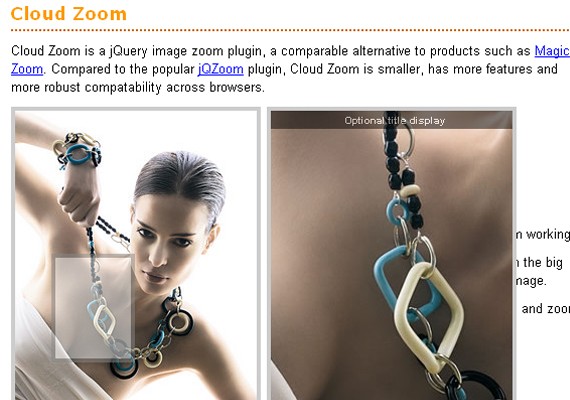
9.Wolk zoom
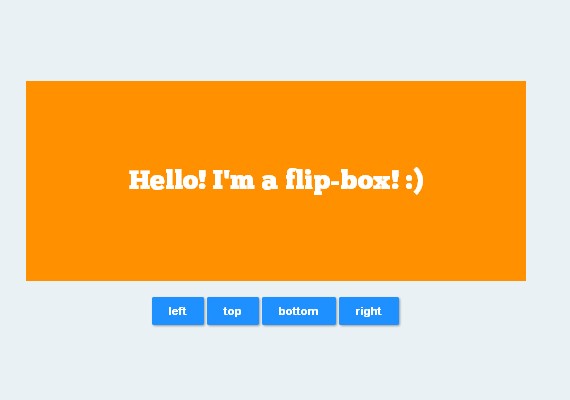
10.Flip doos
11.Zwevende galerij
.
12.carrousel
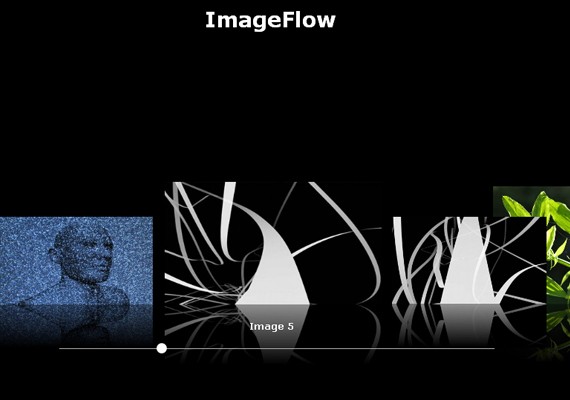
13.Afbeeldingsstroom
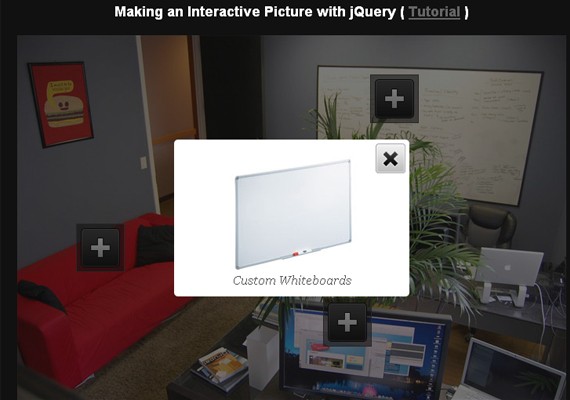
14.Interactief beeld
15.Jqfancy-overgangen
16.JQuery dj-held
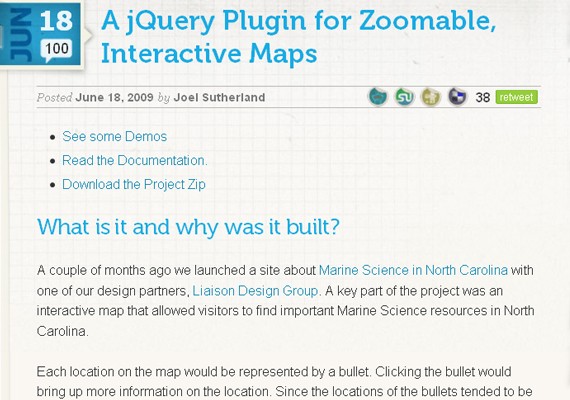
17.JQuery-plug-in voor zoombare interactieve kaarten
18.jslickmenu
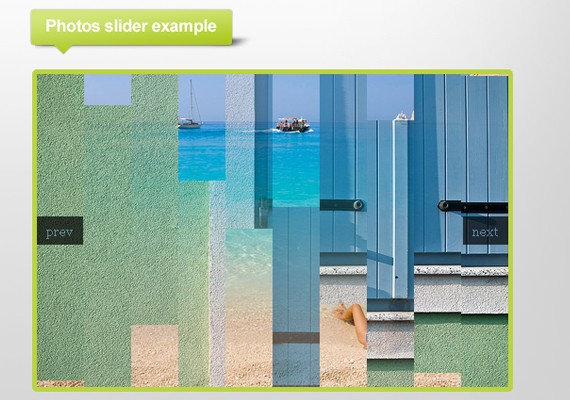
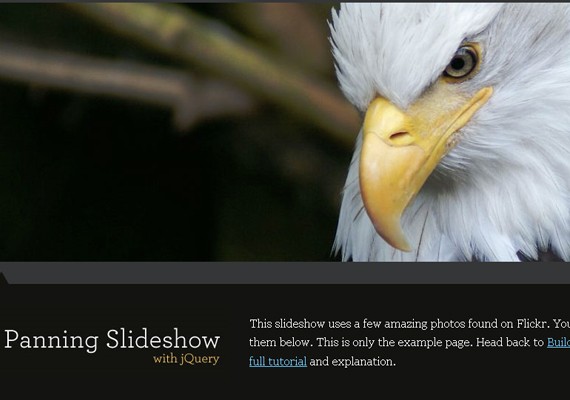
19.Diavoorstelling pannen
20.fotoshoot
21.Snel zand
22.Uitschuifbare contexttips
23.Schuifdozen
24. zoomer-galerij
























Fany, ik heb ernaar gekeken en ik weet niet waarom je het verkeerd doet, in principe maakt het niet uit waar je de + plaatst, zolang je hem maar goed beweegt ...
Sorry dat ik je niet kan helpen.
Hallo! Ik zou graag willen weten of je me een kabeltje kunt geven ... zie je, ik werk met nummer 14 op deze lijst, met de interactieve afbeelding. Het is ongelofelijk wat er kan worden gedaan, maar ik zit vast, ik kan de "+" niet verplaatsen, want als ik ze verplaats, komt de beschrijving niet naast me uit, noch wordt de afbeelding geopend met het lightbox-effect ... laten we gaan een totale ramp ... mijn idee is om een foto te gebruiken met 15 mensen en die allemaal hun persoonlijke «+» hebben, maar ik kan ze ook niet dupliceren, want als ik de code kopieer en plak, werkt het ook niet ... ik word gek ^^ je kunt me alsjeblieft een handje geven ?? Alvast heel erg bedankt!!!! Ik hoop dat je antwoord !!
In ieder geval heel erg bedankt !!! Hé, en hoe verplaats je het? Eens kijken of ik het rol, hehehe ik zal proberen er voor de zoveelste keer naar te kijken ^^ U nogmaals bedankt !!!!!
Site ziet er niet goed uit in Chrome / Mac OSX;)
Crasht ook op FF 3.6 / Mac OSX;)
Bedankt voor het aanbod, het is erg goed
Wauw! Het is ongelofelijk! Vandaag ben ik jQuery gaan gebruiken.
Heel goed, maar ik ben op zoek naar nieuwe effecten
Hallo, hoe kan ik een gif maken waarin een bal met een collage van familiefoto's draait, ik ben een amateur Bedankt voor je hulp, op elk gratis online platform? Ik vraag veel toch? hahaha bedankt