Parallax-achtig scrollen is een techniek die bij webdesign wordt gebruikt wanneer verschillende lagen met verschillende snelheden over het scherm bewegen, waardoor een merkwaardig visueel effect ontstaat dat een indruk van diepte geeft.
Het is heel visueel en heel mooi om te zien, maar als het niet met precisie en kwaliteit wordt aangebracht, is het helemaal nutteloos. dus voordat u het in de praktijk toepast, is het raadzaam om dit type techniek goed te beheersen.
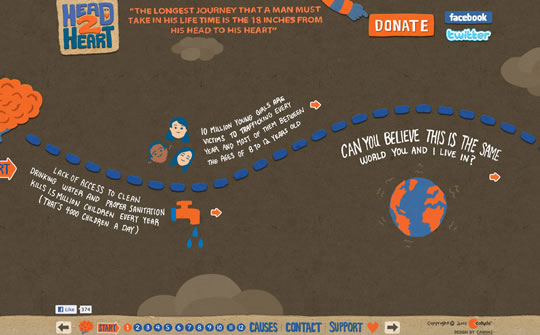
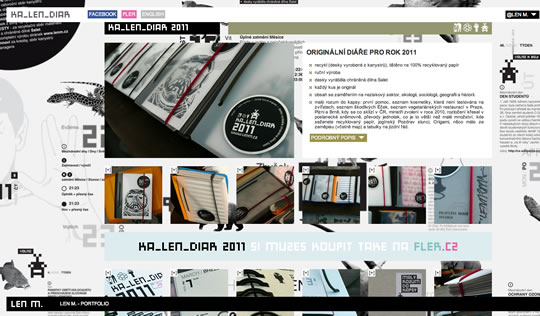
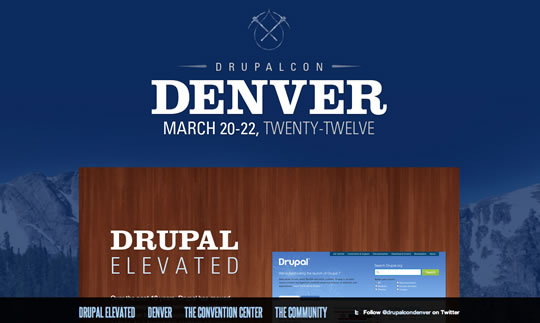
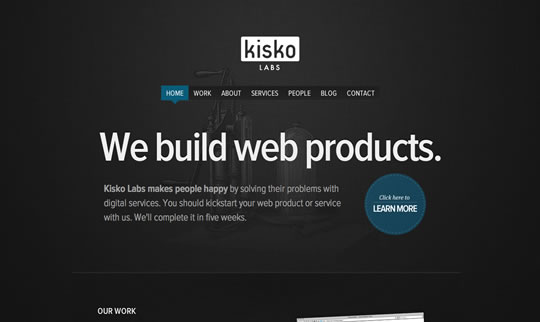
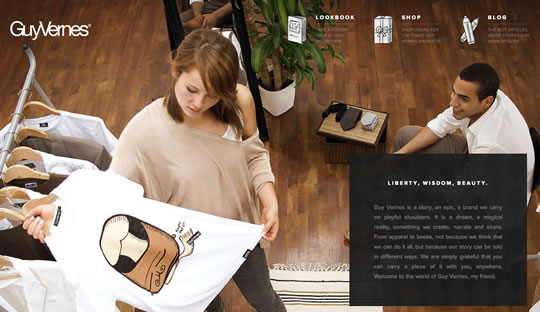
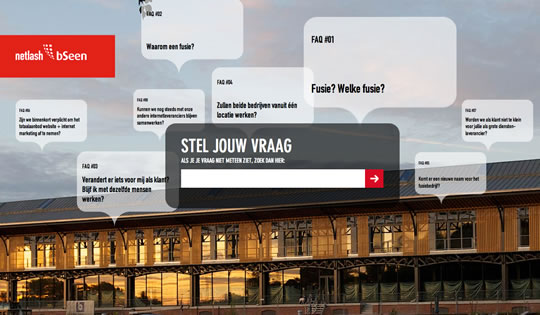
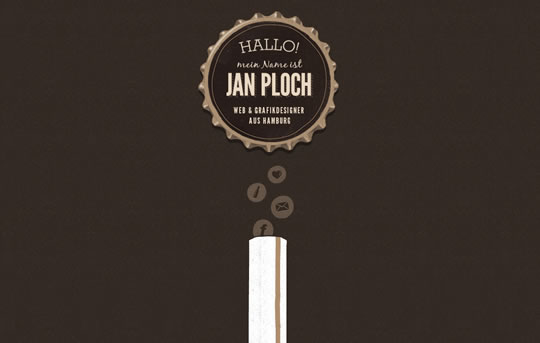
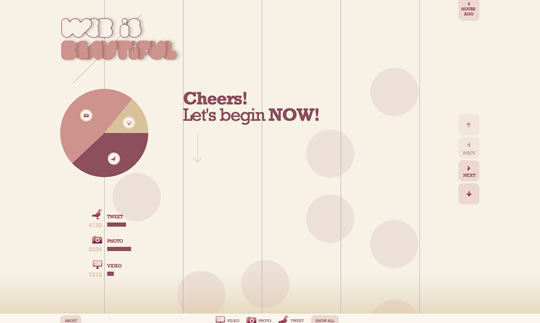
Na de sprong laat ik je 21 pagina's achter die het met succes hebben geïmplementeerd. Ze zijn enorm.
Bron | WebDesignLedger