
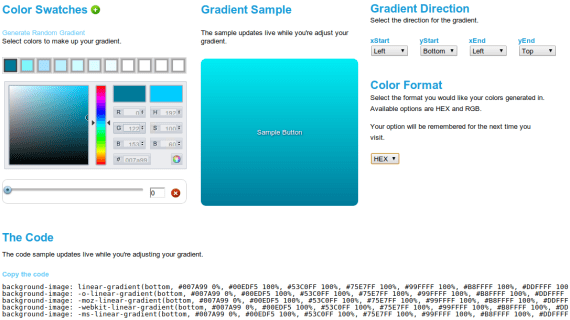
CSS3 Gradient Generator is een kleine online tool waarmee we dat kunnen kleurverloop genereren voor de meeste webbrowsers y rendering engines van vandaag, inclusief de W3C-specificatie, waardoor compatibiliteit tussen moderne browsers is gegarandeerd.
Met de tool kunnen we vaststellen van twee tot 4, 16, 32 en meer kleuren - hoewel zoveel kleuren in een verloop niet iets zijn dat elke dag nodig is, moet gezegd worden - het percentage dominantie van de ene kleur ten opzichte van de andere en de richtingen van de hellingen (van links naar rechts en vice versa, evenals van boven naar beneden en vice versa, of vanuit aangepaste posities).
De code die de tool ons geeft, bevat de kleuren die in het formaat worden gebruikt RGB o hexadecimaal, iets heel nuttigs, afhankelijk van onze behoeften voor welke baan. Helaas zullen we voor oudere browsers afbeeldingen moeten blijven gebruiken die eerder op onze computer zijn bewerkt.
Meer informatie - CSS3-verloopgenerator
Bron - CSS3-verloopgenerator
heel erg bedankt, dit is precies wat ik zocht