
een een overzichtelijke datumkiezer is belangrijk zodat de bezoeker geen seconde verspilt met het kiezen van de geboortedatum of wanneer hij de bestelling wil ontvangen van het product dat hij zojuist in onze eCommerce heeft gekocht. Om deze reden bieden we u 13 datum- en tijdselectoren in React die worden gekenmerkt door hun ontwerp en geweldige gebruikerservaring.
Deze selectors zijn van React.js, het open source Javascript-bibliotheek dat stelt ons in staat om enkele van hun geweldige ervaringen na te bootsen wanneer we de specifieke datum en dag moeten kiezen voor een evenement op de website die we bezoeken. Laten we het doen zonder te vergeten u eraan te herinneren dat u het hebt gedaan een andere tablijst ook in Javascript React.js.
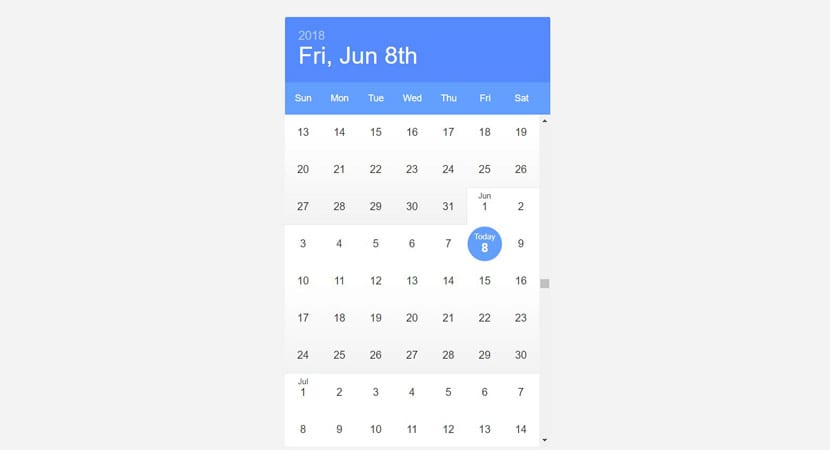
Reageer op meerdere kiezers

Deze datepicker in React, behalve hebben een goed ontwerp, Het wordt gekenmerkt door de selectie van verschillende datums in de kalender die het ons geeft. U kunt de demo vinden om ter plaatse te weten hoe deze React-selector zich gedraagt. Hier heb je zijn plaats in GitHub.
Reageer inheems bereik

Un datumkiezer in React.js dat wordt gekenmerkt door zijn gebruiksgemak en hoe aanpasbaar het is. Eenvoudig van opzet, dit is het maximale succes om de datum- en tijdselector van uw website te worden.
Native React-datums

Deze React-datumkiezer volgt hetzelfde patroon als de vorige om te converteren in een andere op deze lijst aangegeven Naast de kalender kunt u een reeks dagen selecteren om als filter te gebruiken. Nog een interessante React-datumkiezer die u tot uw beschikking heeft.
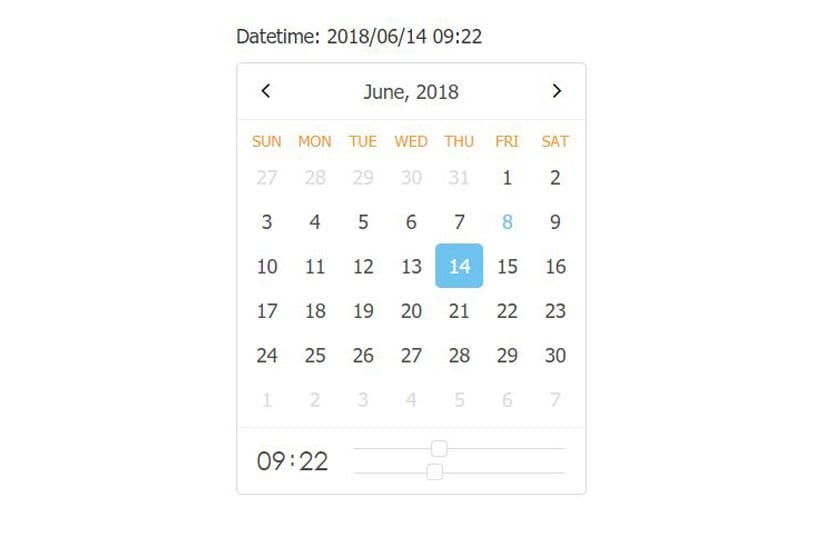
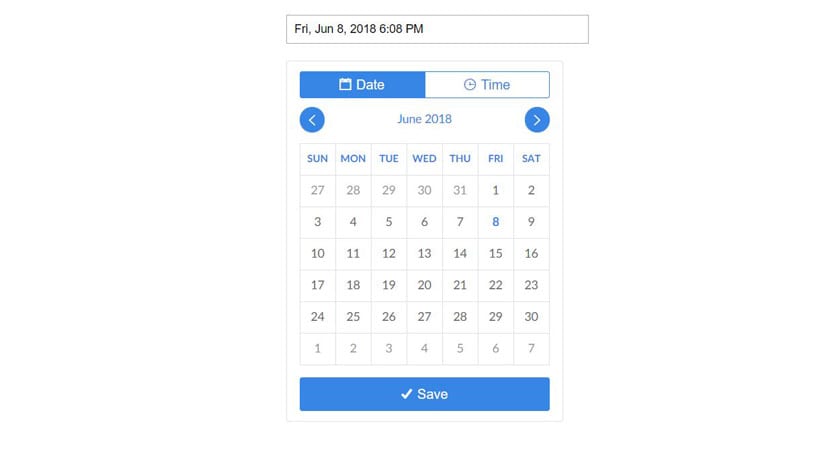
RC-datumkiezer

Je hebt de demo van deze RC-datumkiezer die net als de rest van hoge kwaliteit blijft. Een van de details is dat biedt de mogelijkheid om de tijd te kiezen, dus het verschilt in dit opzicht van de anderen. Geweldige gebruikerservaring is een geweldige interface zoals datum- en tijdselector in React.js. Je hebt hier uw Github.
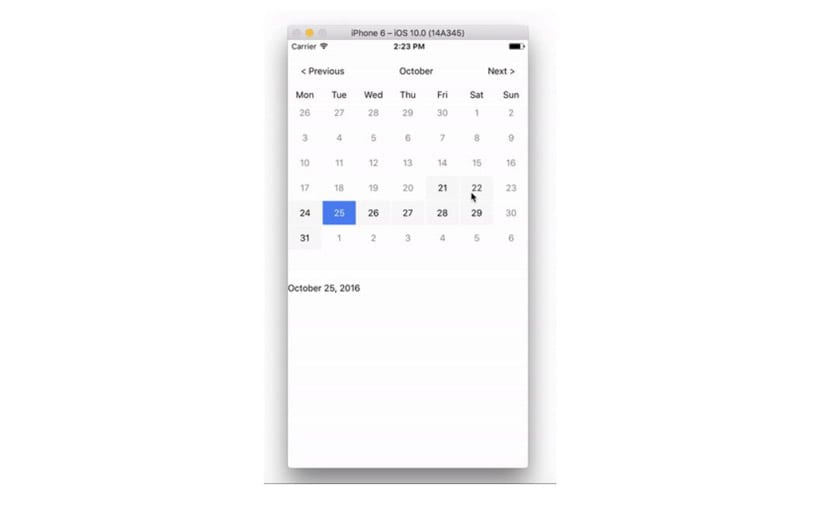
Reageer Kalender

Hier laten we de tijd volledig achterwege om bij een datumkiezer in React.js te blijven. Het is vergelijkbaar met de vorige met het duidelijke thema, maar het onderscheidt zich door te verschijnen als een balk die kan worden geopend om de gewenste datum te selecteren. Hier heb je uw Github om naar de broncode te gaan in plaats van de demo.
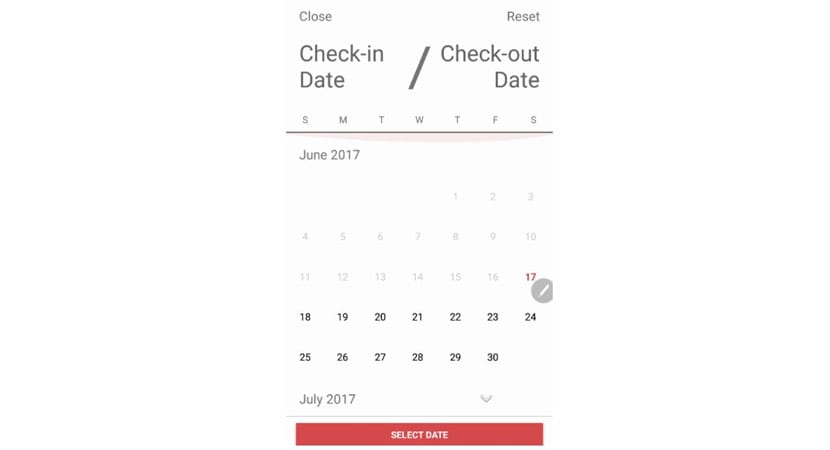
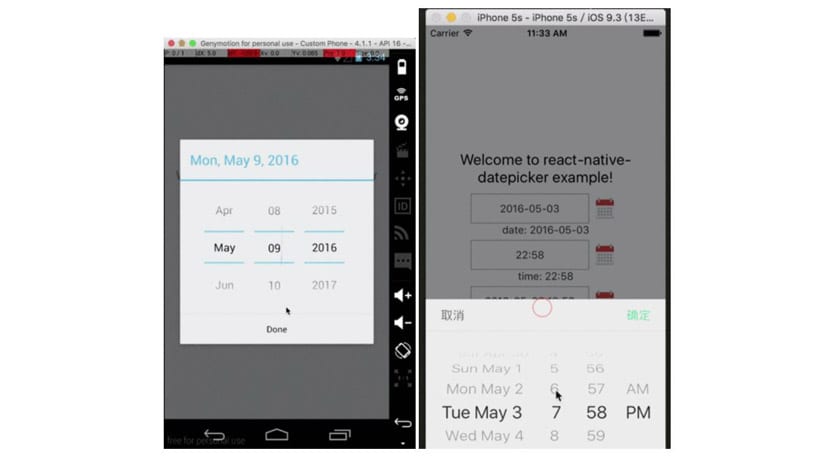
Datumkiezer voor mobiel Reageren

Deze datumkiezer speciaal voor mobiel van React.js verschilt van de rest om heel weinig te wegen Het valt op door zijn ontwerp door de verschillende elementen van de datum te kiezen via een digitaal wiel. Jij hebt uw Github zodat u dichter bij de broncode kunt komen en deze dus op uw website kunt implementeren.
Oneindige React-kalender

Deze oneindige datumkiezer gebouwd met React wordt gekenmerkt door thema's, toetsenbordondersteuning, bereikselectie en locatie. Een van de meest uitgebreide datumkiezers op de hele lijst. Hier heb je uw Github voor alle overige informatie nadat u van de demo heeft genoten. In het paneel heb je de hele reeks opties om ze allemaal uit te proberen en zo een beter idee te krijgen van de mogelijkheden.
Reageer datums

Een datumkiezer in React die zich onderscheidt door worden geoptimaliseerd voor mobiel en dat wordt op zeer goede manieren gepresenteerd. Heeft ook uw Github zodat u elk detail ervan kunt kennen en het dus naar uw website kunt brengen. Je hebt een grote verscheidenheid aan opties, zodat je deze vanuit de demo op jouw manier kunt configureren en er dus meer uit kunt halen.
Reageer native selector

We raden je aan om te slagen door zijn Github om het ontwerp van deze datumkiezer in React te kennen. We kunnen het onderscheiden omdat gebruik de API's DataPickerAndroid, TimePickerAndroid en DatePicker iOS. Dus de interface zal u bekend voorkomen als u gewend bent om met een van deze besturingssystemen voor mobiele apparaten om te gaan. Perfect om het in een app te implementeren voor een van de twee genoemde besturingssystemen zoals Android en iOS.
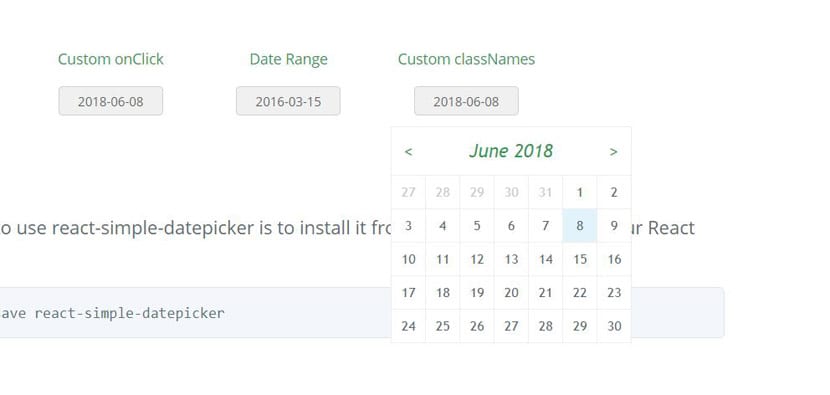
Eenvoudige React-selector

Een zeer eenvoudige datumkiezer in React.js waarvan u verschillende gebruiksvoorbeelden kunt vinden op de demo-website. We hebben ook uw Github om de rest van de details van deze eenvoudige selector in React te kennen. Een ander interessant, niet alleen vanwege zijn eenvoud, maar ook vanwege zijn verschillende aanpassingsmogelijkheden om onze website een zeer elegante en eenvoudige te geven.
Invoermoment

Een andere datumkiezer waaraan de optie is toegevoegd om ook de tijd te selecteren, zodat deze compleet is. Werkt met momentjs en het ontwerp komt van dezelfde Dribbble-website. U zult het zeker waarderen vanwege het ontwerp en de elegantie die het geeft aan de website waarop het is geïnstalleerd. Dit is je Github zodat je niets mist met nog een geweldig voorbeeld van wat een datum- en tijdselector is.
Reageer op de dagkiezer

Deze datumkiezer in React wordt gekenmerkt door zijn 9KB in gzipper, behalve dat het goed aanpasbaar, lokaliseerbaar, dat ARIA ondersteunt en niet afhankelijk is van iets externs. Lokaliseerbaar bedoelen we dat we de taal van de kalender kunnen selecteren, zodat deze in onze taal wordt vertaald. Nog een van de meest complete selectors van deze hele React-lijst en dat maakt het voor ons vrij moeilijk om er een te kiezen.
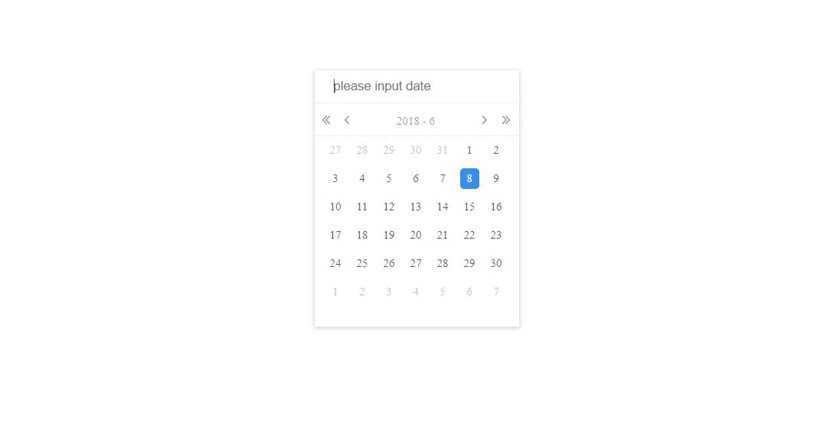
Datumkiezer ReactJS

Je hebt de demo net als de rest om ter plaatse deze datumselectie te kennen die wordt gekenmerkt door een werkbalk die, wanneer erop wordt gedrukt, de kalender opent. Het heeft een hover selector en is een selector van hoge kwaliteit in design. Is minimalistisch, dus het kan worden geïntegreerd op elk type website. Je hebt zijn Github om de rest van de details te weten te komen en de code te gebruiken zoals u wilt voor uw website.
We laten je achter met een andere lijst, hoewel deze keer van formulieren in CSS zodat de implementeren vanaf nu en je hebt een goed repertoire om die vorm van elegantie voor je website te kiezen.