
In deze tutorial zullen we dat doen tekst passen uit dit artikel over de gezondheidseffecten van koffie, gevonden op Wikipedia Een van de meest voorkomende opdrachten bij het ontwerpen en bewerken is het realiseren van het mockup voor een tijdschrift Het is belangrijk om onze huidige en moderne modellen, en dat ze passen bij de rest van het tijdschrift en bij het onderwerp dat ze behandelen.
De klant zal ons altijd het artikel bezorgen en onze functie zal eenvoudig zijn informatie op een aantrekkelijke manier presenteren om de aandacht van de lezer te trekken. Een goede methode om het tijdschriftartikel aantrekkelijk te maken, is bijvoorbeeld het ontwerp te integreren met de informatie met behulp van de vormen in de afbeelding background om de tekstkaders op een vloeiende manier te maken en kleuren te gebruiken die in het afbeeldingenpalet Om deze reden gaan we de tekst van het artikel aanpassen aan de ronde vorm van de afbeelding.
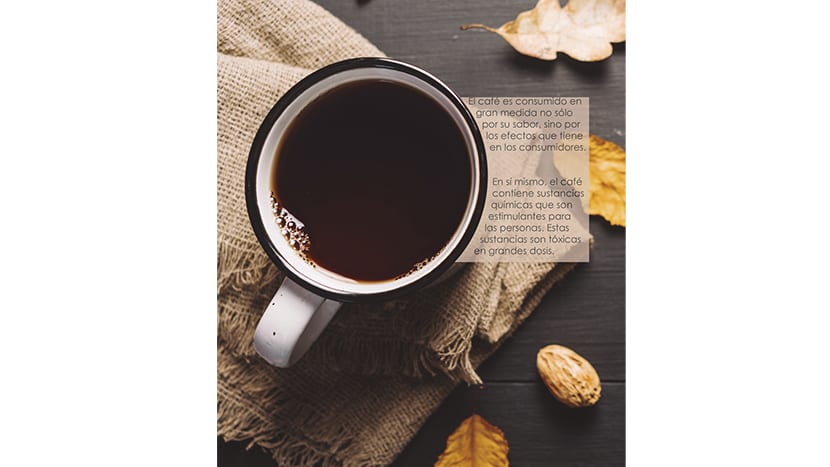
In dit geval gebruiken we deze afbeelding van een kopje en koffiebonen als achtergrond en passen we de tekst eromheen.

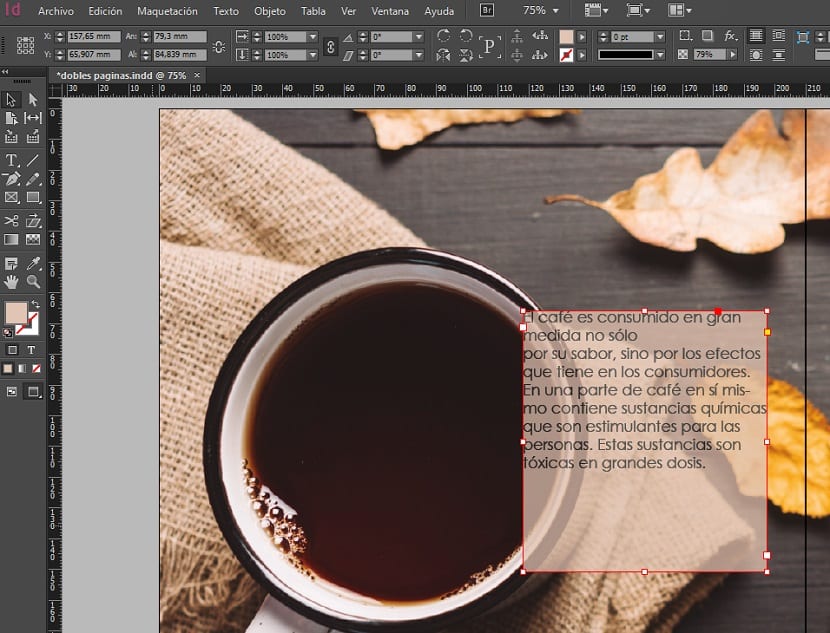
De volgende stap is om een document met dubbele pagina's in InDesign te openen en de afbeelding te plaatsen. Als we klaar zijn, beginnen we de tekst van de lead te passen. Wij gaan integreer rondheid van de mok als onderdeel van het tekstkader. We willen de tekst met de achtergrondkleuren niet kwijtraken, dus gebruiken we een tekstkader met een lichtbruine achtergrond uit het canvas, en verlagen we de dekking zodat de afbeelding zichtbaar blijft zonder de harmonie van het model te doorbreken Om het tekstkader te maken, gebruiken we eerst de rechthoekige die standaard wordt meegeleverd en laten deze een beetje in de vorm van de beker passen. We zullen een afgerond lettertype gebruiken om door te gaan met de vloeiende vormen. Als je klaar bent, gaan we een omtrek creëren geen lijndikte iets groters dan de beker en we plaatsen hem er bovenop.

We plaatsen een geleider aan de binnenrand van de riem om punten op de omtrek te plaatsen op dezelfde hoogte en elimineer de rest. Vervolgens selecteren we de omtrek en het tekstkader en met de tool tekstomloop, we selecteren de optie van wikkel rond objectvorm De standaardscheiding is prima, maar u kunt deze afstemmen totdat deze beter bij u past.

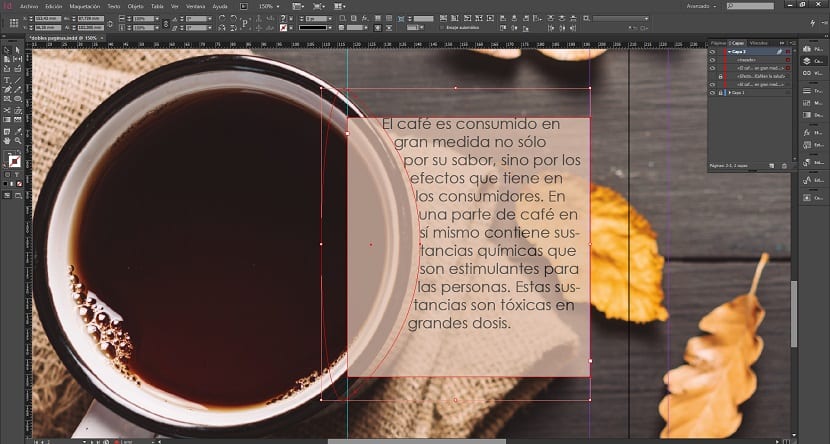
Nu moeten we de vorm van de cirkel met de beker uitsnijden breek de mockup niet van het artikel. Hiervoor creëren we een omtrek ter grootte van de beker en selecteren we zowel de omtrek als het frame van de riem. Vervolgens gebruiken we de tool Pathfinder> Aftrekken om de cirkel uit te snijden. Het enige dat overblijft, is de grootte van het frame aanpassen, zodat de tekst de meeste ruimte inneemt. We kunnen alinea-einden opnemen om het er beter uit te laten zien. In een paar stappen zijn we erin geslaagd om de tekst bij de foto te passen en een interessante vorm te creëren.
