
Bron: Living Health
In de wereld van design en kunst is het erg belangrijk om psychologie, omdat we hierdoor emoties kunnen overbrengen en het publiek kunnen overtuigen, naast begrijpen hoe zij de boodschap die naar hen is verzonden, waarnemen.
In dit artikel gaan we het hebben over Gestaltprincipes in grafisch ontwerp, en hoe ze een handig hulpmiddel zijn om te begrijpen hoe visuele waarneming werkt en waarom sommige visuele elementen op de een of andere manier werken.
We zullen ontdekken wat zijn de verschillende wetten die de Gestalt omringen, en we zullen er voorbeelden van plaatsen in de wereld van design en reclame.
Wat is Gestalt?

De Gestalt-theorie of vormpsychologie is een psychologische trend die rond 1920 in Duitsland opkwam en die de principes zijn gebaseerd op de theorie van visuele waarneming. De principes die Gestalt verzamelt, zijn in de loop van de tijd geëvolueerd dankzij verschillende onderzoekers.
In de wereld van design is het heel gebruikelijk om rekening te houden met de zes basisprincipes van visuele waarneming die Gestalt ons presenteert bij het ontwerpen, omdat we met hen ontwerpen kunnen maken die kijkers boeien.
Gestaltwetten
We gaan ons richten op de zes principes die het meest worden gebruikt in de wereld van design en dat we heel snel zullen herkennen en begrijpen.
gelijkheidsprincipe:
Het gelijkheidsprincipe zal verschijnen wanneer: geziene objecten lijken op elkaar, dit leidt de kijker om het als een evenwichtig geheel waar te nemen.
Objecten delen visuele elementen zoals kleur, vorm, grootte, enz. Hoe groter deze gelijkenis, hoe coherenter het geheel.

Dit principe is terug te vinden in het oude imago van Mulberry, het modehuis van luxe leer. Het logo is geïnspireerd op de moerbeibomen die de bedenker van het merk op weg naar school zag. Als we ons op dat beeld concentreren, kunnen we zien dat dit principe verschijnt, omdat ze gebruik maken van basisvormen die verwijzen naar de top van de boom.
Continuïteitsprincipe
Bij dit principe het is het oog dat visueel de continuïteit van een lijn creëert, meestal op gebogen lijnen, worden deze elementen op een verwante manier gezien, ook al zit er een breuk in die lijn.
In het ontwerp kan dit principe worden gebruikt om onze blik te richten door het gebruik van een kindelement. Zodra we ons zicht hebben gericht, bewegen we onze ogen in de richting die ons markeert.

Een duidelijk voorbeeld van dit principe is het Coca Cola-logo, waarin we kunnen zien dat de eerste C de route is die onze ogen moeten nemen, hetzelfde gebeurt met de tweede hoofdletter C.
sluitingsprincipe
Het sluitingsprincipe treedt op wanneer: een afbeelding is onvolledig of slecht gesloten, en het zijn onze hersenen die die ruimtes sluiten wanneer je ze waarneemt. Gesloten vormen worden gezien als stabielere vormen, en daarom hebben onze hersenen de neiging om een beeld compleet te maken.

Het is een veelgebruikte techniek in de kunstwereld en een van de grootste pioniers is de wereldberoemde kunstenaar Banksy. In dit werk van Banksy gebruikt hij het sluitingsprincipe om de figuur van een meisje en een ballon te creëren, hoewel de vorm van beide elementen niet volledig gesloten is, zijn het onze hersenen die het doen.

We kunnen het ook zien in het Champions League-logo, onze geest is verantwoordelijk voor het sluiten van het beeld en het creëren van het beeld van de bal.
nabijheidsprincipe:
Dit principe is gebaseerd op de theorie dat: elementen die zich dichterbij bevinden, worden meestal als een set gezien en om af te scheiden, om jezelf te isoleren van de rest. Er wordt een groepsassociatie gemaakt tussen dergelijke vergelijkbare objecten.
Om die groepsassociatie te laten bestaan, moeten de objecten ze moeten vergelijkbare kenmerken met elkaar delen, zoals vorm, grootte, kleur, textuur, onder andere visuele aspecten.

Een van de duidelijkste voorbeelden waarin we dit principe kunnen waarnemen, is in het Unilever-logo, waarin we kunnen zien dat de elementen waaruit het beeld bestaat visuele aspecten delen, zoals grootte, kleur en dikte.
Principe van figuur en grond
Dit principe omvat het idee dat: het oog heeft de neiging om een object te zien door de omgeving te isoleren en de objecten eromheen te scheiden.
De figuur zou het element zijn dat zich in een ruimte bevindt en zich onderscheidt van de rest van de elementen, aan de andere kant is de achtergrond alles wat geen figuur is. Het zijn onze ogen die de figuur willen zien en de achtergrond op de achtergrond willen laten.

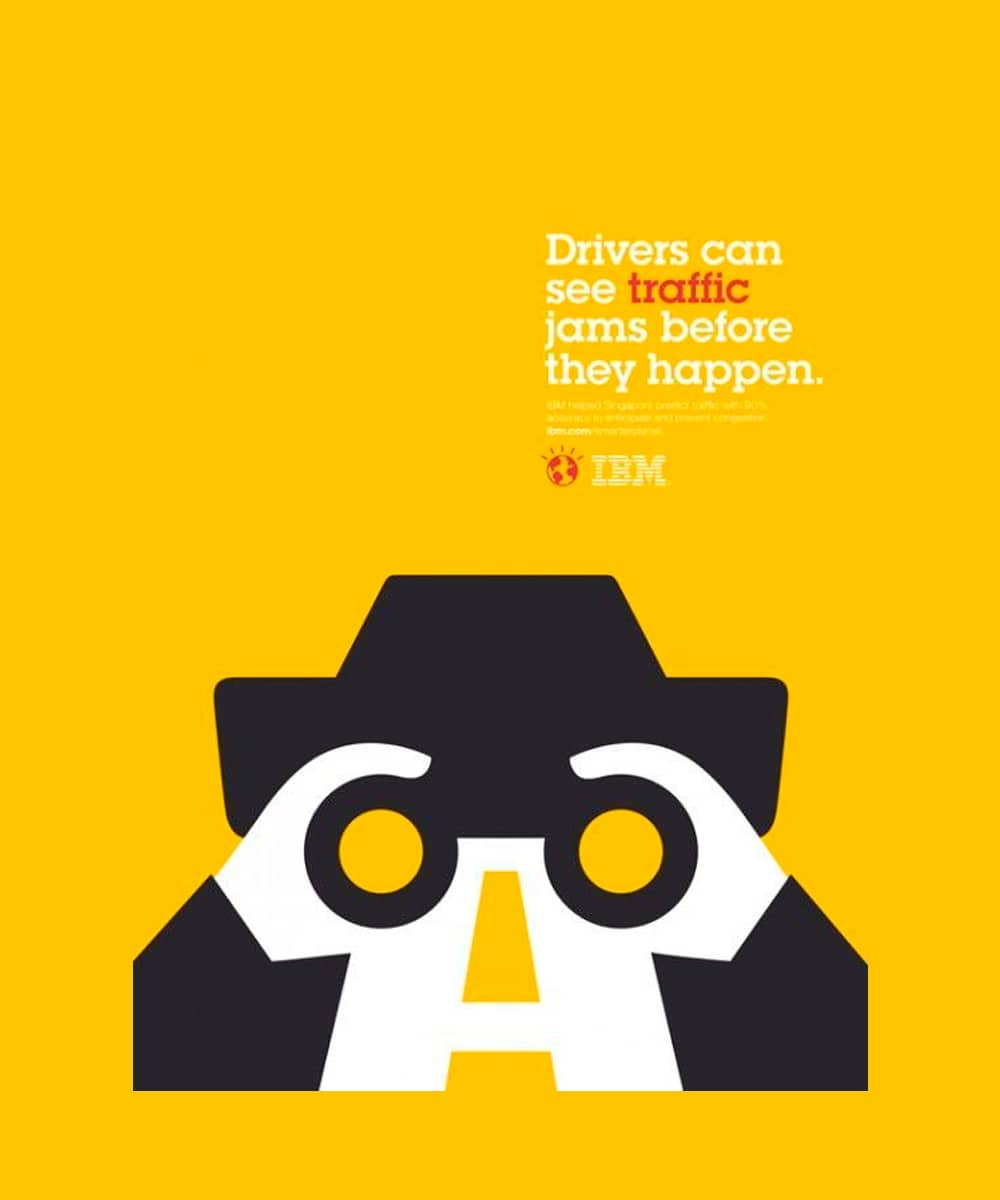
Een voorbeeld dat we allemaal hebben gezien, is de afbeelding waarin we een kandelaar kunnen zien die bestaat uit twee gezichten in profiel. In grafisch ontwerp vinden we dit principe meestal terug in posters, zoals die hieronder van Noma Bar samen met de ontwerper Tanya Holbrook, voor IBM.

symmetrie principe
Dit principe zegt dat visuele elementen moeten georganiseerd en symmetrisch zijn, ze mogen geen gevoel van wanorde of gebrek aan evenwicht geven, aangezien de toeschouwers de boodschap die je wilt overbrengen niet zullen begrijpen.

Het vredessymbool zoals we het nu kennen, maar eigenlijk gecreëerd als een symbool van nucleaire ontwapening, gecreëerd door Gerald Holtom in 1958, is een voorbeeld van de wet van symmetrie.
Zoals je hebt gezien, Gestaltprincipes zijn zeer aanwezig in de wereld van design en kunst. Om een ontwerp goed te laten werken, moet het in zijn geheel worden waargenomen, het moet worden gebouwd op basis van de behoeften van de ontvanger.
Gestaltprincipes ze zijn een fundamenteel hulpmiddel, omdat ze helpen om de aandacht van de kijker te vestigen en de verschillende visuele elementen op een effectieve manier te ordenen, waardoor de kijker bij het bekijken van dat beeld een gevoel, een emotie, zelfs zijn eigen creativiteit stimuleert.
Als ontwerpers is het belangrijkste idee dat we in gedachten moeten houden dat het essentieel is om te begrijpen hoe de toeschouwers, ons publiek, de objecten waarnemen en daarom is Gestalt erg handig om te analyseren hoe het werkt.