
We gaan verder met een ander artikel in de serie HTML, CSS en JavaScript dat brengt een mooie lijst met codes om mee te benadrukken de visuele uitstraling of gebruikerservaring van onze website; of het nu een e-commerce, een bestemmingspagina of een blog zelf is.
Het raakt het moment aan een ander van die belangrijke elementen die in staat zijn maak de oproep tot actie zodat het pictogram dat de gebruiker naar het winkelwagentje leidt, de knoppen, aankopen worden. De CSS-knoppen die u hieronder vindt, zijn gratis en bestaan uit 3D-knoppen, voor sociale netwerken, om te delen, om terug te gaan naar het begin of om te ontgrendelen, evenals andere.
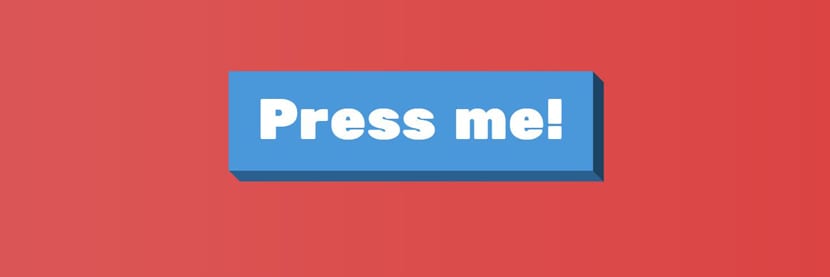
3D-knop

Een 3D-knop die opvalt voor de diepte die het veroorzaakt waar we ook gaan om het te plaatsen met die schaduweffecten waardoor elk van de visuele elementen opvalt.
3D-knop om in te drukken

Oosten 3D-knop in CSS het heeft het vermogen dat de animatie begint te lopen als we de pulsatie ervan verlengen.
Terug knop

Deze CSS-knop brengt ons naar de top van onze website als we er doorheen zijn gegaan.
Bubble knop

Een bellenknop in CSS en JavaScript die wanneer erop wordt geklikt zal spetteren met een reeks bubbels met een opvallende en passende animatie.
Toevoegen knop

een sierlijke animatie geeft leven aan deze knop om CSS toe te voegen die een van die elementen kan zijn die onze website opvallen.
CSS Offset-knop

Vergelijkbaar met de vorige, hoewel met een iets andere animatie Het kan ideaal zijn voor een reeks websites met een specifiek thema.
Knoopsluiting

We drukken hierop knop in CSS en HTML voor een te produceren slotanimatie. Eenvoudig, maar met een geweldig visueel effect.
CSS-knop sluiten

Destijds laten we de muisaanwijzer verlaten Op deze knop Sluiten kunnen we de kwaliteitsanimatie vinden die we op internet zullen integreren.
CSS-downloadknop

Als we inhoud op onze website hebben om te downloaden, is het belangrijk dat we hebben een geschikte knop voor de gebruiker om goed te doen snel aan je pols. Deze knop valt op wanneer erop wordt gedrukt en laat veel kleine schokken vallen in een goed uitgevoerde animatie.
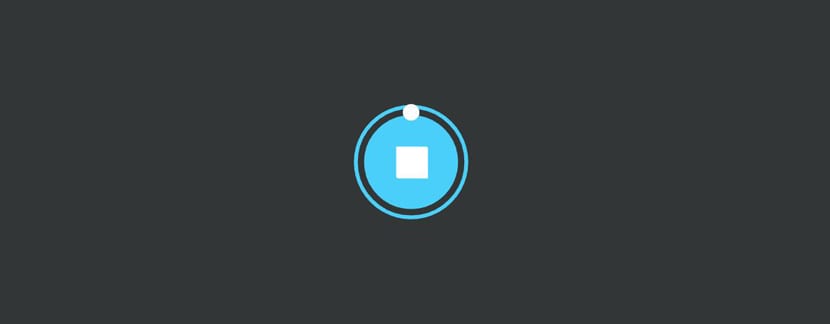
Download knop

Deze knop is gespecialiseerd in animatie voor een kleine bal opheffen die van de ene kant van de balk naar de andere gaat om ons de actie te laten benadrukken die de gebruiker onderneemt wanneer hij op de download klikt.
Download knop animatie

een vrij lange animatie voor een knop, maar dat kan dat detail zijn dat uw website professionaliteit biedt voor het downloaden van alle soorten bestanden.
Hover-knop

Deze knop wacht op je laat de muisaanwijzer staan hierboven, zodat u de uitstekende animatie kunt zien die het maakt.
Geluidsknop

Nog een hover-knop die opvalt opwindende animatie dat gebeurt wanneer u over de aanwijzer beweegt.
Hover-effect

Een ander interessant hover-effect in CSS dat opvalt door zijn snelle en flexibele animatie dat geeft goede sensaties.
Stijlvol zweefeffect

Een knop zweven met veel stijl in animatie voor sites met een klassiek tintje.
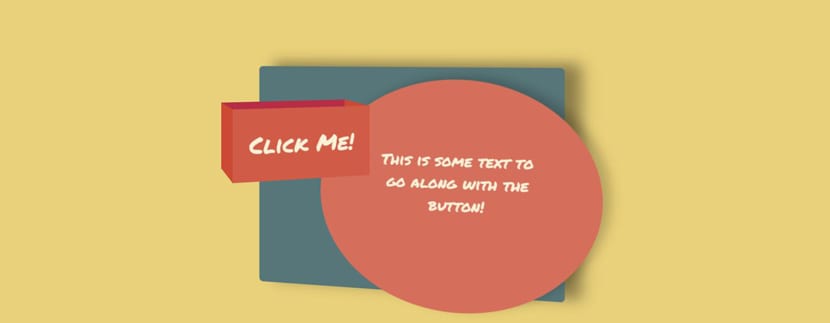
Kleverig effect

Un eenvoudig en merkwaardig effect die de grootte van de CSS-knop vergroot met een beetje HTML.
Gestreepte knoop

Stripe staat bekend om zijn geweldig werk op het UI-ontwerp van uw website, is deze Stripe-knop geïnspireerd zodat je hem naar je website kunt brengen.
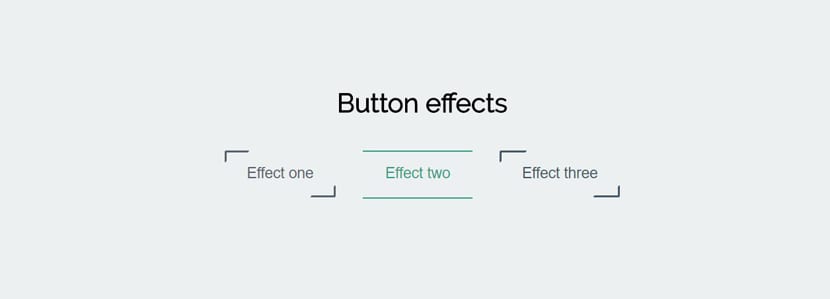
Drie CSS-knopeffecten

Drie CSS-effecten in de animatie voor de knop en dat we een geweldige stijl kunnen beschouwen.
Like Twitter-knop

Een knop van likes voor Twitter met een sprankelende en energieke animatie. Perfect voor deze social media dagen.
Zoals animatieknop

Hier zullen de harten zijn degenen die springen van vreugde wanneer de like-knop wordt ingedrukt.
Splat-achtige knop

Ander zeer merkwaardige animatie met groot effect voor een like-knop voor sociale netwerken.
Afspeelknop

Afspeelknop die zal starten springen, ook van vreugde, wanneer ingedrukt.
CSS-knop afspelen

Een animatie wist het omtrek rond het pictogram Afspelen van deze CSS-knop.
Pauze / play-knop

Gewoon een knop pauzeren / spelen met een minimale aanraking In het ontwerp.
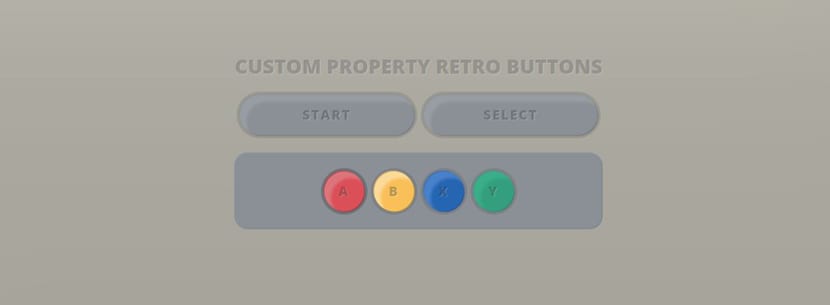
Retro eenvoudige knop

Alsof we de knoppen op een spelbesturing vanaf een console als de XboX.
Rainbow-knop

Een knop met een regenboog animatie waarmee de meldingen die naar de Galaxy S8 komen opnieuw worden weergegeven.
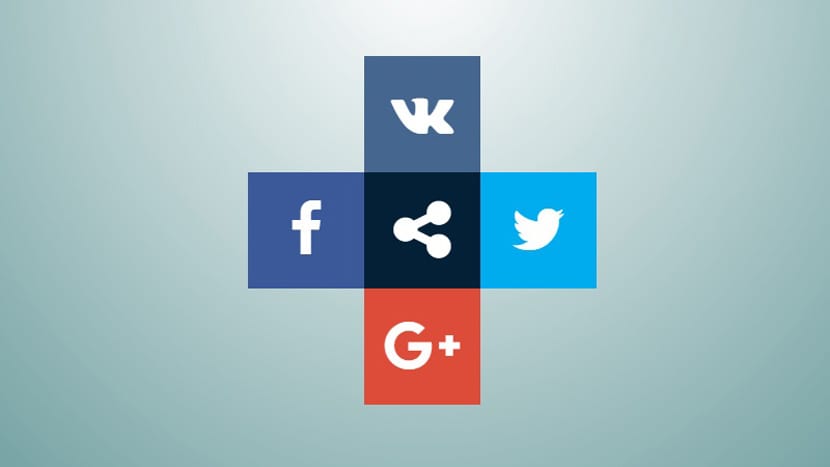
Sociale knop

Een la die opent met populaire social media iconen allemaal door de muisaanwijzer erop te laten staan.
Zwevende animatie

Een knop met een kwaliteit animatie dat wordt geactiveerd op het moment dat we erop klikken.
3D sociale pictogrammen

Un opvallend effect en dat gebeurt wanneer we de wijzer in positie laten.
Sociale knoppen

deze sociale knoppen gebruiken een animatie Het verandert de kleur vanaf de bovenkant om zich te onderscheiden van de rest.
Kubieke sociale knoppen

Deze knoppen zijn gelegen in een kubus dat beweegt perfect als we de aanwijzer erop laten staan.
Deel knoppen

Un knop Delen onderscheidt zich door een oneindige cyclische animatie.
Deelknop voor sociale media in SVG

Druk gewoon op de knop Delen en je zult het goddelijke effect vinden die voorkomt in deze social media-knop.
Gooey share-knop

Met andere animatie «Gooey», deze knop valt erg op door het effect dat hij produceert.
delen

Oosten knop is onderverdeeld in vier verschillende zodat u het sociale netwerk kunt kiezen waarin u de rechtstreeks gedeelde inhoud publiceert.
Star beoordelingen knop

Een knop hover die de score verzamelt die je gaat geven als je de wijzer in positie laat.
SVG Score knop

Nog een hover-knop voor scoren met een cijfer een product of wat dan ook.
Oplaadknop

Door op de uploadknop start het downloadproces of wat het beste is voor uw website.
Accepteer knop

Druk erop en een formulier wordt geaccepteerd of elke andere actie waarvoor goedkeuring nodig is van de gebruiker van onze website.
Swipe-knop

Toegewijd voor mobiel, deze knop moet worden ingedrukt om opzij te worden gezet met dat gebaar dat zo typisch is voor smartphones.
Ontgrendel gebaar

Un zijgebaar met vinger of aanwijzer en we ontgrendelen de terminal zelf. Nog een ideale knop voor mobiel.
Grote bijdrage vriend, bedankt
je pagina is een beetje zwaar, als je veel weet over programmeren en deze dingen, moet je deze optimaliseren en geen wordpress xc gebruiken