
In zijn boek «De nieuwe typografie», Jan Tschichold beweert te zijn gekomen tot de onfeilbare methode om een perfect ontwerp van de pagina-indeling In feite bestond zo'n methode al lang voordat computers, de pers en meeteenheden kwamen.
De geheime canon en de harmonie van de pagina
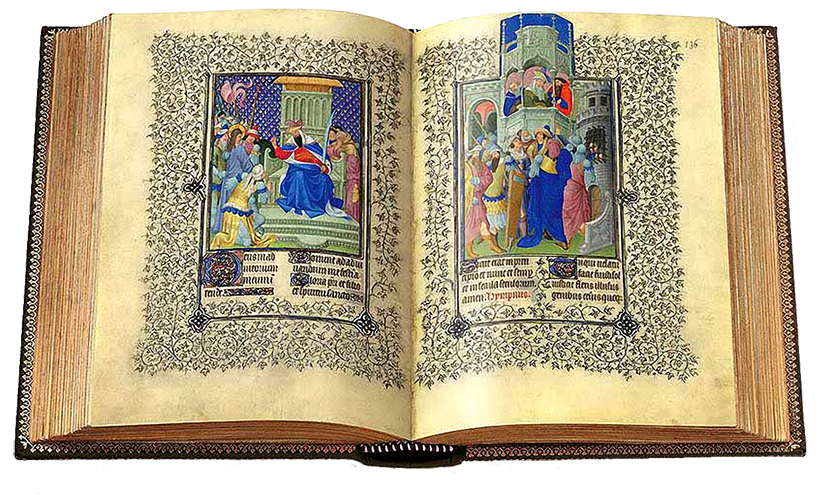
In de middeleeuwen waren boeken een luxe object dat voorbehouden was aan de adel en geestelijkheid, aangezien de productie ervan jaren duurde.
Deze objecten waren geschreven door monniken -write-, die een systeem heeft gemaakt om het perfecte boek te ontwerpen. Op deze manier produceerden ze, op basis van een geheime canon, hun verluchte manuscripten, rekening houdend met de harmonie en eenheid in de tekstblokken en de pagina waarop de elementen stonden.
De canon die wordt gebruikt door middeleeuwse schriftgeleerden was zo geavanceerd dat jaren later moderne ontwerpers onafhankelijk herontdekte het en zag dat ze de dezelfde principes dan die van die eerste grafische stukken.
Nu zullen we u in korte en eenvoudige stappen het geheim van de grote redactionele ontwerpers laten zien.
Waar gaat de perfecte pagina over?
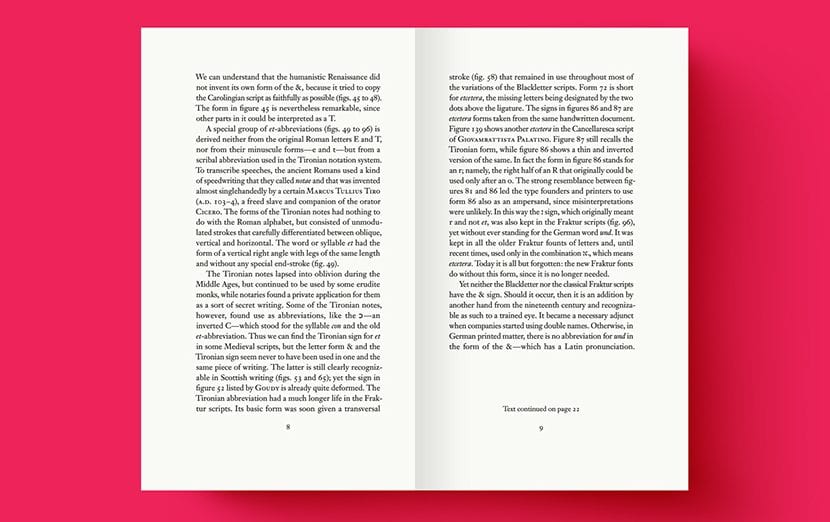
Laten we beginnen met het analyseren van een eenvoudige pagina zonder de hulplijnen ... We zien dat het een blok heeft dat naar het midden bovenaan de pagina zweeft. Op deze manier is er voldoende ruimte voor manipulatie. We zien ook een ruimte voor tekstblokken waardoor we een vloeiend leesritme kunnen aanhouden.

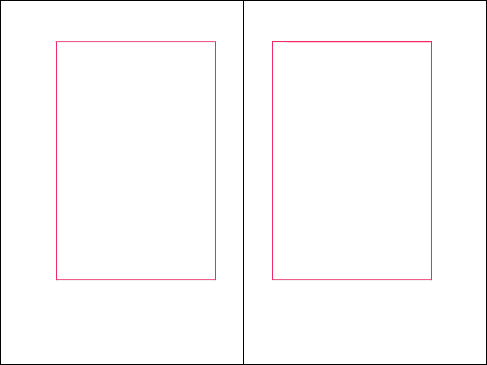
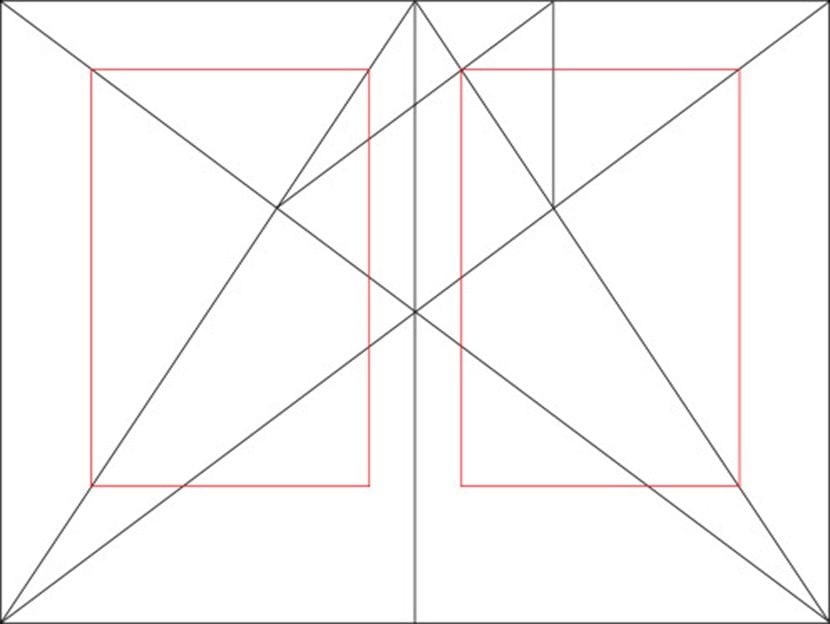
Nu zien we de gidsen die zijn gegenereerd met het Villard de Honnecourt-diagram toegepast op de vorige basispagina. Dit is het 2: 3-diagram dat Tschichold aanbeveelt om in zijn boek te gebruiken.

De schoonheid van het tekstblok zit in de positie, grootte en relatie die het heeft op de pagina waarop het staat.
De canon wordt niet alleen getoond plaatst het tekstblok in de perfecte ruimte op de pagina Het zorgt er ook voor dat het perfect hele eenheden heeft. Met deze units kunnen we werken met een modulair raster, wat de lay-out vergemakkelijkt.

Hoe groot de pagina ook is, je krijgt altijd een 9 × 9 raster. Bestaat uit een tekstblok 1/9 van de boven- en binnenmarge en 2/9 naar de onder- en buitenmarge
Maar hoe kom je tot deze compositie?
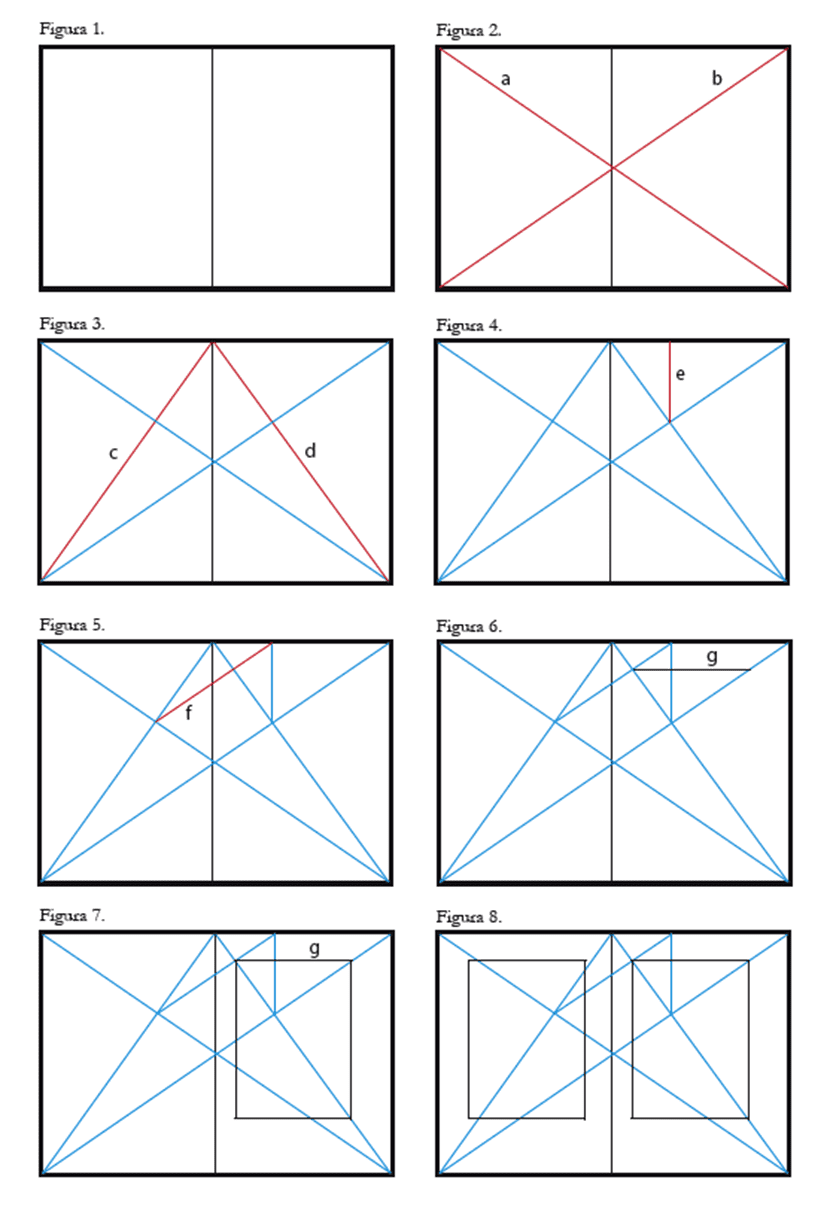
Laten we uitleggen hoe dit gebeurt ... Een module is voor een raster wat een cel is voor een tafel. Ten eerste hebben we de verhouding van 2: 3 De marge interieur heeft het aandeel van 2 delen op 3 vergeleken met de bovenmarge. Aan de andere kant zijn de ondermarge en de buitenkant twee keer zo groot. Dus de marge buiten is 4/9 en onder 6/9.
Maar niet alleen dat, op het blad, de Tekstblokken op beide pagina's hebben dezelfde onderlinge afstand En als het minder was, hebben we een hoogte van het tekstblok die gelijk is aan de paginabreedte
Volg deze stappen in de afbeelding om het tekstblok van uw pagina-indeling te genereren:


Ik kende deze theorie of methodologie niet, en de waarheid klopte er niet mee. Hetzelfde gebeurt met mij als bij het weergeven van een logo in een raster ... niet omdat het logo of pagina-ontwerp reageert op een raster of omdat supergoed verklaarde metrische logica goed zal zijn. Er zijn vreselijke logo's, slecht opgelost die ze in een raster plaatsen en daarmee "rechtvaardigen" dat het een goed ontwerp is omdat het "logica" heeft. Hetzelfde gebeurt met deze voorbeeldpagina. Ik denk dat dit paginavoorstel een verspilling van papier is, het maakt geen gebruik van de pagina en erger nog, het laat de blokken heel dicht bij elkaar in het midden van het boek, terwijl het in het echte leven altijd het vullen of naaien van het boek is neemt ruimte weg voor het lezen van dat gebied (als het erg in het midden is, moet je het boek maximaal openen om de woorden in de buurt van het midden te kunnen lezen) ... Aan de andere kant wordt er niet over gesproken de grootte van het lettertype of de regelafstand, want als we een blokgrootte bedenken, moeten we deze aspecten oplossen om te weten hoeveel woorden per regel je blok heeft en hoeveel regels je pagina zal hebben, om de ervaring compleet te maken en het als goed of slecht kunnen beoordelen ... Hoe dan ook. Ik vind het een heel logische benadering, maar ze vergeten dat het lezen van een boek een ervaring is die men heeft met een object. Het is niet alleen "iets zien", het is ermee in wisselwerking staan. Groeten
Ik ben bij Bruno. Zoals bij elke theorie, is het tijd voor testen en oefenen.
In werkelijkheid markeren stijl en bruikbaarheid ook grenzen en realiteiten.