
Die tijden dat, in de jaren 80, voor om Pixel Art te kunnen maken, moest je binaire code ophalen om de vorm van een schip of een geanimeerde persoon te vormen met een reeks pictogrammen die over elkaar heen zijn geplaatst. Die binaire code was in staat om ons juweeltjes van videogames bijna de basis te geven, zodat we vandaag kunnen genieten van een nieuw gouden tijdperk van Pixel Art dankzij games voor mobiele apparaten.
En terwijl de tijden zijn veranderd met deze mobiele apparaten, hebben we toegang tot een reeks tools die het ons gemakkelijker maken om Pixel Art te maken met onze pc. Een van die tools is Pixel Art Studio, een gratis programma die je beschikbaar hebt in de Windows Store in Windows 10. We gaan commentaar geven op elk van de functies van dit programma, en de stappen laten zien om Pixel Art op een vrij eenvoudige manier te maken met de handige tools die deze app biedt.
De kenmerken van Pixel Art Studio
We hebben te maken met een krachtig instrument dat kan worden gebruikt door iedereen die zich wil verdiepen in pixelart-design. Een van de opvallende kenmerken is dat het is geoptimaliseerd voor digitale pennen en pennen met aanraakinvoer, dus als je een Wacom-pen of een Windows Surface hebt, kun je bijna in het Pixel Art-ontwerp vliegen.
Maar het blijft daar niet alleen, het is er ook een reeks functies, zoals de vorige sprite-modus, mogelijkheid om PNG te importeren / exporteren, verschillende soorten penselen, instellingen voor penseelgrootte en dekking, penseeldruk, speciale effecten op lagen, aangepaste canvasgrootte, geavanceerde laagfunctionaliteit, symmetrisch tekenen, controle over elk van de pixels van ons werk en de mogelijkheid om vormen te tekenen met een aantal specifieke penselen.

Het is het vermogen om teken symmetrisch een van de meest bruikbare, aangezien we met deze tool in een handomdraai objecten kunnen maken, zoals een ruimteschip of een specifiek object dat van pas komt voor die vriend die aan de slag gaat om zijn eigen videogame voor Android of iOS te maken.
Pixel Art Studio ook heeft zijn webversie, hoewel het beschikbaar is in alpha, dus u kunt enkele bugs tegenkomen. Dus om de wereld van Pixel Art te kunnen betreden, raden we je aan om het programma uit de Windows 10 store te downloaden.
De Pixel Art Studio-tools en -interface
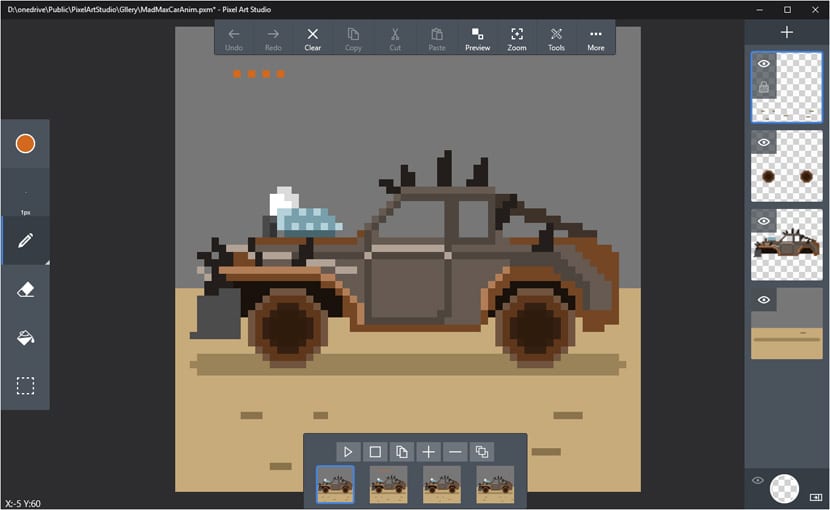
Tegen de tijd dat we het programma hebben geïnstalleerd en gestart, hebben we voor ons het rastervormige canvas waarmee we kunnen tekenen met de verschillende penselen die we in de linker werkbalk kunnen vinden.
Zoals je kunt zien, heeft het veel overeenkomsten met andere ontwerpprogramma's, dus als we gewend zijn aan Photoshop en anderen, voel je je thuis. Met dat gezegd, gaan we de verschillende delen van het programma bespreken. Bovenaan hebben we de wisgereedschappen, omkeren, plakken, voorvertonen en zoomen.

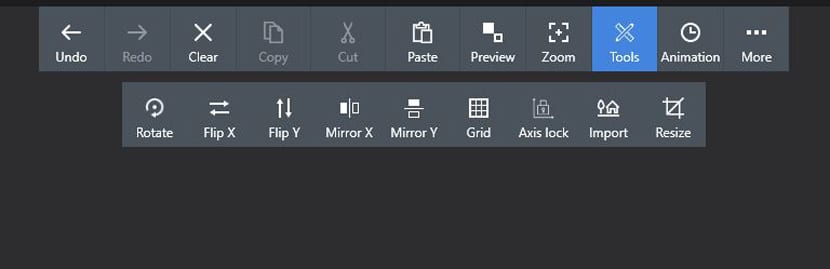
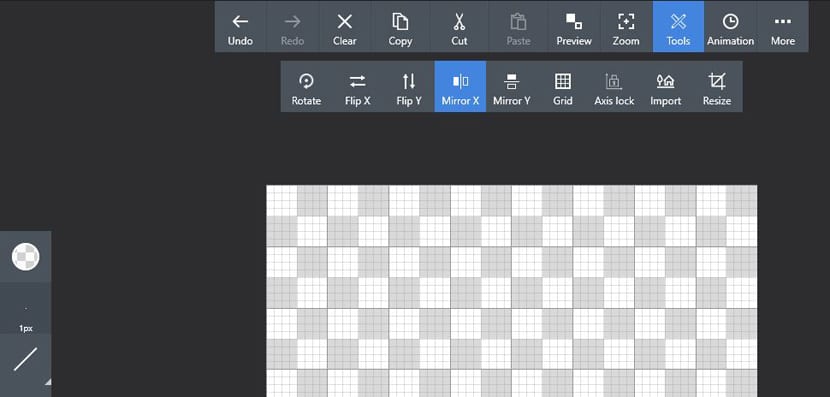
Afgezien van deze, wat ze zullen op grote schaal worden gebruikt voor verschillende doeleinden, we hebben een heel belangrijke: tools of tools. Als we erop klikken, hebben we toegang tot een reeks zeer belangrijke tools om te beginnen met het tekenen van onze eerste Pixel Art.
We hebben Rotate, die verantwoordelijk is voor het roteren van de tekening die we al hebben gemaakt; Draai X om de gemaakte tekening zijwaarts om te draaien; Draai Y om, met dezelfde functie, hoewel het dit verticaal vanaf de Y-as zal doen; en Mirror X en Mirror Y, twee essentiële tools om het maken van Pixel Art te vergemakkelijken. Elke pixel die je op het canvas tekent, wordt in het andere deel gevouwen. Het hangt af van het gebruik van het gereedschap Spiegel X om op de zijkant te kopiëren of om het gereedschap Spiegel Y op het verticale gedeelte te gebruiken.

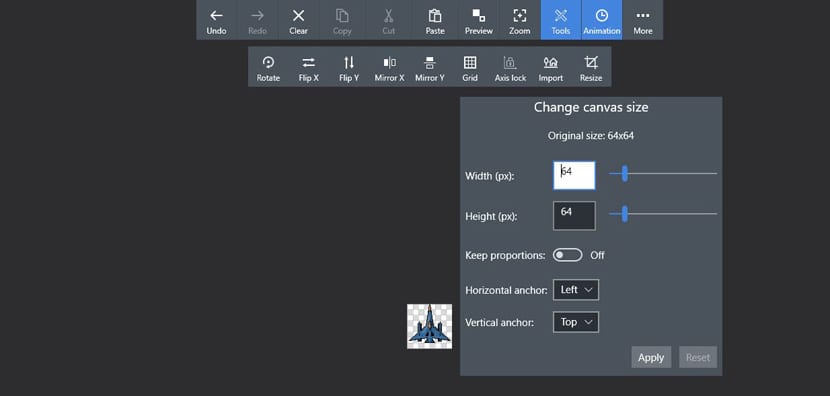
De rest van de tools in dit deel is Grid, to formaat van het raster wijzigen; Axis lock, om de X- en Y-assen te vergrendelen; Importeren, om een afbeelding te importeren en zo met een pixelbasis te spelen als degene die we geïmporteerd hebben klein genoeg is; en Formaat wijzigen om de grootte van het canvas te wijzigen.
We hebben ook de optie om animatie te gebruiken, hoewel we dit laten staan voor een andere tutorial. Het betekent dat je pixels kunt animeren om explosies of al dat soort noodzakelijke effecten te creëren, net als het animeren van personages. Eindelijk heb je «Meer», om toegang te krijgen tot opslaan, laden, nieuwe kunstwerken, exporteren of de galerij bekijken; een reeks basisgereedschappen voor artistieke creatie met dit programma.
Tekengereedschappen en lagen
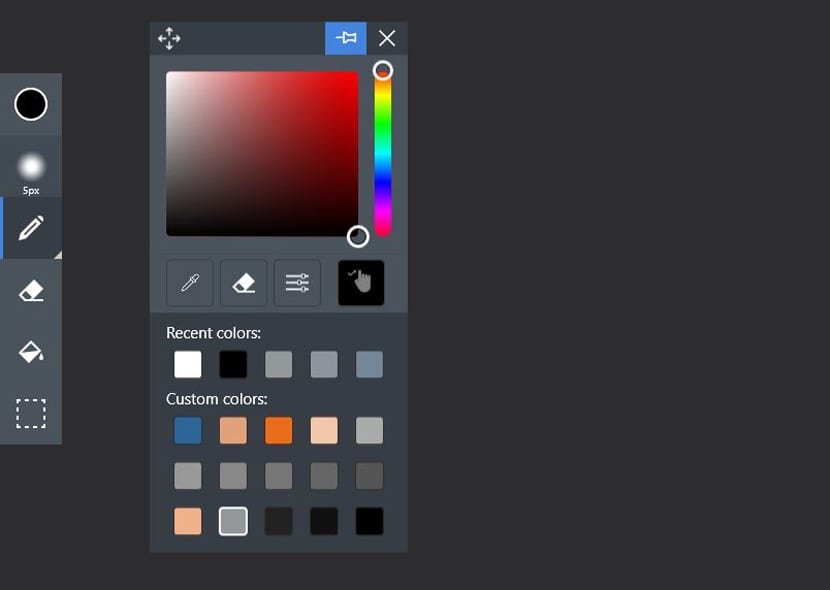
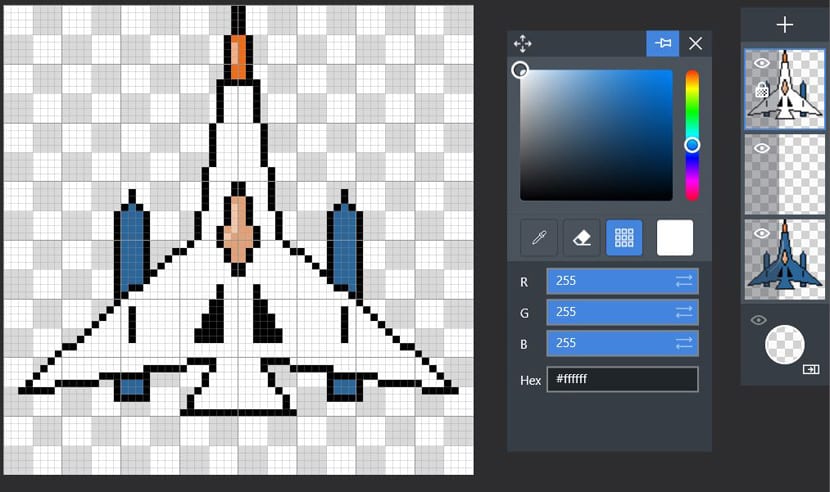
Aan de linkerkant hebben we de belangrijkste tekengereedschappen plus de kleurenselector. De kleurenkiezer is vrij eenvoudig met een geschiedenis van recente kleuren en aangepaste kleuren voor snelle toegang. Dit deel is interessant, omdat veel van de tekeningen die we doen niet zoveel kleuren nodig hebben, met een paar kunnen we Pixel Art van hoge kwaliteit maken.
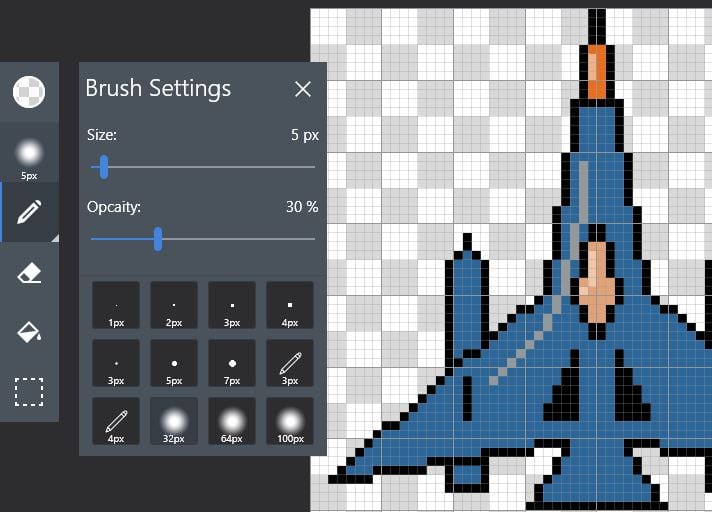
Het volgende hulpmiddel zijn de penseelinstellingen, waarmee we dat kunnen pas de grootte en dekking aan. Sommige hebben we standaard geconfigureerd zodat u ze snel kunt openen zonder tijd te verspillen.

Als we nu op het penseel klikken, we kunnen ook kiezen voor lijn, vierkant of cirkel. De andere tools zijn bekend als wissen, verfemmer om een gebied te vullen en selectie.
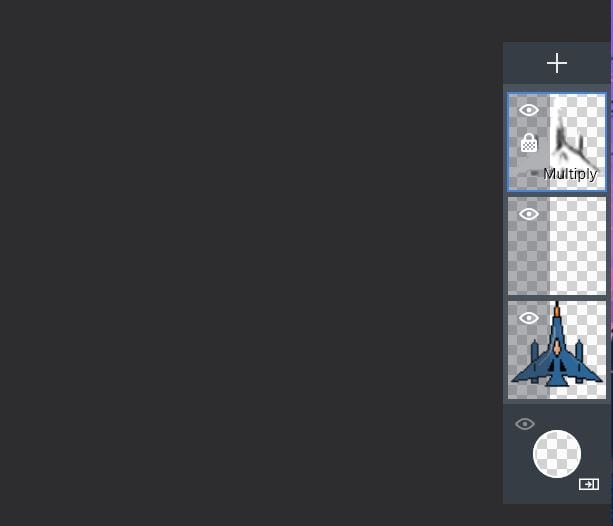
Aan de andere kant hebben we het deel van de lagen dat ze zullen ons in staat stellen de lagen te tekenen die ons interesseren. Het + -teken om een nieuwe laag te maken die aan de huidige wordt toegevoegd om er zoveel te hebben als we willen. We kunnen ze blokkeren met het hangslotbordje of ze zichtbaar maken met het oogteken.

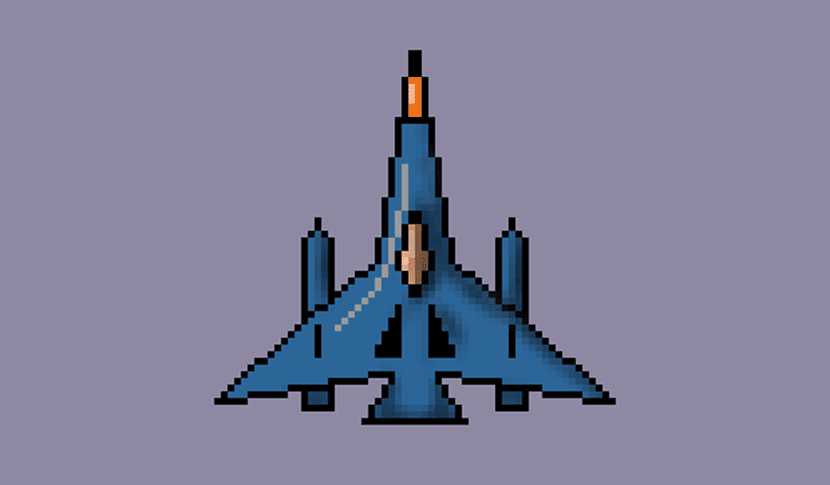
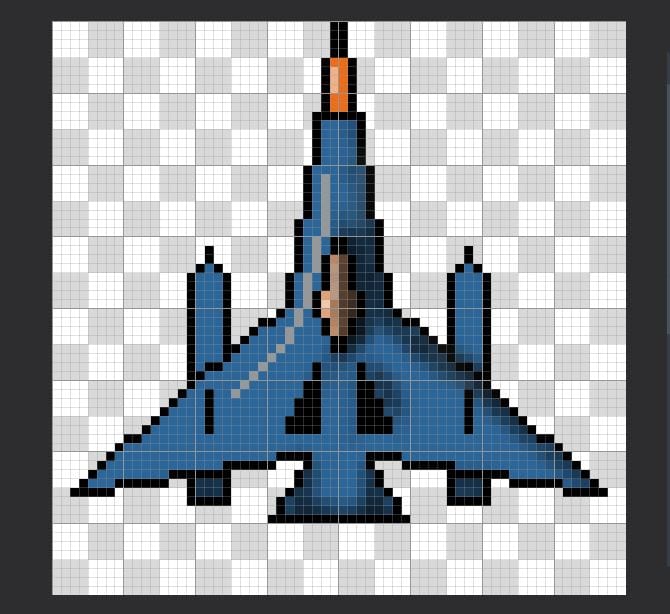
Zoals je kunt zien, neemt Pixel Art Studio ons mee naar een programma heel eenvoudig in zijn dynamiek zodat we snel een Pixel Art-tekening kunnen maken In dit geval gaan we een intergalactisch schip maken dat we zouden kunnen gebruiken in een schietpartij op degenen met veel explosies en veel vijanden.
Hoe een Pixel Art-ruimteschip te tekenen met Pixel Art Studio
Pixel Art Studio downloaden vanaf hier.
- laten selecteer lijnpenseel en 1 pixel in grootte om te beginnen met tekenen.
- Zodra dit is gebeurd, gaan we naar Tools en selecteren we Mirror X.

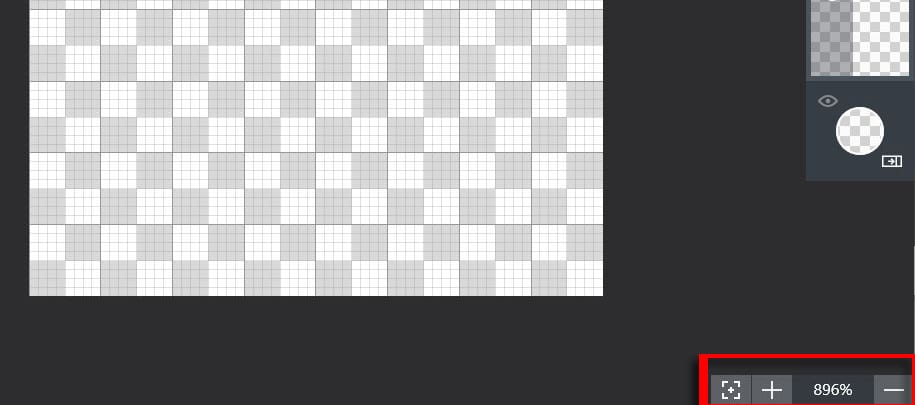
- We kunnen verklein de canvasgrootte met de zoomweergave linksonder met het + of - teken.

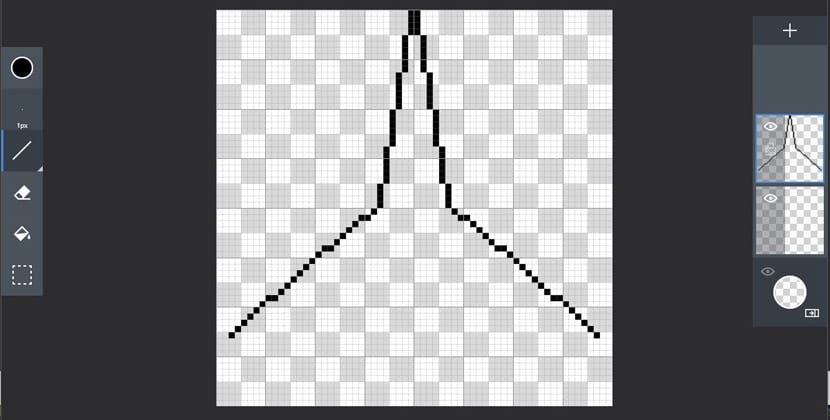
- We brengen de muisaanwijzer naar de bovenkant van het canvas, precies in het midden; met de gids zal het heel gemakkelijk zijn.
- We drukken en trekken naar beneden de schuine vorm die naar de voorkant leidt van het schip.
- We openen de vleugels van het schip een beetje zoals je kunt zien in de afbeelding hieronder met een andere lijn in een andere hoek:

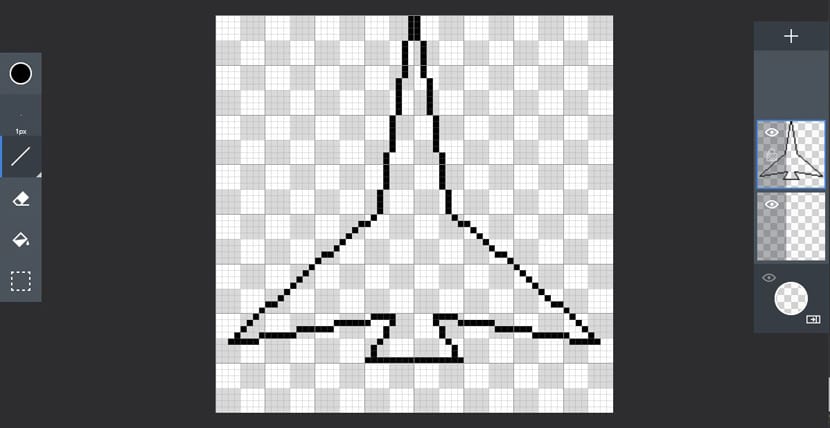
- nu we sluiten de vleugels van het schip en we maken het onderste voortstuwingsgedeelte zoals je in de afbeelding ziet:

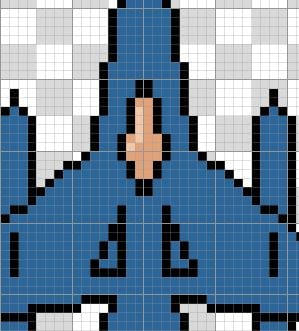
- Het is tijd om creëer de cabine vanaf een derde van het voorste deel van het schip, bijna alsof we hetzelfde deel hebben gemaakt, maar kleiner om het fijn te sluiten:

- Nu zijn de raketten op de vleugels geplaatst:

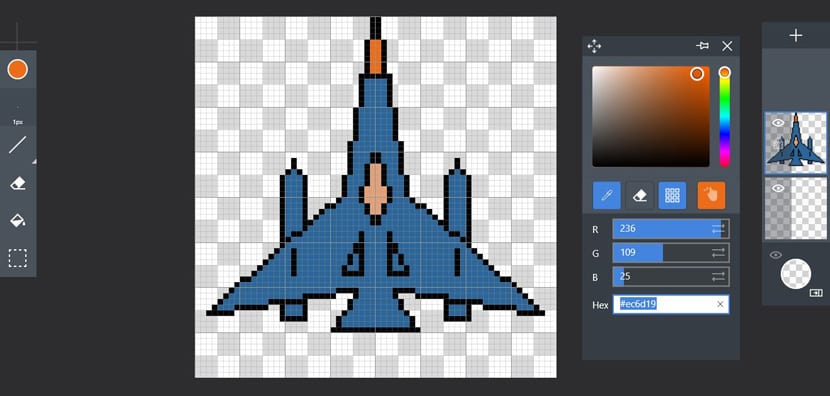
- We gaan het schip kleuren door de kleurselector te selecteren.
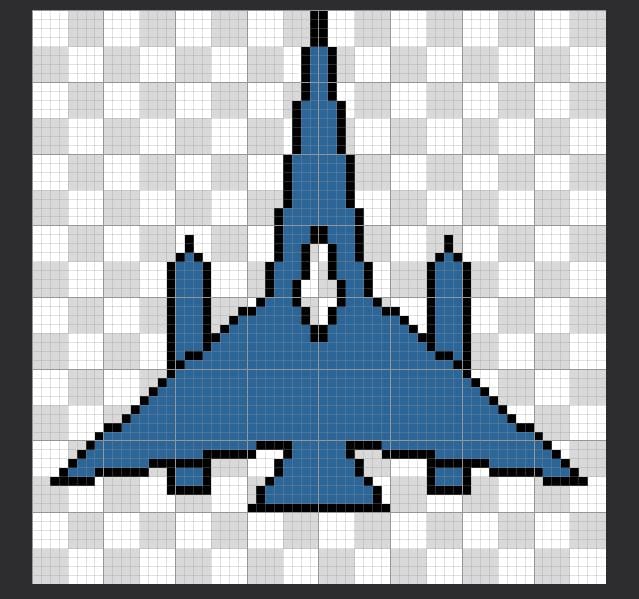
- Un blauw met hex-code # 2c6598. En we geven het door aan een aangepaste kleur door op het handpictogram te klikken en het naar de gewenste positie te slepen.
- We kiezen nu de kubus en klikken op de binnenkant van het getekende schip en op de raketten.

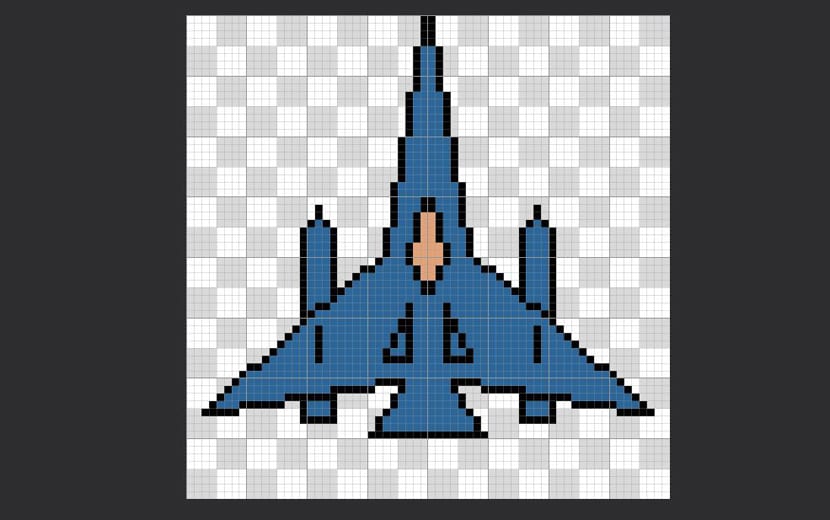
- Wij geven kleur aan de cabine met deze tint: # e1a279
- We kozen voor de zwarte kleur, een grijze kleur zou daar beter bij passen, en we tekenden de rolroeren op de bodem van het schip. We kunnen de verticaal van de cabine als uitgangspunt nemen.
- ook we maken een verticale lijn van 5 pixels net boven de raketten.

- We sluiten de punt van de voorkant van het schip af met een horizontale lijn. We kleuren dat gedeelte ook met een toon: # ec6d19

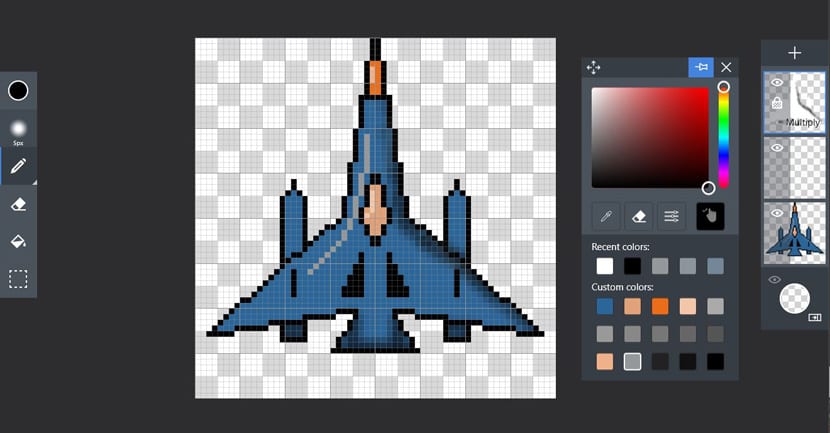
- Het is tijd om de reflecties van het schip met de borstel te creëren.
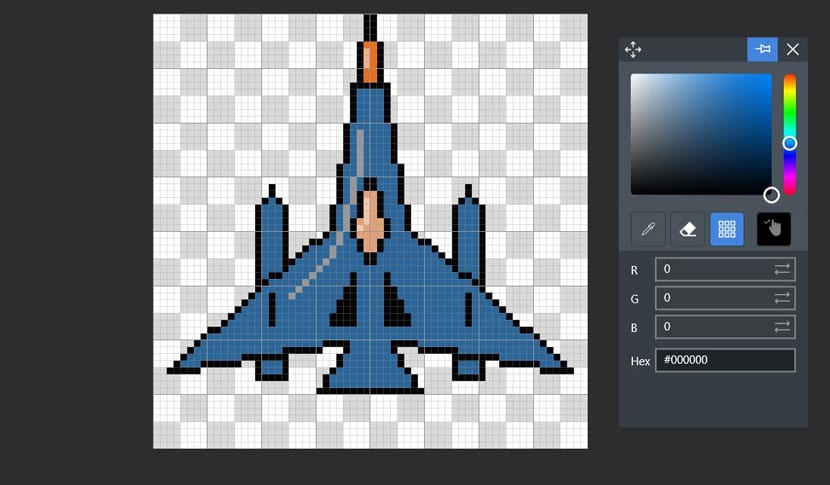
- We deactiveren Mirror X en met een lichtere toon: # f2c6a8, tekenen we de reflectie met een paar pixels aan de linkerkant van de cabine zoals aangegeven in de afbeelding:

- Voor de punt van het schip, met de kleurenkiezer, kunnen we gebruik de druppelaar om de sinaasappel te pakken en kies dus voor een lichtere tint.
- We gaan het je toch geven: # eeb18a
- Belangrijk: opslaan als aangepaste kleuren om er op elk moment naar terug te kunnen keren.
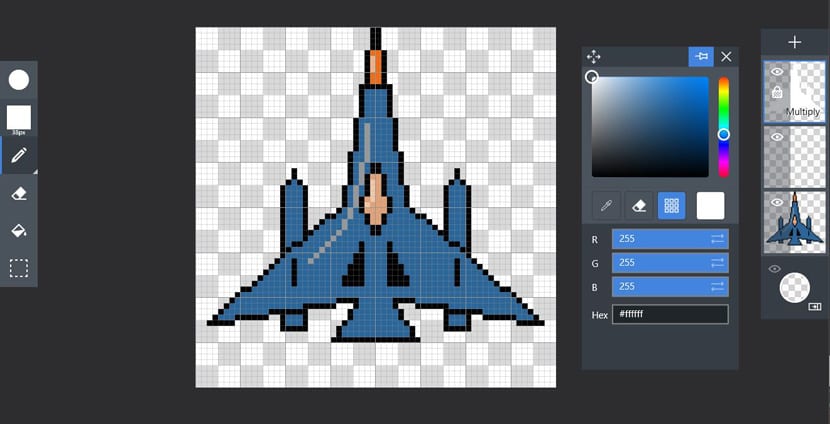
- We gaan nu over op lijn, kiezen de blauwe tint, zoeken een lichtere (# 94989b) en tekenen de reflecties aan de linkerkant van het schip:

- laten de rolroeren zwart kleuren zoals op de foto met de verfpot:

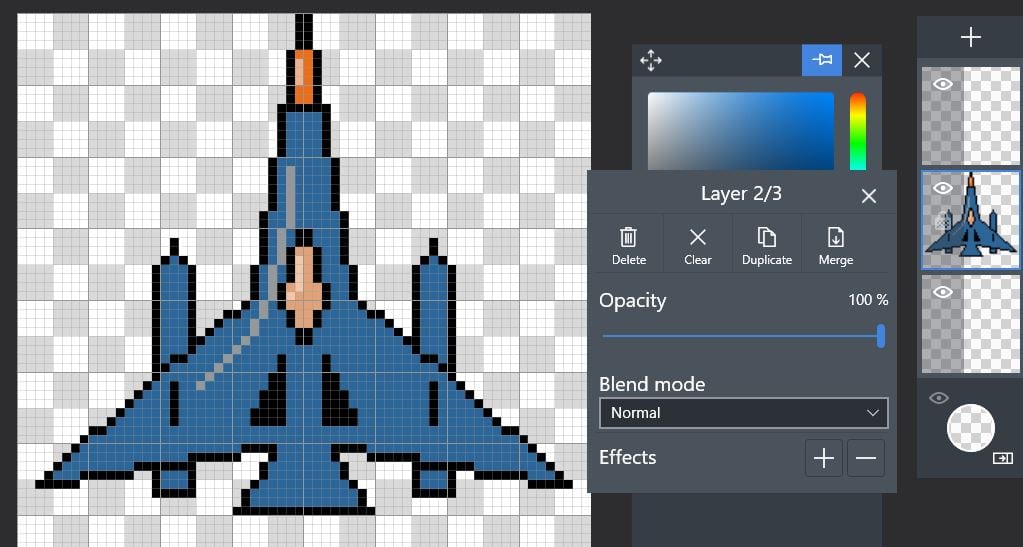
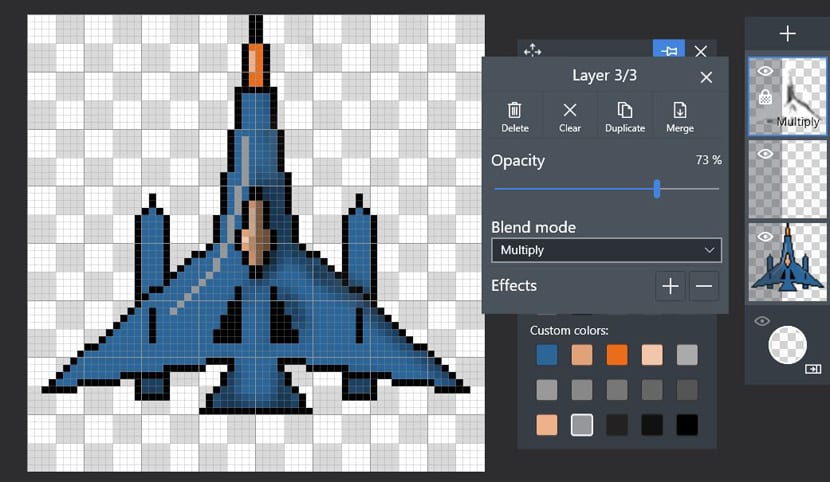
- We gaan naar de lagen en selecteren degene in de tekening om deze te dupliceren met Dupliceren. We vergrendelen ook de nieuwe laag met het hangslot.

- We kiezen de witte kleur en in de nieuwe gedupliceerde laag we gebruiken de verfpot om alle blauwe kleuren en zelfs de reflecties hierboven te kleuren:

- Nu is het tijd om het potlood of de penseel te selecteren, we veranderen de grootte van de penseel in 7px en schilderen het hele canvas met de kleur wit.
- Op de gedupliceerde laag, precies waar we zijn, selecteer de mengmodus «Vermenigvuldigen» om het schip te laten verschijnen.

- We gaan naar de penseelinstellingen en kiezen de diffuser op een grootte van 5px. Ook de zwarte kleur en de dekking van het penseel op 10%.

- Wat we gaan doen is schaduw de rechterkant van de schuur en de propeller in de onderste en onderste deel van de raketten:

- We gaan naar Preview bovenaan om een preview van het schip te tonen en we nemen de gum om de schaduwen schoon te maken.
- We nemen de potlood in de hand en we gaan door met tekenen schaduwen rond de cabine. Zelfs in de cabine om volume toe te voegen aan de schaduw.

- We kunnen te allen tijde de intensiteit van de schaduwen verminderen met de laagdekking.

- Wij geven schaduw voor raketten en we zullen ons schip gereed hebben.
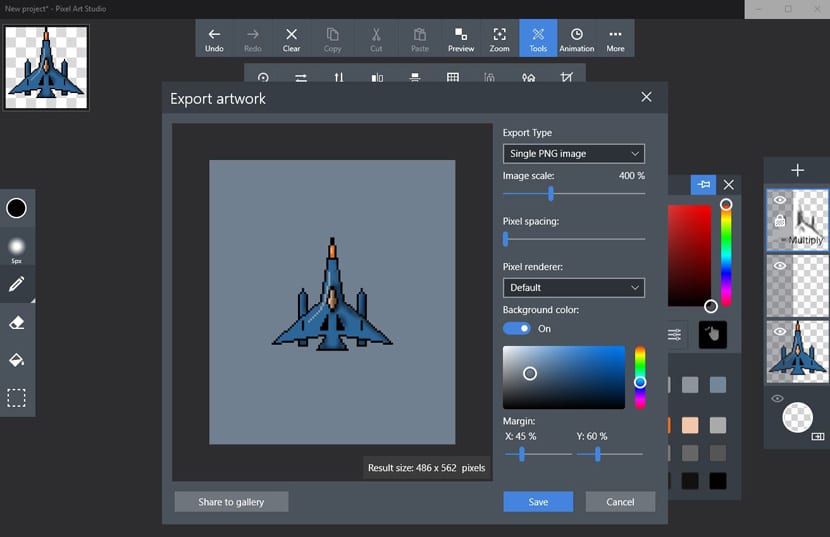
- Klik op Meer> Exporteren.
- We schalen de afbeelding naar 400% of we voegen zelfs pixelafstand toe om het meer korrelig te laten lijken. Dit hangt af van onze smaak en kunst.

- We kunnen ook de achtergrond in achtergrondkleur wijzigen en een marge in X en Y toevoegen tot respectievelijk 45% en 60%.
- Ya we hebben ons superschip klaar om het op te slaan als .PNG.

nu om allerlei soorten buitenaardse schepen te maken om een reeks van hen te vormen om het door te geven aan die vriend die uitkijkt naar hun spel.