
Photoshop is een ervaring op zich die in de loop van de tijd aanzienlijk verbetert en het moment van raakt hoe je een GIF maakt met Photoshop CC 2020 Dat wil zeggen, we gaan de nieuwste versie van Photoshop gebruiken om een van die multimedia-inhoud te maken die zo in de mode is.
Je kunt de GIF's zien in de chat-apps waarmee we ze van Giphy kunnen delen, een webplatform waarmee we ze kunnen downloaden en zelfs onze eigen kunnen uploaden. Dus aangezien we hier meesters worden in het maken van inhoud, gaan we met deze gids die geen headless puppet achterlaat voor een goed geoptimaliseerde GIF die visueel geschikt is om te uploaden waar we maar willen.
Wat is een GIF?
Maak allereerst duidelijk dat a GIF is een gecomprimeerd bestandsformaat voor afbeeldingen die resulteren in een cyclische en oneindige animatie; dat wil zeggen, als de GIF-speler blijft spelen, stopt hij niet met spelen. Er zijn zelfs artistieke GIF's die een video reproduceren waarin dezelfde scène lijkt te leven, zoals een druppel die valt om een andere te laten vallen in een oneindig proces.
Net als de animatie van je leven, bestaat een GIF uit een reeks afbeeldingen die achtereenvolgens gespeeld creëren de illusie van beweging Het is een formaat dat tegenwoordig essentieel is geworden voor alle soorten websites zoals IMGUR of dezelfde chat-apps die ons helpen om naar een GIF van elk onderwerp te zoeken en een sequentie uit een film of een "Oh," origineel uitroepteken af te spelen.
We kunnen download een GIF van internet om deze over te brengen naar Photoshop en realiseer je die reeks afbeeldingen op een rij en het zijn die frames waar we in deze tutorial aan gaan werken.
Hoe maak je een GIF van afbeeldingen in Photoshop CC 2020
We gaan eerst de nieuwste versie van Photoshop van Creative Cloud gebruiken. Met dit op tafel, laten we maak een GIF van afbeeldingen We doorlopen het hele proces met een document met dezelfde breedte- en lengteverhouding als de afbeeldingen die we voor de GIF zullen gebruiken:
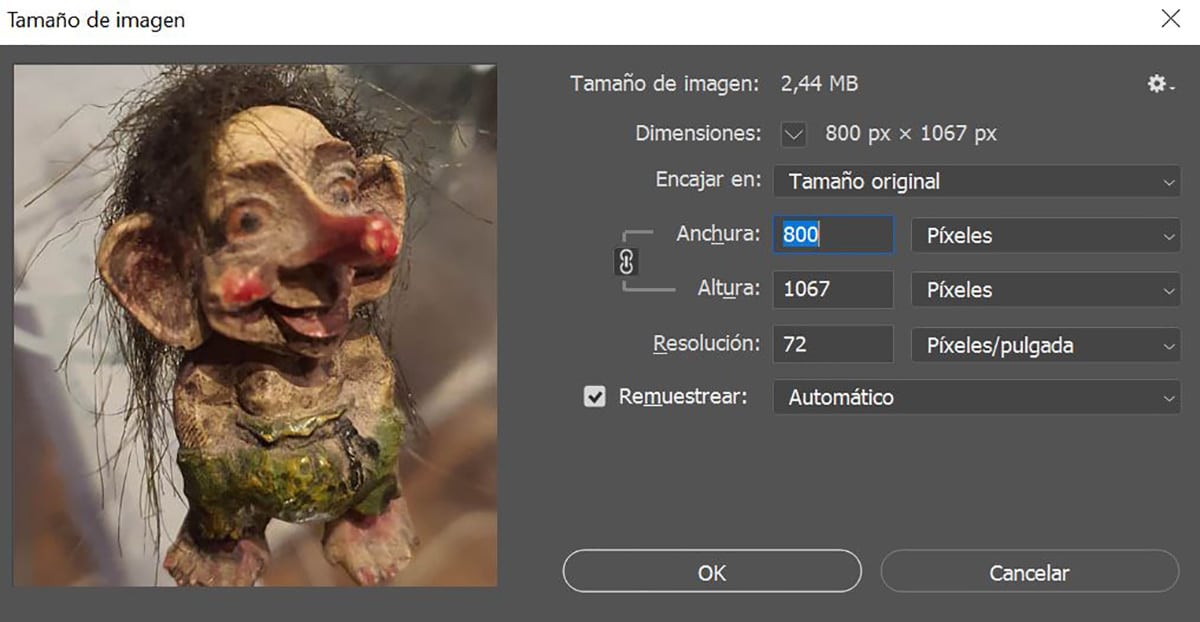
- We maken een layout van 800 x 1067 pixels met een resolutie van 72 pixels (We zouden het kunnen verlagen zodat het uiteindelijke gewicht van de GIF lager zou zijn)
- De afbeeldingsmodus wordt in RGB gehouden
- We maken het document

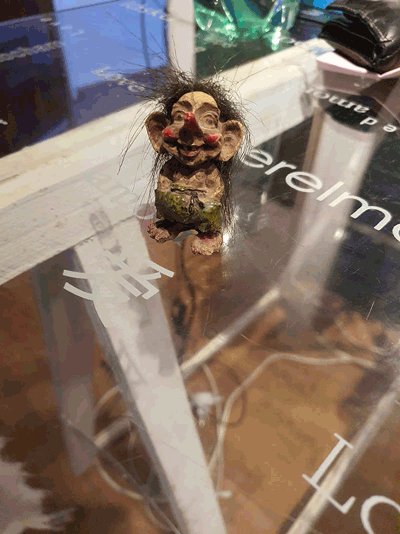
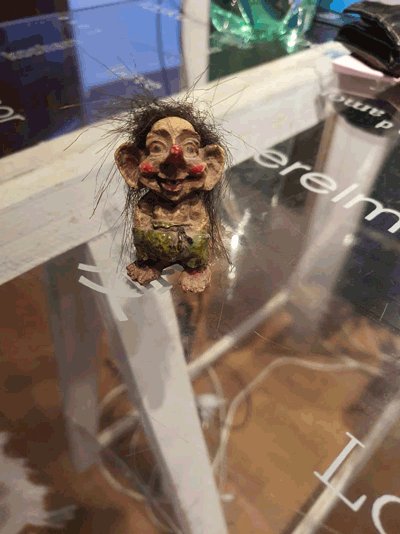
Wat we nu gaan doen is importeer alle afbeeldingen om een GIF-reeks te maken In dit geval heb ik de kleine trol aangemoedigd om hem in de richting van de camera te laten bewegen met een reeks foto's gemaakt met mijn Galaxy Note10 + -telefoon. In totaal zijn er ongeveer 23 afbeeldingen, dus het kan een seconde of twee duren. Onthoud dat normale films die u bekijkt 24 of 30 FPS zijn.
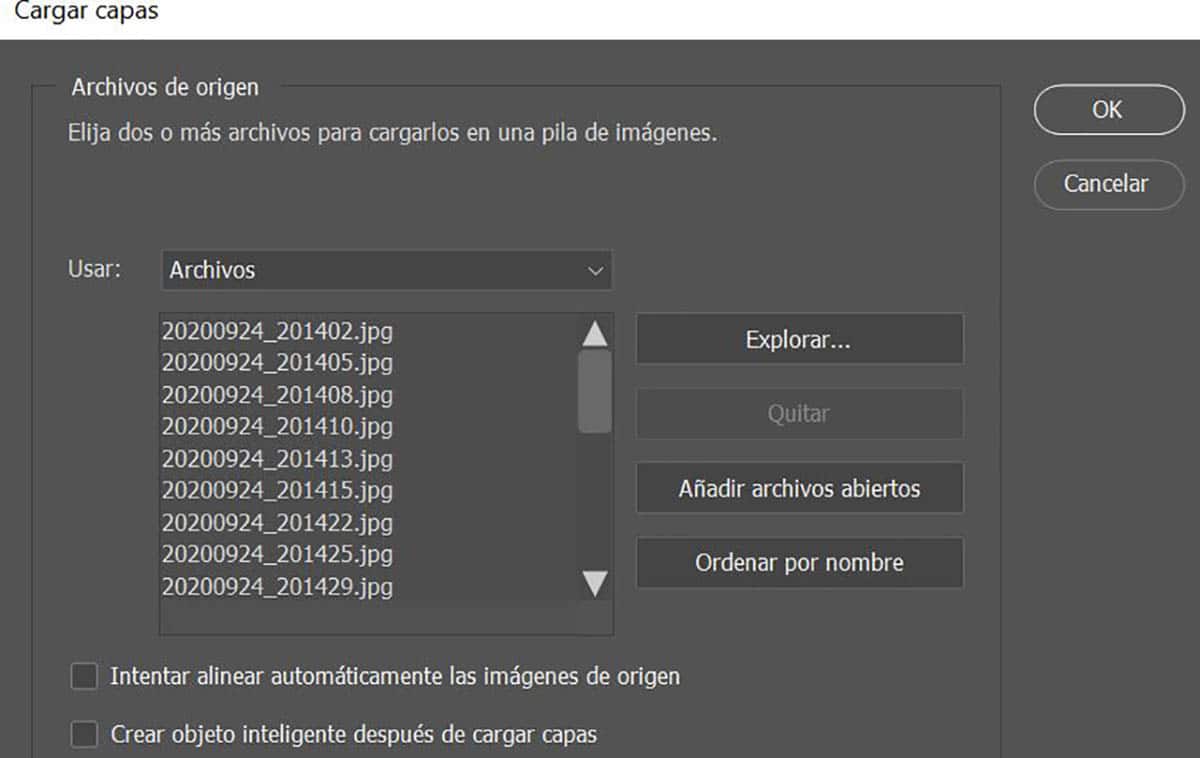
- Laten we gaan naar Script> Laad bestanden om te stapelen
- Dit opent het beeldbrowser zodat we ze allemaal kunnen selecteren die we willen opnemen in de GIF vanuit de maplocatie

- We laden ze en alle afbeeldingen worden in hetzelfde document geopend (het duurt even, afhankelijk van het aantal afbeeldingen en hun grootte)
Dit kan ook worden toegepast vanuit een video als bron om later een GIF te maken:
- Gewoon van Bestand> Importeren> Gelaagde videoframes
- En we zouden als resultaat hetzelfde vorige document hebben met alle frames, maar let op de grootte van hetzelfde, want voor elke seconde we zouden 24 frames kunnen hebben of 12 als het een korte of klassieke animatie was
De reeks voorbereiden voor onze geanimeerde GIF
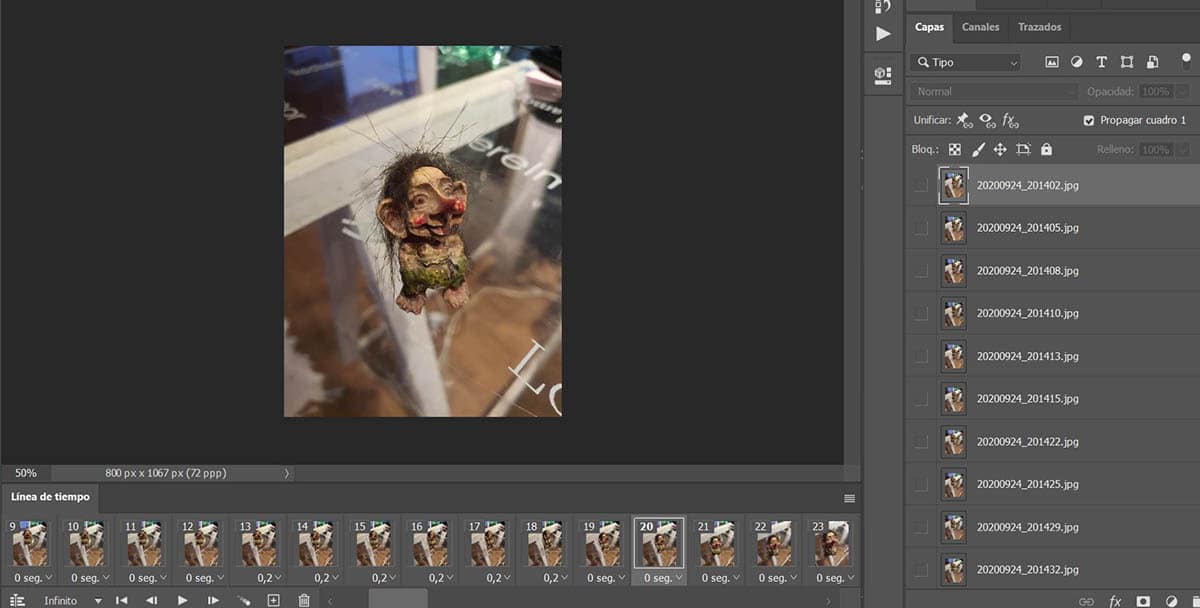
Laten we nu eens open de tijdlijn om de hele reeks af te handelen:
- Laten we gaan naar Venster> Tijdlijn
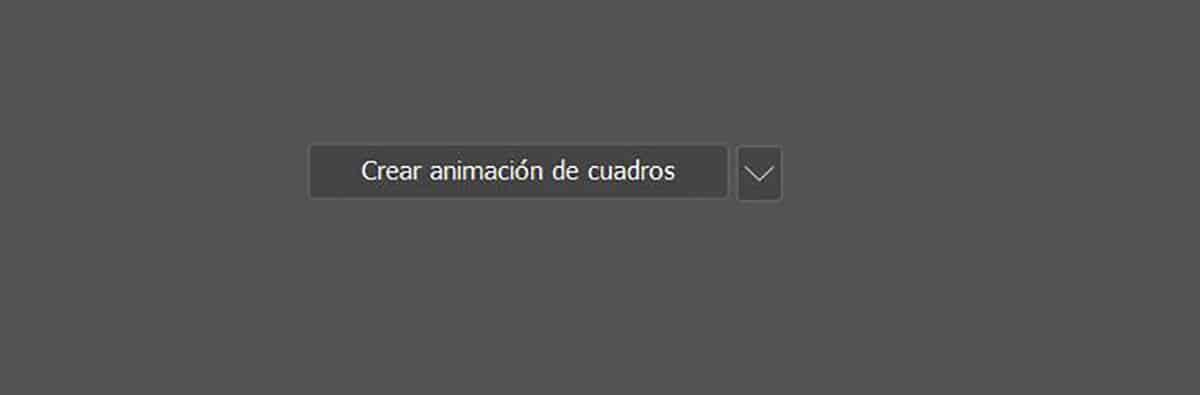
- We selecteren de knop "Frame-animatie maken"

- Nu moeten we klik op het pictogram met de drie horizontale balken in de tijdlijn
- Uit het pop-upmenu selecteren we 'Frames afvlakken tot lagen' Op deze manier worden alle lagen die eerder zijn gemaakt met de afbeeldingen die we in Photoshop hebben geïmporteerd, doorgegeven

- Nu klikken we in de tijdlijn op de afspeelknop om te controleren of we moeten klikken op «Frames omkeren»; precies in dezelfde hamburgerknop die we eerder hebben ingedrukt
- We doen het om te zien als het afspelen continu is en zoals we willen, want het kan zijn dat het in omgekeerde volgorde wordt gereproduceerd bij het importeren van de afbeeldingen van onze geanimeerde GIF
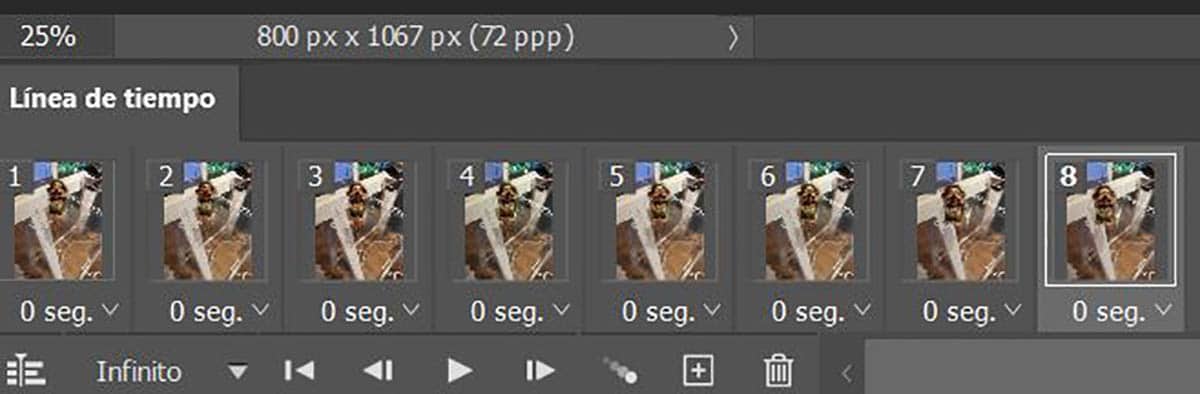
Nu zul je dat zien in de tijdlijn hebben we alle afbeeldingen van de afbeeldingen waaruit de GIF bestaat geanimeerd. In elk van deze frames hebben we een neerwaartse pijl die het aantal seconden aangeeft dat elk "frame" duurt.

Als we van animatie houden, en in dit geval we hebben een reeks afbeeldingen gebruikt om onze eigen reeks te maken Met onze kleine trol gaan we de tijd van elk frame of frame verlengen of verkorten om de animatie realistischer te maken.
Van 1 tot 8 laten we het zoals het is, en vanaf frame 9 gaan we de duur iets verlengen:
- Selecteer met de shift-toets de strook kaders of kaders dat we de duur willen wijzigen
- We drukken op de pijl naar beneden en we veranderen de tijd om het een beetje te verhogen. Bijvoorbeeld op 0,5 seconde
- We reproduceren en beoordelen of de beweging te langzaam is In mijn geval is dat het geval, dus ik probeer opnieuw alle frames te selecteren en gebruik 0,2 seconden
- Geoptimaliseerde animatie en kan even durenLaten we eens kijken of de GIF in een oneindige lus blijft.
- Net onder de tijdlijn ziet u dat deze al is geconfigureerd als Infinity
Onze framesequentie exporteren als een GIF

Nu hebben we de rol van exporteren als we de animatie al hebben gedefinieerd of de volgorde die we willen. Alles hangt af van het aantal afbeeldingen dat we hebben geïmporteerd of gewoon het knippen van die videoclip die we hebben gebruikt om de GIF te maken.
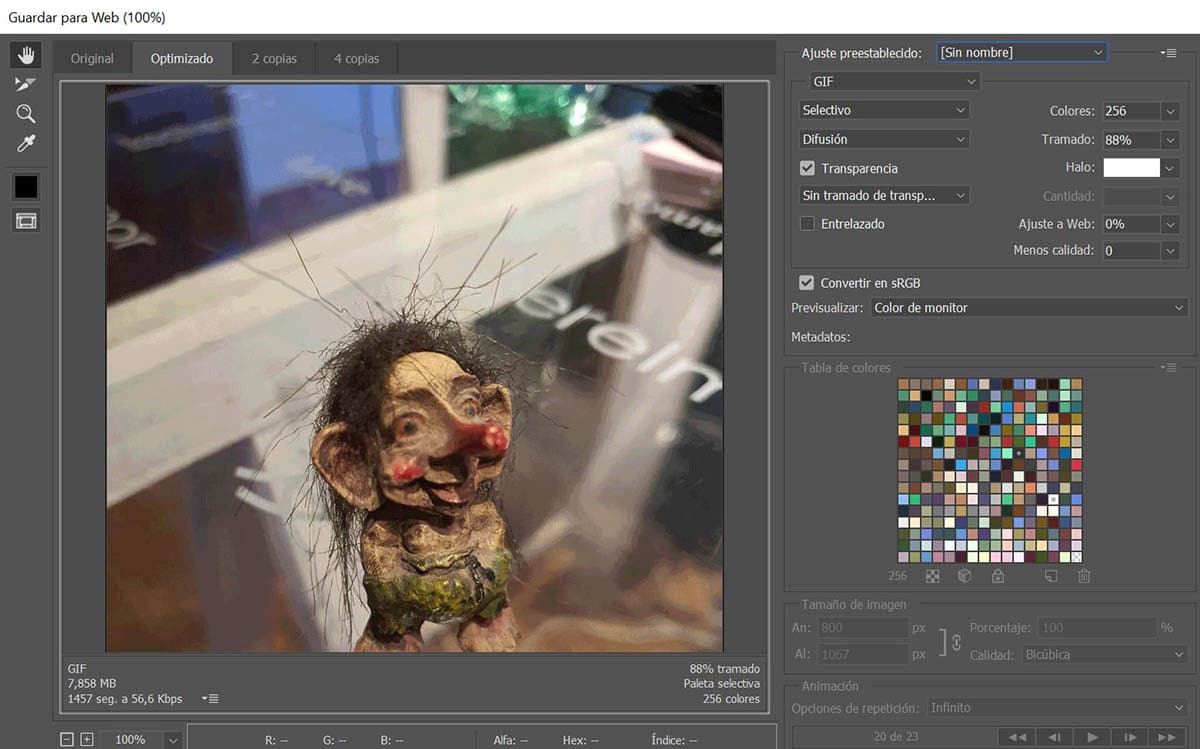
- Laten we gaan naar Bestand> Exporteren> Opslaan voor web of we gebruiken gewoon de toetsencombinatie: control + hoofdletters + alt + S
- We selecteren uit GIF 128 Vooraf ingesteld met dithering
- 256 kleuren

- Nu als we willen het gewicht van de geanimeerde GIF verminderen, we kunnen de breedte en hoogte wijzigen in afbeeldingsgrootte
- Helemaal aan het einde van het venster moeten we naar animatie zoeken en in herhalingsopties kiezen voor oneindig. Deze stap is belangrijk zodat hij non-stop doorloopt tijdens het afspelen
- U kunt controleer het resultaat van de GIF-grootte links onderaan In dit geval gaan we met 7 MB, zodat we de grootte van de afbeelding kunnen verkleinen
- Het kan speel met de dither-waarde om enkele megabytes te verminderen het gewicht van het bestand. Overigens verkleinen we de afbeelding tot 400 breedte en in ons geval hebben we 2 MB wat niet slecht is voor een GIF
- We exporteren met Save
U kunt kijk hoe de geanimeerde GIF die we hebben gemaakt eruit ziet en dat het 2 MB is dat het helemaal niet slecht is om een kleine reeks te zijn. Nu moet je je magie gebruiken of gewoon een videobestand van enkele van je opnames maken om je eigen volledig geoptimaliseerde GIF's te maken.
Zo je kunt een geanimeerde GIF maken met Adobe Photoshop CC 2020 met al het gemak van de wereld en met deze geweldige professionele tool waarmee we magische dingen kunnen doen.


Hallo Manuel! Bedankt voor de tutorial! Heel interessant! Groeten!
Hoi Mariana! Ik vind het leuk dat jij het leuk vindt. Groeten: =)