
Als we een afbeelding met pixels behandelen, is het erg moeilijk om deze te wijzigen Zodra we de oorspronkelijke grootte verkleinen, wordt teruggaan door te vergroten onmogelijk. Omdat het is gevuld met bitmap en onleesbaar wordt en onbruikbaar voor gebruik. Daarom is het vectoriseren van een afbeelding in sommige van deze gevallen noodzakelijk. Hiervoor zijn er veel formules. Sommige heel simpel en andere wat complexer, waarin je het resultaat naar eigen inzicht kunt hanteren.
Als we op internet zoeken naar vectorafbeeldingen, kunnen er veel tutorials uitkomen of videohandleidingen die ermee te maken hebben, maar geen enkele geeft u alle mogelijke opties Bij Creativos weten we dat ieder mens tools en mogelijkheden heeft. Daarom gaan we verschillende voorbeelden en verschillende tools geven om het te doen. Zodat u een van hen kunt bereiken.
Wilt u weten hoe u een afbeelding vectoriseert met Illustrator? Photoshop? Of moet u het misschien online doen? We zullen de verschillende manieren om dit te doen hier bespreken.
Een afbeelding vectoriseren in Photoshop
We kiezen een nieuwe afbeelding die we willen vectoriseren Als u eerst een voorbeeld van de resultaten bekijkt, is het handiger om te weten hoe het werkt om met dat idee te werken. De eerste stap die we zullen nemen, is dus het dupliceren van de laag. Om het origineel achter te laten en met de kopie te werken, voor het geval we terug moeten. Deze stap is altijd effectief voor alle projecten die u doet.

Dupliceer altijd een werkende laag. Als we een fout maken, kunnen we direct terugkeren zonder onze baan te verliezen
Laten we naar Filter> Vervagen> Gaussiaans vervagen gaan. Afhankelijk van de kwaliteit van de afbeelding moeten we iets meer of minder vervagen, dus je moet het controleren. Probeer het eruit te laten zien als de volgende afbeelding. Toch plaats ik zes punten Dit punt is ook afhankelijk van de afstand of nabijheid van de afbeelding, om de minder zichtbare punten te detailleren.
In de volgende stap en op deze laag die al vervaagd is, gaan we naar de beeldovervloeimodus Daarin zetten we 'Divide'.

Nu gaan we een opvul- of aanpassingslaag maken met de 'Drempel'-functie Hierin zullen we ruis toevoegen om de details van de afbeelding te markeren. Het maakt niet uit of we veel ruis aan de achtergrond toevoegen, want we zullen het verwijderen. Het belangrijkste is dat de details van de afbeelding goed zijn gemarkeerd. We maken een kopie van de gemaakte stappen met de volgende sneltoetsen:
- Windows: Ctrl+Alt+Shift+E
- MAC OS: Cmd+Alt+Shift+E
We gaan dan naar selectie> kleurengamma. In de voorbeeldafbeelding moeten we klikken en het zal een wijziging aanbrengen Daar stellen we een tolerantie in die meestal tussen 9 en 20 ligt. Maar om het goed te krijgen, moet je ervoor zorgen dat er genoeg pixels in de afbeelding zijn bedekt. We selecteren de optie om te 'investeren' en klikken op OK. Dit zonder dat u een andere configuratie hoeft op te geven.
We zullen zien hoe onze afbeelding wordt gemarkeerd. We kiezen voor het Lasso-gereedschap en klikken met de rechtermuisknop op de afbeelding «Werkpad maken». 2 pixel tolerantie en voila. Om dit op te slaan, gaan we naar Bewerken> Aangepaste vorm definiëren.

Hoe een afbeelding vectoriseren in Adobe Illustrator
In dit geval is illustrator een vectorspecialisatieprogramma Omdat het, in tegenstelling tot Photoshop, rechtstreeks met hen werkt en niet met pixels. Het zal dus veel gemakkelijker zijn om uit te leggen.
Voeg een afbeelding in Illustrator in via Bestand> Openen. Wanneer u uw afbeelding in Illustrator invoegt, wordt deze geselecteerd weergegeven, zo niet, klikt u erop Met de afbeelding geselecteerd, moet u naar het venstermenu gaan en de optie "Afbeelding traceren" invoeren. Vervolgens verschijnt het venster van de tool Afbeelding traceren, waar u een reeks opties kunt zien die u kunt configureren op basis van uw smaak of behoeften.
Vervolgens moet u naar de vooraf ingestelde instellingen gaan, waar u de mogelijkheid heeft om het type vectorisatiekwaliteit voor uw afbeelding te selecteren. Ook in Threshold kun je de kwaliteit op een comfortabelere manier aanpassen, en in de kleurmodus kun je grijstinten of zwart-wit kiezen.
Bij deze gelegenheid kunt u doorgaan met het selecteren van Hi-Fi Photo binnen de voorinstellingen, automatisch het werk observeren dat het programma op uw foto begint uit te voeren. Dit proces kan enkele seconden duren, afhankelijk van de capaciteit van uw computer en de complexiteit van de afbeelding.

U krijgt een afbeelding die al door de Illustrator-software is bewerkt en gaat naar de kleurenbalk voor de kwaliteit ervan. Configureer naar smaak, elke afbeelding kan anders zijn. Dus je moet het proberen totdat het je bevalt. Dit deel gaat over het beeld en de persoon. Vervolgens ga je naar het menu 'Object' en selecteer je 'Uitbreiden'. Daar heb je je geconverteerde afbeelding.
Hoe afbeeldingen vectoriseren in Gimp
Een van de manieren om een afbeelding te vectoriseren, is meestal met het pengereedschap Deze vorm is verfijnder en geeft meer hoofdpijn. Sommigen zeggen dat het op deze manier doen en het omzetten in tekenen niet vectoriseren is Wat volgens de definitie van vectorisatie waar kan zijn. Omdat het de afbeelding in grootte probeert te transformeren zonder de kwaliteit te verliezen.
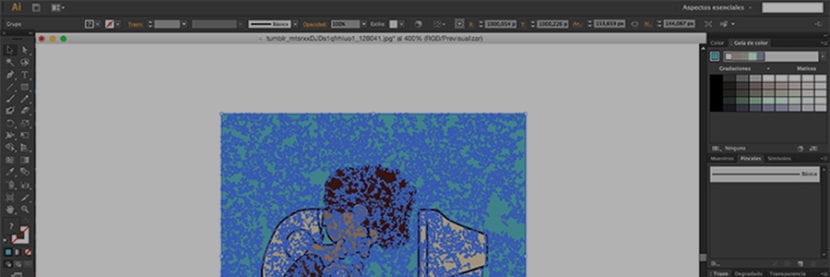
In Gimp kunnen we dit formulier gebruiken voor wat wordt genoemd 'Digitaliseer de afbeelding', maar in geen geval blijft het beeld intact bij het vergroten of verkleinen Het ziet er nog steeds uit als een klein plaatje. De oplossing hiervoor kan zijn om het te verkleinen met de tool 'Gaussian blur' om pixelvorming drastisch te verminderen. Eenmaal onscherp, passen we een medium 'Drempel' toe. 120/255 min of meer en het zal zoiets als gevectoriseerd zijn.
Om dit beeld te verbeteren, kunnen we naar de volgende online vectorisatietools gaan En bewaar ze in een .svg-indeling voor gebruik in elke tool.
Hoe een afbeelding online te vectoriseren
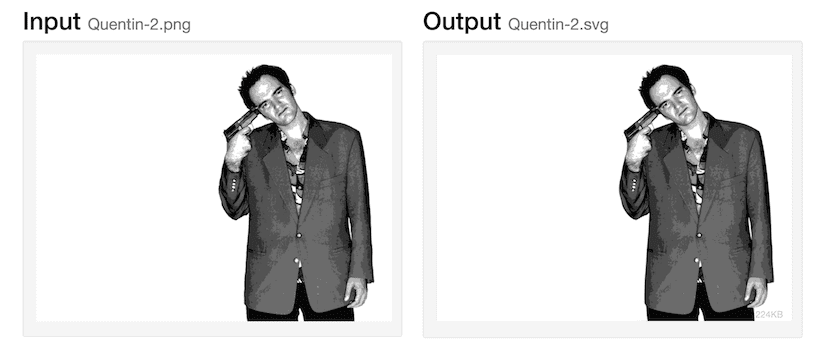
Dit is de gemakkelijkste manier om een afbeelding te vectoriseren Er zijn meerdere pagina's die hieraan zijn gewijd. U hoeft slechts drie eenvoudige stappen te volgen. Selecteer eerst de afbeelding die van uw computer is gedownload en upload deze naar internet. Er is meestal een pictogram 'Uploaden'. Deze afbeelding heeft soms een beperkte ruimte van maximaal 1 MB of maximaal 2 MB. (Daarom is het niet altijd een nuttige bron) U markeert het vectoriseringsproces en downloadt vervolgens een .svg-indeling. Op deze manier krijgt u uw gevectoriseerde afbeelding. Het heeft geen wetenschap meer.
In de volgende lijst geven we u de meest aanbevolen versies om in dit formaat te gebruiken.
Vectorizer.io
Deze website heeft geen extra functies. Zoals ik in de inleiding al zei, voorbereiden, uploaden en downloaden. Slim.

vectormagie
Het is een van de meest complete en meest aanbevolen. Vectormagic heeft wel meer mogelijkheden, zoals de kwaliteit van de details en kleuren. Bewerk het resultaat, verwijder de achtergrond ... onder anderen.
Vectorisatie
We hebben weer een tool waarmee we van een bitmap naar een gevectoriseerde afbeelding kunnen gaan, maar zonder de kleuren te respecteren. Het is ook mogelijk om online toegang te krijgen tot afbeeldingen en niet alleen lokaal. Anders kunnen we geen enkele functie meer uitvoeren: noch de omtrek, noch de kleuren, noch de achtergrond of iets anders bewerken.
Afbeeldingen vectoriseren in Corel Draw

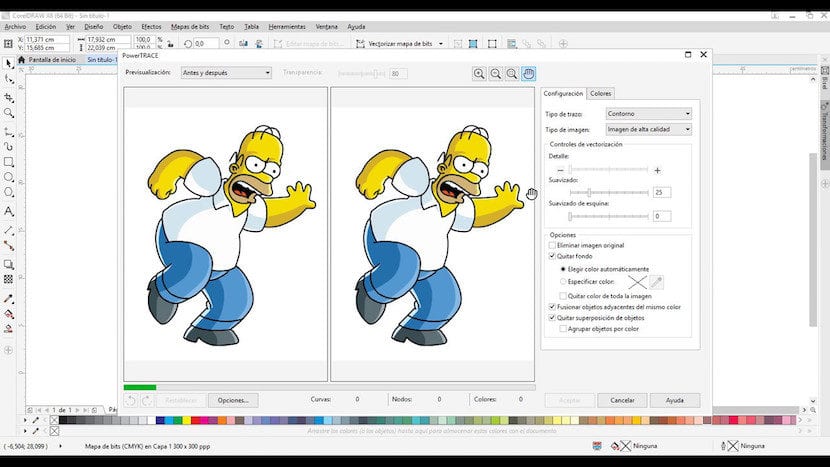
Corel Draw is, samen met inline vectorisatie, misschien wel de eenvoudigste tool Als we een afbeelding kiezen zoals we eerder hebben gedaan met 'Tarantino' en we vergroten het origineel, dan zien we de pixelvorming. Nu gaan we het introduceren in onze Corel Draw.
Zodra we het hebben, gaan we 'een bitmap vectoriseren' (bitmap traceren); 'Outline trace' en 'gedetailleerd logo' (Gedetailleerd logo). In de linker afbeelding verschijnt de originele afbeelding en aan de rechterkant de gevectoriseerde afbeelding. Waar we kunnen controleren hoe de pixels worden verwijderd. Niet meer. Natuurlijk zijn er grotere configuraties om nog meer details te geven, afhankelijk van de afbeelding. Details, afvlakking, hoeken en kleurdetails. Als u eenmaal overtuigd bent, klikt u op 'OK'.
Nou, ik moet maar één ding zeggen, fantastisch, ik werk met Photoshop en autocad, op het moment zat ik in een paradigma met afbeeldingen en vectorisaties, maar dankzij jullie publicatie heb ik het doel kunnen bereiken.
bedankt