
Vandaag breng ik je dit eenvoudige en toch nuttige zelfstudie waar u kunt leren om Flash-animaties te maken, met alleen de Illustrator ervoor. De Illustrator is een vectorteken- en ontwerpprogramma dat er net als Photoshop aan de programma's waarmee Adobe heeft gewerkt, en een van de programma's die ertoe hebben geleid dat het bedrijf tegenwoordig de standaard in de grafische industrie is geworden.
De Adobe-suite wordt steeds uitgebreider en brengt ons nieuwe toepassingen voor nieuwe takken van creatie op niveaus waar we jaren geleden alleen maar van konden dromen, met programma's gewijd aan het maken van formulieren voor audio- en video-editors. Adobe-programma's bevorderen doorgaans de integratie van de verschillende platforms die de suite biedt, bijvoorbeeld met tools van het ene naar het andere, of het overbrengen van functies van het ene programma naar het andere. Als voorbeeld hiervan gaan we u vandaag laten zien hoe u een eenvoudig kunt maken animación met Illustrator en exporteer het naar Flash. Vandaag breng ik je Illustrator-zelfstudie : Hoe doe je animaties met Illustrator.

Open een nieuw document
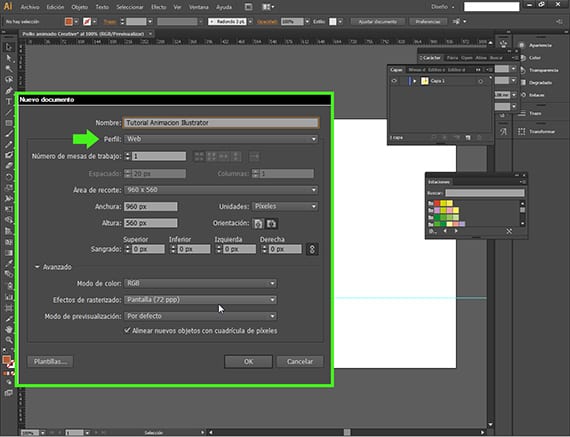
We gaan een animatie maken voor het web in flash (SWF), maar we gaan het maken met Adobe Illustrator Om te beginnen gaan we een nieuw document openen, in het pad Bestand-nieuw document en we krijgen een dialoogvenster met een menu waarin we de naam plaatsen en ervoor zorgen dat het profiel dat we kiezen voor het web is.

Laten we deze kip opvrolijken
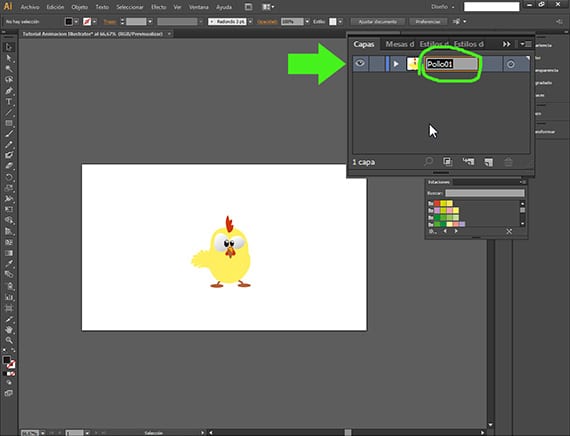
Al in het nieuwe document gaan we eraan werken. Voor deze animación Ik heb een gevectoriseerde tekening gekozen die ik van internet heb gedownload, van een pagina waar we het in een vorige post over hadden,Freepik, gratis foto- en vectorzoekmachine, en ik heb het een beetje aangepast. We gaan naar het venster Lagen en geven het de juiste naam. Het is erg belangrijk om vanaf het begin ordelijk te zijn met de lagen, we noemen het zo Kip01.

Laten we verschillende kippen eruit halen
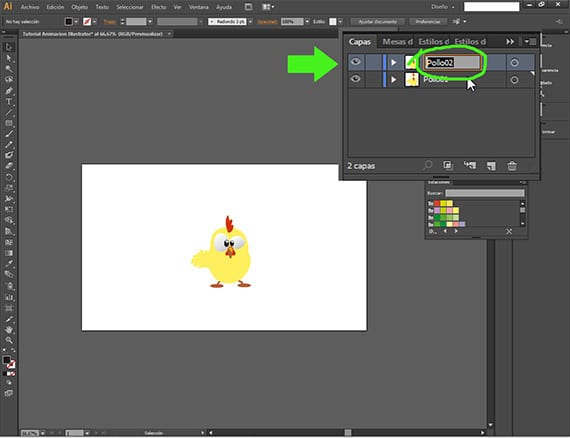
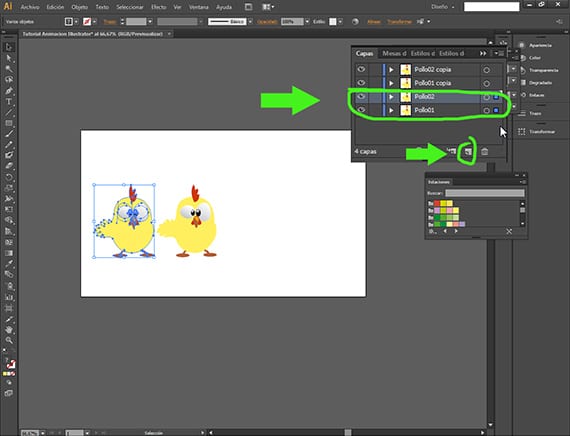
La animación Het zal iets eenvoudigs zijn, we zullen het kuiken van de ene kant van het scherm naar de andere brengen en we zullen wat beweging aan zijn ogen geven. Het eerste is om de laag te dupliceren in het venster Lagen, door op de laag te klikken en deze bijvoorbeeld op het nieuwe laagpictogram te plaatsen. Het hernoemen van de laag is belangrijk.

Bewegende ogen
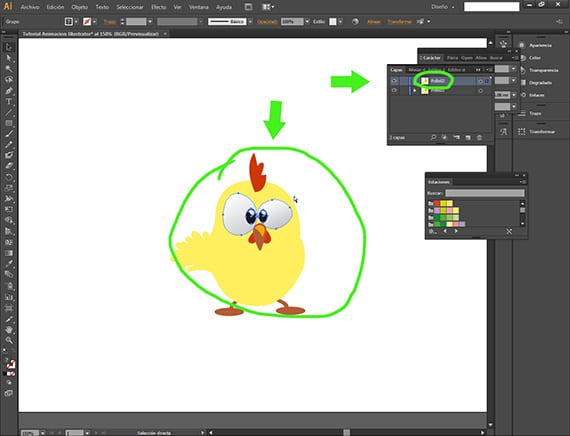
We selecteren de twee ogen van de kip die in de laag zitten Kip02, en dan zullen we de kippenogen selecteren.

De ogen rollen.
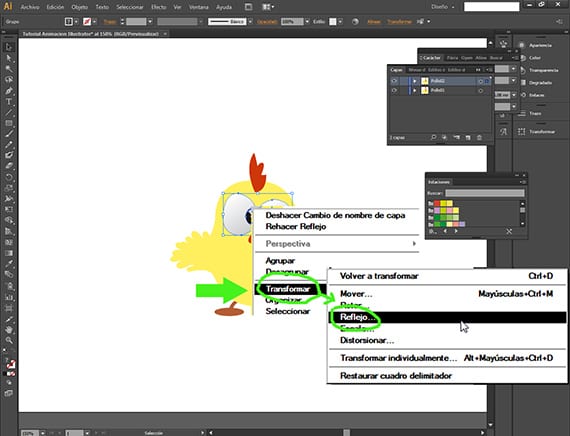
Met de ogen van de kippenvector in de laag erboven, de Kip02, geselecteerd, klikken we op de rechterknop en het bijbehorende dialoogvenster, we volgen het pad Transformeren-reflecteren.

Rolt met haar ogen
Eenmaal binnen de optie Reflex, druk op de verticale optie en je bent klaar. Nu hebben we de tekening van de kip bovenop met de ogen op de ene manier en in de onderste op een andere.

- Laten we nu meer kippen verdubbelen
Nogmaals, om lagen te dupliceren, gaan we de knop gebruiken Nieuwe laag uit het menu Lagen. Klikken op de lagen Chicken01 en Chicken02 terwijl u de shift-toets ingedrukt houdt en over de knop sleept Nieuwe laag.

Nog een paar kippen
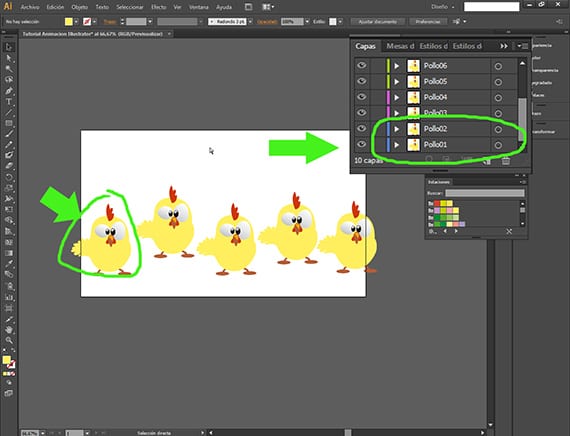
We moeten alle kippen hernoemen, waarbij we ervoor zorgen dat we de serie zo volgen dat de kip die ze vormen Chicken01 en Chicken02 is aan de linkerkant van het tekengebied, en volgens de numerieke volgorde, de kip die de lagen Chicken03 en Poll04, zal degene aan de rechterkant zijn, enzovoort, gelijke tred houden met de volgorde van de lagen in het venster Lagen. Dit is erg belangrijk, aangezien u moet weten dat de animación Het zal altijd in de volgorde van de lagen gaan, waarbij de eerste laag als het eerste frame en de laatste als het laatste frame wordt genomen.

Exporteren naar SWF
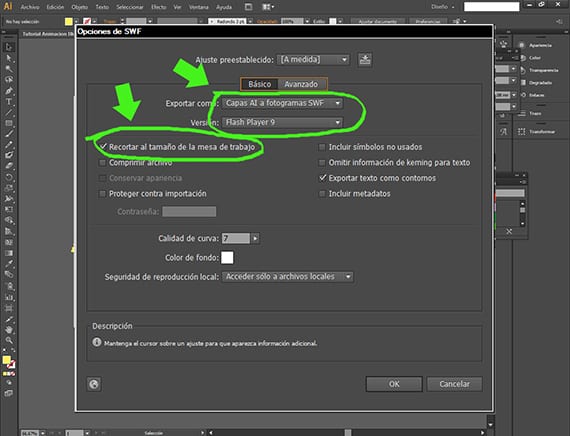
Zodra alle kippen op de juiste manier zijn geplaatst (volgens de vorige uitleg), gaan we naar het venster Documenten exporteren volgens het pad Bestand-Exporteren, en zodra we daar zijn, zullen we de bestandsextensie als het exportformaat kiezen SWF o flash Van daaruit krijgen we een ander dialoogvenster waarin we de laatste stappen zullen configureren. Met optie basis- gekozen, zullen we ervoor kiezen om te exporteren als AI-lagen naar SWF-frames en de versie van flash die we zullen kiezen, zal de laatste zijn die hij ons aanbiedt, die van Adobe Flash Player 9 We zullen ook de optie Bijsnijden van het tekengebied markeren. Het heeft verschillende meer interessante opties, die we in een andere zelfstudie zullen analyseren.

Exporteren
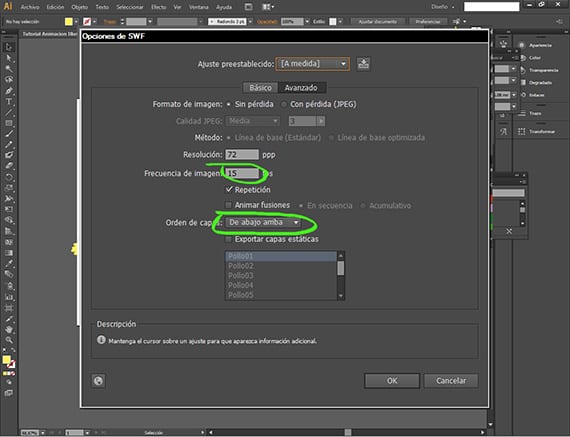
Markeer vervolgens in hetzelfde dialoogvenster de optie vergevorderd, kiezen we de resolutie en de frequentie van de afbeeldingen waarin we het plaatsen 15 Zoals je hier kunt zien, kunnen we de volgorde van de lagen kiezen, die we, zoals ik al zei, zo configureren dat de animatie van de onderkant (1e laag) naar de bovenkant (laatste laag) van het Lagen-venster van je interface gaat. Bekijk na het exporteren het resultaat in een video-afspeelprogramma.
Meer informatie - Freepik, gratis foto- en vectorzoekmachine
Kan de laatste swf na effect worden gebruikt ??