
Trapsgewijze of vervolgkeuzemenu's zijn essentieel voor bijna elk type website Vooral degenen die de introductie van gegevens door de bezoeker nodig hebben, zoals zoiets eenvoudigs als het kiezen van het geslacht of het selecteren van de kleur van het shirt dat je gaat kopen in onze eCommerce.
De trapsgewijze menu's zijn andere elementen die we op onze website kunnen bijwerken om te voldoen aan de huidige webontwerpnormen. Die aanraking en die subtiliteit die meer kwaliteit zal toevoegen aan de hele webomgeving die we voor onze website hebben voorbereid. U introductie van 16 trapsgewijze menu's in CSS dat is handig om uw website te vernieuwen. We onthouden dat sommigen ook een beetje JavaScript zullen hebben, en zonder die noodzakelijke HTML ook te vergeten.
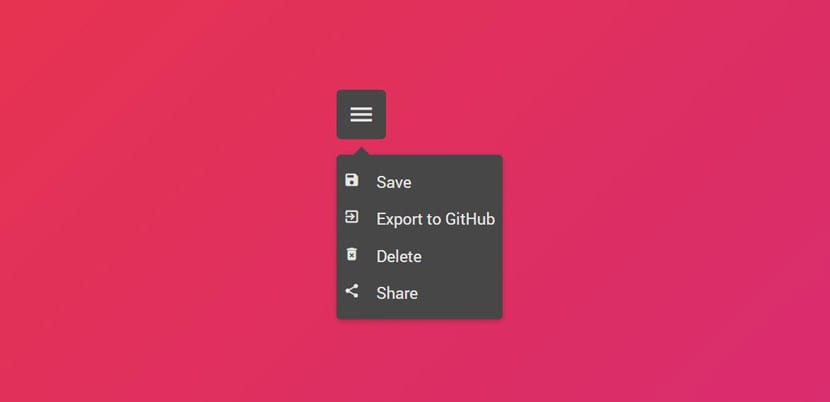
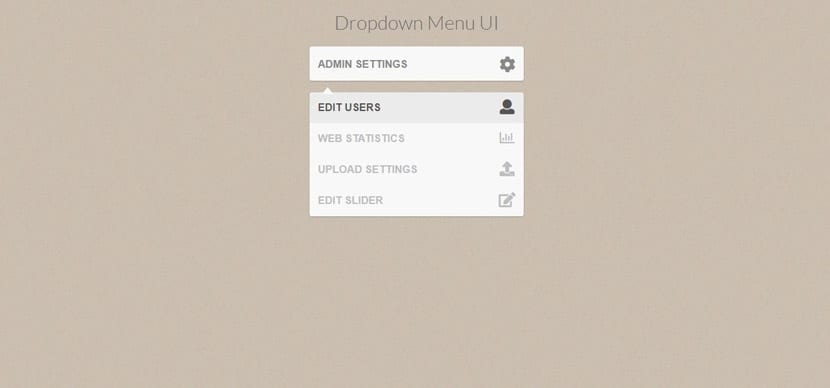
Waterval menu

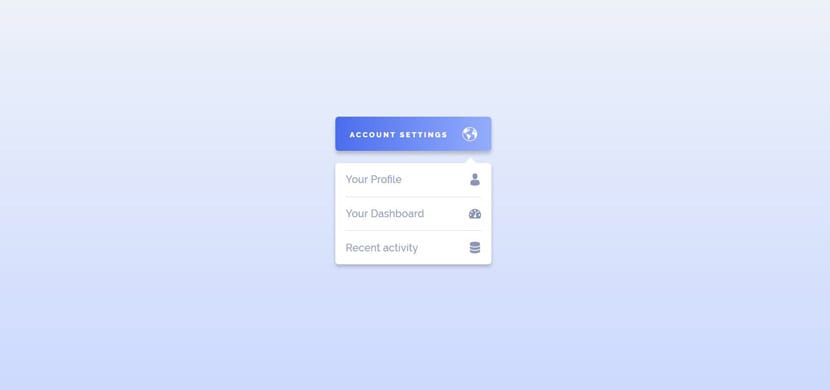
Deze waterval of vervolgkeuzemenu bestaat uit HTML, CSS en JavaScript Hoewel de JavaScript-code erg kort is. Het volgt de huidige Material Design-standaard als ontwerptaal om een eenvoudige en ongecompliceerde watervalanimatie op te nemen met een opvallende aanwezigheid. Bij het openen van de verschillende menu-opties is er een grafisch zweefeffect wanneer we de muisaanwijzer erop laten staan.
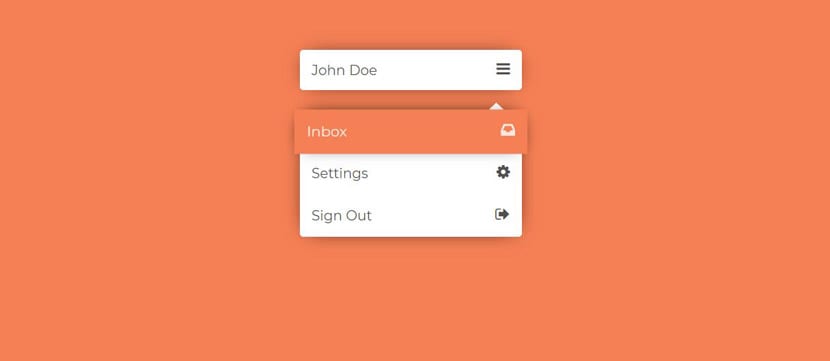
Vervolgkeuzemenu met jQuery

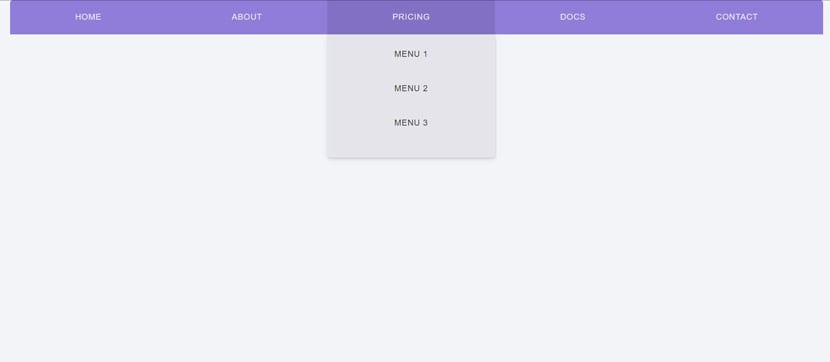
Dit waterval-menu is vrij eenvoudig, maar het is zeer elegant van ontwerp Het heeft ook een hover om de blauwe tint van elk menu te accentueren en een trapsgewijze animatie zonder veel tamtam. Het is gemaakt met HTML, CSS en JavaScript (jQuery).
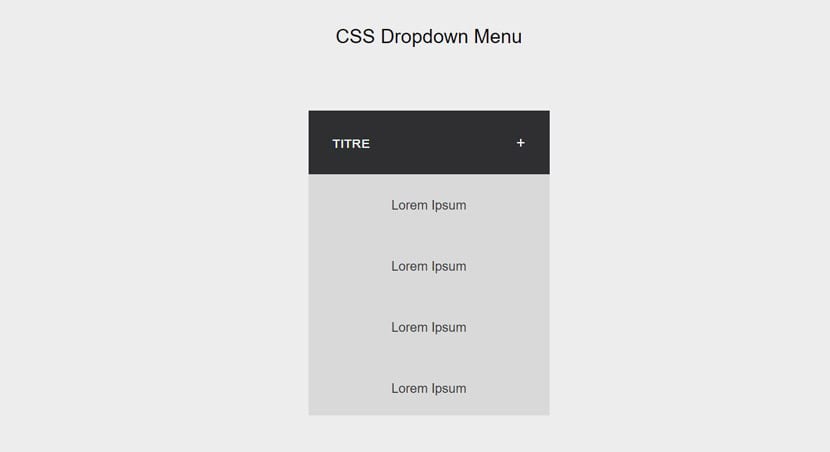
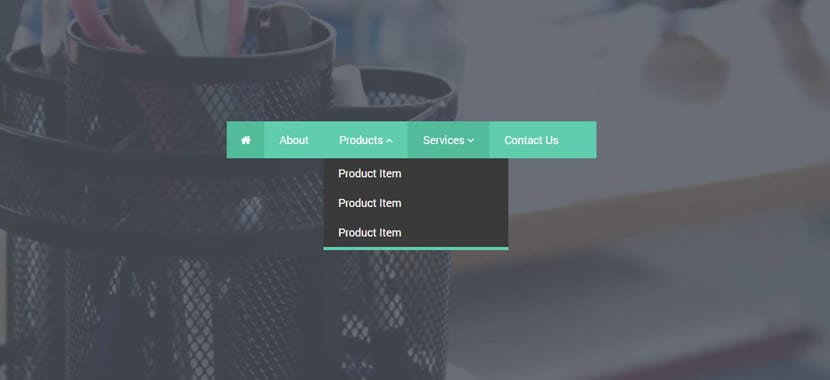
Stijl waterval-menu

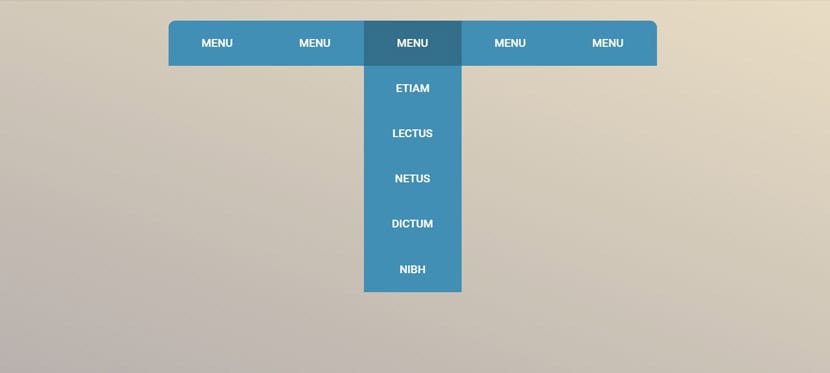
Dit dropdown-menu in HTML, CSS en JavaScript is geïnspireerd door een van de best ontworpen websites: Stripe (de digitale kaartservice). Er is geen zweeftoestel over de menu's, maar een uitstekend ontworpen animatie om onze bedoelingen over het ontwerp van onze website duidelijk te maken. Essentieel vanwege de kwaliteit en perfect om de menu's van uw website te vernieuwen.
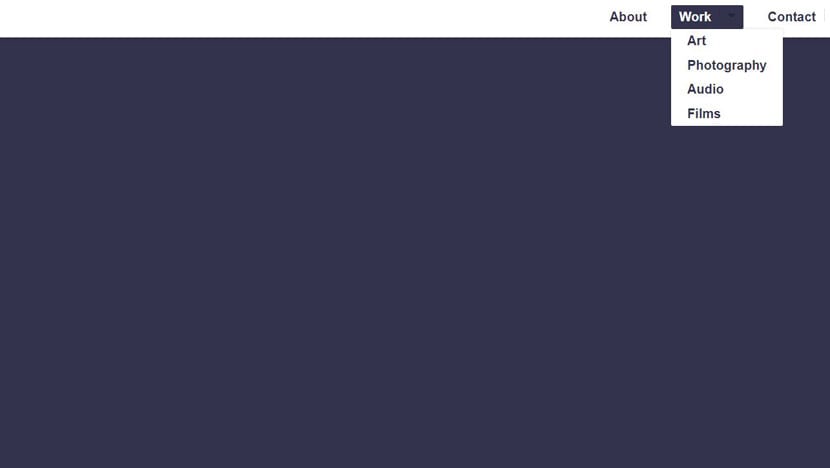
Geanimeerd waterval-menu

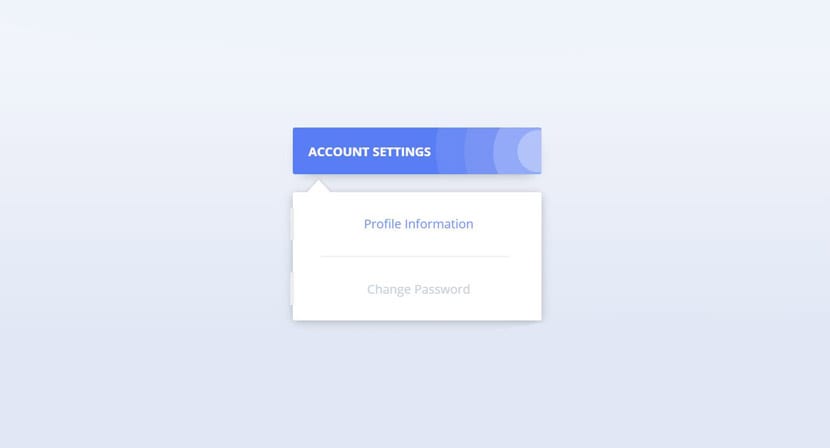
Dit vervolgkeuzemenu probeert het gebruik van de vertraagde animatie van elk van de elementen die verschijnen wanneer u de muisaanwijzer in elk menu laat staan. Met een paar tienden vertraging wordt dat delay-effect bereikt dat het een heel speciaal tintje geeft.
Dropdown-menu-effecten

Alsof een serie kaarten van een stapel, is de animatie van dit waterval-menu er heel bijzonder voor. Een uitstekend watervaleffect dat pure CSS is. U weet al wat u moet doen om het op uw site te implementeren.
Watervalanimatie in menu

Een vervolgkeuzemenu opvallend door animaties en voor die blauwe kleur die opvalt. Met een fade out en in, de animatie die de verschillende secties van het menu laat verschijnen. Gemaakt in HTML, CSS en JavaScript.
Met een beetje jQuery: Waterval-menu

Een persoonlijk en zeer beknopt vervolgkeuzemenu waarnaar het ontbreekt aan elk detail Misschien is zijn eenvoud het beste en slechtste punt. Het hangt af van wat u nodig heeft voor uw website en uw ambities. Veel CSS en een beetje JavaScript.
Elegant watervalmenu

Als we in de vorige animatie en een beter ontwerp missen, is dit dropdown-menu alles moet in CSS worden gemaakt en JavaScript. De animatie en het schaduweffect zijn in het oranje opvallend telkens wanneer we de muisaanwijzer op elk van de secties plaatsen. Een van de beste op de lijst.
Vervolgkeuzemenu in CSS

Un minimalistisch waterval-menu en dat het puur in CSS is ontworpen. Eenvoudige animatie, maar goed gedaan om niet op te vallen. Een menu dat onopgemerkt blijft en dat de huidige ontwerpnormen volgt.
Drop-down menu

Dit pure CSS-cascademenu is een ander goed onderscheiden door animatie dat gebeurt elke keer dat we op een menu klikken. De animatie schuift het venster vanaf de rechterkant met perfecte timing. Nog een van de meest interessante op de hele lijst.
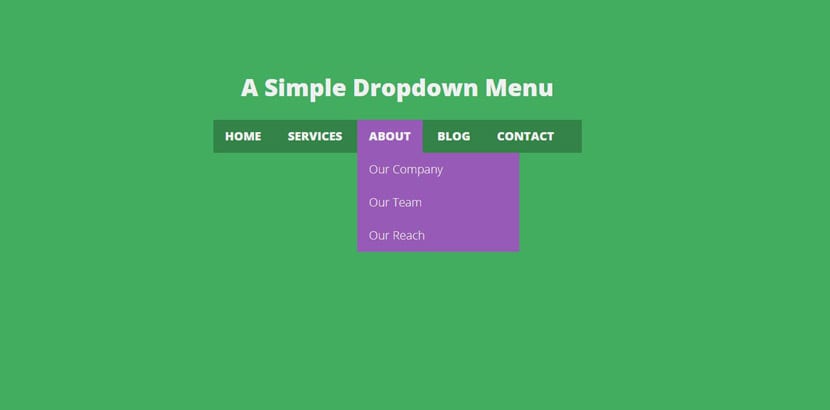
Eenvoudig watervalmenu

Dit menu is eenvoudig van oorsprong en bestaat uit HTML en CSS. Het is weer een van die menu's waarmee we dat belangrijke element van onze website kunnen bijwerken en dat geef niet veel cante Ik denk dat het goed is begrepen wat we ermee bedoelen.
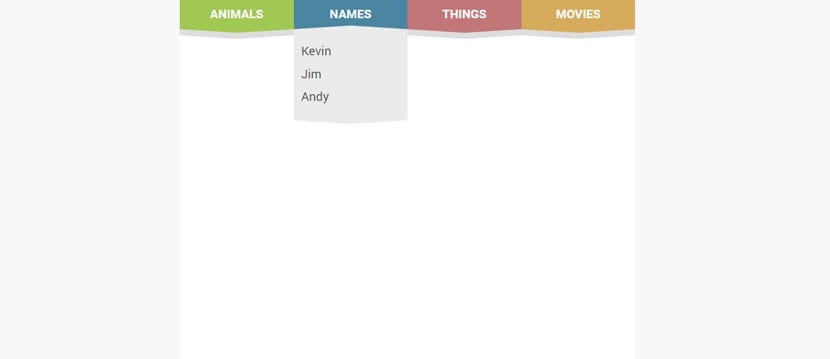
Horizontale menunavigatie

Hoewel het al moet worden vervuld zijn 4 jaar, overlapt dit waterval-menu het menu ernaast op een vrij creatieve manier. Als u iets anders zoekt, is het een andere die u uit de lijst kunt kiezen.
Vervolgkeuzemenu in CSS

Een ander menu puur in CSS en dat het is vrij kleurrijk, althans in het maatwerk dat in het voorbeeld wordt gegeven. Met vlakke kleuren onthult de animatie een rolluikeffect dat de verschillende secties van het gekozen menu laat vallen. Nog een van de merkwaardige waterval-menu's op de lijst met een goed gekozen thema.
Watervalmenu met kleine JS
Dit vervolgkeuzemenu gebruikt heel weinig JavaScript, genoeg om het menu automatisch te sluiten als we verder gaan met iets anders. Is goed gedaan timing in het effect van animatie om in dit opzicht een van de beste te worden.
Nog een puur CSS-cascade-menu

Een trapsgewijs menu met animaties waarin er is nauwelijks een vertraging van duizendsten tweede. Het produceert dus het effect van directheid op de bezoeker. Hover-effect en een interessant dropdown-menu zonder veel tamtam op algemeen niveau.
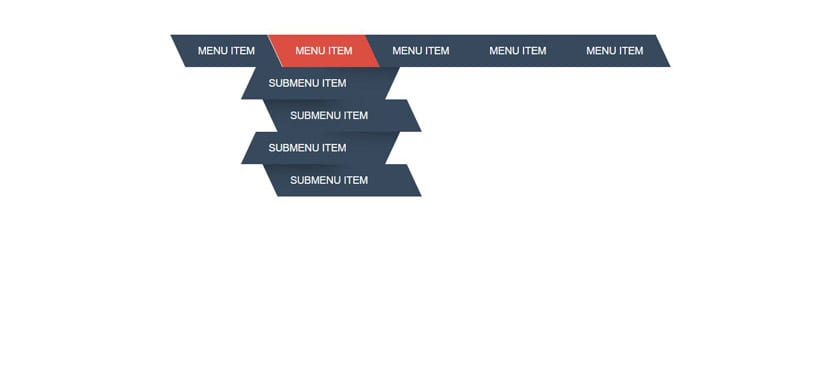
Cascade menu zigzag concept

Als u op zoek bent naar een ander menu dan de volledige lijst in dit bericht, heeft dit vervolgkeuzemenu alles waarnaar u kunt zoeken. De geproduceerde animatie is zigzag om een ander soort ervaring een beetje experimenteel te bieden. Het zou perfect in een videogamethema kunnen passen, dus als je een type klant hebt dat op zoek is naar iets anders, is dit zeker de meest geschikte van de hele lijst. De schuine vormen en snelle animaties zeggen alles.
We laten je achter deze reeks CSS-menu's voor uw website die er een groot aantal heeft.
