Bij veel gelegenheden hebben we nodig gebruik verschillende tools en toepassingen om afbeeldingen te combineren en zo bepaalde resultaten te verkrijgen. Om aan een samengestelde afbeelding te werken met elementen uit verschillende toepassingen en in verschillende formaten, moeten we de kenmerken van elk document om onze compositie te optimaliseren en de hoogst mogelijke visuele kwaliteit te bieden. Om dit alles te introduceren, zullen we een heel eenvoudige compositie maken door te werken met een logo dat eerder in Adobe Illustrator is gemaakt en een foto. We werken vanuit Adobe Photoshop, hoewel we later natuurlijk kunnen terugkeren naar de Illustrator-applicatie en door kunnen gaan met ons werk.
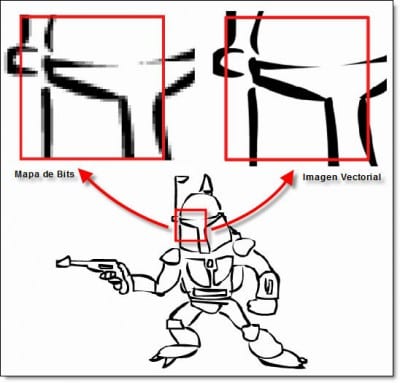
Om aan deze taak te beginnen, moeten we duidelijk zijn over het verschil tussen bitmap- en vectorafbeeldingen.
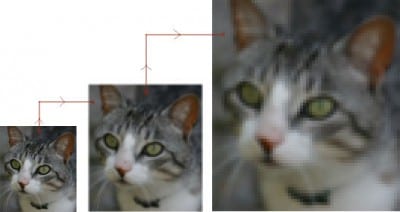
In Adobe Photoshop Er worden rasterafbeeldingen (bitmapafbeeldingen) gebruikt, die zijn gebaseerd op een raster of set pixels. Bij het werken met bitmapafbeeldingen worden groepen pixels bewerkt. Dit formaat is geschikt voor het werken met afbeeldingen met een continue toon, zoals foto's. Het grootste probleem met deze optie is het verlies aan definitie en het fenomeen van pixelvorming wanneer de schaal wordt vergroot.

Aan de andere kant, vectorafbeeldingen (afbeeldingen die worden gebruikt in toepassingen zoals Illustrator), worden over het algemeen tekeningafbeeldingen genoemd. Deze zijn opgebouwd uit vormen die zijn gebaseerd op wiskundige uitdrukkingen. Hun uiterlijk zorgt voor meer precisie, ze bestaan uit duidelijke en vloeiende lijnen die hun scherpte behouden wanneer we hun schaal aanpassen. Dit maakt het perfect voor alle soorten illustraties, teksten en grafische afbeeldingen, zoals logo's die in verschillende formaten en opstellingen moeten worden gebruikt.

De stappen om afbeeldingen te combineren zijn als volgt en worden uitgelegd met het hoogst mogelijke detailniveau, omdat ik me ervan bewust ben dat u mogelijk uw eerste stappen zet met deze programma's.
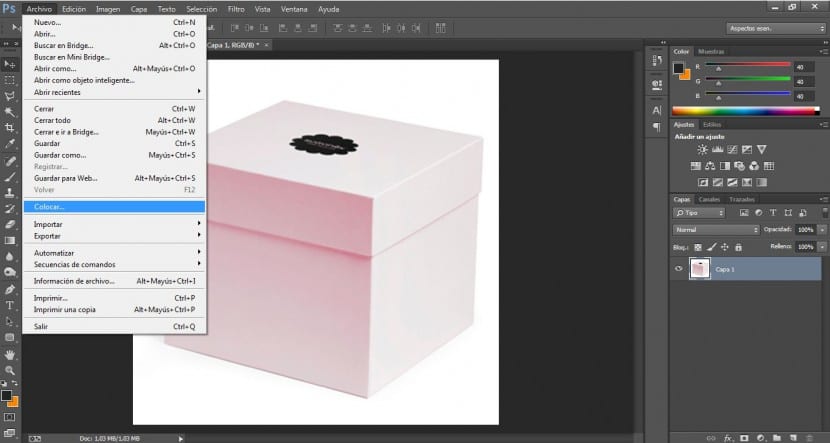
- Eerst zullen we Adobe Photoshop herstarten. We importeren de foto of we openen ons bestand in .psd-indeling als we het in het menu Bestand> Openen hebben.
- We kunnen het Adobe Illustrator-bestand openen als een nieuw bestand in Adobe Photohoshop of we kunnen ook de commando's Plaatsen of Plakken gebruiken om het toe te voegen. Wanneer we dit doen, zal Photoshop rasteren (uw raster analyseren) om het naar een bitmapafbeelding te converteren. De opdracht Plaatsen van Photoshop biedt het voordeel dat de afbeelding kan worden geschaald terwijl deze nog steeds een vectorvorm is, dus het wijzigen van de schaal zal de beeldkwaliteit niet verminderen. Als we echter een afbeelding uit Illustrator in Photoshop knippen of plakken, zullen latere schaalveranderingen de kwaliteit van de afbeelding verminderen.
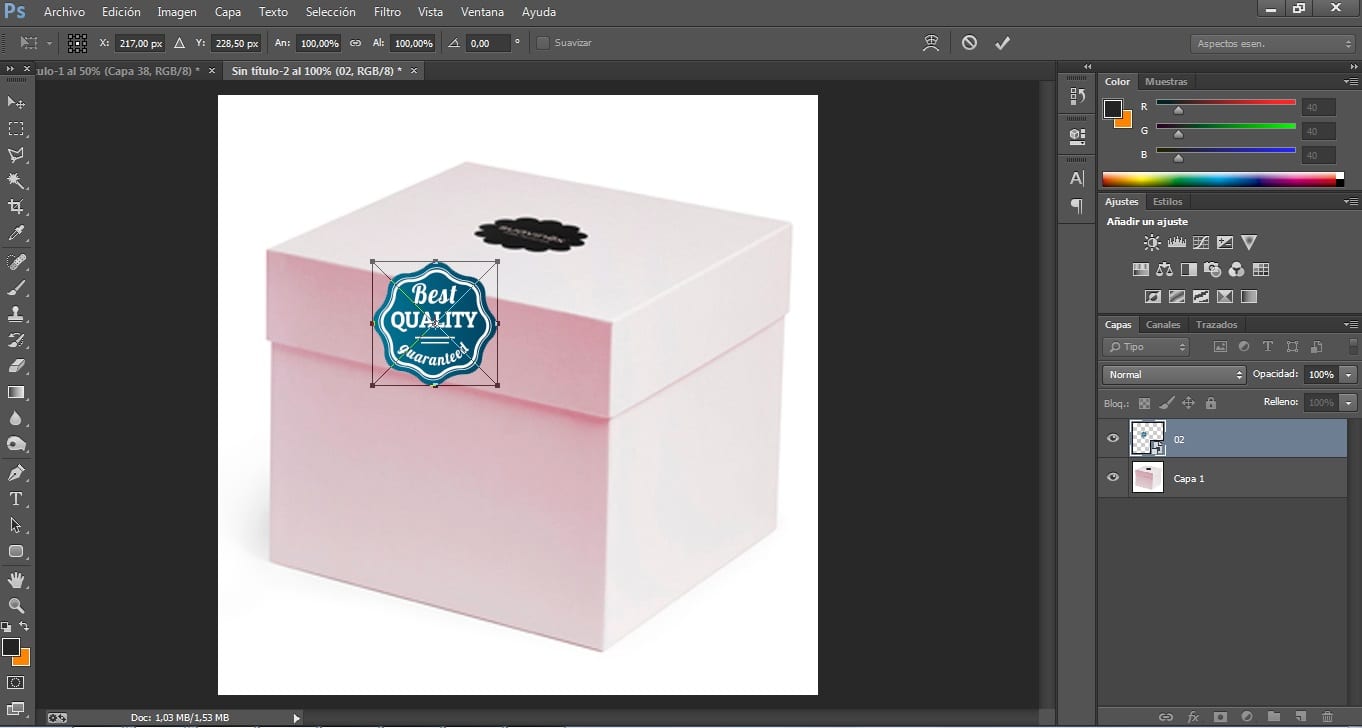
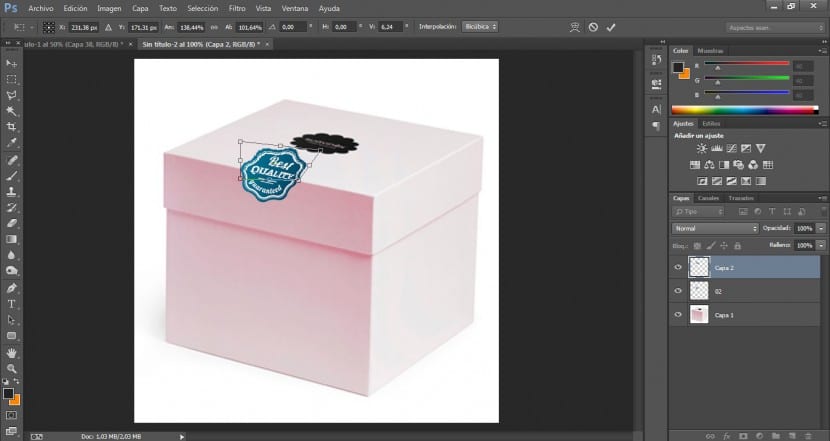
- Zodra onze vector is geïmporteerd, houden we de Shift-toets ingedrukt. We slepen het hoekpunt van de foto en passen de grootte aan om deze aan te passen aan de juiste afmetingen en proportioneel. Vervolgens slepen we door de cursor in het centrale gebied te plaatsen om de afbeelding op de juiste positie te plaatsen. We zullen de afbeelding subtiel moeten roteren in Bewerken> Transformeren> Roteren.
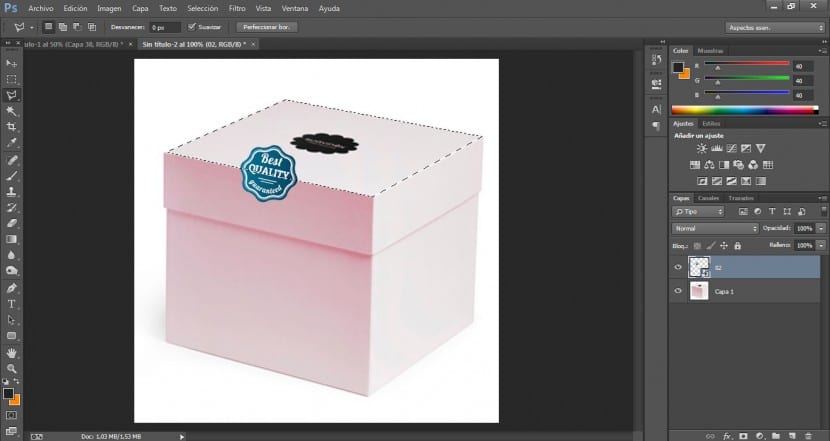
- We zullen het bestand vervormen zodat het in de vorm van de doos past. Eerst snijden we de helft. Op de logolaag selecteren we de veelhoeklasso-tool en klikken op de rechter voorhoek van het bovenste deel van de doos. We slepen naar de volgende hoek en gaan verder rond het bovenste gedeelte.
- Met een Ctrl + X zullen we dit gebied knippen. We maken een nieuwe laag en klikken op plakken of Ctrl + V.
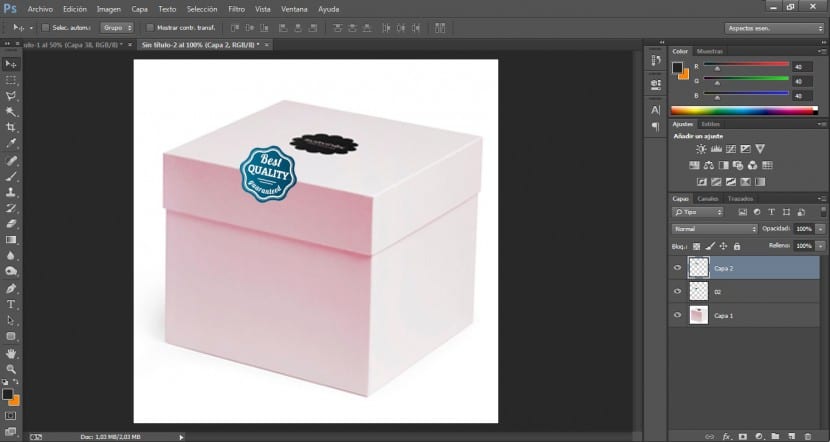
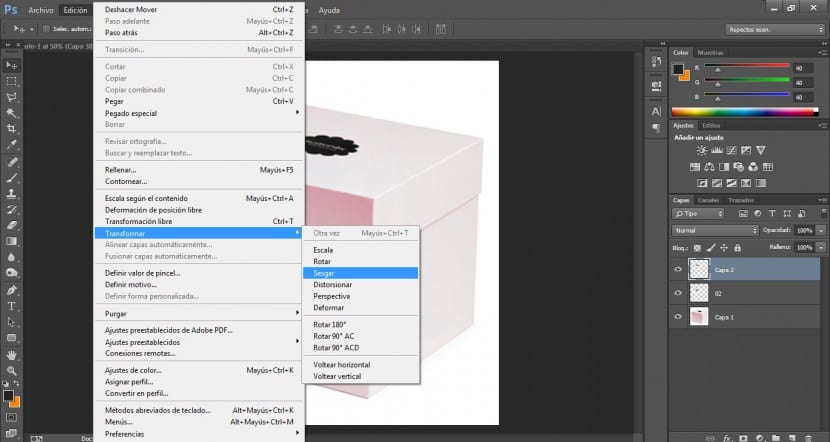
- Op deze nieuwe laag klikken we op het menu Bewerken> Transformeren> Skew.
- Door de handvatten van het selectiekader te verslepen, zullen we het logo vervormen om in het perspectief van het kader te passen.
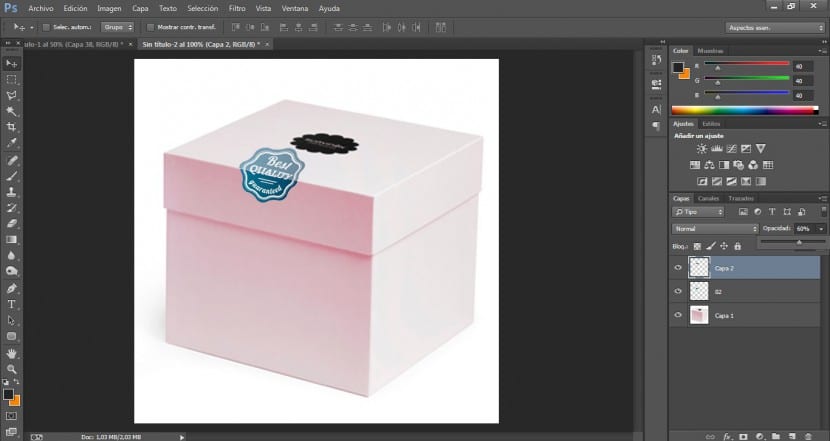
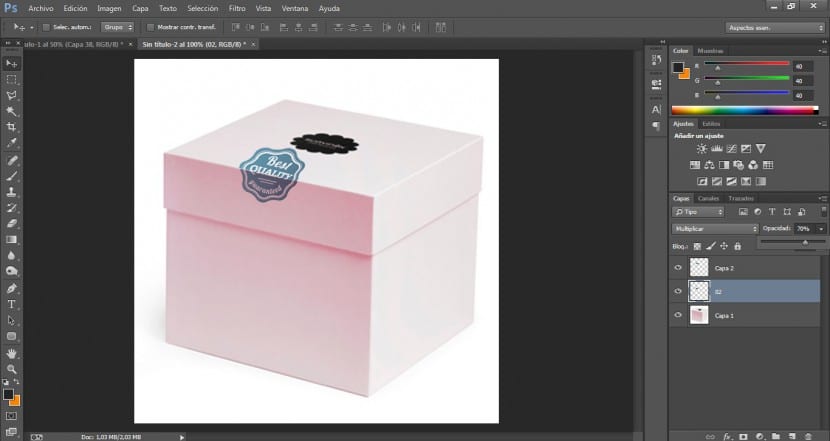
- Om een realistisch integratie-effect te bereiken, kunnen we gebruik maken van verschillende overvloeimodi. Met Laag 1 actief in ons lagenpalet, veranderen we de dekking naar ongeveer 60%. Vervolgens zullen we dat onderste gedeelte van het logo donkerder maken zodat het de voorste schaduw van de doos ontmoet. We zullen dit doen door de dekking van dat gebied met 70% te veranderen en Vermenigvuldigen te selecteren in het menu met overvloeimodi.
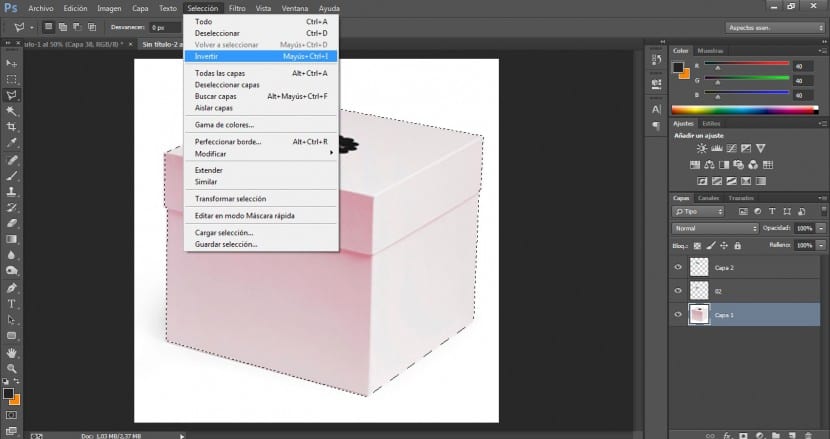
- We zullen een transparante achtergrond moeten creëren, aangezien het enige dat ons interesseert de doos is. Hiervoor gebruiken we een selectietool en daarmee begrenzen we de grenzen van de box.
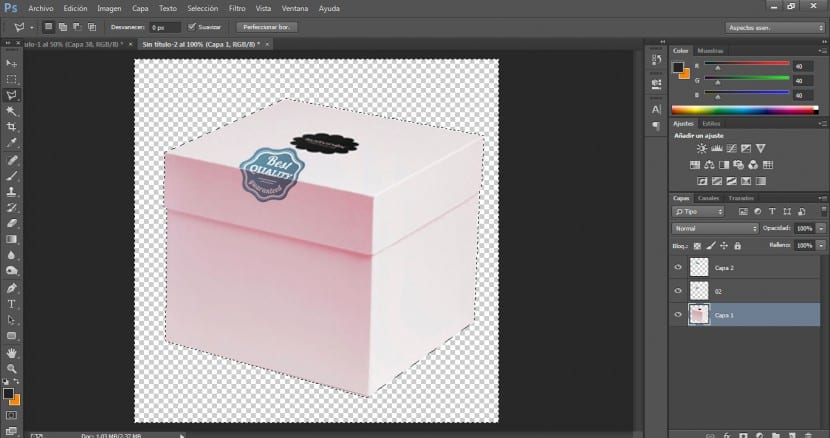
- We zullen op Selectie> Omkeren drukken en vervolgens op Verwijderen of de Delete-toets.
- Als we onze compositie in Illustrator willen afmaken, kunnen we de .psd-bestanden gebruiken. Illustrator ondersteunt de meeste Photoshop-gegevens, inclusief composities met meerdere lagen, bewerkbare tekst en paden.
Hoe dan ook, in latere berichten zullen we ingaan op de opties voor het overbrengen van bestanden tussen applicaties en de compatibiliteitsinstellingen tussen verschillende programma's om op een agile en professionele manier de optimale resultaten te verkrijgen. Houd er rekening mee dat in veel gevallen de composities met verschillende gereedschappen moeten worden behandeld.
.