Wanneer we vector maken, wat we doen is een afbeelding in een bitmap, bijvoorbeeld in jpg- of png-indeling, converteren naar een vectorafbeelding (SVG). Het is te zeggen, we transformeren de pixels in vectoren.
Het werken met vectorafbeeldingen heeft bepaalde voordelen, deze kan worden geschaald zonder enige vervorming en ze zijn klaar om te worden bewerkt. In deze tutorial vertellen we het je hoe u afbeeldingen kunt vectoriseren met Adobe Illustrator Eerst zullen we een illustratie vectoriseren en daarna herhalen we het proces met een foto.
Vectoriseer een illustratie
Maak een nieuw tekengebied en open de afbeelding

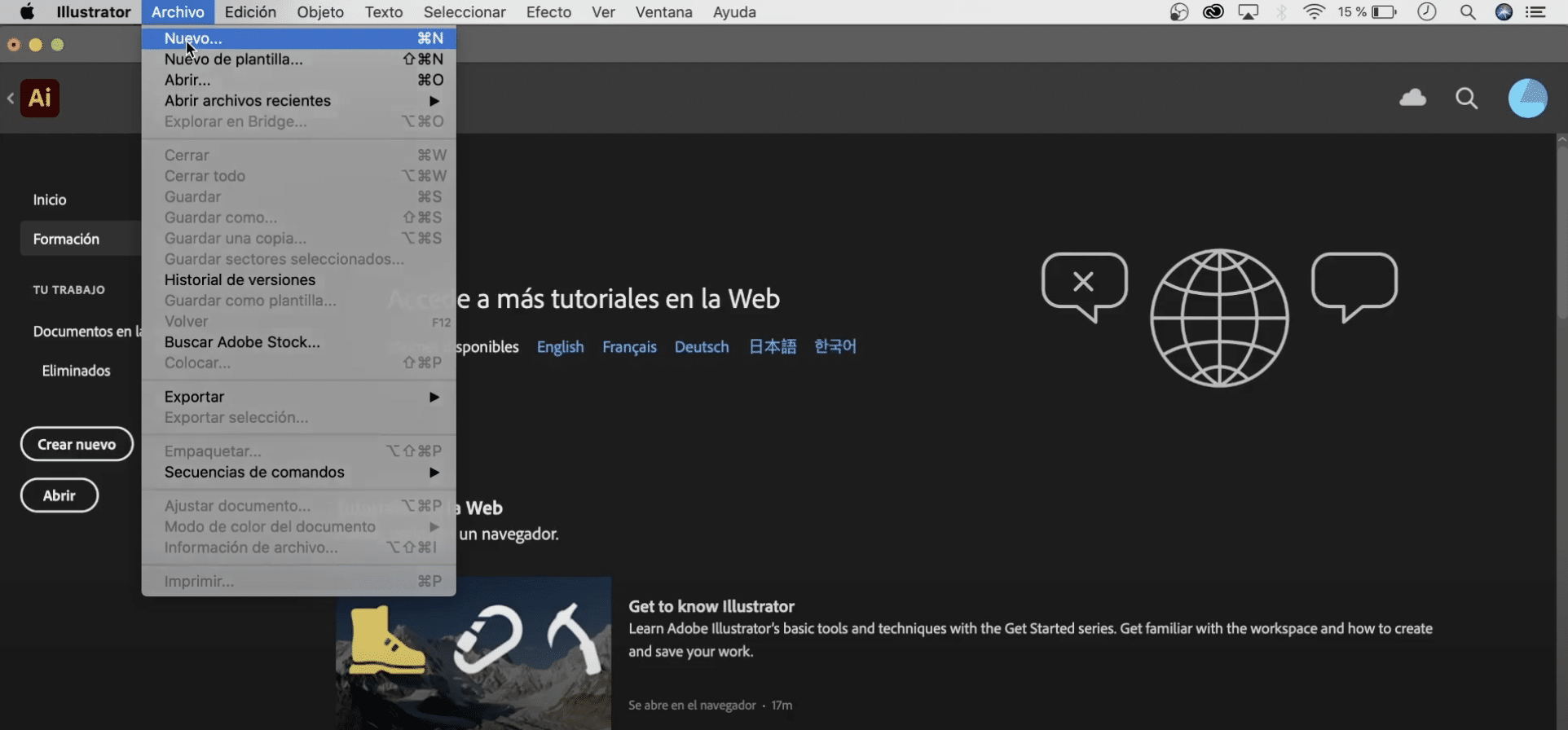
Laten we beginnen met het maken van een nieuw tekengebied in Illustrator, daarvoor hoeft u alleen maar op te klikken «Bestand», bovenaan het scherm, en selecteer "nieuw" Ik ga het A4-formaat maken en ik ga het horizontaal plaatsen.
dan we zullen de illustratie openen. U kunt het op drie manieren doen:
- De afbeelding rechtstreeks uit de map slepen
- Druk op> bestanden> plaats
- Met behulp van de shortcut shift-opdracht
Ik heb een illustratie van internet gedownload en het is degene die ik ga gebruiken. Als je voldoende kijkt en inzoomt, zul je zien dat de afbeelding pixels heeft, als we het vectoriseren, zullen die pixels verdwijnen Ik ga de illustratie dupliceren zodat je de wijzigingen en verschillen kunt zien, maar als je wilt, kun je deze stap overslaan.
Activeer het paneel «afbeelding overtrekken» en pas het toe op de illustratie

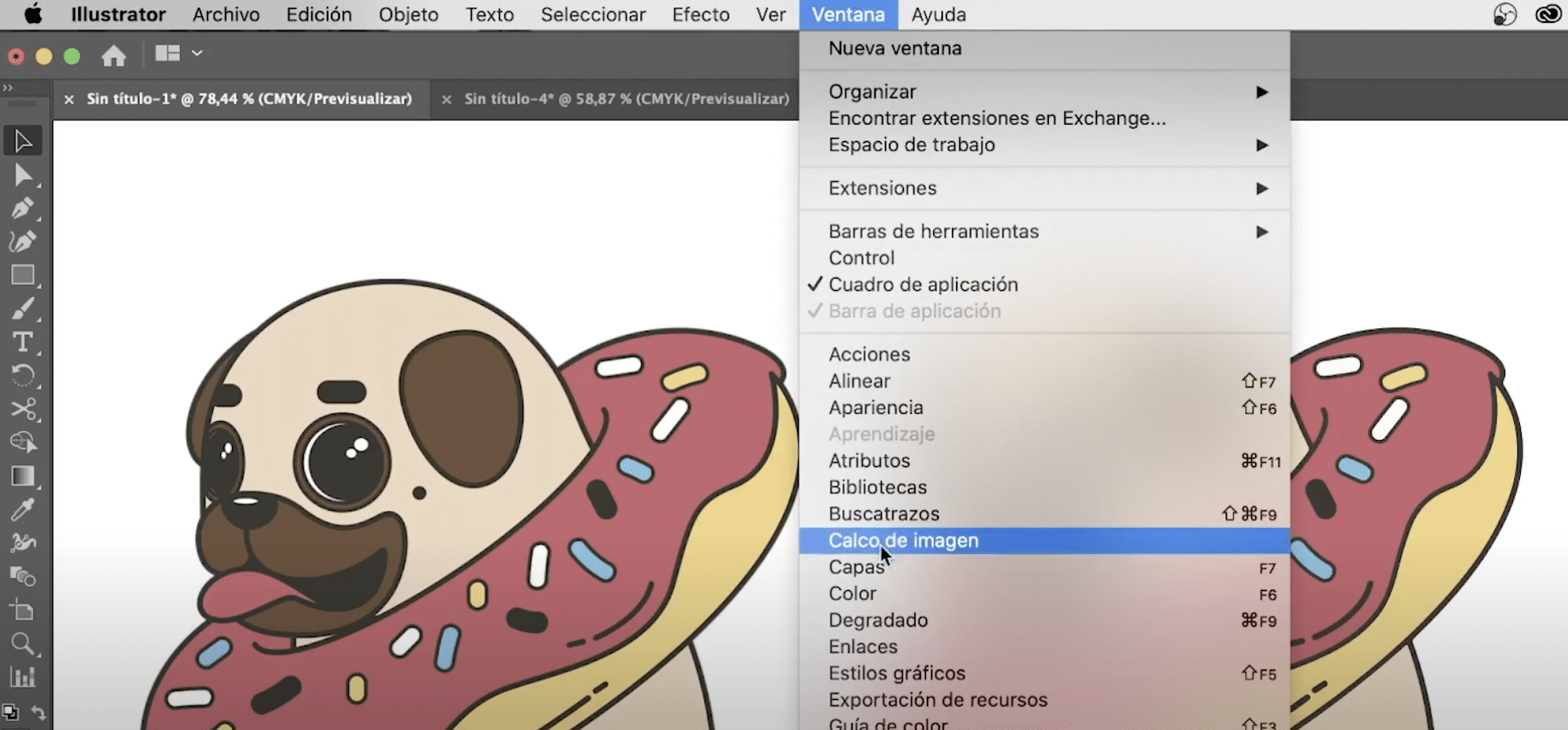
nu laten we het "afbeelding traceren" paneel openen, die u mogelijk heeft verborgen. Om panelen en gereedschappen zichtbaar te maken in Illustrator, moet u ze activeren in het tabblad "venster" (in het bovenste menu). Zo we gaan naar "venster" en tussen alle opties we selecteren "afbeelding traceren".
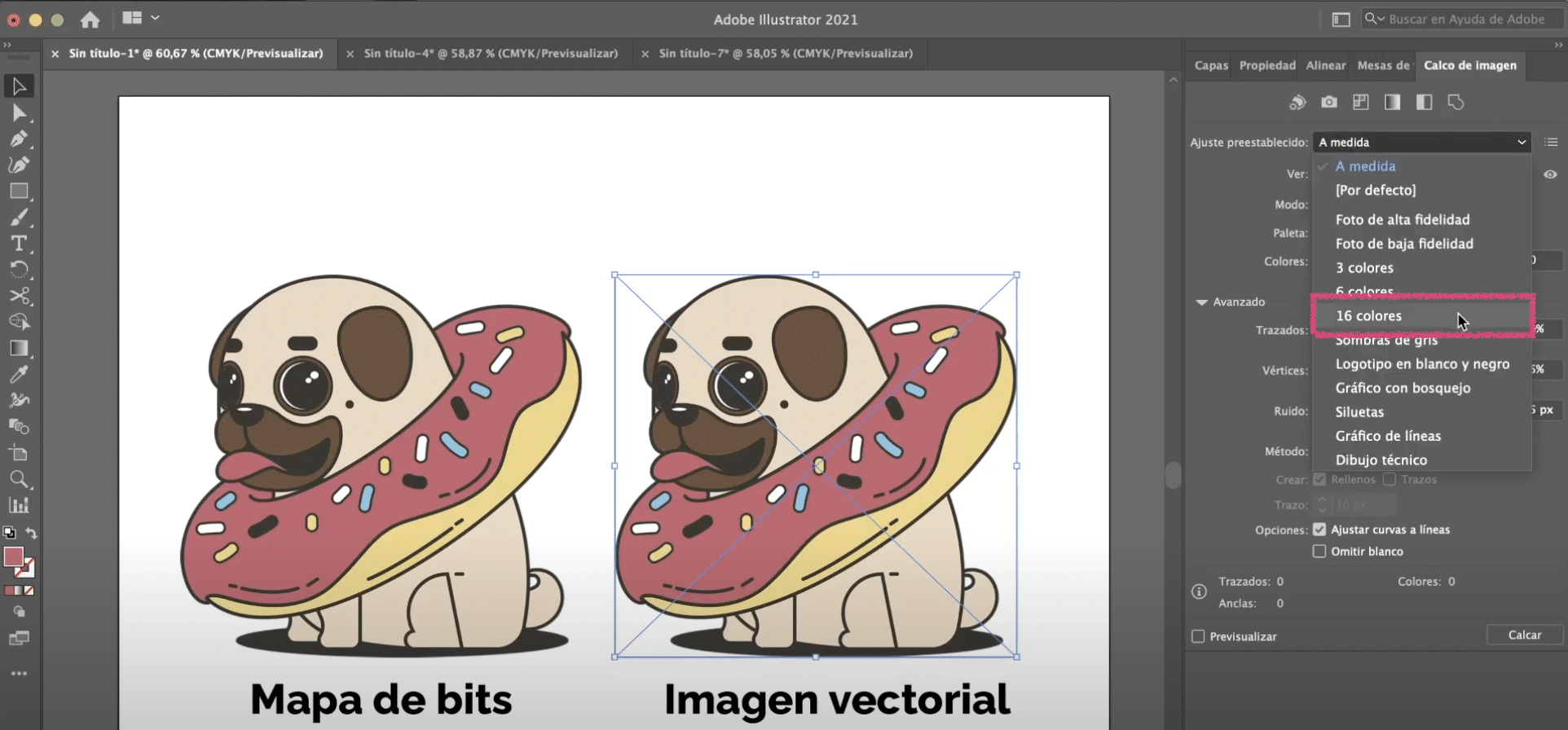
Klik op de illustratie, en in het beeldovertrekpaneel gaan we het "kleur mode. In "kijk maar", je moet geselecteerd hebben "Traceringsresultaat" Hierboven heb je een optie die zegt "Voorinstellingen" en in dat kleine menu heb je veel opties om uit te kiezen. Het kiezen van de een of de ander hangt af van de mate van precisie die we zoeken door de bitmapafbeelding te veranderen in een vectorafbeelding. Laten we er een paar bekijken:
Bij opties 3, 6 en 16 kleuren verwijst naar maximale kleurlimiet om te worden gebruikt in het overtrekresultaat. Als je 16 kleuren aanbrengt zul je zien dat we in deze illustratie een redelijk goed resultaat krijgen. Als we al naar 6 kleuren gaan, verliezen we enkele details en als we naar 3 gaan, nog meer. Door op het oog te klikken, rechts van het beeldovertrekpaneel naast de "weergave" optie, kunt u het verschil zien tussen de originele afbeelding en de overtrek die we nu hebben. Zoom in en je zult zien dat de pixels al verdwenen zijn.
Hifi-foto en lo-fi foto-instellingen worden meestal toegepast als we foto's hebben of illustraties met veel details, voor zo eenvoudige illustraties zou het niet nodig zijn. U kunt het toepassen, als u bijvoorbeeld "low fidelity photo" toepast, ziet het er ook goed uit.
Er zijn veel andere instellingen en modi. Als u de modus "grijstinten" selecteert of als u in "presets" "grijstinten" toepast, krijgt u een vector in grijstinten. Door de "zwart-wit" -modus of de "schetsafbeelding" -voorinstelling te selecteren, ontstaat er een soort schets.
Voor nu we gaan kiezen voor de instelling “16 kleuren”.

Maak je vector bewerkbaar en verwijder de achtergrond

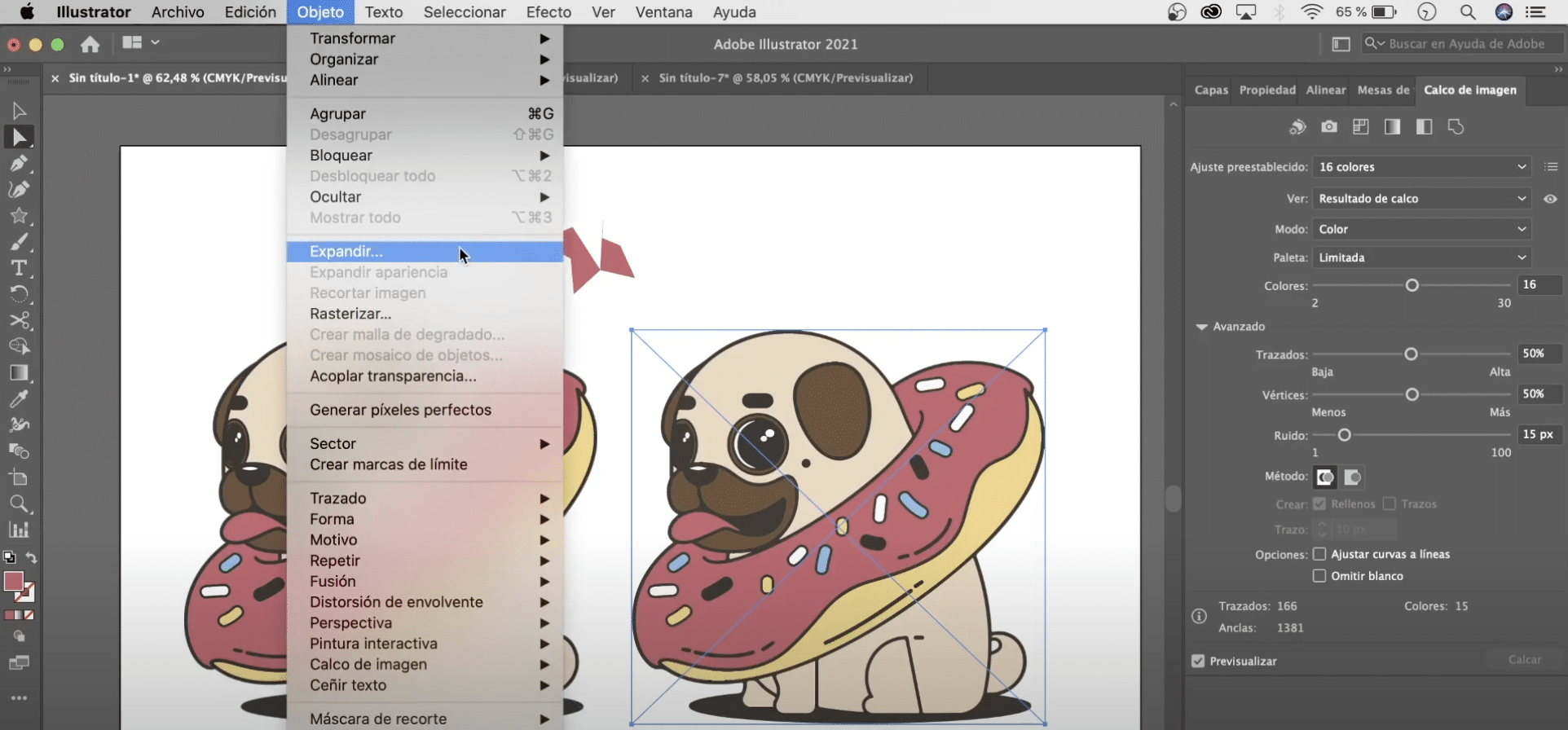
We zouden de vectorafbeelding al hebben, maar nu ga ik je een truc zodat u deze snel kunt transformeren en bewerken Als we een vectorafbeelding hebben gemaakt met Illustrator, zoals deze ster, kunnen we met behulp van de tool "directe selectie" de ankerpunten selecteren en deze naar wens transformeren. Aan de andere kant, als we de vector geven die we hebben gemaakt, kunnen we niets doen.

Om het op te lossen, selecteert u de afbeelding en gaat u in het hoofdmenu naar object> uitvouwen In het menu dat wordt geopend, we markeren "object" en "vullen" Met deze tool bereiken we een object op te splitsen in alle elementen waaruit het bestaat, zodat we elk object onafhankelijk kunnen transformeren. We kunnen elementen verwijderen, kleuren wijzigen, verplaatsen, schalen ...
Hiermee kunt u ook de achtergrond van de vector wissen. Als u de illustratie van het tekengebied verwijdert, zult u zien dat deze een witte achtergrond heeft, aangezien u "uitvouwen" hebt toegepast met het gereedschap voor directe selectie, kunt u de achtergrond selecteren en deze eenvoudig verwijderen door op de backspace-toets op het toetsenbord te klikken.
Wat gebeurt er als we een afbeelding vector maken?
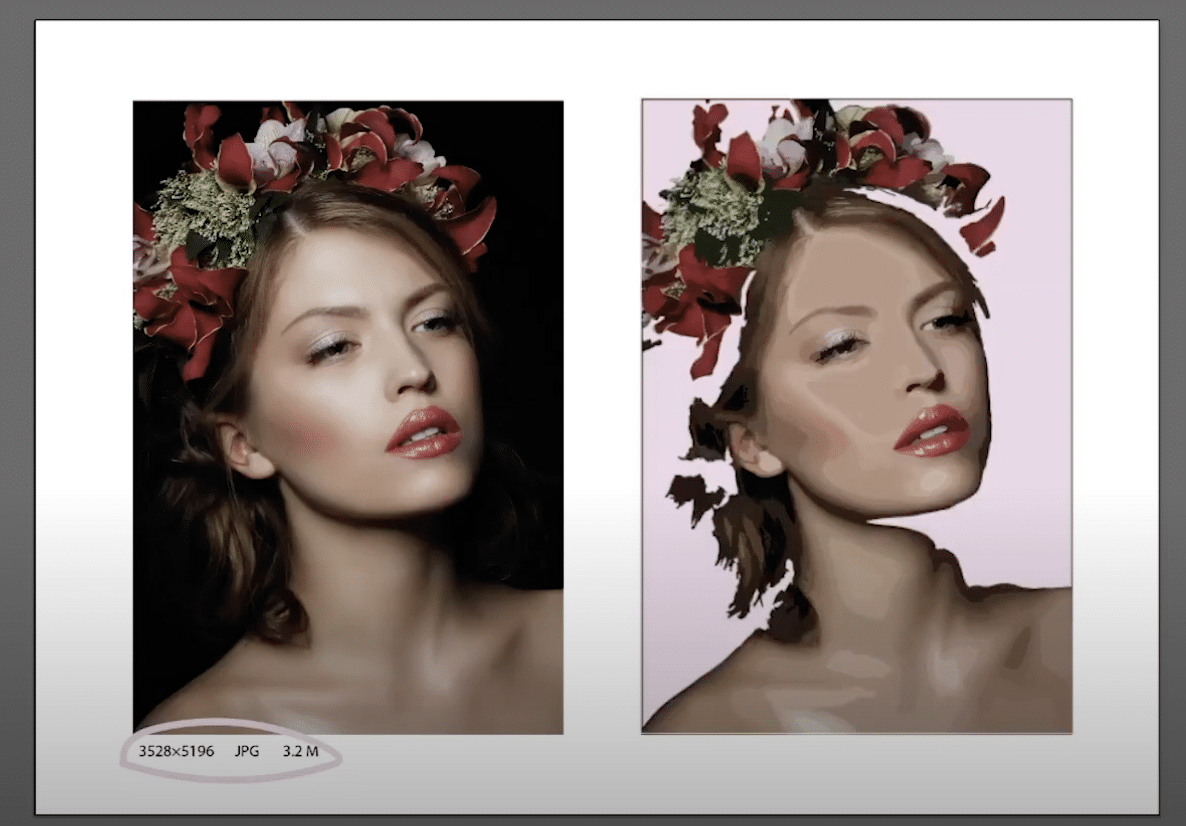
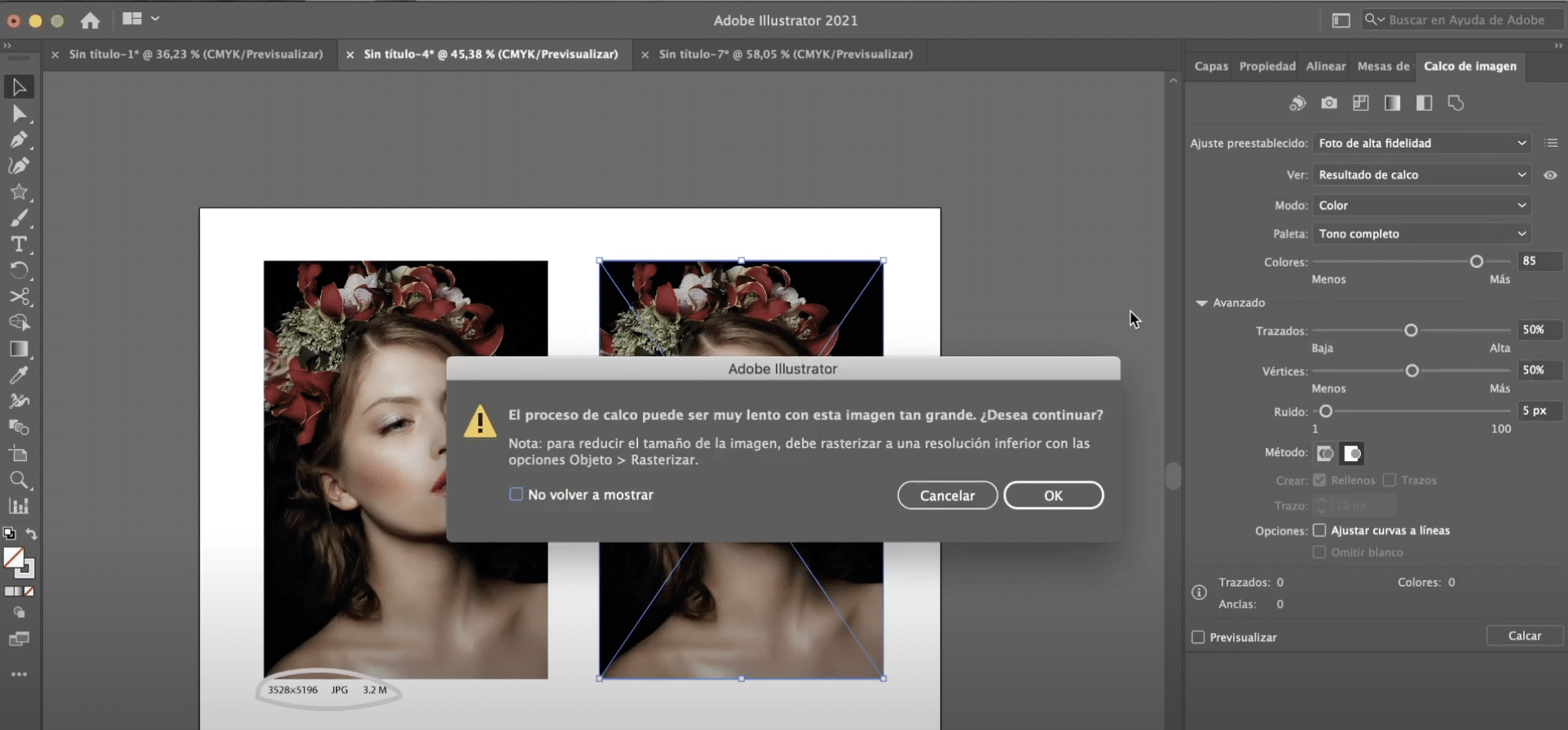
Voor dit deel van de tutorial heb ik een foto met een hele hoge resolutie gekozen, ik moet eigenlijk veel uitvergroten om de pixels te kunnen onderscheiden. De procedure is nu hetzelfde. We zullen "image tracing" toepassen, maar deze keer gaan we in plaats van 16 vooraf ingestelde kleuren de foto high fidelity geven.

Als je een afbeelding zo groot als de mijne hebt gekozen hoogstwaarschijnlijk krijgt u een bericht waarin u wordt gevraagd de afbeelding te rasteren om de tracering te kunnen toepassen. Om afbeeldingen te rasteren, geven we «Object» (tabblad in het bovenste menu)> «rasteren».

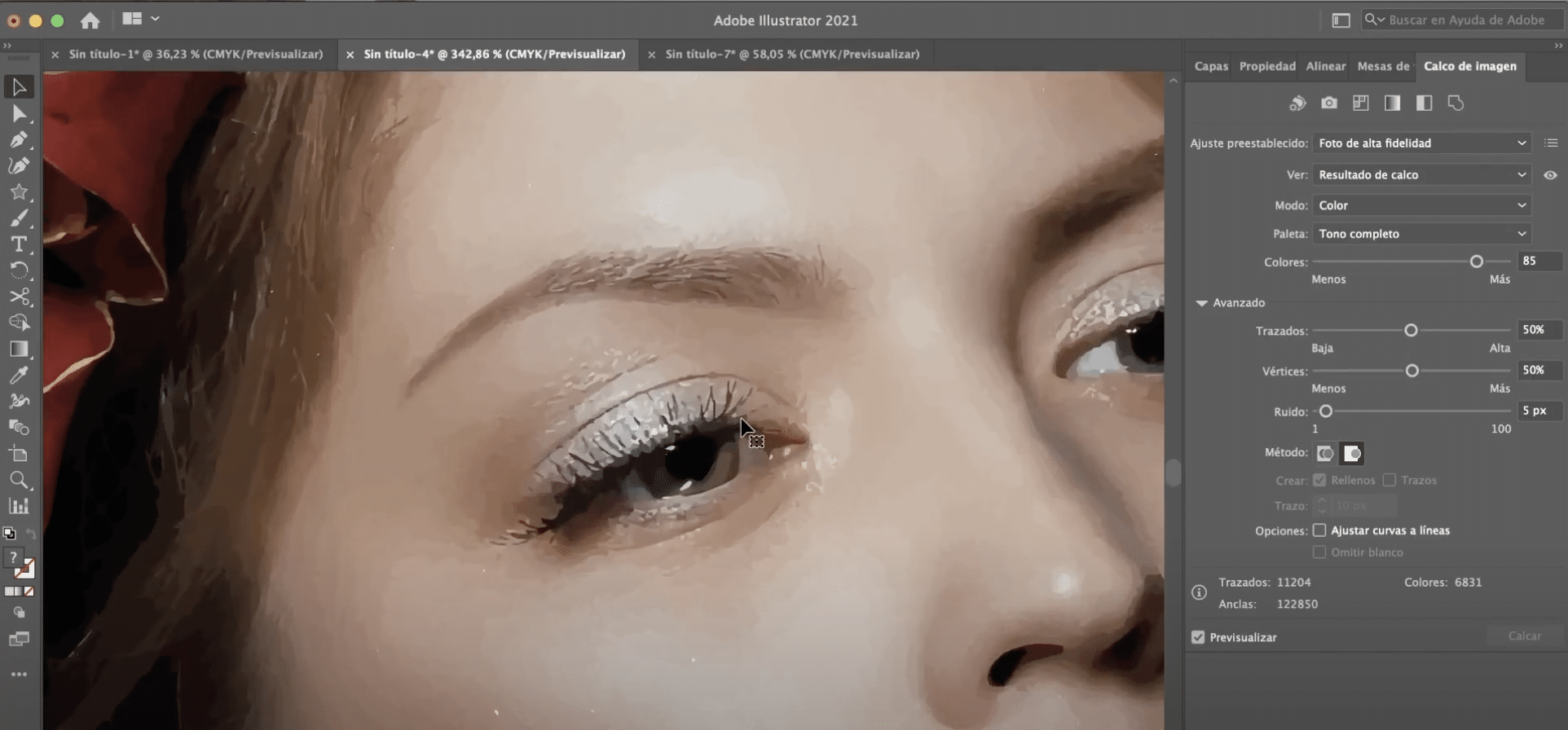
Mogelijk merkt u op het eerste gezicht geen wijzigingen, maar kunnen we nu de fotoaanpassing van toepassen zeer betrouwbaar Wanneer je het toepast, zoom dan in om beter te zien, je zult zien dat we een soort hebben gemaakt hyperrealistisch schilderij Als u zich in plaats van een high-fidelity-foto aanmeldt Low fidelity-foto, dit tekeneffect zal verder worden geaccentueerd.
Door op "uitvouwen" te klikken, zoals we hebben gedaan met de vorige illustratie, kunnen we delen van de tekening corrigeren die ons niet al te veel overtuigen, zelfs we kunnen het opsplitsen om meer abstracte composities te creëren.