Een van de essentiële elementen die een lineaire betekenis geven aan grafische tekst is die van visuele hiërarchie. Maar in tegenstelling tot wat we misschien dachten, heeft hiërarchie als compositorische factor niet alleen een functioneel karakter, maar bevat het ook extra implicaties van esthetische aard. En het is dat de hiërarchie harmonie en schoonheid biedt, naast het functioneren als een hulpmiddel dat de organische structuur van de visuele tekst ondersteunt.
We moeten het potentieel van deze factor niet negeren, aangezien het fungeert als een regulerend element en de informatie rantsoeneert door deze in graden of niveaus te verdelen, zodat de lezer zal de inhoud die we voorstellen op een veel gemakkelijkere en meer vloeiende manier kunnen assimileren, verteren en begrijpen Zijn primaire functie is dan om een gids, een referentie of een lijn te bieden waardoor de informatie kan worden gevolgd alsof het een open deur is naar de kern van ons concept. Het wordt belangrijk en natuurlijk uitbreidbaar naar grafisch ontwerp, fotografie, schilderen of webdesign. Vervolgens zullen we wat dieper ingaan op het concept van visuele hiërarchie met een infographic voorgesteld door onze Designmatic-collega's, ik hoop dat je ervan geniet en vergeet niet dat als je vragen of bijdragen hebt, je gewoon een opmerking hoeft achter te laten.
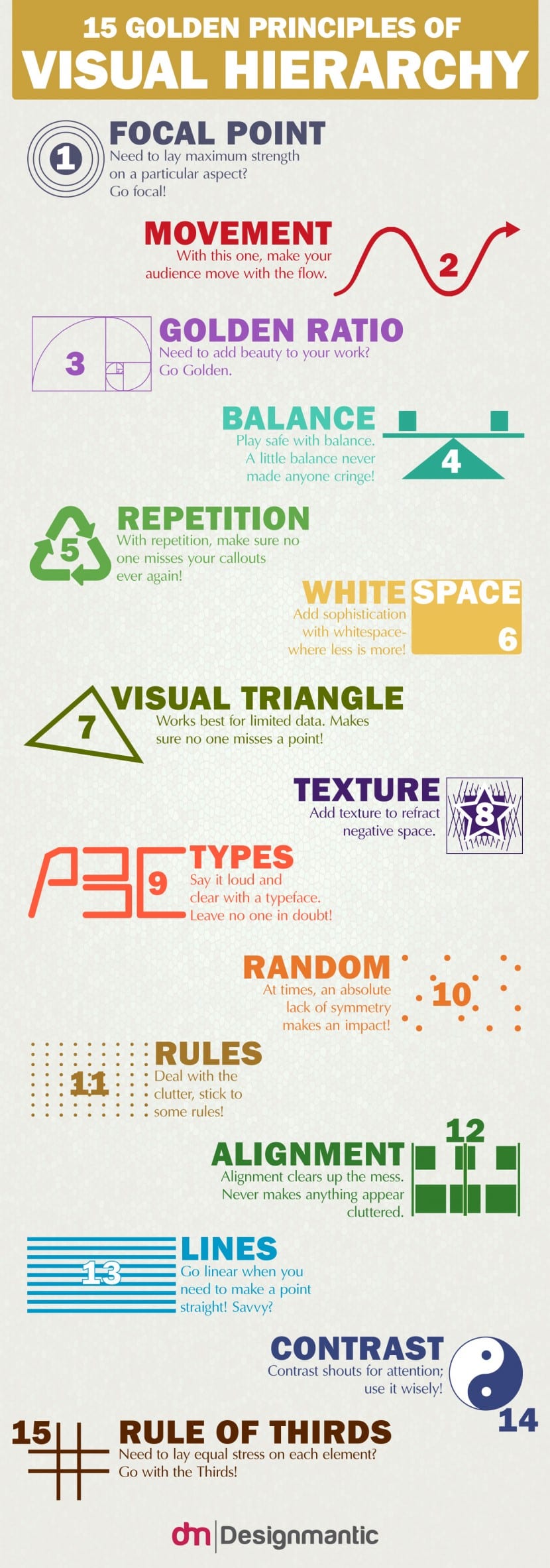
Brandpunt
Bij sommige gelegenheden hebben we gesproken over het brandpunt of compositorisch centrum als de kiem van de hele constructie en als een aantrekkingspunt dat de kijker in eerste instantie oproept. Dit gebied is enorm belangrijk en het is noodzakelijk dat u ervoor zorgt dat het bestaat in elk van de projecten die u ontwikkelt. Om te controleren of je een geschikt brandpunt hebt gebouwd, doe je een kleine test: laat je ontwerp aan een of meer mensen zien en vraag hen wat het eerste punt is dat hun aandacht trekt in de eerste drie seconden dat ze ernaar kijken. Als iedereen het over hetzelfde punt eens is, betekent dit dat u uw werk effectief hebt uitgevoerd. Als dit niet het geval is, moet u aan uw compositie werken om ervoor te zorgen dat dit punt aanwezig is, aangezien het essentieel is om de aandacht van het publiek te trekken.
beweging
Beweging is intrinsiek in het concept van hiërarchie, want als er hiërarchie is, betekent dit dat er stroom is en dat we een reis zullen moeten volgen om de boodschap vast te leggen en niet alleen dat, maar met onze beweging zullen we de inhoud verrijken en nieuwe gegevens toevoegen. dat geeft een gevoel van groei. Terwijl we door ons discours dwalen, zullen we een beweging, een groei en een versterking van de voorgestelde concepten waarnemen. Zorg ervoor dat er in je constructies tijdens deze beweging een pad van verrijking is waar de lezer, terwijl hij vordert of verdiept in je bericht, een reis voelt en een toename in nuances.
Gouden ratio
De gulden snede is en is altijd synoniem geweest voor schoonheid. Als u op zoek bent naar harmonie in de verhouding van alle elementen waaruit uw ontwerp bestaat, is een goede manier om te garanderen dat deze harmonie bestaat, het gebruik van de gouden formule. Vaak gebruiken is iets dat u kan helpen die harmonie te bereiken.
balans
Het compenseren van de elementen en gebieden waaruit het discours bestaat, zal ook belangrijk zijn en zal natuurlijk van invloed zijn op een vlotte en duidelijke ervaring. Balans moet in vele facetten aanwezig zijn: afstand, grootte, oriëntatie, positionering, tonen ... Balans vergemakkelijkt het begrip en maakt daarom uw ontwerp op functioneel niveau betaalbaar en effectief.
Herhaling
Patronen kunnen ons helpen ritme en regelmaat te creëren en dat gevoel van beweging te versterken. Het kan ook een geweldige tekstuele bron worden, omdat we op deze manier ervoor kunnen zorgen dat het publiek bepaalde details of inhoud die we in het ontwerp hebben voorgesteld, niet over het hoofd ziet.
Witte ruimte
We hebben het zelfs genoemd in ons artikel over Timothy Samara: witte ruimte fungeert als een beschermend gebied voor onze boodschap. Het beschermt het tegen inmenging omdat we er daardoor voor zorgen dat de elementen waaruit het discours bestaat niet met elkaar vermengen, elk van hen moet een veiligheidsmarge hebben of een ‘heilige’ ruimte die onmogelijk te overschrijden is.
Visuele driehoek
De driehoekige vorm is een duidelijk hiërarchisch symbool en wordt visueel veel gebruikt omdat de structuur een zeer effectief evenwichtsgevoel geeft. Het feit dat het op zijn eigen basis wordt ondersteund, maakt het onmogelijk voor onze structuur om onstabiel te zijn, het biedt ook eenvoud die, afhankelijk van de gevallen, geen pijn doet.
Structuur
Het is een manier om nuance en dynamiek toe te voegen. Door de texturen door te spelen zullen we bereiken dat de kijker de elementen kan onderscheiden met een simpele blik van elkaar en met betrekking tot de achtergrond, ook door texturen toe te voegen kunnen we de negatieve ruimte van onze compositie breken.
Typografie
De grootte, de kleur, de familie en de rangschikking, evenals de leesbaarheid, zullen essentieel zijn om een hiërarchie, een orde en een vloeiendheid in het leesproces te bieden.
Willekeurig
We praten over orde, balans ... Maar wat als we besluiten hiermee te breken? Krijgen we een onstabiele, rommelige en desastreuze compositie? De waarheid is dat nee, de wereld van design is zo breed en biedt zoveel mogelijkheden dat we op deze manier ook een gevoel van ritme en expressieve kracht kunnen krijgen, hoewel we wel moeten weten hoe we moeten spelen met de elementen en al hun expressieve mogelijkheden.
reglement
Daarom beïnvloeden we de regels: we kunnen chaos creëren waarbij er een reeks regels is die het succes van de constructie garanderen.
opstelling
Het is strikt gerelateerd aan het concept van orde: door elk van onze elementen op één lijn te brengen, krijgen we een gevoel van reinheid, we zullen een oppervlak waarnemen dat gemakkelijk te dwalen is.
Lijnen
De lijnen zijn bewegingsassen, ze zijn de ruggengraat van het leesproces of pad. Ze zullen onze lezers aanwijzingen geven of aanwijzingen geven om de boodschap te vinden en elk van de elementen waaruit onze tekst bestaat, te begrijpen.
Contrast
Het is een andere manier om belang te verschaffen, informatie te beoordelen en te definiëren welke elementen in eerste instantie moeten worden benadrukt en welke op een veel meer secundair niveau moeten worden gehouden.
Regel van derden
Zoals we al weten, bestaat het uit het verdelen van onze compositie in verschillende gebieden door middel van twee lijnen op de horizontale as en twee lijnen op de verticale. Als we dit doen, vinden we een ruimte die is verdeeld in negen rechthoeken. Op basis van deze gids of raster kunnen we elk van de elementen die deel uitmaken van de compositie op een vrij duidelijke manier oriënteren.