
Glidere og rullere er noen av elementene som kan hjelpe oss mest når vi oppretter et nettsted, og det er at Javascript fyller nettet med muligheter og enn si hvis vi trekker jQuery for å følge den.
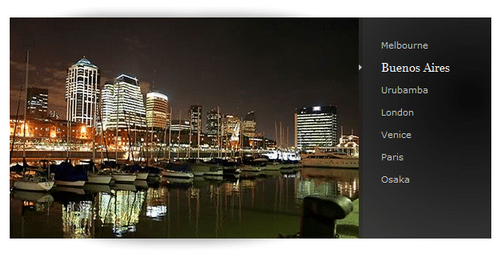
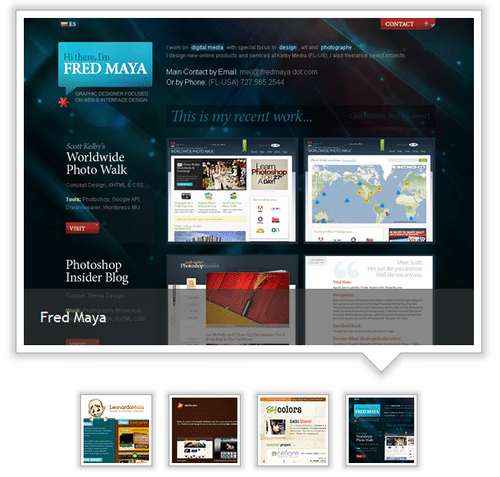
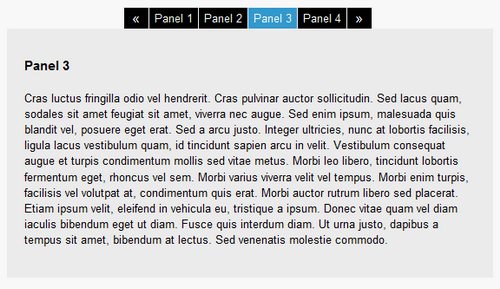
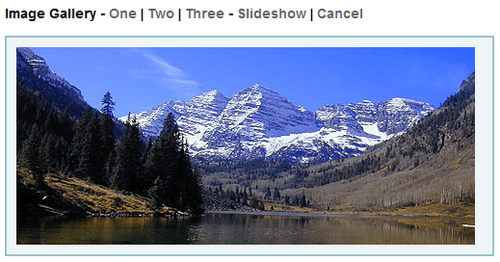
Etter hoppet forlater jeg deg ikke mindre enn 46 glidere og rullere laget i Javascript som fungerer som en sjarm enten som frittstående plugins eller som jQuery-plugins, så de er enkle å bruke og veldig visuelle.
100% tilrådelig.
Kilde | 1. nettdesigner