
Ved noen anledninger har vi sett design så enkle at vi ikke trodde at dette hadde en jobb på måneder bak seg. Til og med den utslitte setningen "nevøen min gjør det bedre og billigere", men når nevøen din prøver det, blir det ikke det samme. Denne enkle designen er utviklet som et resultat av analysen av et arbeidslag designeksperter. I denne artikkelen skal vi vise deg 5 grunnleggende elementer i grafisk design som eksperter leker med for å lage disse enkle designene.
For du vil tross alt ha verifisert at det er elementer som, selv om du prøver å etterligne dem, ikke kommer ut som profesjonelle. Dette er fordi disse grunnelementene og andre som ikke er så grunnleggende er kombinert på en bestemt måte. Farger, linjer og jevn plass må analyseres slik at det endelige utseendet til designet blir perfekt. Og å ikke vite hva hvert av elementene du plasserer betyr, gjør det mer komplisert.
Hva er disse grunnleggende elementene?
Det er mange grunnleggende elementer som kan brukes til å designe alle typer arbeid du har på vent eller ønsker å utføre som en test. Denne gangen har vi bestemt oss for å vise de seks som anses som de mest grunnleggende til å begynne med. Med dem kan du lage et komplett design og gi mening om hva du ønsker å uttrykke.
Disse elementene som vi skal vise er Farge, linjer, rom, størrelse og form. Hver av dem ser etter en måte å vise noen egenskaper til designet ditt for å fremheve opplevelser hos potensielle kunder av merkevaren.
Hovedelementet: Farge

Farge har alltid vært et differensierende element, noe som gjør at hvert design viser en måte å være unik på.. Den første kromatiske serien ble laget av Newton, og siden den gang har grafiske designere fra forskjellige tidsepoker bestemt seg for å la seg lede av den. Gjennom årene har forskjellige personligheter fra forskjellige felt fordypet seg i dette kromatiske området, inkludert flere og flere fargenyanser.
I dag blir grafiske designere guidet av dem til å kombinere farger, nyanse og metning i designene deres.. Velg mellom to og tre farger for å identifisere et merkeprosjekt. Det er noen flerfargede design, men det er normalt å velge mellom en hoved og en sekundær for å skille de viktigste elementene i arbeidet som skal gjøres.
For å lage en riktig fargekombinasjon, det finnes forskjellige verktøy som du kan matche farger med avhengig av fargeharmonien du ønsker å bruke, som f.eks Adobe Color.
Et eksempel på bruk av farge

Du kan se mange eksempler på bruk av farger i dagens design, med farger i samme kromatiske område eller helt motsatt. Her skal vi vise deg en av dem, hvor fargekombinasjonen kan være helt motsatt eller av samme rekkevidde, med en forskjell i tonalitet.
I det første tilfellet kan vi se oransje og blå farger, som er motsatte i det kromatiske området og er godt forbundet. I det andre tilfellet Det er et design laget av Mateus Melo, en brasiliansk designer som bruk samme fargespekter i opptil tre forskjellige nyanser.
Linjer

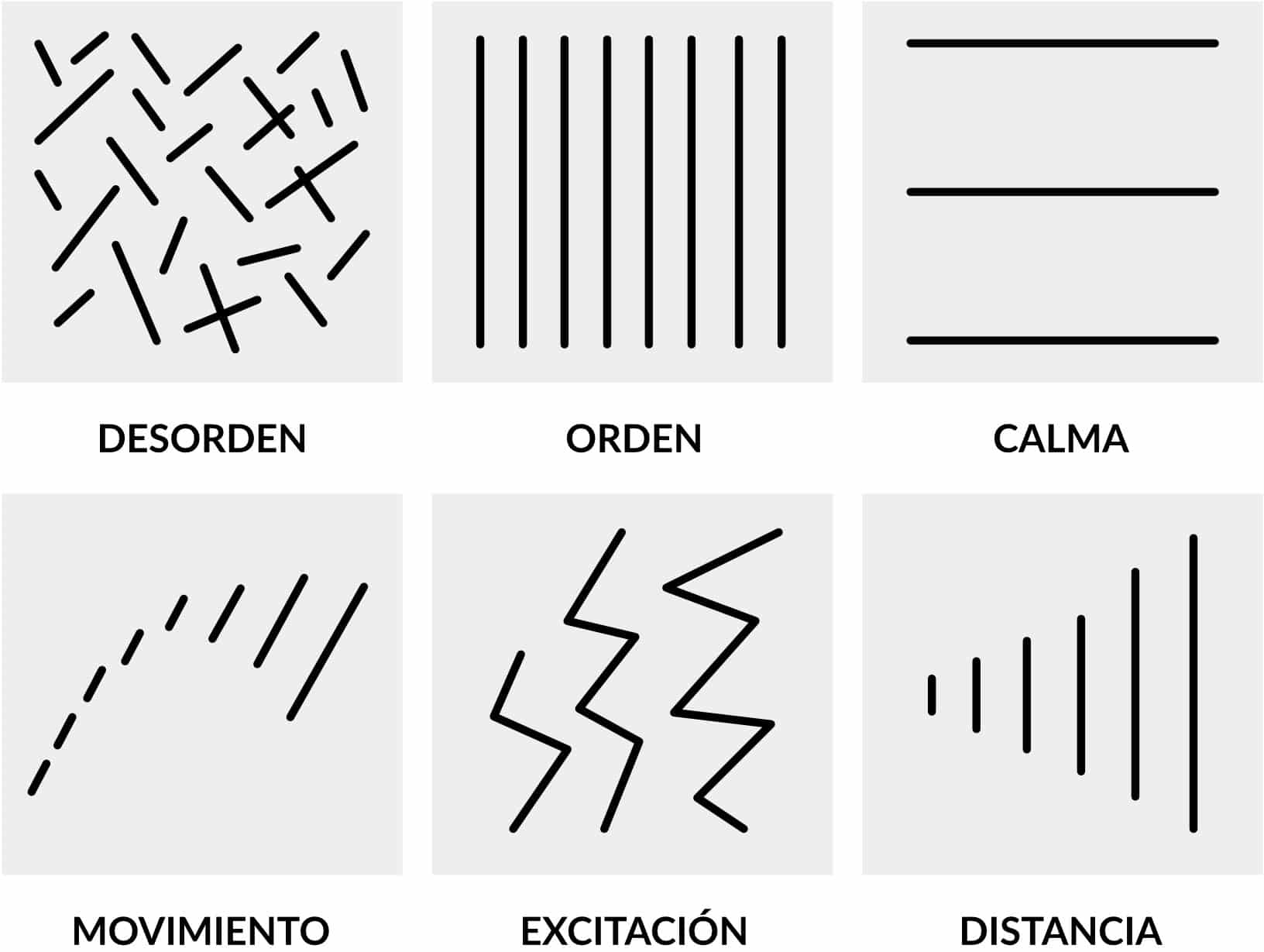
Linjer brukes ofte for å skille innhold, for eksempel tittelen på en tekst. Men de er ikke bare nyttige for dette, hver av linjene kan uttrykke forskjellige sensasjoner, avhengig av hvilken form de har og i hvilken del av den grafiske komposisjonen du plasserer den. Her gir jeg deg noen eksempler Hvilken type linjer brukes for å uttrykke en eller annen ting:
- rett og fin linje: Det er et delikat element, som genererer enkelhet og gir et rent design
- kort linje: Antyder fasthet i designet.
- buet linje med rett kant: Det er et element ønsker å snakke om spenning, plutselige bevegelser.
- buet linje med avrundet kant: Det er et komisk og tilfeldig element, det brukes i selve markedsføringsbyråene for å gi en munter og morsom tone
- sett med rette linjer: Om et sett som du danner gjennom en vertikal linje med en horisontal fremkaller stabilitet. Gir et formelt kriterium til designet
Dette er noen eksempler på hva en linje uttrykker, men det er mange flere. Vi kan se det i designene til de mest kjente visuelle merkene eller små prosjekter fra designermiljøet. Det er viktig å kjenne til hvert av uttrykkene som disse linjene betyr, slik at designet ditt stemmer overens med produktet det viser.
Størrelse er viktig

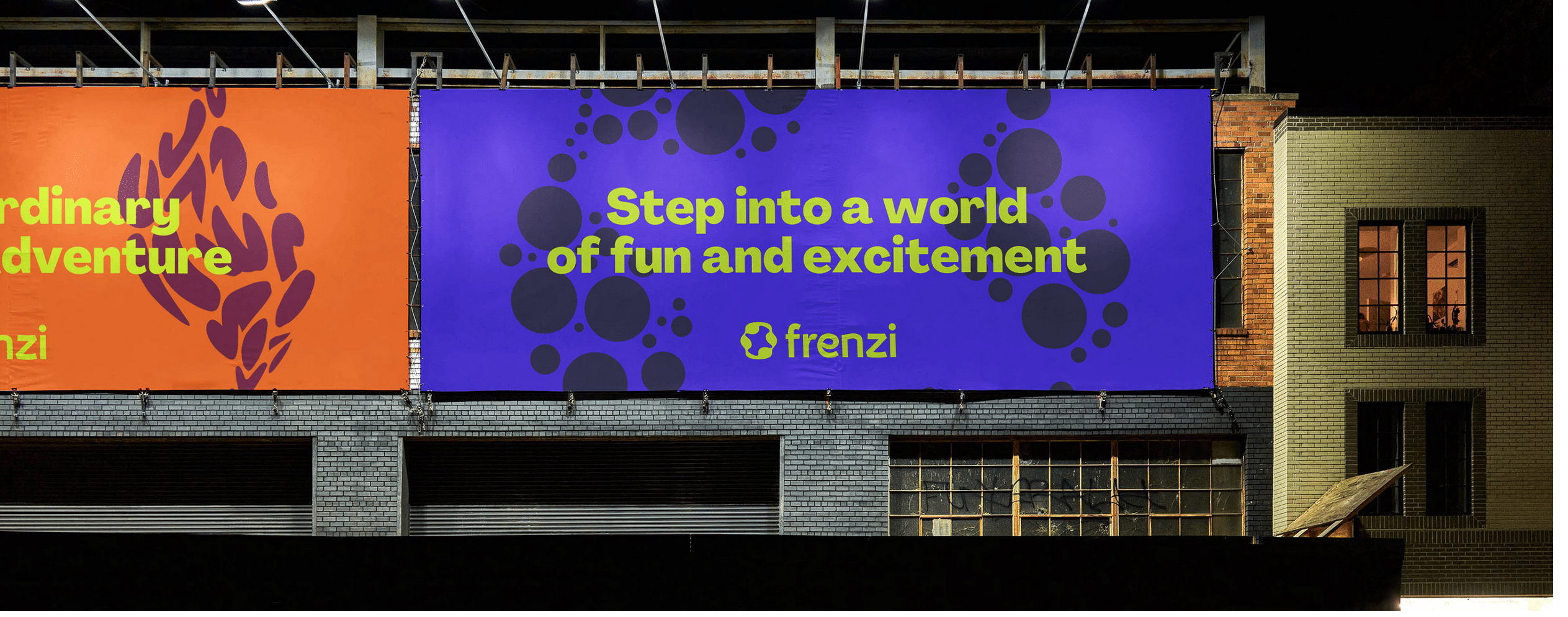
Størrelsen er en referanse til hvor stort eller lite hvert element er som du gir til det aktuelle designet. Avhengig av hvor stort du gir et element, gir du det større betydning og betyr mer for prosjektet ditt enn andre underordnede elementer. Posisjonen du gir den er også viktig med hensyn til resten av elementene.
Som vi kan se på bildet er Frenzi-merket på andreplass plass på denne tavlen. De legger igjen den største størrelsen for slagordet, siden de ønsker å sende et spesifikt budskap i denne kampanjen, så det budskapet er viktigere, som vil forbli hos potensielle kunder.
skjemaer

Som i alt du ser deg selv fordypet i, kommer former til å spille en grunnleggende rolle. Siden vi startet vår reise innen utdanning, kan vi lære hver av formene gjennom spill. Dette er fortsatt viktig når vi uttrykker ethvert budskap vi designer. Sikkert kommer det til tankene, den typiske ovale formen med trekantformede tips, med ordet "TILBUD!".
Disse formene er viktige og du må huske på hvor mange og hvilken type figurer du inkluderer i designet, da noen av disse formene kan være positive og andre negative.
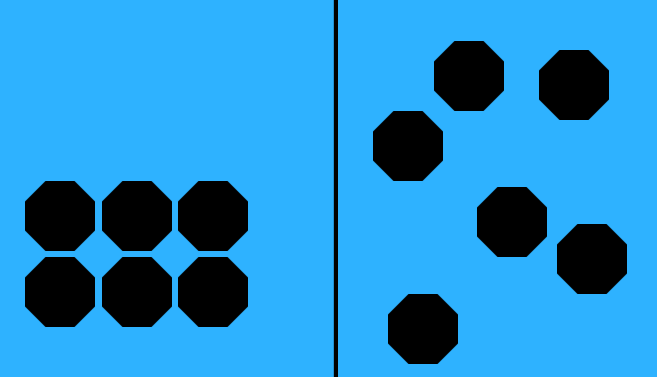
Avstanden mellom elementene

Avstanden er nøyaktig mengden luft du etterlater mellom de forskjellige elementene i designet.. Når du jobber med et design, må du ta hensyn til hvordan du setter opp alle elementene som du skal legge til. Grupper forskjellige elementer og bestill dem på en slik måte at hver enkelt av dem kan leses og identifiseres riktig og enkelt.
Dette er slik, som den såkalte Kerning eller sporing i tekstelementene. Denne plassen tjener til å gi den samme betydningen til hver bokstav og ikke gi prominens til den ene eller den andre hvis den ikke har det.. På bildet kan vi se hvordan det fungerer, når noen elementer er mer eller mindre på linje med resten av designet.