
Las CSS3 animasjoner lar deg animere overgangen mellom en CSS-stil og en annen. Disse består av to komponenter. På den ene siden har vi stilen som beskriver animasjonen, og på den andre settet med rammer som indikerer den opprinnelige og endelige tilstanden.
CSS-animasjoner de har noen fordeler siden de er ganske enkle å gjøre sammenlignet med tradisjonelle manus-teknikker, og hvis vi bruker veldig interessante ressurskilder av høy kvalitet, blir arbeidet enda enklere. Det tar imidlertid tid og kan være veldig vanskelig, så disse ressurskildene kan komme til nytte.
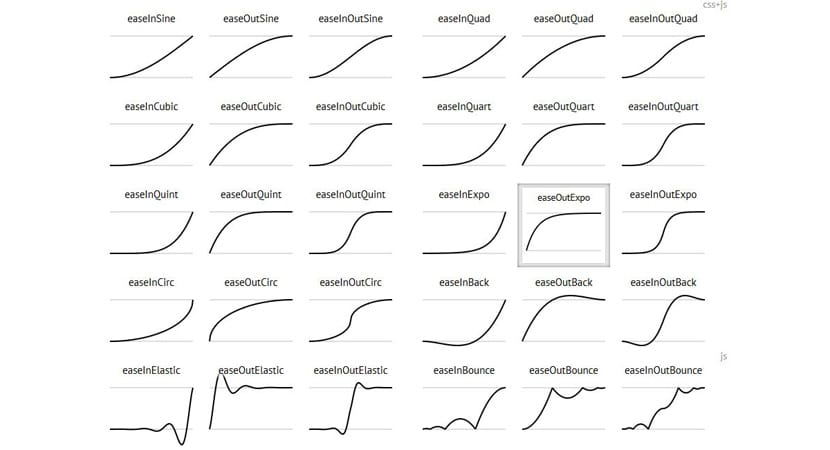
Lettefunksjon

Dette angi hastighet animasjon for å gjøre det mer realistisk. Skuffen åpnes, akselerasjon er gitt og til slutt bremses den. Når noe faller, går det først raskt ned for å ende opp med å sprette. Du finner ønsket funksjon på denne easing.net-siden. Det beste er at det er på vårt språk, slik at det er lettere for deg å bruke dette nettstedet.
Animate.css

Dan Eden har samlet en CSS animasjonsbibliotek med stor skjønnhet som du kan bruke i prosjektene dine. Selve prosjektet er en stor inspirasjonskilde.
Animer Plus

Stripe er kjent for sine produktsider som har en kvalitet i alle animasjonene den har. En av deres kreative tanker bak animasjonene er Benjamin De Cock, som har laget et bibliotek med CSS- og SVG-animasjoner som fungerer veldig bra og har lett vekt; perfekt for mobil.
Hover.css

En lignende ressurs som Animate.css, Hover.css er en CSS-effektinnsamling at du har dem fritt til å bruke som du vil i prosjektene dine. Den fokuserer på sveveeffekter for lenker, knapper, bilder og mer.