
Adobe XD har blitt oppdatert med en rekke funksjoner som vektlegger nye måter å designe, prototyper og samarbeide på. En serie nye funksjoner som kan legges inn i 'Stacks', designtokener og rullegrupper.
Men det er mye mer ta webdesign til et annet nivå fra denne flotte applikasjonen kalt Adobe XD. Nå oppfordrer vi deg til å bli kjent med detaljene i denne nye versjonen.
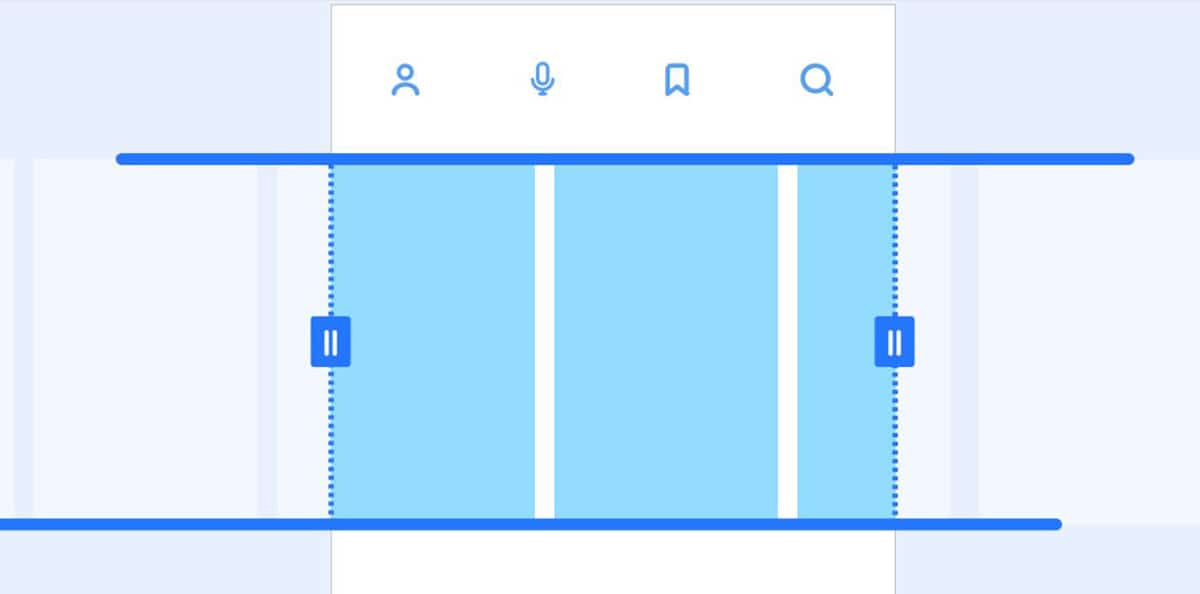
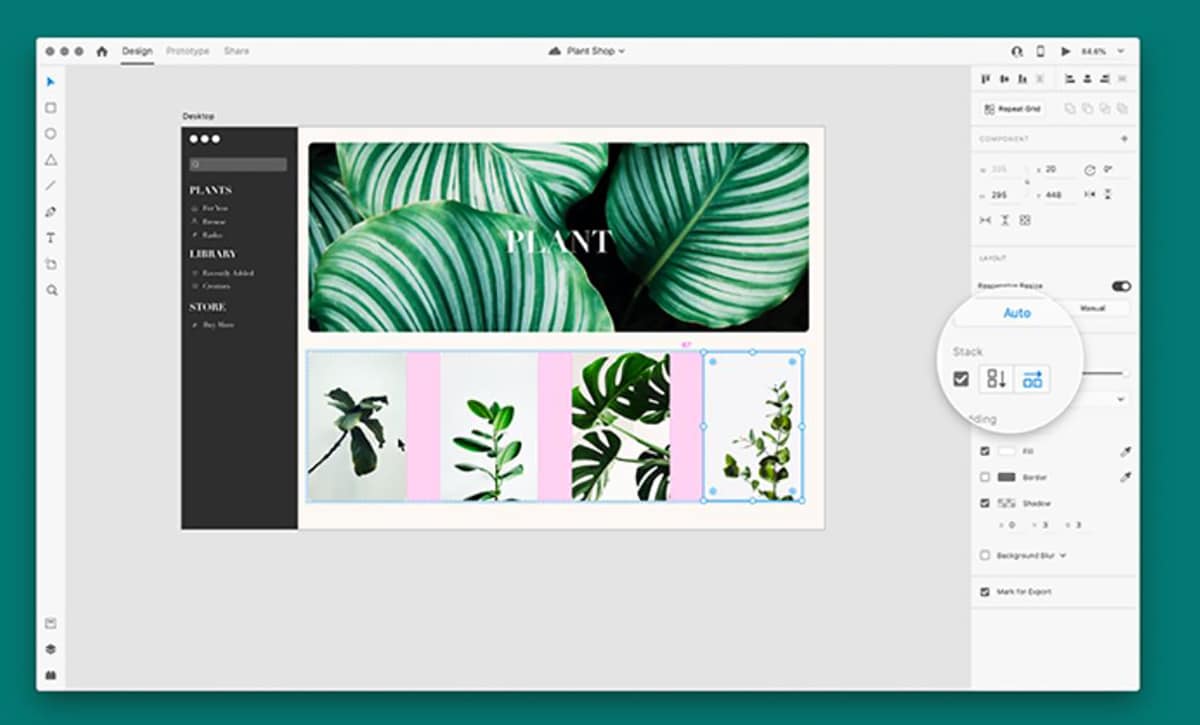
Vi samler først disse nyhetene fra andre oppdateringer i Photoshop, Illustrator eller det samme Lightroom. Stacks er en ny måte å jobbe med grupper og komponenter på. Vi kunne lage en likhet med Flexbox i CSS, sier at stabler er kolonner eller rader med objekter med et mellomrom plassert mellom dem. Når objekter legges til, elimineres, omorganiseres eller endres i størrelse, justeres resten av objektene automatisk, slik at "mellomrom" blir sagt.
Når den "stakken" opprettes, oppdager XD retningen, enten den er loddrett eller vannrett. Målet med stabler er at de kan lages mye enklere justeringer av elementer i brukergrensesnittet som kort, dropdown, nettlesere og modeller. Med andre ord, alt er nå mer "fleksibelt" i XD når vi designer.

"Scroll" -gruppene får det prototypene våre fungerer som nettsteder og apper i produksjon. En flott ny etterspurt av XD-samfunnet for feeder, lister, karuseller, gallerier og mer. Ta en titt på videoen for å se den live:
Vi har også design tokens som i seg selv er en ny måte å samarbeide på for designere og utviklere. Egendefinerte navn kan nå legges til karakter- og fargestiler i aktivitetspanelet og publiseres i en CSS som er klar til nedlasting. La oss si at design tokens er en enkel referansemåte for å ta visuelle designbeslutninger. En annen video for deg å se hvordan det fungerer:
I denne nyttige nye oppdateringen til Adobe XD har forbedret integrasjonen med Slack, tilpassbare delingskoblinger og datavisualiseringer med Chart for XD,
Alt sammen flott oppdatering for Adobe XD og som du kan laste ned nå for å teste det og forbedre arbeidsflytene dine når du designer nettsteder.