
Ha en godt ordnet datovelger er viktig slik at den besøkende ikke kaster bort et sekund i å velge fødselsdato eller når han ønsker å motta bestillingen på produktet han nettopp har kjøpt i vår e-handel. Av denne grunn gir vi deg 13 dato- og tidsvelgere i React som er preget av design og god brukeropplevelse.
Disse velgerne er fra React.js, the åpen kildekode Javascript-bibliotek som lar oss gjenskape oss selv med noen av deres store opplevelser når vi må velge dato og spesifikk dag for et arrangement på nettstedet vi besøker. La oss gjøre det uten å glemme å minne deg på at du har en annen faneliste også i Javascript React.js.
Reager multivelgeren

Denne datapickeren i React, bortsett fra har et godt design, Det er preget av å tillate valg av flere datoer i kalenderen som det gir oss. Du kan finne demoen for å vite situasjonen hvordan denne React-velgeren oppfører seg. Her har du sin plass i Github.
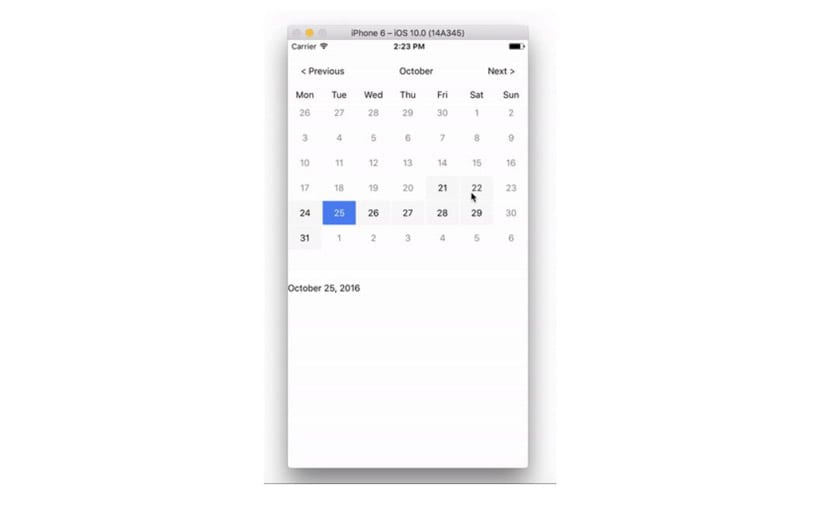
Reager innfødt rekkevidde

Un datovelger i React.js som er preget av brukervennligheten og hvor tilpassbar den er. Enkel i sin oppfatning, dette er den maksimale suksessen å bli dato og klokkeslett for nettstedet ditt.
Innfødte reageringsdatoer

Denne React-datovelgeren følger samme mønster som de forrige som skal konverteres i en annen av de som er angitt på denne listen. I tillegg til kalender, kan du velge en rekke dager som skal brukes som filter. En annen interessant React-datovelger du har til din disposisjon.
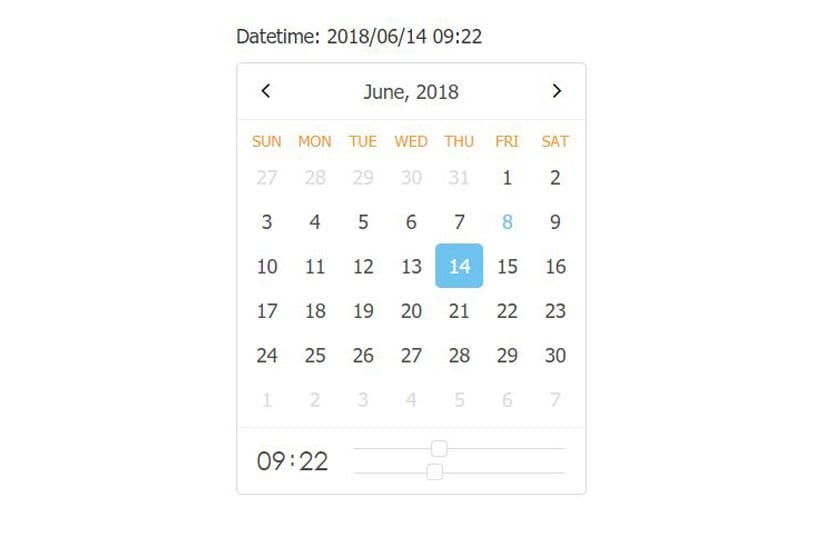
RC dato plukker

Du har demonstrasjonen av denne RC-datovelgeren som fortsetter å vise god kvalitet som resten. En av detaljene er det gir muligheten til å velge tid, så det skiller seg fra de andre i denne forbindelse. Stor brukeropplevelse er et flott grensesnitt som dato og klokkeslettvelger i React.js. Du har her din Github.
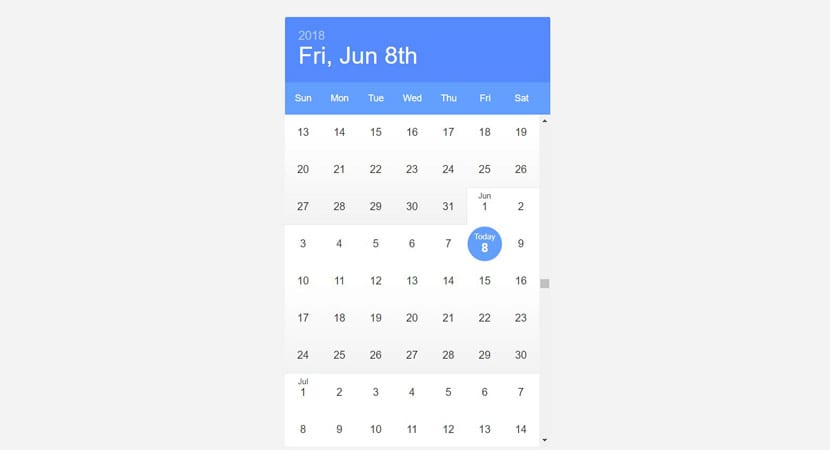
Reager kalender

Her dispenserer vi fullstendig tiden, for å bo hos en datovelger i React.js. Det ligner på det forrige med temaet klart, men det skiller seg ut ved å vises som en stolpe som kan åpnes for å velge datoen vi ønsker. Her har du din Github for å gå til kildekoden i stedet for demoen.
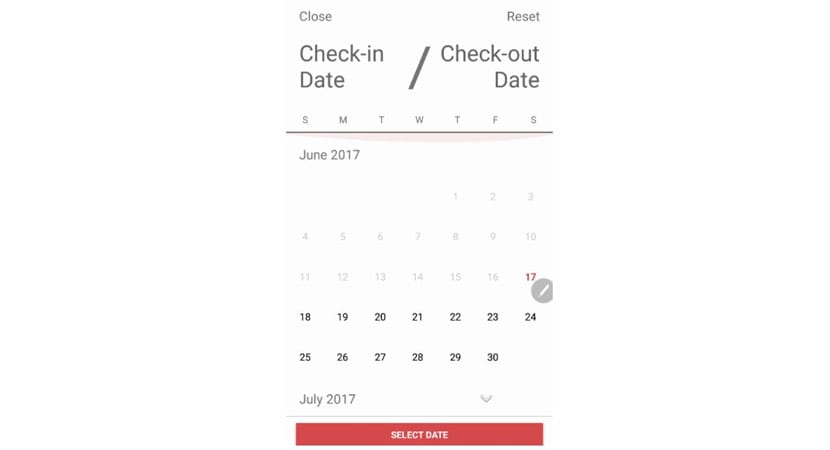
Mobile React-datovelger

Denne datovelgeren dedikert til mobil fra React.js skiller seg fra resten for å veie veldig lite. Det skiller seg ut for sitt design ved å velge datoen forskjellige elementer gjennom et digitalt hjul. Du har din Github slik at du kan komme nærmere kildekoden og dermed implementere den på nettstedet ditt.
Infinite React-kalender

Denne uendelige datovelgeren bygget med React er preget av temaer, tastaturstøtte, utvalg av områder og beliggenhet. En av de mest omfattende datovelgerne på hele listen. Her har du din Github for all gjenværende informasjon etter at du har hatt glede av demoen. I panelet vil du ha hele serien av muligheter for å prøve hver enkelt og dermed få en bedre ide om mulighetene.
Reager datoene

En datovelger i React som er preget av være optimalisert for mobil og det er presentert med veldig god oppførsel. Også har din Github slik at du kan kjenne alle detaljene i den og dermed ta den med til nettstedet ditt. Du har et bredt utvalg av alternativer, slik at du fra demoen kan konfigurere den på din egen måte slik at du kan få mer ut av det.
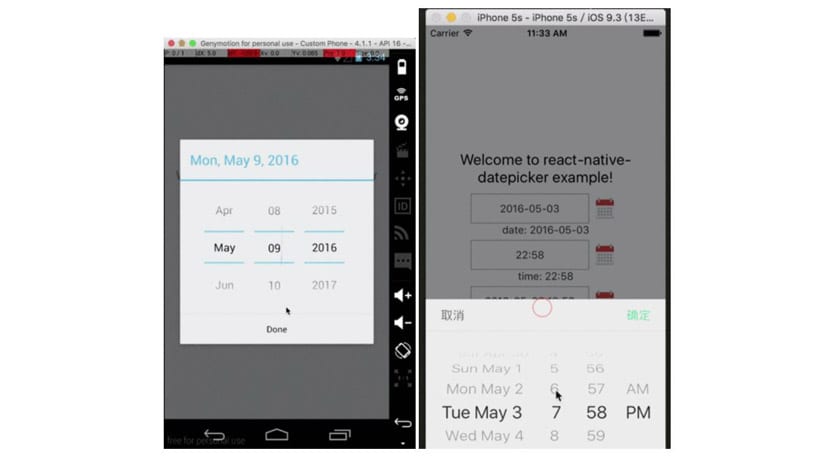
Reager innfødt velger

Vi anbefaler at du går av hans Github for å kjenne utformingen av denne datovelgeren i React. Vi kan skille det fordi bruk APIene DataPickerAndroid, TimePickerAndroid og DatePicker iOS. Så grensesnittet vil høres kjent ut for deg hvis du er vant til å håndtere noen av disse operativsystemene for mobile enheter. Perfekt for å implementere den i en app for et av de to nevnte operativsystemene som Android og iOS.
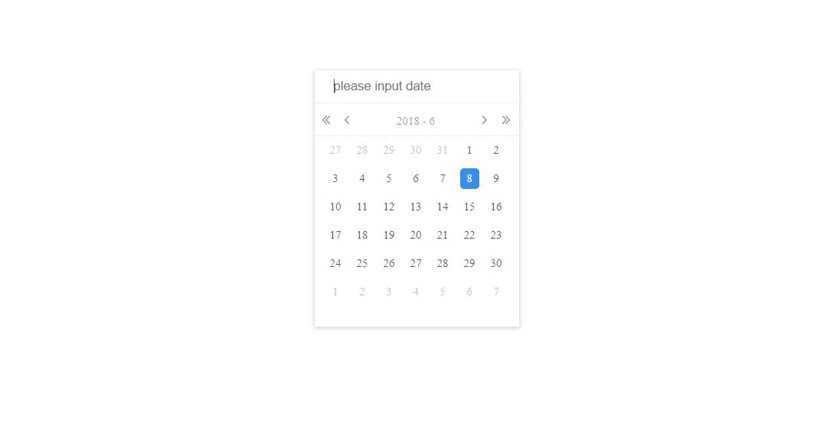
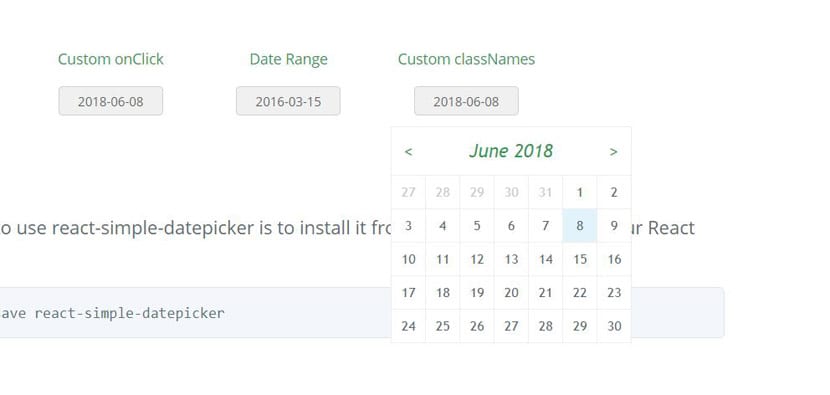
Enkel React-velger

En veldig enkel datovelger i React.js som du finner flere brukseksempler fra demo-nettstedet. Vi har også din Github å vite resten av detaljene til denne enkle velgeren i React. En annen interessant ikke bare for sin enkelhet, men for sin forskjellige tilpasningsalternativer å gi nettstedet vårt et veldig elegant og enkelt.
Inngangsøyeblikk

En annen datovelger som alternativet for å også velge klokkeslett er lagt til, så det blir komplett. Fungerer med momentjs og designet kommer fra samme Dribbble-nettsted. Du vil sikkert elske det for design og eleganse som det gir til nettstedet der det er installert. Dette er din Github slik at du ikke går glipp av noe med et annet godt eksempel på hva en dato- og klokkeslettvelger er.
Reager dagvelger

Denne datovelgeren i React er preget av sin 9KB i gzipper, bortsett fra å være godt tilpassbar, lokaliserbar, som støtter ARIA og ikke er avhengig av noe eksternt. Lokaliserbar mener vi at vi kan velge språket i kalenderen slik at den blir oversatt til vårt språk. En annen av de mest komplette velgerne av hele React-listen, og det gjør det ganske vanskelig for oss å bestemme oss for en.
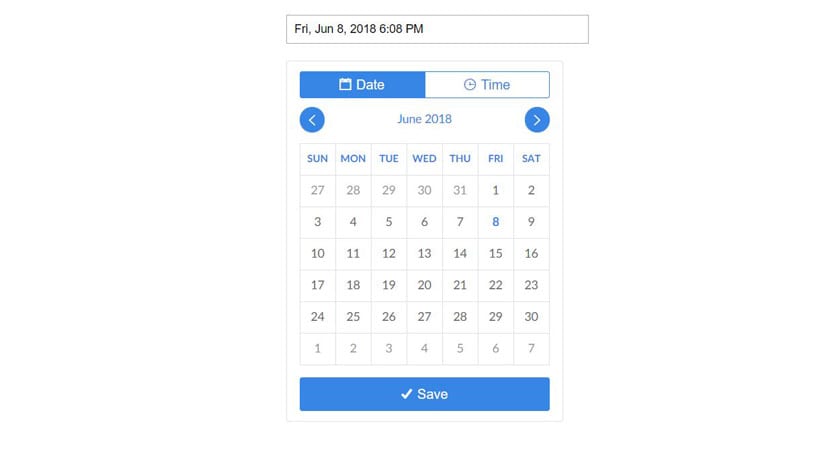
Datepicker ReactJS

Du har demonstrasjonen som resten å vite situasjonen denne datovelgeren som er preget av en verktøylinje som når du trykker på åpner kalenderen. Den har en svevervelger og er en velger av høy kvalitet i design. Er minimalistisk, slik at den kan integreres på alle typer nettsteder. Du har deres Github for å finne ut resten av detaljene og bruke koden som du vil for nettstedet ditt.
Vi gir deg en annen liste, selv om denne tiden av former i CSS slik at implementere fra nå og du har et godt repertoar for å velge den formen for eleganse for nettstedet ditt.